1.组件
- 组件:组件是可复用的Vue 实例, 封装标签, 样式和JS代码
- 组件化:封装的思想,把页面上 可重用的部分封装为组件,从而方便项目的开发和维护
- 好处:各自独立,互不影响
1.1组件的使用
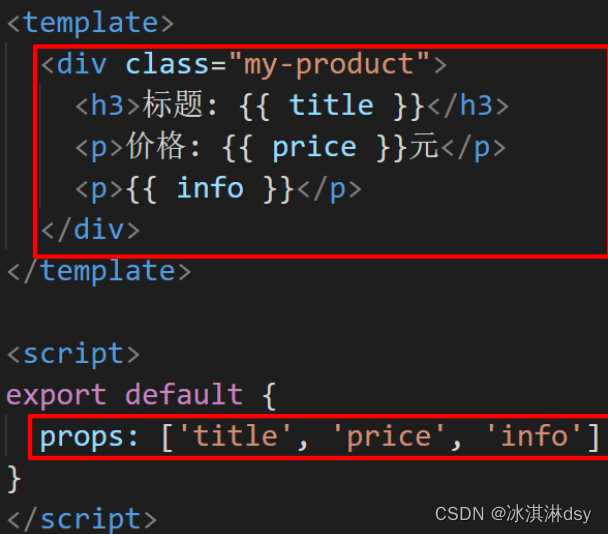
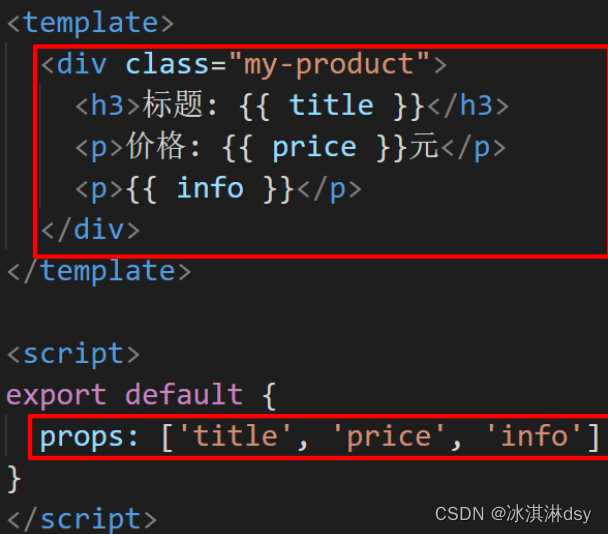
- 创建组件
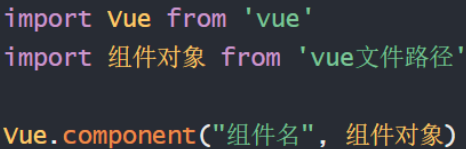
- 注册组件:
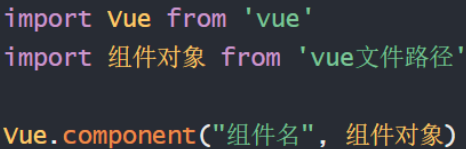
- 全局注册,写在 **main.js **中,必须放在 new Vue()前面
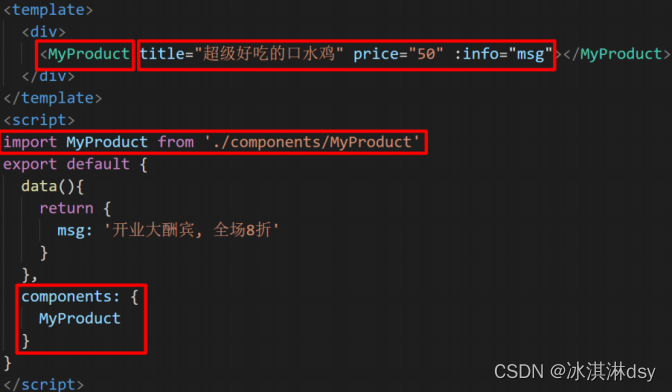
 - 局部注册,写在某Vue文件中
 - 使用组件,<组件名></组件名>

1.2组件_scoped作用
- 目标:解决多个组件样式名相同, 冲突问题
- 在组件的 style 标签后加上scoped,组件内的所有标签都被添加data-v-hash值的属性,当前 style 中的样式只对当前 template 中的标签生效,不会影响其他组件的标签
