const obj = {
name: 'deyang',
age: 24
}上面有一个对象,我们希望监听到对象的属性被设置或者被获取的过程
我们可以通过属性描述符的存储属性描述符来做到:Object.defineProperty()??
const obj = {
name: 'deyang',
age: 24
}
Object.defineProperty(obj, 'name', {
get: function () {
console.log('监听到obj对象的name属性被访问了')
},
set: function () {
console.log('监听到obj对象的name属性被设置值')
}
})
console.log(obj.name)
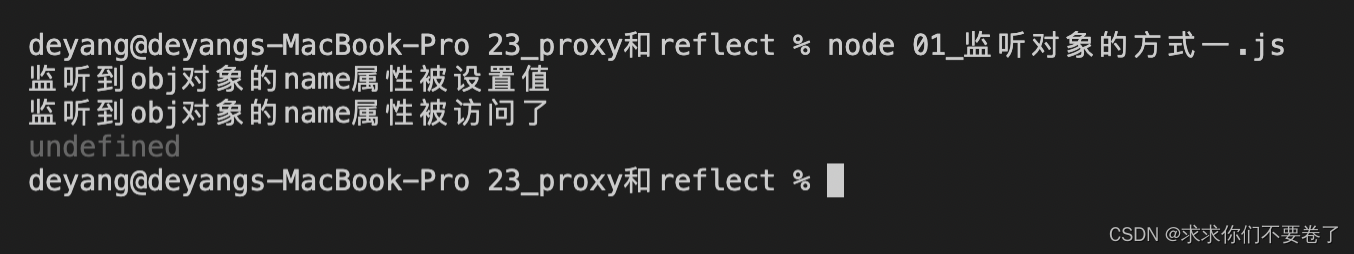
obj.name = "chendeyang"当在node中运行这段代码结果如下
 ?
?
目前我们只是针对对象的 name 属性做了一个监听,如果我们想要监听对象的所有属性,我们可以通过Object.keys() 获取对象中所有的属性,然后遍历监听对象的属性
Object.keys(obj).forEach(key => {
let value = obj[key] // 获取属性值
Object.defineProperty(obj, key, {
get: function () {
console.log(`监听到obj对象的${name}属性被访问了`)
return value
},
set: function (newValue) {
console.log(`监听到obj对象的${name}属性被设置值`)
value = newValue // 通过比闭包访问外层的自由变量value,设置新的值
}
})
})?但是这样做有什么缺点呢?
Object.defineProperty设计的初衷,不是为了去监听截止一个对象中
- Objecte.defineProperty的设计初衷,不是为了去监听一个对象的所有属性,而是定义一个普通的属性
- 只能监听对象已经存在的属性,对于对象属性的新增和删除无能为力