useEffect
类组件中存在生命周期函数,为了使函数式组件具备类似声明周期的功能,react提供了useEffect,可以看作是componentDidMount,componentDidUpdate 和 componentWillUnmount 这三个函数的组合。
基础用法
定义一个函数和一个数组。函数体为组件初始化或变化时执行的代码,返回值为组件销毁前执行的代码。数组参数中放的是触发此函数的依赖项数据。
useEffect(() => {
// 相当于 componentDidMount、componentDidUpdate
console.log("code");
return () => {
// 相当于 componentWillUnmount
console.log("code");
}
}, [/*依赖项*/])
监听参数
类组件在绑定事件、解绑事件、设定定时器、查找 dom 的时候,是通过 componentDidMount、componentDidUpdate、componentWillUnmount 生命周期来实现的,而 useEffect 会在组件每次 render 之后调用,就相当于这三个生命周期函数,只不过可以通过传参来决定是否调用。
- 什么都不传,组件每次 render 之后 useEffect 都会调用,相当于 componentDidMount 和 componentDidUpdate
//最简单用法
import { Button } from "element-react";
import { useState, useEffect } from "react";
const Test1 = () => {
const [count, setCount] = useState(0)
const [sum, setSum] = useState(0)
useEffect(() => {
//只有方法体,相当于componentDidMount和componentDidUpdate中的代码
console.log("count", count)
})
return (
<div>
<p>count:{count}</p>
<p>sum:{sum}</p>
<Button onClick={() => setCount(count + 1)}>count+1</Button>
<Button onClick={() => setSum(sum + 1)}>sum+1</Button>
</div>
)
}
export default Test1;

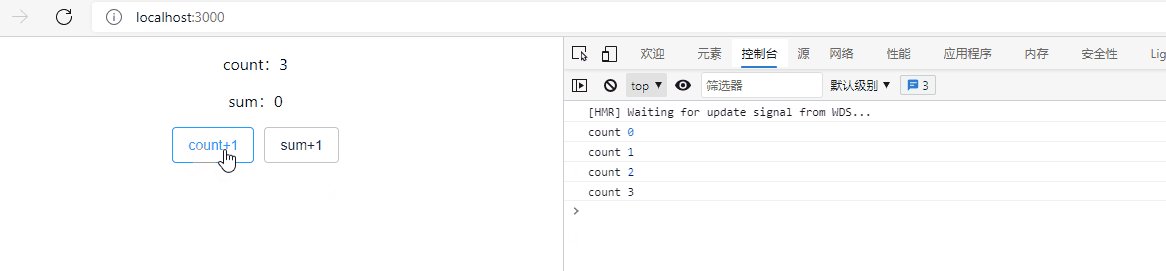
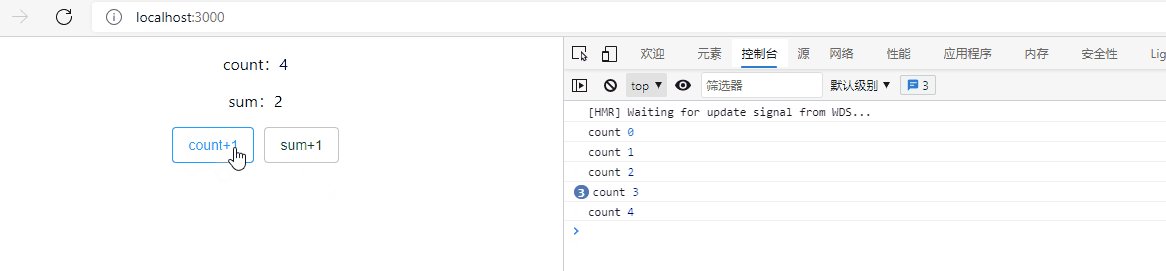
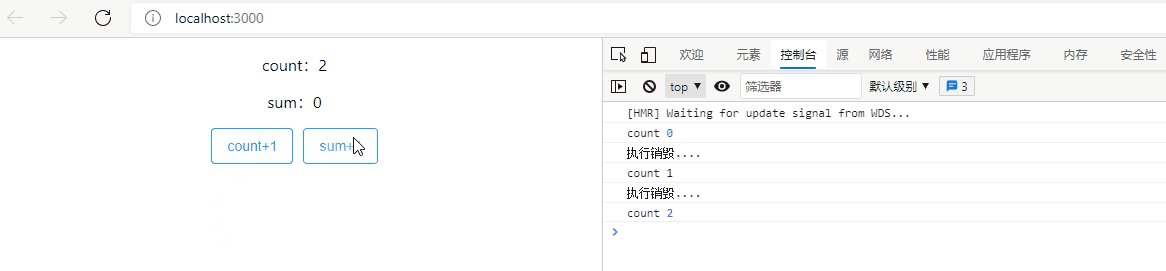
