一、原版CSDN文章页面与清爽版对比
1.1 原版CSDN文章页面
原版页面分了三次截图还没截全:

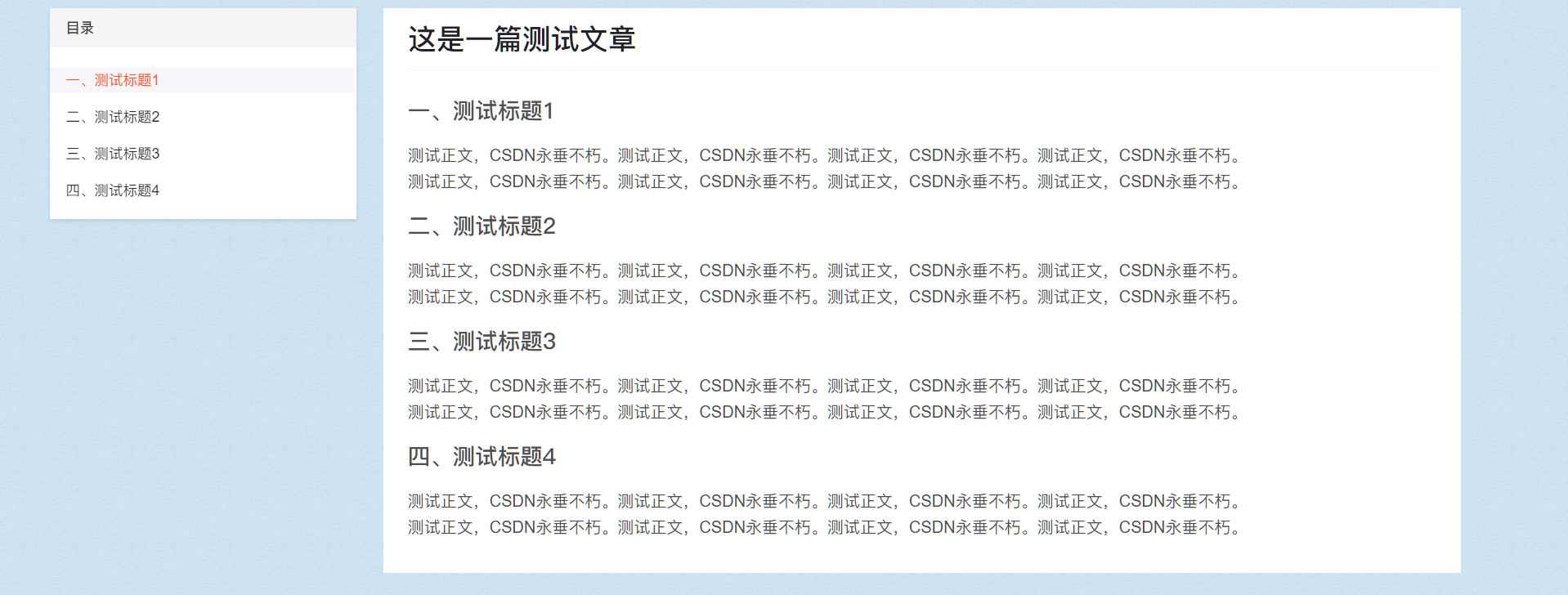
1.2 清爽版CSDN文章页面

二、忍不住吐槽一下CSDN(可跳过)
- 这是一个技术网站,我是来学习的,你搞那么多花哨的东西干什么?
- 我已经大学毕业十几年了,你就不能智能判断一下吗?为什么每次都要弹出“认证学生身份”的窗口?而且我都点了多少次“否”了,你就不能保存到我的用户信息里面吗?非要每次都弹。
- 我的浏览器处于缩放状态,是我年纪大了特意调的,用得着你天天提醒我年纪大吗?
- 你为什么要把我文章的目录放到左下角去?
- 那一堆
rpm安装包是啥意思?跟我看的文章有关系吗? - 为什么文章看到一半就要弹出登录窗口?想不想登录我自己心里没数吗?
三、怎么得到清爽的页面
3.1 获取插件源码
https://github.com/Camio1945/adjust_website_chrome_extension
