脚手架的基本原理
点击查看脚手架系列文章总览【正在更新】
个人网站:www.dengzhanyong.com
关注公众号【前端筱园】,不错过每一篇文章
什么是脚手架
可以理解为是用来提高项目整个流程的工具,从初始化到开发,再到构建部署等。在整个过程中会帮我们完成一些比较复杂,且与实际业务并不太相关的工作。
脚手架的作用或必要性
- 自动化:创建项目,运行,构建,部署;这些事情都可以用过一句简单的命令完成。
- 标准化:模板标准化;开发规范标准化;发布流程标准化;
- 数据化:
安装原理
以 vue-cli 为例
npm install -g @vue/cli
其实安装脚手架的本质就是将一个 npm 下载安装到全局。这里的 @vue/cli 就是脚手架的包名, -g 表示在全局安装。
全局安装会将这个包安装到 C:\Users\用户名\AppData\Roaming\npm\node_modules 目录下。在全局的 node_modules 下就是所有全局安装的包。
命令执行过程
为什么安装的是 @vue/cli ,执行的时候使用的命令的 vue
? 在全局安装 @vue/cli ,系统会自动创建一个软连接,软连接指向 @vue/cli 的入口文件。
? 软链接的名字在 package.json 中定义,打开 vue-cli 的源码,在 package.json 中可以找到 bin 属性:
"bin": {
"vue": "bin/vue.js"
}
? 其中的 vue 属性名就是软连接的名称,它的值就是入口文件。
运行js文件的多种方式
一般我们通过 node index.js 的方式去运行一个 .js 文件,其实还有其他方式运行,下面这几种方式是等价的:
node index.js
/use/bin/env node index.js
./index.js
/use/bin/env node index.js :表示在环境变量中找到 node ,然后再使用 node 去运行 index.js
这就是为什么我们在开发脚手架的时候,第一行的代码是 #!/use/bin/env node 的原因。还有一个很重要的有点,就是系统会自己去找 node ,解决了不同用户的 node 路径不同的问题。
**执行过程 **
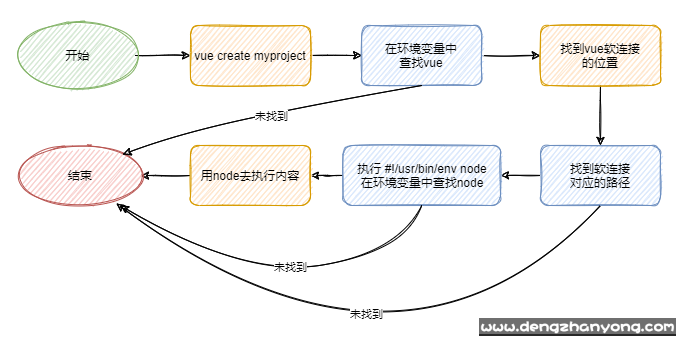
使用 vue-cli 创建一个项目都经历了什么?
- 输入
vue create myproject命令 - 在环境变量中查找
vue - 找到
vue软连接的位置 - 找到软连接指向的真实路径
C:\Users\DZY26\AppData\Roaming\npm\node_modules\@vue\cli\bin\vue.js - 加载
vue.js文件,第一行为#!/usr/bin/nev node,表示使用node去执行此文件 - 在环境变量中查找
node - 使用
node去执行此文件,并将参数myproject作为参数传入【可以通过process.argv获取到传入的参数】

开发流程

-
创建项目【
mkdir my-clicd my-cli】 -
初始化 npm 【
npm init --yes】 -
创建入口文件
bin/index.js,在起始处加上#!/usr/bin/env node -
在
package.json中指定入口文件及执行命令名称{ "bin": { "mycli": "bin/index.js" } } -
在
bin/index.js中开发脚手架内容 -
发布到
npm【npm publish】(如果没有登录的话需要npm login进行登录) -
在
npm官网中就可以搜索到我们才上传的包了【一般更新会有点延迟】 -
全局安装使用 【
npm install my-cli -g】(注意这里的my-cli是你的包名,不是文件夹的名称,包名在package,json中定义){ "name": "my-cli", }
本地调试
添加本地软连接
npm link
# C:\Users\DZY26\AppData\Roaming\npm\mycli -> C:\Users\DZY26\AppData\Roaming\npm\node_modules\my-cli\bin\index.js
# C:\Users\DZY26\AppData\Roaming\npm\node_modules\my-cli -> C:\Users\DZY26\Desktop\my-cli
执行 npm link 后,会创建两个软连接,其中一个与安装线上包一样,指向 node_modules 下的 my-cli。
如果是本地创建的软连接,则 node_modules\my-cli 本质上也是一个软连接,指向我们本地开发的项目的路径。
移除软连接
npm unlink mycli
npm remove -g my-cli
小知识点
-
可以通过执行
node -e "console.log('hello word')"来直接执行JavaScript代码 -
node本质上是一个exe客户端 -
执行
node index.js本质上是将index.js作为参数传入到 node 中,只是没有GUI界面。
点击查看脚手架系列文章总览
个人网站:www.dengzhanyong.com
关注公众号【前端筱园】,不错过每一篇文章