文章目录
前言
HTML5:搭建网页结构的语言,增加了很多移动端的支持,简单好学;
CSS3:样式表,美化语言,增加了很多的动画、过渡等新特征,要记住的英语单词偏多,非常有趣;
JavaScript:前端开发工程师最重要的“看家语言”,JS功底的好坏,决定了职业的高度;
vue.js/React.js:模块化开发,数据驱动,声明式编程。
一、互联网的基本原理
在本地开发,在服务器共享!!

1.HTTP协议
(1) HTTP协议(Hypertext Transfer Protocol,超文本传输协议)是互联网数据传输的常见协议;
(2) 一次HTTP由"HTT请求"和"HTTP响应"构成;
(3) 网址前的http://就表示用http协议请求页面。
2.什么事前端,什么是后端?

二、创建第一个网页
方法1:
(1)创建一个空文件夹,在VScode编辑器中打开这个文件夹;
(2)按ctrl +N快捷键新建文件,保存格式必须要手动填写".html"后缀。
方法2:
(1) 在文件夹中直接点击鼠标右键"新建文本文件";
(2) 将.txt格式文件改为.html文件;
(3) 必须设置操作系统"文件扩展名"为可见。
HTML骨架的生成
(1) 输入!(英文模式下输入的感叹号),按tab键。,即可自动生成HTML5的骨架;
(2) 如果骨架没有生成,就说明你没有将网页保存,或者网页保存格式不是.html后缀.
三、游览网页的方法
方法1:
(1) 直接在文件夹中双击网页图标,即可查看网页;
(2) Chrome浏览器非常适合开发,所以要将Chrome浏览器设置为默认的浏览器哦,杀毒软件、管家通常会阻止这个操作请妥善设置杀毒软件相关设置。
方法2:
(1) 给VSCode安装Live Server插件,故名思议,这个插件可以让“实时热更新"网页,自动刷新网页;
(2) 安装完插件后,在html文件中,按ctrl+shift+p键,选择“Open With Live Server"即可;
(3) 使用这种方法必须注意:网页必须存放在文件夹中,且VSCode已经打开这个文件夹。
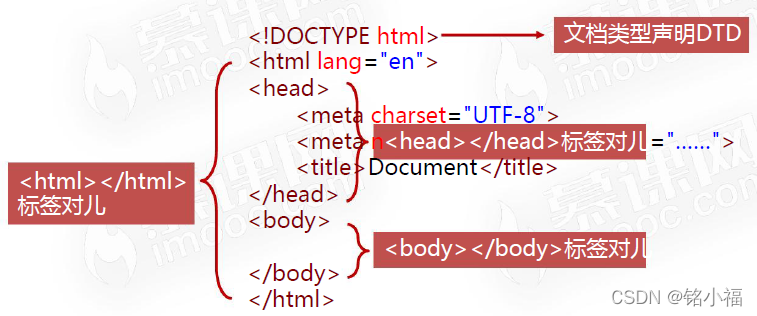
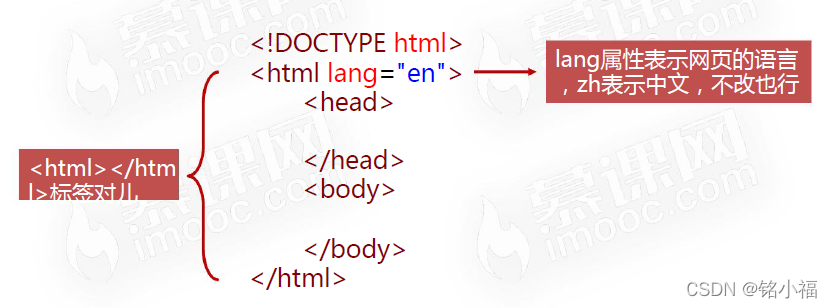
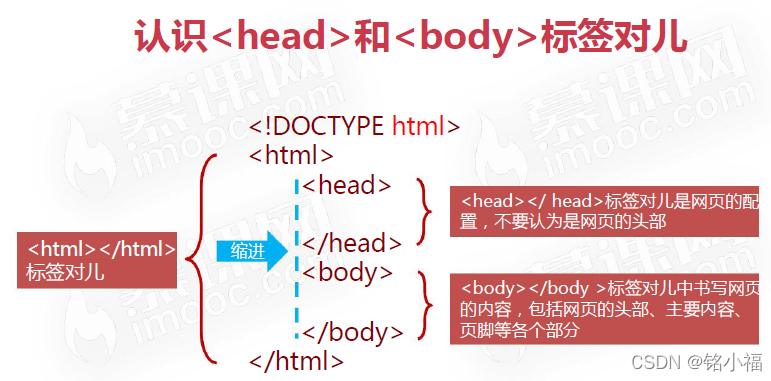
四、认识HTML5骨架

