Vue简介
- Vue,渐进式jsvasript框架,一套拥有自己规则的语法
- 渐进式: 逐渐进步, 想用什么就用什么, 不必全都使用
- 库: 封装的属性或方法 (例jquery.js)
- 框架: 拥有自己的规则和元素, 比库强大的多 (例vue.js)
脚手架
- 脚手架,一套固定标准的,文件夹+文件+webpack配置
- 好处:开箱即用,0配置webpack,babel支持,css, less支持,开发服务器支持
- 使用,需要下载,yarn global add @vue/cli
脚手架创建项目
- 创建项目:vue create 项目名称
- 修改自定义配置:
module.exports = {
devServer: {
open: true,
port: 3000
}
}
- eslint:脚手架内置代码检查工具,可以设置关闭
module.exports = {
lintOnSave:false;
}
- App.vue文件是整个应用的根组件,写在这里面的代码才会运行
- template里面写html,script里面写js,style里面写css
- 脚手架里的vue文件,是独立模块,互不影响
Vue语法
- 插值表达式,可以在dom标签中插入内容
- 语法:{{ 表达式 }}
- 这个表达式是vue数据变量,要在data函数中声明
- 代码说明:
<template>
<div>
<h1>{{ msg }}</h1>
<h2>{{ obj.name }}</h2>
</div>
</template>
<script>
export default {
data() {
return {
msg: "hello, vue",
obj: {
name: "小vue"
}
}
}
}
</script>
Vue指令
1.在data函数里声明
1.1动态属性
- 动态属性,语法:v-bind:属性名 = “vue变量”
- 简写::属性名=“vue变量”
- 代码示例:
<template>
<div>
<!-- v-bind:属性名="变量" -->
<a v-bind:href="url">去百度</a>
<a :href="heimaurl">去黑马</a>
</div>
</template>
<script>
export default {
data(){
return {
url:"http://www.baidu.com",
heimaurl:"http://www.itheima.com"
}
}
}
</script>
1.2动态class
- 用v-bind给标签class设置动态的值
- 语法::class="{类名: 布尔值}"
- 代码示例:
<template>
<div>
<!-- 动态class ,让类名根据 Boolean 值决定是否添加
语法: :class="{类名:布尔值}"-->
<p :class="{ pinkStr: bl }">我是一个p标签</p>
</div>
</template>
<script>
export default {
name: "VueBasicApp",
data() {
return {
bl: false,
};
},
};
</script>
<style scoped>
.pinkStr {
color: pink;
}
</style>
1.3动态style
- 给标签动态设置style的值
- 语法::style="{css属性: 值}"
- 代码示例:
<template>
<div>
<!-- 动态style ,让类名根据 Boolean 值决定是否添加
语法: :style="{css属性名:css属性值}"-->
<p :style="{ color: color }">我是一个p标签</p>
</div>
</template>
<script>
export default {
name: "VueBasicApp",
data() {
return {
bl: false,
color: "green",
};
},
};
</script>
<style scoped>
.pinkStr {
color: pink;
}
</style>
2.在methods对象里定义方法
2.1事件绑定
- 语法:v-on:事件名=“methods中的函数”
- 简写:@事件名=“methods中的函数”
- 代码示例:
<template>
<div>
<p>你要购买商品的数量:{{ count }}</p>
<!-- v-on事件绑定,语法: v-on:事件名=" methods 中的函数名"-->
<button v-on:click="addFn">点我加一</button>
<!-- 在 v-on 指令绑定时间时,事件处理函数后加括号,表示传参,不是调用 -->