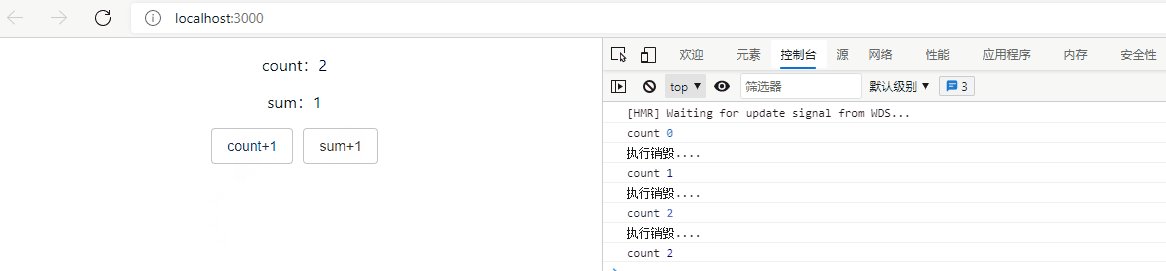
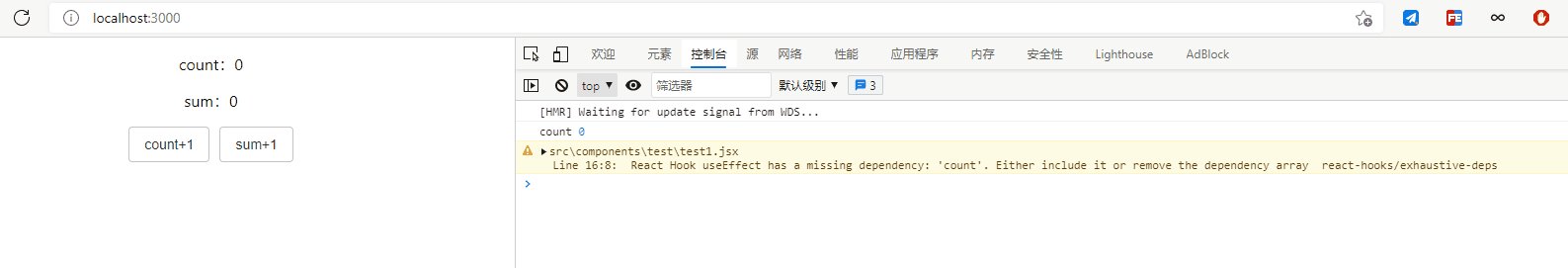
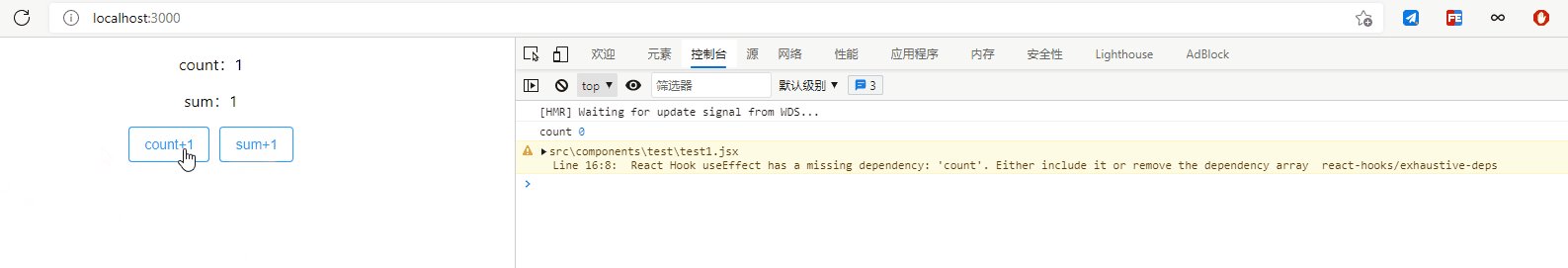
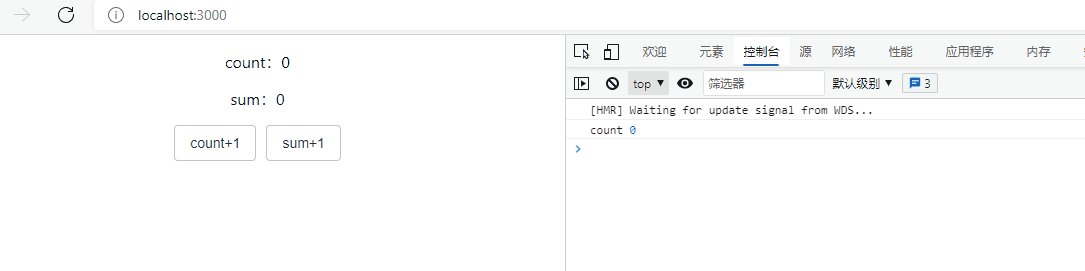
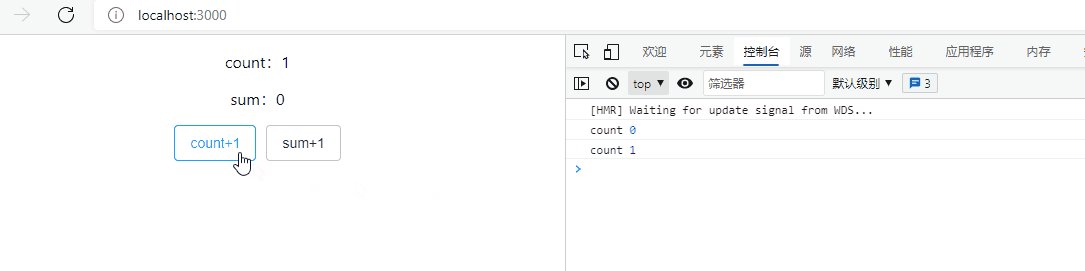
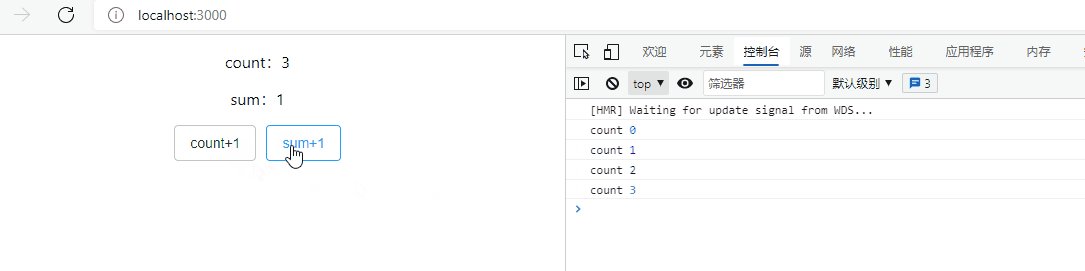
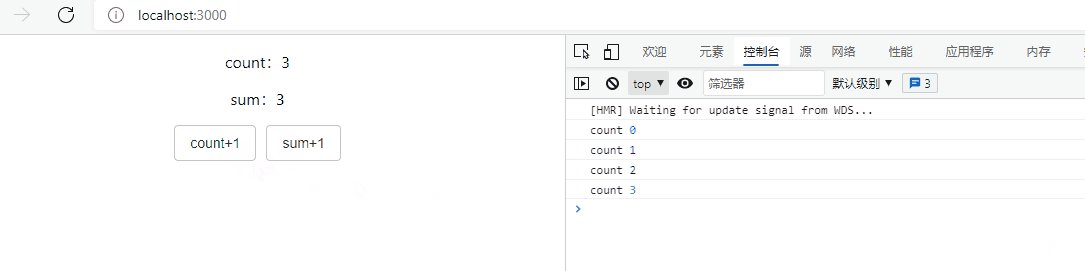
从图片中可以看出,无论是count还是sum,只要发生改变useEffect就会执行。
//加返回值用法
useEffect(() => {
console.log("count", count)
return () => {
//返回的函数用于解绑事件,相当于componentWillUnmount中的代码
console.log("执行销毁....")
}
})

- 传入一个空数组 [], 只会调用一次,相当于 componentDidMount 和 componentWillUnmount
useEffect(() => {
console.log("count",count)
return () => {
console.log("执行销毁....")