https://gitee.com/Camio1945/adjust_website_chrome_extension
注:如果你下载的是压缩包,则需要解压缩。
3.2 加载插件
- 打开谷歌浏览器,打开插件中心,URL为chrome://extensions/:
chrome://extensions/
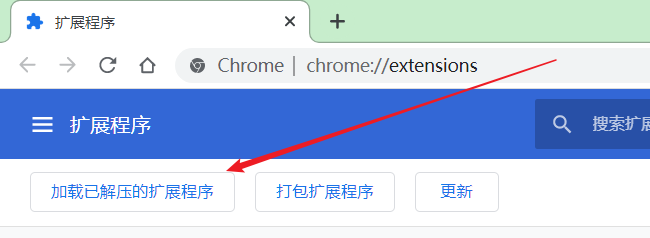
- 点击
加载已解压的扩展程序按钮:

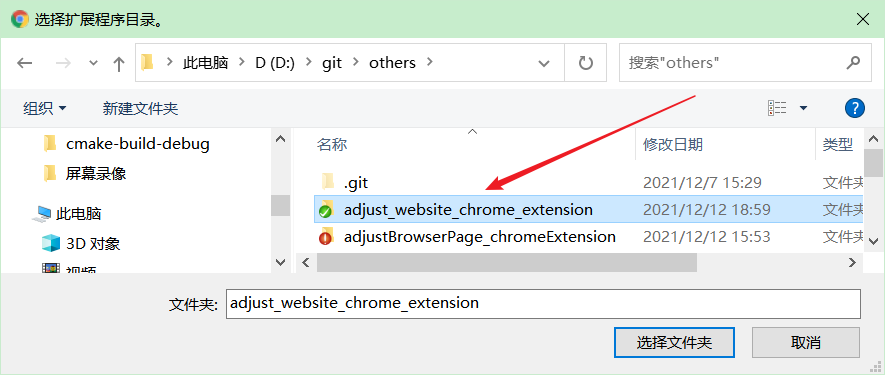
- 选择刚刚下载的插件文件夹
adjust_website_chrome_extension

如果你不打算定制的话,到这里就结束了。如果打算定制的话,请往下看。
四、插件原理与CSDN网站定制
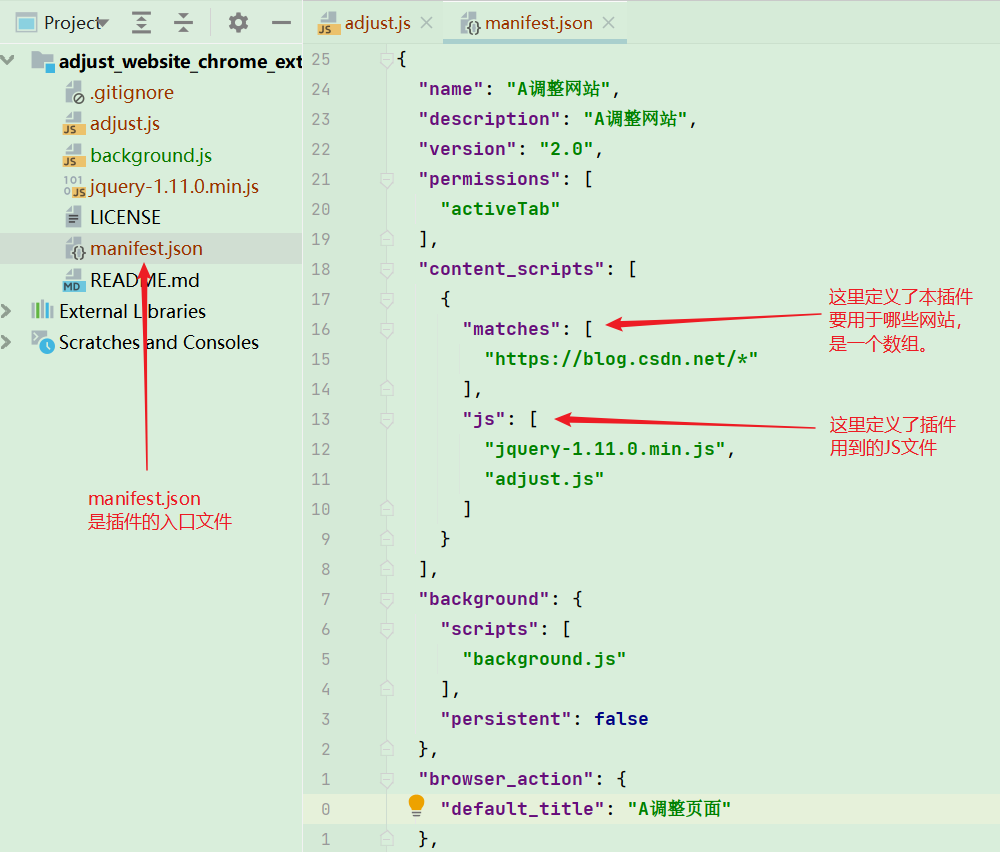
4.1 插件入口文件manifest.json