</div>
</template>
<script>
export default {
data(){
return {
count:0
}
},
methods:{
addFn(){
this.count++
}
}
}
</script>
2.2事件对象
- 语法:无传参, 通过形参直接接收;传参, 通过$event指代事件对象传给事件处理函数
- 代码示例:
<template>
<div>
<a @click="one" href="http://www.baidu.com">阻止百度</a>
<hr>
<a @click="two(10, $event)" href="http://www.baidu.com">阻止去百度</a>
</div>
</template>
<script>
export default {
methods: {
one(e){
e.preventDefault()
},
two(num, e){
e.preventDefault()
}
}
}
</script>
2.3事件修饰符
- 语法:@事件名.修饰符=“methods里函数”
- .stop,阻止事件冒泡
- .prevent,阻止默认行为
- 代码示例:
<template>
<div @click="fatherFn">
<button @click.stop="sonFn">儿子阻止冒泡</button>
<!-- .stop阻止冒泡 .prevent阻止事件默认行为 -->
<a @click.prevent href="http://www.baidu.com">阻止默认行为,不去百度</a>
</div>
</template>
<script>
export default {
methods:{
fatherFn(){
console.log('爸爸被点了');
},
sonFn(){
console.log('儿子被点了');
}
}
}
</script>
2.4按键修饰符
- keyup、keydown、keypress都可以使用
- @keyup.enter ,监测回车按键
- @keyup.esc,监测返回按键
- 代码示例:
<template>
<div>
<!-- 按键修饰符:给键盘事件增加功能 -->
<!-- 按下指定的按键才会触发事件 -->
<input @keydown.enter="enterFn" type="text">
<hr>
<input @keydown.esc="escFn" type="text">
</div>
</template>
<script>
export default {
name: 'VuecliDemoApp',
methods: {
enterFn(){
console.log('回车被按下了');
},
escFn(){
console.log('esc被按下了');
}
},
};
</script>
2.5双向绑定
- 目前仅用于表单元素上,把表单值和Vue变量双向绑定
- 语法:v-model=“vue数据变量”
- 双向数据绑定:数据变化 -> 视图自动同步;视图变化 -> 数据自动同步
- 下拉菜单的 v-model 写在 select 上
- 复选框中,v-model 绑定的变量有两种情况:
- 数组类型,将选中的表单元素 value 值加入到数组中
- 非数组类型,绑定的是复选框的 checked 属性,复选框的勾选状态,选中为 true ,未选中为 false ,最终都会转为 boolean 类型,开发中常用
- 代码示例:
<template>
<div>
用户名:<input v-model="username" type="text"><br>
来自于:<select v-model="from">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="wh">武汉</option>
</select><br>
爱好:
<input v-model="isChecked1" type="checkbox" value="smoke">唱歌
<input v-model="isChecked2" type="checkbox" value="drink">跳舞<br>
性别:<input v-model="gender" type="radio" name="gender" value="male">男
<input v-model="gender" type="radio" name="gender" value="female">女
</div>
</template>
<script>
export default {
data(){
return {
username:'dd',
from:'wh',
