<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="vue.min.js"></script>
<title>vue study day3</title>
</head>
<body>
<div id="test">
<ul>
<li v-for="n in 10">{{n}}</li>
</ul>
<ol>
<li v-for="site in sites">{{site.name}}</li>
</ol>
<template v-for="site in sites">
<li>{{site.name}}</li>
<li>-------------</li>
</template>
<ul>
<li v-for="value in object">{{value}}</li>
<li v-for="(key, value) in object">{{key}} : {{value}}</li>
<li v-for="(key, value, index) in object">{{index+1}}、{{key}}:{{value}}</li>
</ul>
</div>
<div id="test2">
<p>原始字符串:{{message}}</p>
<p>计算反转字符串:{{reverseMessage}}</p>
<p>methods反转字符串:{{reverseMessage2()}}</p>
<p>site: {{site}}</p>
</div>
<div id="test3">
<p class="cla1">计算器:{{counter}}</p>
<button @click="counter++" class="cla1">点我加一</button>
<br>
米:<input type="text" v-model="meters" />
千米:<input type="text" v-model="kilometers" />
<p id="info"></p>
</div>
<div id="test4">
<div v-bind:class="params">box</div>
<div :class="{'box': boxFlag, 'green': greenFlag}">box</div>
<div :class="classObject">box</div>
<div :class="['box', greenFlag? green: '']">box</div>
<div class="box" :style="{color: orange, fontSize: fSize + 'px'}">box</div>
</div>
<div id="test5">
<p id="even"></p>
<button v-on:click="func">Greet</button>
<button @click="say('Hi')">Hi</button>
</div>
<div id="test6">
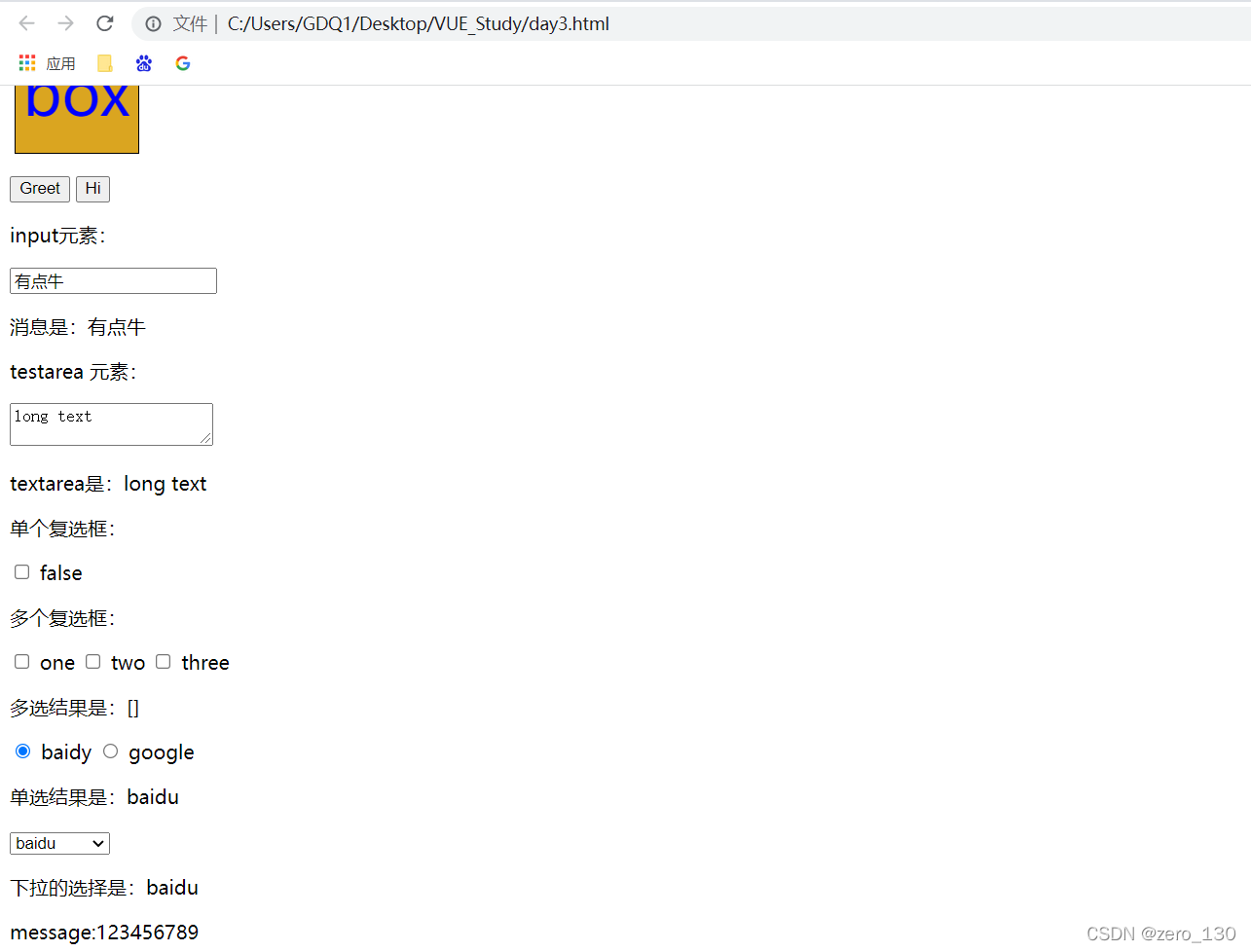
<p>input元素:</p>
<input type="text" v-model="message" placeholder="请输入..." />
<p>消息是:{{message}}</p>
<p>testarea 元素:</p>
<textarea v-model="textarea" placeholder="多行文本输入..."></textarea>
<p>textarea是:{{textarea}}</p>
<p>单个复选框:</p>
<input type="checkbox" id="sin" v-model="single"/>
<label for="sin">{{single}}</label>
<p>多个复选框:</p>
<input type="checkbox" id="one" value="one" v-model="checks"/>
<label for="one">one</label>
<input type="checkbox" id="two" value="two" v-model="checks"/>
<label for="two">two</label>
<input type="checkbox" id="three" value="three" v-model="checks"/>
<label for="three">three</label>
<p>多选结果是:{{checks}}</p>