1.3组件通信
1.3.1父向子传值
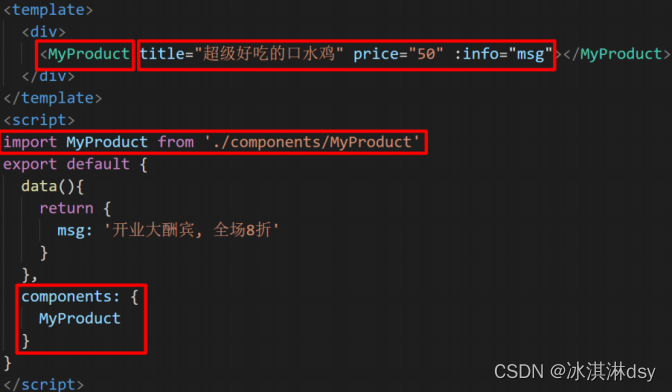
- 在父引入子,被引入的是子
- 子组件中:props定义变量, 在子组件使用变量(props的使用方法和data一样)
 - 父组件中:使用子组件, 属性方式给props变量传值
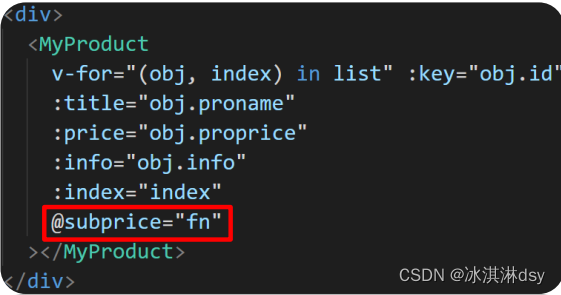
 - 循环创建组件:v-for 循环创建出来的组件都是独立的 Vue 实例对象,每循环一次创建一个,并且传入对应的数据
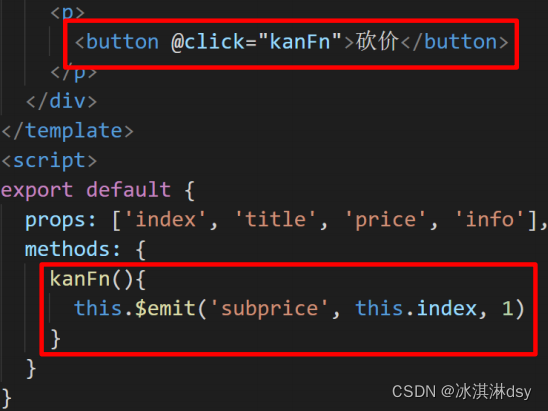
1.3.2子向父传值
- 当子想要去改变父里的数据时使用,子组件触发父组件自定义事件方法
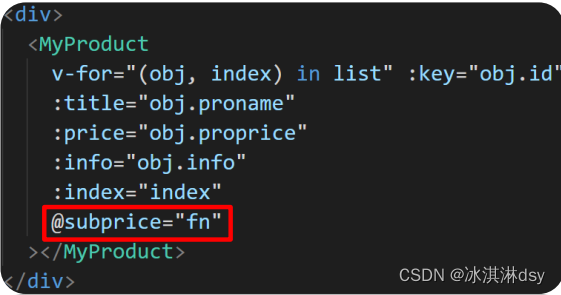
- 父组件中:绑定自定义事件和事件处理函数,fn函数写在父组件的methods中
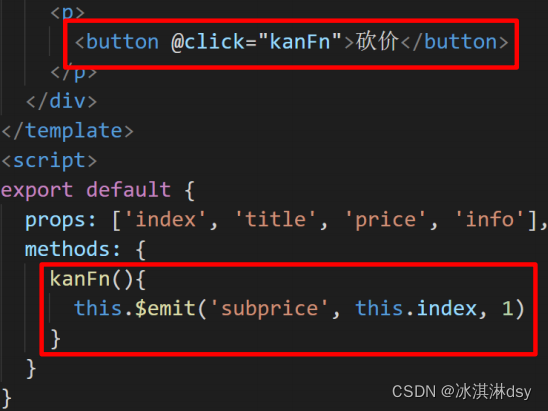
 - 子组件内, 在恰当时机this.$emit(‘自定义事件名’, 索引号,数据1…)

|