jQuery是一个实用的JavaScript库。jQuery极大地简化了JS对DOM的操作,实现一些常用的方法,jQuery还可以链式操作。
使用jQuery前先引入库文件
-
在线引入:
<script src="https://code.jquery.com/jquery-3.0.0.min.js"></script> -
本地引入:
<script src="js/jquery-1.11.2.min.js" type="text/javascript" charset="utf-8"></script>
JQuery对象与JavaScript对象相互转换
-
jq转js: 调用jq对象的get方法即可,如:
<body> <div id="did">hello jquery</div> </body> <script type="text/javascript"> $(document).ready(function(){ var div2 = $("#did"); //div2是一个jq对象 var div3 = div2.get(0);//调用jq对象的get方法,参数固定是个0,这时的div3就是JavaScript对象 }); </script> -
js转jq: $(js对象)即可, 如:
<body> <div id="did">hello jquery</div> </body> <script type="text/javascript"> $(document).ready(function(){ // 通过id获取 js对象 var div1 = document.getElementById("did");//此时div1是一个js对象 var div2 = $(div1); //将js对象传入$()内,此时拿到的div2就是一个jq对象 }); </script>
基本选择器
- 标签选择器 ,根据给定的元素标签名匹配所有元素,如 [标签名]
- #id选择器,根据给定的ID匹配一个元素。 如 #[id名],
- .class选择器, 根据给定的css类名匹配元素。 如 .[class名]
层次选择器
-
后代 :在给定的祖先元素下匹配所有的后代元素
如: 找到表单中所有的 input 元素
HTML代码:
<form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" />jQuery代码:
$("form input")结果:
[ <input name="name" />, <input name="newsletter" /> ] -
父子 (parent>child):即在给定的父元素下匹配所有的子元素
如:匹配表单中所有的子级input元素。
HTML代码:
<form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" />jQuery代码:
$("form > input")结果:
[ <input name="name" /> ] -
同辈并相邻 (prev+next) : 即匹配所有紧接在 prev 元素后的 next 元素
如:匹配所有跟在 label 后面的 input 元素
HTML代码:
<form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" />jQuery代码:
$("label + input")结果:
[ <input name="name" />, <input name="newsletter" /> ] -
兄弟但可隔开 (prev~siblings): 即匹配 prev 元素之后的所有 siblings 元素
如:找到所有与表单同辈的 input 元素
HTML代码:
<form> <label>Name:</label> <input name="name" /> <fieldset> <label>Newsletter:</label> <input name="newsletter" /> </fieldset> </form> <input name="none" />jQuery代码:
$("form ~ input")结果:
[ <input name="none" /> ]
过滤选择器
- :first 第一个
- :last 最后一个
- :even 偶数,从0开始
- :odd 奇数
- :eq 等于
- :lt 小于
- :gt 大于
- :not 取反
- :focus 获取焦点
- :contains 包含
- :empty 空
- :has 有
- :parent 含有子元素或者文本
获取表单内容:
举例:
<form id="f">
name:
<input type="text" value="123"/><br>
password:
<input type="password"><br>
<input type="radio" value="a">a<br>
<input type="radio" value="b">b<br>
<input type="checkbox" checked value="A">A<br>
<input type="checkbox">B<br>
<input type="checkbox">C<br>
<input type="checkbox">D<br>
<input type="button" value="button"><br>
<select name="" id="">
<option value="java" selected>java</option>
<option value="html">html</option>
<option value="css">css</option>
</select><br>
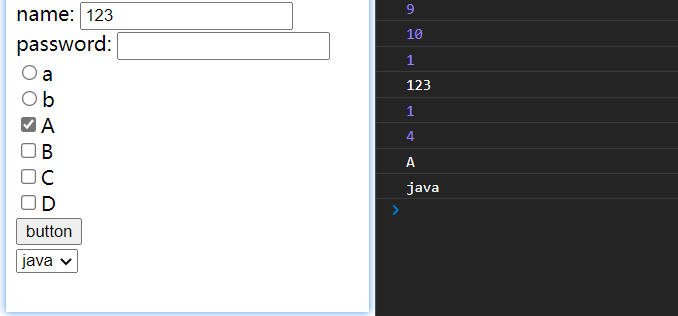
</form>
$(function(){
// 获取表单元素,不包含select和textArea
console.log($("#f input").length)
// 获取表单元素包含textArea和select
console.log($("#f :input").length)
// 获取相应表单的元素的属性
console.log($("#f :text").length)
// 下面同上
console.log($("#f :text").val())
console.log($("#f :password").length)
console.log($("#f :checkbox").length)
// 打印被选中的值
console.log($("#f :checked").val())
console.log($("#f :selected").val())
})
结果如下:

从上可以看到,我们可以很轻易地操控到表单的内元素。
attr()用法:
既可以读取属性值,也可以设置属性值,如:
<label>输入:
<input type="text" id="tid" size="17" value="20">
</label>
<br>
<input type="button" id="btn1" value="读取输入框值">
<input type="button" id="btn2" value="设置文本框值">
$(function () {
$("#btn1").click(function () {
// 获取属性值
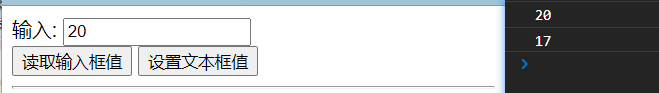
console.log($("#tid").attr("value"));
console.log($("#tid").attr("size"))
})
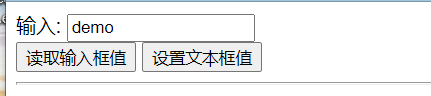
$("#btn2").click(function () {
// 设置属性值
$("#tid").attr("value", "demo")
})
}


点击按钮,可以发现,通过attr这个方法,当我们要读取属性值的时候只需要传入属性名,当要添加某个属性时给attr传入属性名+属性值就行。
text()用法:
当text()中有参时是设置值,没有传参时则为获取值,如:
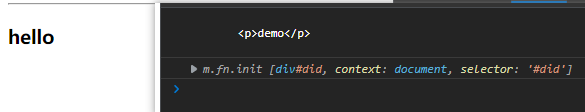
<div id="did">
<p>demo</p>
</div>
<script>
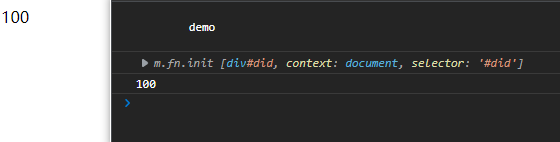
console.log($("#did").text())
// 设置text的值
console.log($("#did").text(100))
// 读取text的值
console.log($("#did").text())
</script>
效果如下:先读取原来的值,然后重新设置,再次读取效果

html()用法:
同text使用,根据是否往html传参确定是设置值还是读取值,如:
<div id="did">
<p>demo</p>
</div>
<script>
console.log($("#did").html())
console.log($("#did").html("<h3>hello</h3>"))
</script>

val()用法:
同text()用法,这里不再演示,可以自己尝试一下
循环each用法:
简单数组循环:
each方法里两个参数,参数1是要循环的数组,参数2是执行循环的函数,这函数里面的参数1是当前遍历元素的下标值,参数2是遍历数组当前的元素值。
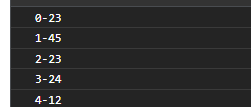
var arr = [23, 45, 23, 24, 12];
$.each(arr, function (indexInArray, valueOfElement) {
console.log(indexInArray + "-" + valueOfElement)
});

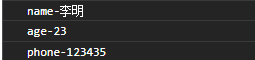
对象循环:
var stu = {
name: '李明',
age: 23,
phone: '123435'
}
$.each(stu, function (indexInArray, valueOfElement) {
console.log(indexInArray + "-" + valueOfElement)
});

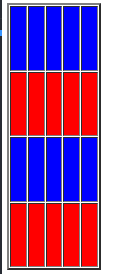
练习:通过循环设置表格不同的样式
<table border="3px" style="height: 300px;height: 400px;">
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table>
<script>
$("tr").each(function (index, element) {
if (index % 2 === 0) {
var ele = $(element);
ele.css("background", "blue")
}else {
var ele = $(element);
ele.css("background", "red")
}
})
</script>
效果:

css()用法:
该方法可以设置样式,使用css(‘样式名’,'样式值‘), 如:
$(function(){
$("#b1").click(function(){
$("p").css('color','blue')
})
})
addClass()用法:
该方法用于添加已经定义好的样式,如
<style>
.s1{
color: green;
font-size: larger;
}
.s2{
background-color: yellow;
}
</style>
<p>java</p>
<p>spring</p>
<p>mybatis</p>
<button id="b2">修改样式2</button>
<script>
$(function(){
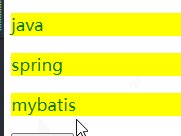
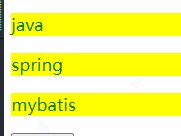
$("#b2").click(function(){
// 类样式可以添加多个,空格隔开
$("p").addClass("s1 s2")
})
})
</script>

删除样式: removeClass(样式名)
开关样式: toggleClass(样式名), 如:
<style>
.s3{
background-color: blueviolet;
}
</style>
<div style="height: 50px;width:50px;border: 3px solid red;" id="d1">
</div>
<button id="b4">切换样式</button>
<script>
$(function(){
$("#b4").click(function(){
// 类样式可以添加多个
$("#d1").toggleClass("s3")
})
})
</script>
效果如下:

本次分享到这,下一篇见!