isChecked1:'',
isChecked2:'',
gender:''
}
}
}
</script>
2.6v-model修饰符
- 语法:v-model.修饰符=“vue数据变量”
- .number, 以parseFloat转成数字类型
- .trim,去除首尾空白字符
- .lazy,在change时触发而非inupt时
- 代码示例:
<template>
<div>
<div>
<span>年龄</span>
<input v-model.number="age" type="text">
</div>
<div>
<span>人生格言</span>
<input v-model.trim="motto" type="text">
</div>
<div>
<span>自我介绍</span>
<textarea v-model.lazy="intro" name="" id="" cols="30" rows="10"></textarea>
</div>
</div>
</template>
<script>
export default {
data() {
return {
age:'',
motto:'',
intro:''
};
}
};
</script>
2.7v-html
- 语法:v-html=“vue数据变量”
- 此方法会覆盖插值表达式
- 代码示例:
<template>
<div>
<!-- v-html v-text 设置标签显示的内容
注意:标签内不要再写其他内容,会覆盖插值表达式
-->
<p v-html="content">{{ msg }}</p>
<p v-text="content">{{ msg }}</p>
</div>
</template>
<script>
export default {
data() {
return {
content:'<strong>我是文字</strong>',
msg:'你好啊'
};
}
};
</script>
2.8显示或隐藏
- 语法:v-show=“vue变量”
- 语法:v-if=“vue变量”
- 不同点:
- v-show 是设置 display 为 none
- v-if 是直接从 DOM 上移除和添加,可以配合 v-else 使用,构成 if…else… 语句
- 代码示例:
<template>
<div>
<!-- 显示隐藏,语法:v-show="vue变量(一般是 布尔值)"
v-if :原理是直接从 DOM 树上移除和添加,支持 v-else-->
<h2 v-show="isShow">我是用的v-show</h2>
<h1 v-if="isShow">我是用的v-if</h1>
<!-- v-else 所在的标签必须和 v-if 所在的标签同级,且连在一起 -->
<p v-if="age >= 18">这些小孩子不能看</p>
<p v-else>这些小孩子可以看</p>
</div>
</template>
<script>
export default {
data() {
return {
isShow:true,
age:20
};
}
};
</script>
2.9v-for循环
- 用数据循环生成标签
- 语法:v-for="(值变量, 索引变量) in 目标结构"
- 可以遍历数组/对象/数字/字符串
- v-for的临时变量名不能用到v-for范围外,同级标签的key值不能重复
- 注意:v-for和v-if不能一起使用
- 代码示例:
<template>
<div >
<ul>
<!-- v-for:循环创建元素
在循环的过程中会有一个循环变量,第一次循环 item 就是数组的第一个元素-->
<li v-for="(item,index) in arr" :key="index">{{item}} </li>
</ul>
<ul>
<li v-for="(item,index) in objArr" :key="index">
姓名:{{ item.name }}
年龄:{{item.age}}
</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
arr:[5,10,15,20,25,30],
objArr:[
{name:'zs',age:10},
{name:'ww',age:20},
{name:'dd',age:30},
{name:'yy',age:40},
]
};
}
};
</script>
3.在computed定义计算属性
3.1计算属性基础写法
- 计算属性:一个数据, 依赖另外一些数据计算而来的结果
- 缓存:计算属性第一次获取结果后会将结果存入缓存中,直到下一次依赖的数据变化才会重新计算结果再次放入缓存
- 代码示例:
<template>
