目录
一、初始化脚手架
? 1.说明
? ? ? ? (1).Vue 脚手架是Vue 官方提供的标准化开发工具(开发平台)。
? ? ? ? (2).最新的版本是 4.x。
? ? ? ? (3).文档: https://cli.vuejs.org/zh/ 。
? 2.具体步骤
????????第一步(仅第一次执行):全局安装@vue/cli。
????????????????????????????????npm install -g @vue/cli
????????第二步:切换到你要创建项目的目录,然后使用命令创建项目
????????????????????????????????vue create xxxx
????????第三步:启动项目
????????????????????????????????npm run serve
备注:
1. 如出现下载缓慢请配置 npm 淘宝镜像:npm config set registry
https://registry.npm.taobao.org
2. Vue 脚手架隐藏了所有webpack 相关的配置,若想查看具体的 webpakc 配置,
请执行:vue inspect > output.js
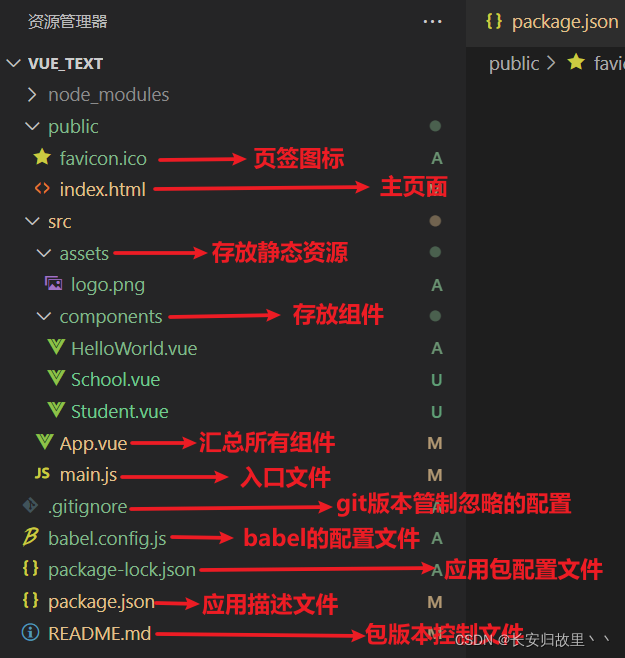
? 3.模板项目的结构

? 4.关于不同版本的Vue
????????1.vue.js 与 vue.runtime.xxx.js 的区别:
????????????????(1).vue.js 是完整版的 Vue,包含:核心功能+模板解析器。
????????????????(2).vue.runtime.xxx.js 是运行版的Vue,只包含:核心功能,没有模板解析器
????????2.因为 vue.runtime.xxx.js 没有模板解析器,所以不能使用 template 配置项,需要使用
? ? ? render函数接收到的 createElement 函数去指定具体内容
?
? 5.?vue.config.js配置文件
? ? 1.使用 vue inspect > output.js 可以查看到Vue脚手架的默认配置
? ? 2.使用 vue.config.js 可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh/
?
二、ref属性?
? 1.被用来给元素或子组件注册引用信息(id的代替者)
? 2.应用在html标签上获取的是真实DOM元素,应用在组件标签上是组件实例对象(vc)
? 3.使用方式:
????????打标识:<h1 ref="xxx">...</h1> 或 <School ref="xxx"><School>?
? ? ? ? 获取:this.$refs.xxx
?
 ?
?
?