1.文档声明类型DTD
(1) HTML文件第一行必须是DTD(Document Type Definition,文档类型声明);
(2) 不写DTD会引发浏览器的一些兼容问题;
(3) 不同版本的HTML有不同的DTD写法。
2.认识标签对


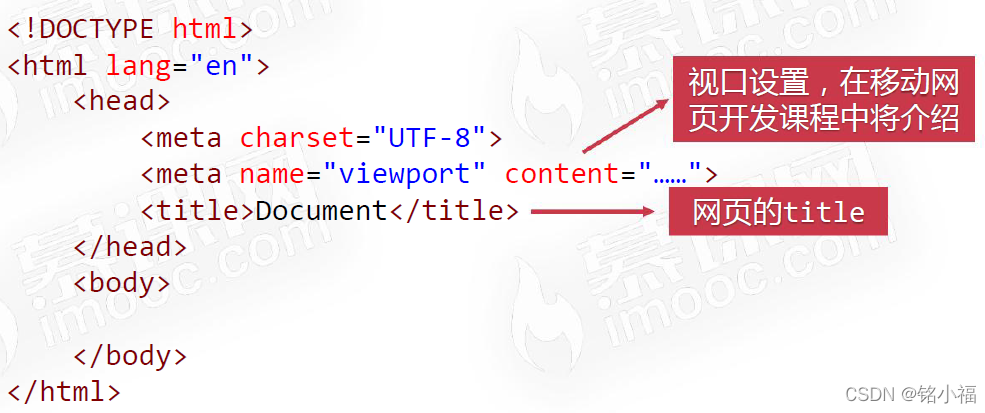
五、字符集
单词标记

UTF-8和gb2312

六、title、关键词及页面描述
1.title设置出现的位置

2.title的用途
- title标签用来设置网页的标题,文字会显示在浏览器的标签栏;
- title也是搜索引擎收录网站时显示的标题,为了吸引用户点击,合理设置title是必要的。
3.网页关键词和页面描述
- 合理设置网页的网页的关键词和页面描述,也是SEO的重要手段;
- SEO(Search Engine Optimization,搜索引擎优化)利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名,让网站在搜索引擎的结果中内占据领先地位,获得品牌收益。
七、认识标签
1.什么是标签
1 HTML叫做"超文本标记语言",超文本标记就是标签;
2 这些标签都有不同的功能。
2.认识标签对
- 标签对都是成对出现的。

不同得标签有着不同的功能! - 不同功能的标签有不同的功能;
**p标签表示段落 **: < p > 不负韶华,只争朝夕< /p >
**h1标签表示一级标题 **: < h1>不负韶华,只争朝夕< /h1 > - 标签可以给文字设置不同的"语义"。
3.单标签
1.有的标签不是成对儿的,而是只有起始标签,称为单标签;
八、标题和段落标签
1.标题标签
1.h系列标签表示“标题"语义,h是headline的意思;

2.搜索引擎非常看重< h1>< /h1>标签的内容,应该将重点内容放到< h1></ h1>中,比如网页的logo等;
3.< h1>< /h1>标签一般只能放置一个,否则会被搜索引擎视为作弊。
2.段落标签
- <p>< /p>标签表示段落标签,p是英语paragraph的意思;
- 任何段落都要放到< p >< /p>标签中,因为HTML中即使代码换行了,页面显示效果也不会换行,必须写到< p >< /p >中;
- < p>< /p>标签中不能嵌套h系列标签和其他p标签。
3.div标签
1.div是英语division"分割"的缩写,顾名思义< div>< /div>标签对用来将相关的内容组合到一起,以和其他内容分割,使文档结构更清晰;
2. 比如,网页的头部要放到一个< div>< /div>标签对中,轮播图也要放到一个< div>< /div>标签对中,文章内容也要放到一个< div>< /div>标签对中;
3. < div>< /div>是最常见的HTML标签,因为它可以结合css使用,实现网页的布局,这种布局形式叫做"DIV+CSS;
4. < div>< /div>是最常见的HTML标签,因为它可以结合css使用,实现网页的布局,这种布局形式叫做"DIV+CSS。
九、HTML5特性
1.空白折叠现象
- 文字和文字之间的多个空格、换行会被折叠成一个空格;
- 标签"内壁"和文字之间的空格会被忽略。
2.转义字符
1.请首先自己试试看:在网页中显示"今天我们学习了< p>< /p>标签的功能是段落";
2. 如何输入< p>< /p>才不会被当做标签呢?这就需要使用转义字符的知识
3.常见的转义字符如下:

3.HTML注释
1.为代码书写清晰的注释是非常重要的,可以使日后再阅读代码或者他人阅读代码提供提示;
2.HTML的注释语法如下,可以在VScode编辑器中使用ctrl+/ 键输入