最近项目需要获取表格选中行的数据,用于批量删除操作
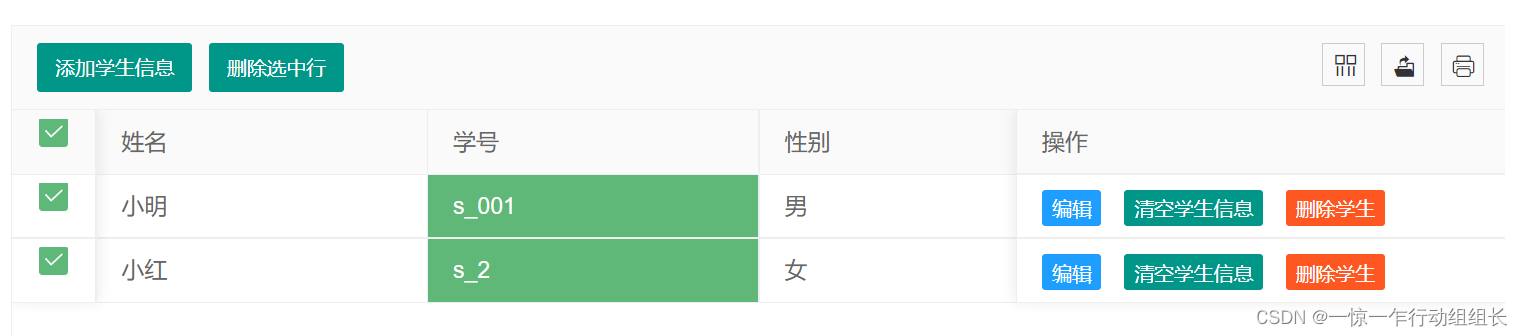
效果图:

?
代码:
// layui数据表格部分代码
manager.render({
elem: '#t-student-manager' //绑定table表格
,url: _base + '/student/getAllStudentMsg' //后台springmvc接收路径
,page: true //true表示分页
,limit: 10
,height: 'full-202'
,toolbar: '#toolbarDemo'
,defaultToolbar: ['filter', 'exports', 'print']
,cellMinWidth: 120
,parseData: function(res){ //res 即为原始返回的数据
return {
"code": res.code, //解析接口状态
"msg": res.msg, //解析提示文本
"count": res.count, //解析数据长度
"data": res.result //解析数据列表
};
}
,cols: [[]]
}
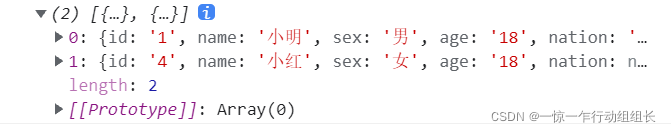
// 获取选中行数据
var checkData = layui.table.checkStatus('t-student-manager').data;?注意:checkStatus中的元素应该为数据表格中绑定的元素,id或者class都可以