4.2 工具文件jquery-1.11.0.min.js
jQuery 是一个 JavaScript 库,它极大地简化了 JavaScript 编程。本插件只用到了其中非常基础的功能,比如根据ID查找元素、根据class查找元素、删除元素等。
4.3 核心功能文件adjust.js
adjust是调整的意思。
部分代码如下,注释写得比较清楚了,就不费话了:
/** 每隔50毫秒执行页面的调整操作(不用担心长时间消耗CPU,后续代码会在10秒后停止执行interval) */
let interval = window.setInterval(function () {
adjustCsdnArticle(); // 调整csdn博客的文章页面
}, 50);
/** 10秒以后停止间隔执行 */
setTimeout(() => clearInterval(interval), 10 * 1000)
/** 调整csdn博客的文章页面 */
function adjustCsdnArticle() {
// 如果不是CSDN文章页面,则返回,不做处理
if (isHrefNotContainAnyStrInArr(["blog.csdn.net", "article/details"])) {
return;
}
removeElementsByIdArrOfCsdnArticle(); // 根据ID数组,移除CSDN文章页面的元素
removeElementsByClassArrOfCsdnArticle(); // 根据class数组,移除CSDN文章页面的元素
adjustWidthAndMenuOfCsdnArticle(); // 调整CSDN文章页面的宽度和目录
}
/** 根据ID数组,移除CSDN文章页面的元素 */
function removeElementsByIdArrOfCsdnArticle() {
removeElementsByIdArr([
"csdn-toolbar", // 顶部 - 工具条
"asideProfile", // 左侧 - 作者信息
"asideSearchArticle", // 左侧 - 搜索博主文章
"asideHotArticle", // 左侧 - 热门文章
"asideCategory", // 左侧 - 分类专栏
"asideNewComments", // 左侧 - 最新评论
"asideNewNps", // 左侧 - 您愿意向朋友推荐“博客详情页”吗
"asideArchive", // 左侧 - 最新文章
"footerRightAds", // 广告
"toolBarBox", // 文章后面 - 工具栏(赞、踩、分享等)
]);
}
/** 注:以下省略了后续的代码 */
4.4 仅对CSDN做定制
你需要修改adjustCsdnArticle方法里面的内容。
比如如果你想搜索博主文章,只需要找到关键字asideSearchArticle(上面的adjust.js代码中的第25行),把这一行删除就可以了。
五、对其他网站做定制
以stackoverflow网站为例。
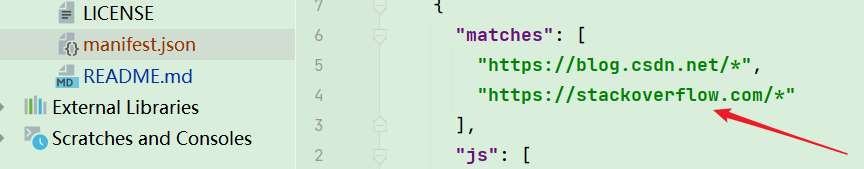
5.1 修改manifest.json文件
在matches节点下增加https://stackoverflow.com/*网站:

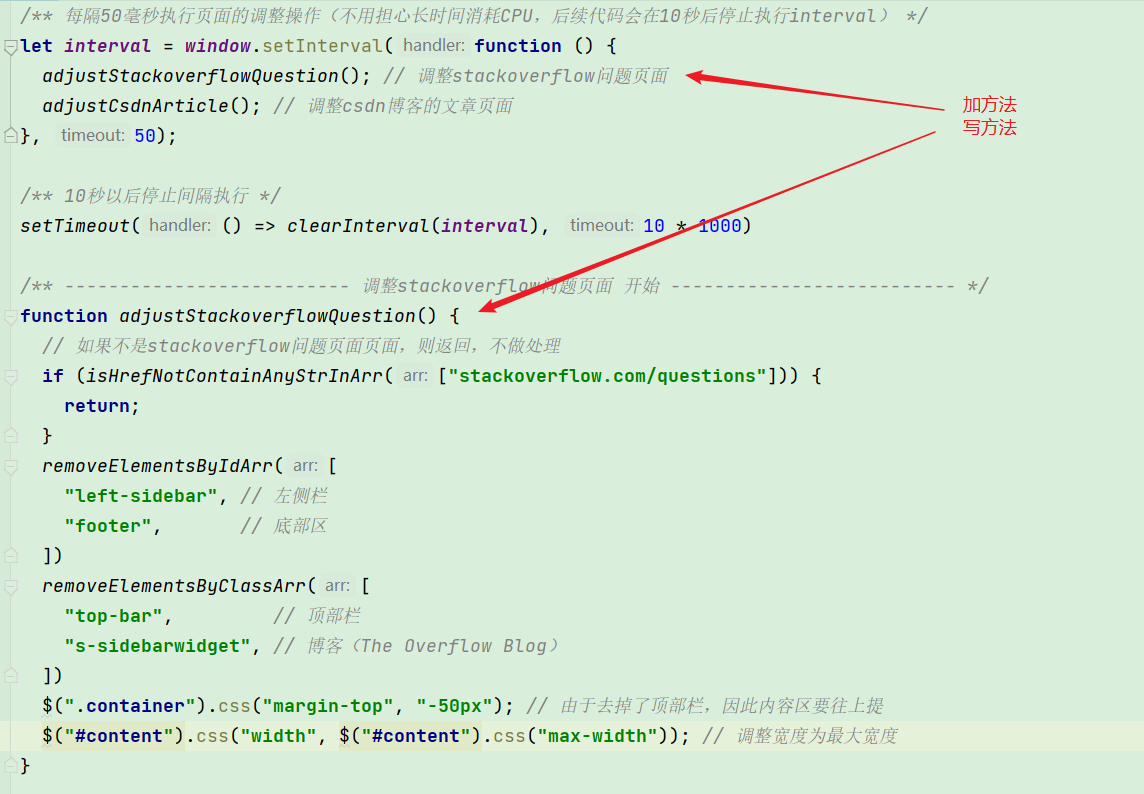
5.2 修改adjust.js文件
增加对新网站的相关代码。

注:你需要有一定的前端基础,至少要知道html是什么,id是什么,class是什么,这些都比较简单。不懂的话,视频里面稍带有讲解,可以看看。
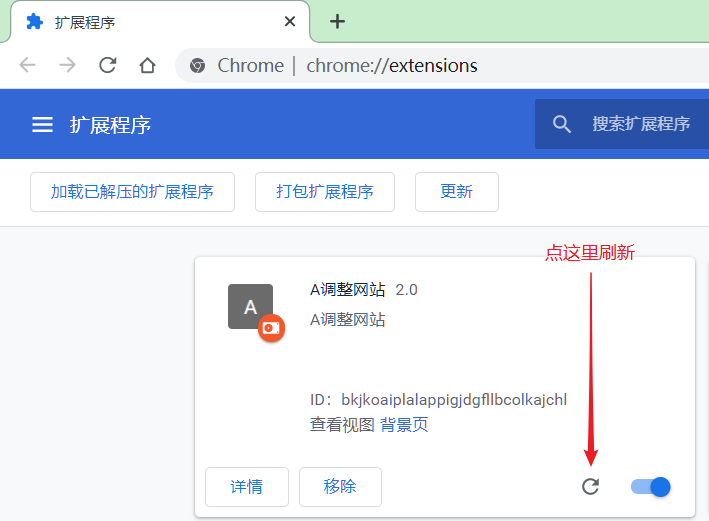
5.3 刷新插件
去浏览器扩展程序里刷新插件。

