前言
19年8月份的时候,vue-cli更新到了3.X,新版本的脚手架封装度更高,配置起来简单许多,旨在让用户把精力都放在编写业务代码中,3.X脚手架已经自动搭建在webpack4上,所以不用大家再去从webpack3升级到webpack4,当然性能也提高了很多,所以推荐大家使用cli3.X版本去搭建自己的项目,通过这篇教程帮大家熟悉使用vue cli3去搭建vue项目。
安装
1.卸载旧版本cli
如果你之前都是基于vue-cli2.X,你需要先卸载它:
#卸载vue-cli
npm uninstall -g vue-cli
2.安装vue-cli:
npm install -g @vue/cli // 安装cli3.x
vue --version 或者 vue -V //查看版本是否为3.x
同时因为VueCLI >= 3 和旧版使用了相同的 vue 命令,所以直接安装CLI3,那么?Vue CLI 2 (vue-cli) 会被覆盖。如果你仍然需要使用旧版本的 vue init 功能,你可以全局安装一个桥接工具:
npm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `vue-cli@2.x` 相同
vue init webpack my-project
创建项目
1.初始化
选择项目文件夹,shift+鼠标右键 运行cmd命令行。
# 创建项目
vue create my-project // 其中my-project为项目目录名称
回车确认后,会不断有拦路记者会发送回执

为了解各项配置,这里选择手动配置,上下键选择,回车键确认。
然后会收到配置清单:

?
| 选项 | 解释 |
|---|---|
| Babel | 一种能让浏览器自动识别向后兼容各版本JavaScript的功能(必选) |
| TypeScript | 一种.ts后缀兼容js的语法(一般不选) |
| Progressive Web App(PWA)Support | 渐进式网络应用(不选) |
| Router | vue的路由管理组件(一般都会选择) |
| Vuex | vue的状态仓库管理组件(一般都会选择) |
| CSS Pre-processors | 支持css预处理器 (一般都会选择) |
| Linter/Formatter | 支持代码风格检查和格式化 (选) |
| Unit Testing | 单元测试 以开发角度测试代码(不选) |
| E2E Testing | e2e测试 以用户角度测试代码(不选) |
选择好配置后回车,回执询问版本,这里选择我们需要的3.0版本。

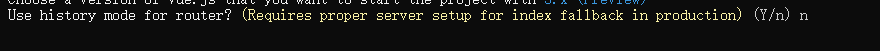
再次收到询问,本次项目是否采用history模式,如果选择Y,需要后台配置具体看vueRouter官网解释,这里我选择 n
 ?
?
接着收到询问选择css预处理器的4种支持。
这里我选择css 的预处理器为Sass/SCSS (with dart-sass) 。其中,node-sass是实时自动编译? 的,dart-sass需要保存后才会编译。

接下来选择 ESLint 代码校验规则,会提供一个插件化的javascript代码检测工具,ESLint + Prettier 是使用较多的。

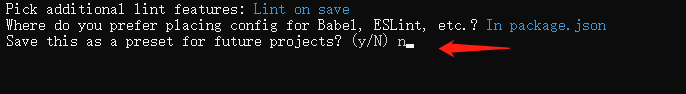
这里问你什么时候进行代码规则检测,一般会选择保存就检测,也就是 Lint on save 确认回车。

这问将Babel,PostCSS,ESLint这些配置文件放哪,通常我们会选择放到独立位置config中,让package.json文件干净点,所以选择第一个?回车确认。

这里是问你是否记录这次配置选择,选择之后会让你为这次配置起一个名字,这样下次可以直接快速配置选择,这里我选择 n 不保存。

最后回车后就会初始化项目,并给出两条指令,如下图:??

这里依次输入两个指令,其中第一条指令后面为你的项目名称,回车项目启动。

?项目启动成功,在浏览器输入Local地址即可。
当我们需要自定义webpack相关配置的时候需要在项目根目录中创建vue.config.js文件,它会被@vue/cli-server自动加载,相关配置内容官网将的很详细,可以点击查看
当我们需要调整webpack配置的时候,可以通过chainWebpack属性进行链式操作,这里有个技巧就是通过??
vue inspect --mode production product.js?或??vue inspect > development.js? 来导处生产和开发环境的配置文件,文件里面包含了链式访问的规则,这样我们就可以通过链式操作来修改添加webpack配置。
整个初始化项目已经完成,接下来就是编写代码了,有关vue cli3还有个新功能就是使用图形化界面创建/管理/运行项目,可以去官网看看具体教程。