学习内容:作用域(全局作用域,函数作用域),this关键字,构造函数
学习笔记:
作用域:
?? ??作用域指一个变量的作用范围
?? ???在JS中有两种作用域,一个是全局作用域,一个是函数作用域
全局作用域:
直接编写在script标签中的JS代码,都在全局作用域;全局作用域在页面打开时创建,在页面关闭时销毁。在全局作用域中有一个全局对象window(代表着一个浏览器的窗口,它由浏览器创建),我们可以直接使用。在全局作用域中创建的变量都会作为window对象属性保存;创建的函数都会作为window对象的方法保存
实例:
加window也可以调用

?? ??? ??? ?全局作用域中的变量都是全局变量,在页面内的任意位置都可以访问;创建的函数都会作为window对象的方法保存;使用var关键字声明的变量,会在所有的代码执行之前被声明
变量的前向声明:
?? ??? ??? ?使用var关键字声明的变量,会在所有的代码执行之前被声明(但是不会被赋值)
?? ??? ??? ?但是如果声明变量时不使用var关键字,则变量不会被声明提前


?不使用var关键字则变量不会提前声明:
?函数的声明提前:
?? ??? ??? ?使用函数声明形式创建的函数function 函数(){}
function fun(){
?? ??? ??? ??? ?document.write("我是一个fun函数"+"<br/>");
?? ??? ??? ?}
?? ??? ? ? ?它会在所有代码执行之前就被创建,所以可以在函数声明前来调用函数
? ? ? ? ? ? fun();
?? ??? ??? ?function fun(){
?? ??? ??? ??? ?document.write("我是一个fun函数"+"<br/>");
?? ??? ??? ?}

?? ??? ??? ?使用函数表达式创建的函数,不会被提前声明,所以不能在声明前调用

?函数作用域:
调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁;每调用一次就会创建一次函数作用域,它们之间是相互独立的;在函数作用域中可以访问到全局作用域的变量,但在全局作用域中访问不到函数作用域中的变量

当在函数作用域中操作一个变量时,它会先在自身作用域中寻找,如果有则直接使用,如果没有则向上一级作用域寻找(就近原则)


?在函数中要访问全局变量可直接使用window对象

?? ??? ??? ?在函数中,不使用var声明的变量都会成为全局变量

?? ??? ??? ?形参相当于在函数中声明了变量
?
this关键字:
在单独使用this时,拥有者是全局对象,因此?this?指的是全局对象。
在浏览器窗口中,全局对象是?[object Window]:
var x=this;

函数中的 默认this
在 JavaScript 函数中,函数的拥有者默认绑定?this。
因此,在函数中,this?指的是全局对象?[object Window]。
?function fun(){
return this;
}

?解析器再调用函数每次都会像函数内部传进一个隐含参数,这个隐含参数就是this,this指向的是一个对象,这个对象我们称为函数执行的上下文对象;根据函数的调用方式不同,this会指向不同的对象
?? ??? ??? ?1.以函数形式调用,this永远是window
?? ??? ??? ?2.以对象方法调用时,this就是调用方法的那个对象? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? ? 3.当以构造函数调用时,this就是新创建的那个对象
?
?如果不用this关键字,那么这个代码里的name将会被锁死

?构造函数:
一般构造函数首字母大写
?? ??? ??? ?构造函数和普通函数的区别就是调用方式不同,普通函数是直接调用,而构造函数需要使用new关键字来调用
?? ??? ??? ?构造函数的执行流程:
?? ??? ??? ?1.立刻调用新的对象
?? ??? ??? ?2.将新建的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象
?? ??? ??? ?3.逐行执行函数中的代码
?? ??? ??? ?4.将新建的对象作为返回值的返回
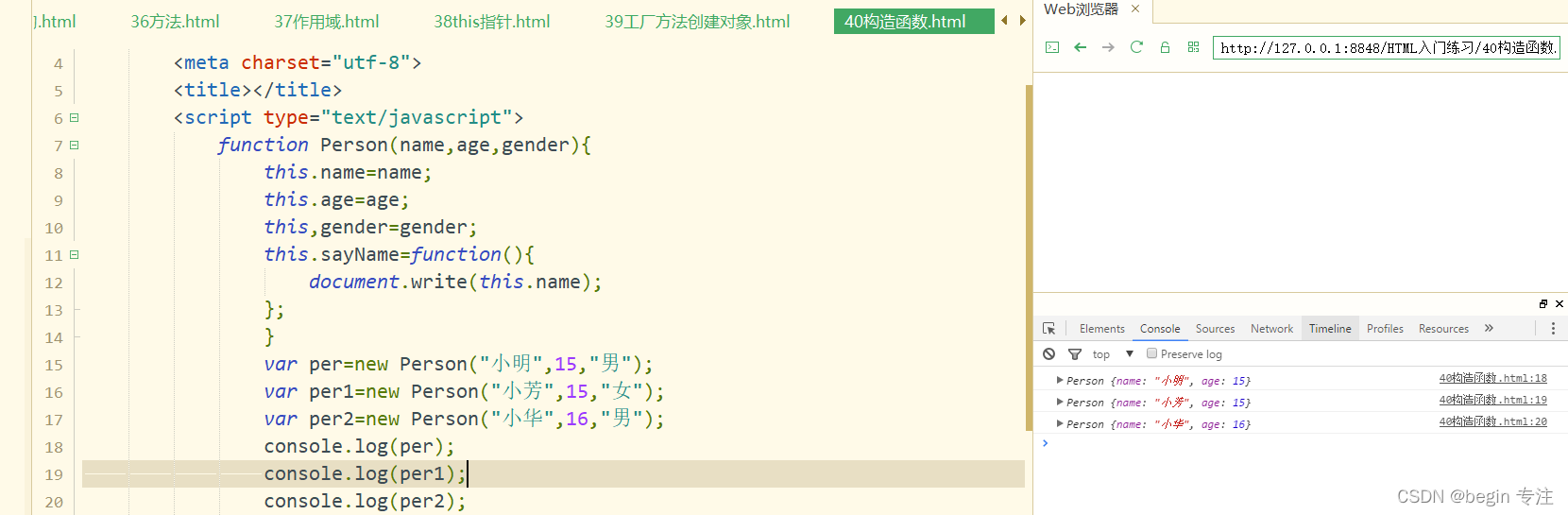
?function Person(name,age,gender){
?? ??? ??? ??? ?this.name=name;
?? ??? ??? ??? ?this.age=age;
?? ??? ??? ??? ?this,gender=gender;
?? ??? ??? ??? ?this.sayName=function(){
? ? ? ? ? ? ? ? ? ? console.log(this.name);
?? ??? ??? ??? ?};
?? ??? ??? ??? ?}
使用同一个构造函数创建的对象,我们称为一类对象,也将一个构造函数称为一个类
?? ??? ??? ? 我们将通过一个构造函数创建的对象称为该类的实例

?? ??? ??? ? 使用instanceof可以检查一个对象是否是一个类的实例
?? ??? ??? ? 语法:
?? ??? ??? ? 对象instanceof 构造函数;如果是,则返回true,否则返回false

?? ??? ??? ? 所有对象都是Object的后代,所有对象 instanceof Object 都会返回true
?