<input id="baidu" type="radio" value="baidu" v-model="radio">
<label for="baidu">baidy</label>
<input id="google" type="radio" value="google" v-model="radio">
<label for="google">google</label>
<p>单选结果是:{{radio}}</p>
<select v-model="select">
<option value="">--请选择--</option>
<option value="baidu">baidu</option>
<option value="google">google</option>
</select>
<p>下拉的选择是:{{select}}</p>
</div>
<script>
// v-for指令:循环迭代数组集合
new Vue({
el: '#test',
data: {
sites: [
{name: 'one'},
{name: 'two'},
{name: 'three'},
],
object: {
name: 'myName',
site: 'mySite',
prof: 'myProf'
}
}
})
// computed:计算属性,返回经过处理的属性值和methods效果一致,但computed依赖缓存性能好些
var vm = new Vue({
el: '#test2',
data: {
message: 'aabbccxddd,斯蒂芬斯'
},
computed: {
//默认计算属性的 getter
reverseMessage: function() {
//this 指向vm实例
return this.message.split('').reverse().join('')
},
//可以添加setter方法
site: {
get: function() {
return this.message
},
set: function(newValue) {
this.message = newValue
}
}
},
methods: {
reverseMessage2: function() {
return this.message.split('').reverse().join('')
}
}
})
vm.site = "123456789"
document.write("message:" + vm.message)
// watch:监听属性,响应数据变化
var vm2 = new Vue({
el: "#test3",
data: {
counter: 1,
meters: 0,
kilometers: 0
},
watch: {
kilometers: function(val) {
this.kilometers = val
this.meters = val * 1000
},
meters: function(val) {
this.meters = val
this.kilometers = val/1000
}
}
})
vm2.$watch('counter', function(newv, oldv) {
document.getElementById("info").innerHTML = '计算器变化:'+ oldv + ' to ' + newv
})
vm2.$watch('kilometers', function(newv, oldv) {
document.getElementById("info").innerHTML = '修改前:'+ oldv + ' 修改后 ' + newv
})
// v-bind:表达式动态绑定样式
new Vue({
el: '#test4',
data: {
params: ['box', 'green'],
boxFlag: true,
greenFlag: false,
green: 'green',
error: {
value: true,
type: 'fatal'
},
orange: 'blue',
fSize: 50
},
computed: {
classObject: function() {
return {
cla1: true,
box: this.boxFlag && this.error.value,
'red': this.error.value && this.error.type === 'fatal'
}
}
}
})
// v-on指令:事件处理器