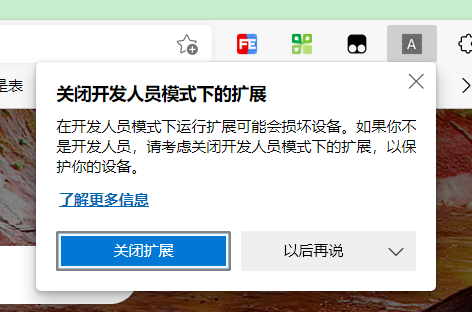
六、弹窗“关闭开发人员模式下的扩展”
打开谷歌浏览器时可能弹出以下提醒:

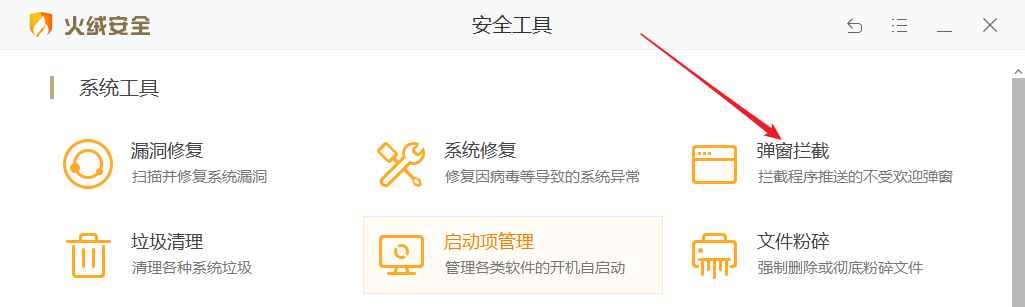
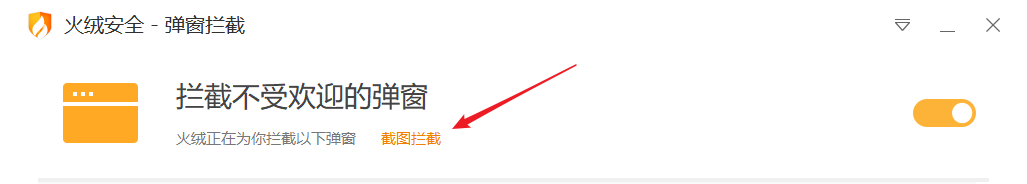
这个提醒没有办法通过浏览器自身的设置来关闭的,我目前的做法是安装了火绒安全软件里的安全工具里的弹窗拦截功能里的截图拦截功能来实现的。