<div>
<p>单价:{{ price }}</p>
<p>数量:{{ count }}</p>
<!-- 计算属性的用法和data 中的数据一样,虽然是函数,但不要加括号调用 -->
<!-- 计算属性相对于函数调用的优势在于 有缓存 -->
<p>总价:{{ total }}</p>
</div>
</template>
<script>
export default {
name: "VueBasicApp",
data() {
return {
price: 30,
count: 5,
};
},
computed: {
total() {
return this.price * this.count;
},
},
};
</script>
3.2计算属性完整写法
- 计算属性也是变量, 如果想要直接赋值, 需要使用完整写法
- 代码示例:
<template>
<div>全名: <input v-model="fullname" type="text" /></div>
</template>
<script>
export default {
name: "VueBasicApp",
data() {
return {
firstname: "爱新觉罗",
lastname: "溥仪",
};
},
computed: {
fullname: {
set(val) {
console.log(val);
let arr = val.split(".");
this.firstname = arr[0];
this.lastname = arr[1];
},
get() {
return this.firstname + "." + this.lastname;
},
},
},
};
</script>
4.在watch中定义侦听器
4.1侦听器基础使用
- 可以侦听data/computed属性值改变
- 代码示例:
<template>
<div>用户名:<input v-model="username" type="text" /></div>
</template>
<script>
export default {
name: "VueBasicApp",
data() {
return {
username: "",
};
},
watch: {
username() {
console.log(this.username);
},
},
};
</script>
4.2侦听器的深度侦听
<template>
<div>
<p>姓名:<input v-model="p1.name" type="text" /></p>
<p>年龄:<input v-model="p1.age" type="text" /></p>
</div>
</template>
<script>
export default {
name: "VueBasicApp",
data() {
return {
p1: {
name: "dd",
age: 20,
},
};
},
watch: {
p1: {
deep: true,
handler(newval) {
console.log(newval);
},
},
},
};
</script>
5.关于v-for的更新及key
5.1v-for更新监测
- 目标结构变化, 触发v-for的更新
- 会修改新数组的方法,会导致更新**(push()、pop()、shift()、unshify()、splice()、sort()、reverse())**
- 不会修改新数组的方法,不会导致更新**(filter()、concat()、slice()),可采用覆盖数组或this.$set()**
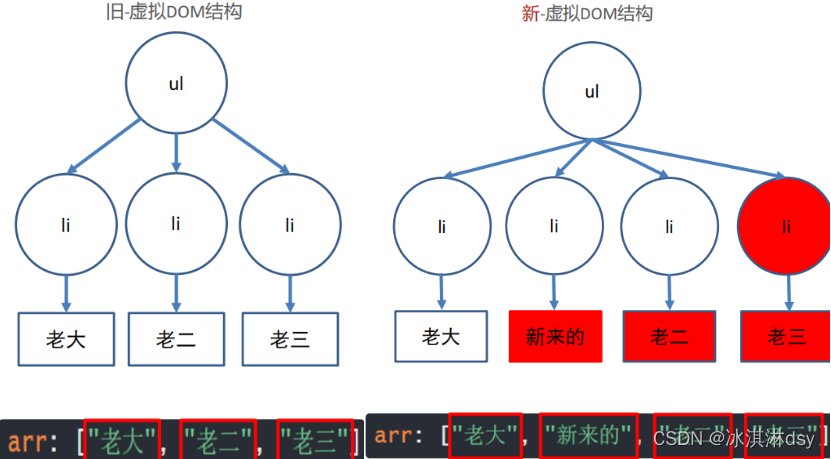
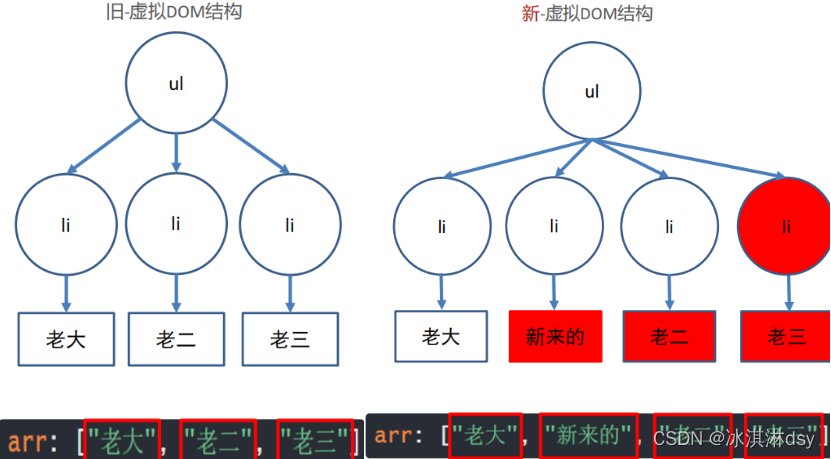
5.2v-for的key
- v-for就地更新,当数组改变后是如何更新的
 - 虚拟DOM,在document对象上, 渲染到浏览器上显示的标签,本质是保存节点信息, 属性和内容的一个JS对象,在内存中比较变化部分, 然后给真实DOM打补丁(更新) 。将旧的虚拟Dom与新的虚拟Dom作比较,只有不同的地方才会产生变化,最后产生真实Dom。优点是:提高DOM更新的性能, 不频繁操作真实DOM
- 在v-for中的 key :
- 无key,就地复用,逐层对比DOM元素,尽可能多的复用DOM元素
- 有key,值为索引, 基于key来比较新旧虚拟DOM, 还是就地更新
- 有key,值为id属性, 基于key的来比较新旧虚拟DOM, 只更新有变化的部分
- key的值唯一不重复的字符串或者数字
- 有id用id,无id用索引
- key的好处是:可以提高更新的性能
|