}
}, [])

注:
1、这里报警告了,意思是缺少依赖项。如果要用空数组,useEffect中不要出现useState中的属性
2、空数组时,useEffect只会执行一次
- 传入一个数组,其中包括变量,只有这些变量变动时,useEffect 才会执行
useEffect(() => {
console.log("count", count)
}, [count])

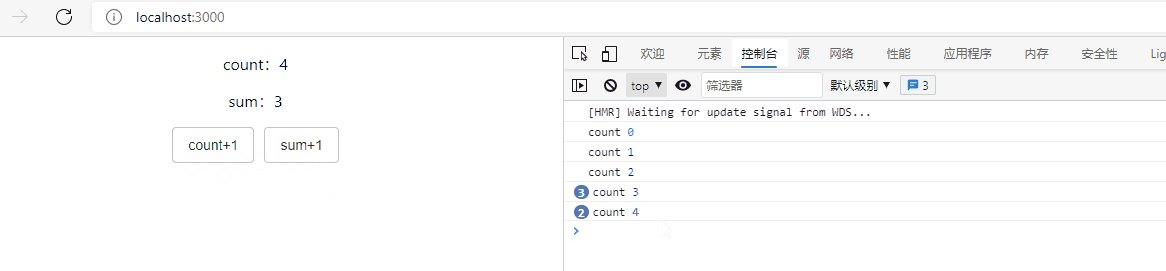
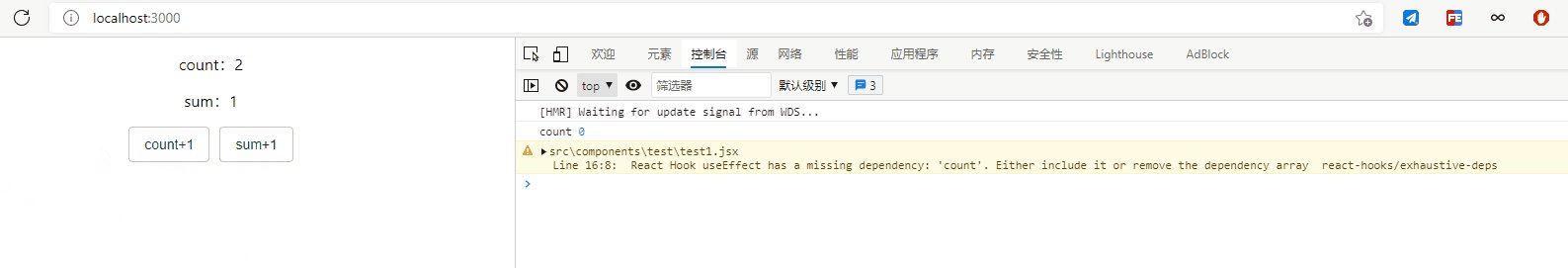
从图片中可以看出只有count改变时,才会执行useEffect
useCallback、useMemo
useCallback(fn, deps) 相当于 useMemo(() => fn, deps)。
useCallback返回一个函数,当把它返回的这个函数作为子组件使用时,可以避免每次父组件更新时都重新渲染这个子组件
const renderButton = useCallback(
() => (
<Button type="link">
{buttonText}
</Button>
),
[buttonText] // 当buttonText改变时才重新渲染renderButton
);
useMemo返回的的是一个值,用于避免在每次渲染时都进行高开销的计算。
const result = useMemo(() => {
for (let i = 0; i < 100000; i++) {
(num * Math.pow(2, 15)) / 9;
}
}, [num]);
useMemo、useEffect
看一下官方文档是怎么描述两个的。
useMemo:
传入 useMemo 的函数会在渲染期间执行。
请不要在这个函数内部执行与渲染无关的操作,诸如副作用这类的操作属于 useEffect 的适用范畴,而不是 useMemo。
useEffect
默认情况下,effect 会在每轮组件渲染完成后执行。这样的话,一旦 effect 的依赖发生变化,它就会被重新创建。
看一段代码,截图的话更明显一点

React Hook use Memo has an unnecessary dependency: 'num'. Either exclude it or remove the dependency array 大体意思是:React Hook use Memo具有不必要的依赖项:“num”。排除它或删除依赖项数组
再看官方文档的这句话:请不要在这个函数内部执行与渲染无关的操作,诸如副作用这类的操作属于 useEffect 的适用范畴,而不是 useMemo。
在控制台打印一句话与渲染有关系吗?一点关系都没有,这一类与渲染没关系就用useEffect,如果与渲染有关系就用useMemo
除此之外如果要再dom元素加载完成再执行就用useEffect