// vuejs为该指令提供了事件修饰符处理DOM事件细节,如event.preventDefault()或event.stopPropagation()
// 使用.后缀方式调用修饰符
// .stop - 阻止冒泡
// .prevent - 阻止默认事件
// .capture - 阻止捕获
// .self - 只监听出发该元素的事件
// .once - 只触发一次
// .left - 左键事件
// .right - 右键事件
// .middle - 中间滚轮事件
// 阻止单击事件冒泡
// <a v-on:click.stop = "doThis"></a>
// 提交事件不在重载界面
// <form v-on:submit.prevent = "doSubmit"></form>
// 修饰符可以串联
// <a v-on:click.stop.prevent = "doThat"></a>
// 只有修饰符
// <form v-on:submit.prevent></form>
// 添加事件监听器时使用事件捕获模式
// <div v-on:click.capture = "doThat">...</div>
// 只当事件在该元素本身而不是子元素触发时触发回调
// <div v-on:click.self = "doThis">...</div>
// once事件只能点击一次,2.1.4版本新增
// <a v-on:click.once = "doThis"></a>
// vue可在监听键盘事件时添加按键修饰符
// 只有在keyCode是enter(13)时调用vm.submit()
// <input v-on:keyup.13 = "submit">
// 常用按键别名
// <input @keyup.enter = "submit">
// .enter
// .tab
// .delete(捕获删除和退格)
// .esc
// .space
// .up
// .down
// .left
// .right
// .ctrl
// .shift
// .alt
// .meta
// Alt + C
// <input @keyup.alt.67="clear">
// Ctrl + Click
// <div @click.ctrl="doSomething">Do something</div>
new Vue({
el: '#test5',
data: {
count: 1
},
methods: {
// event是原生DOM事件
func: function(event) {
this.count += 1
document.getElementById("even").innerHTML = "hello~ Vue." +this.count+' ' + event.target.tagName
},
say: function(val) {
alert(val)
}
}
})
// v-model指令:表单数据双向绑定
// v_model修饰符:lazy、number、trim
// 默认下同步双向值,但可以添加一个修饰符lazy,从而转变为在change事件中同步
// 在 "change" 而不是 "input" 事件中更新
// <input v-model.lazy="msg" >
// 将用户的输入值转为Number类型(如果原值的转换结果为 NaN 则返回原值)
// <input v-model.number="age" type="number">
// 自动过滤用户输入的首尾空格
// <input v-model.trim="msg">
new Vue({
el: '#test6',
data: {
message: '有点牛',
textarea: 'long text',
single: false,
checks: [],
radio: 'baidu',
select: ''
}
})
</script>
<style>
.cla1 {
font-size: 25px;
}
.box {
width: 100px;
height: 100px;
background-color: goldenrod;
display: block;
text-align: center;
line-height: 100px;
margin: 4px;
border: black 1px solid;
}
.green {
background-color: green;
}
.red {
background-color: red;
}
</style>
</body>
</html>
?