三 、配置项props
? 1.功能
????????让组件接收外部传过来的数据
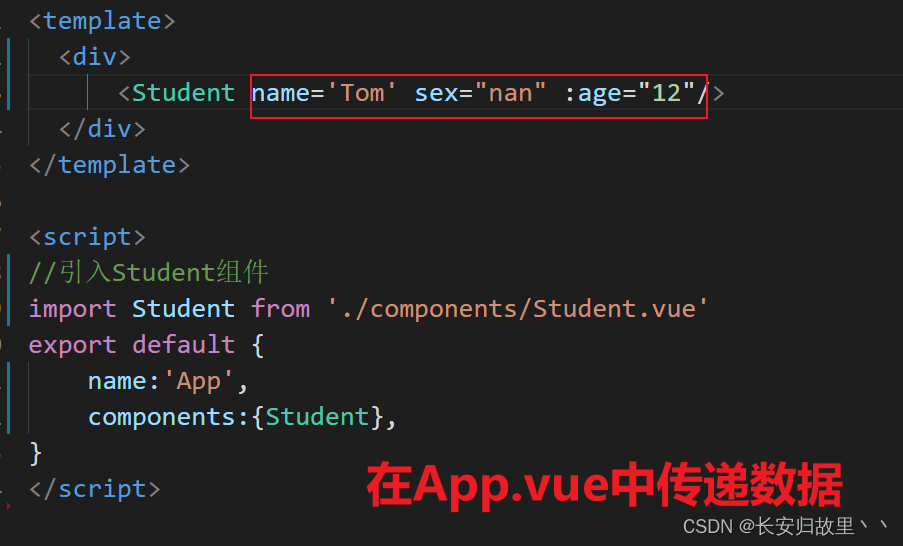
? 2.传递数据
? ? ? ? <Demo name="xxx"/>

?
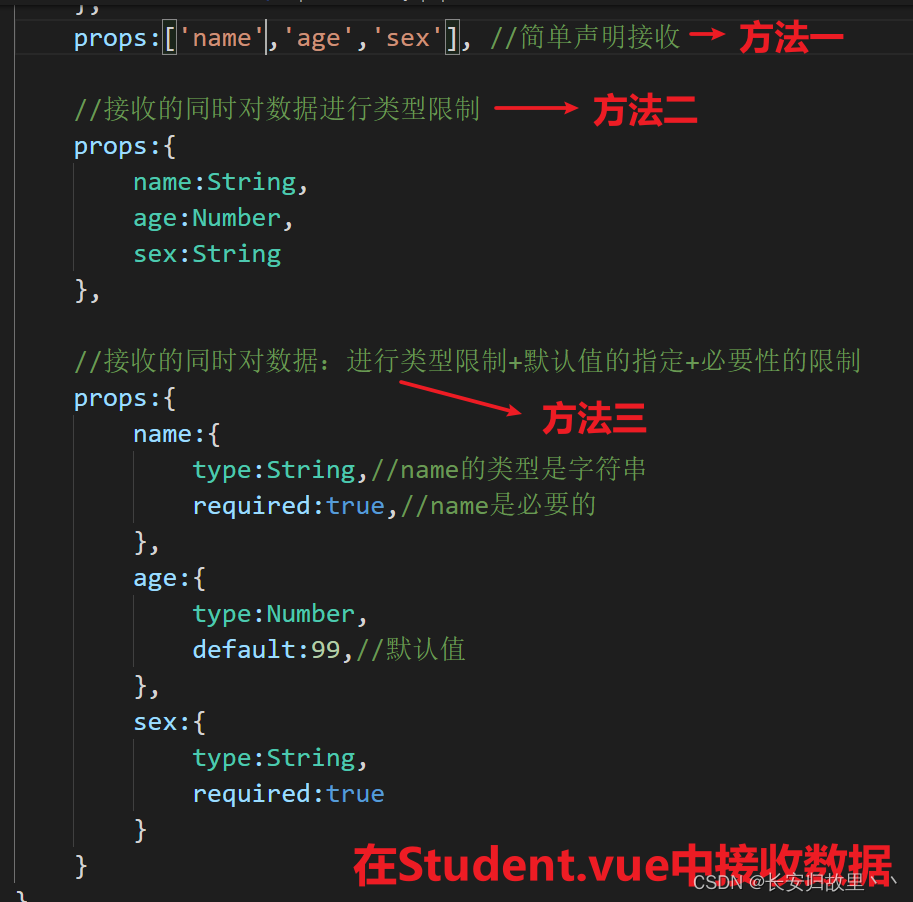
? 3.接收数据
? ? ? ? 第一种方式(只接收):
? ? ? ? ? ? props:['name']
? ? ? ?
? ? ? ? 第二种方式(限制类型):
? ? ? ? ? ? props:{
? ? ? ? ? ? ? ? name:String
? ? ? ? ? ? }
? ? ? ? 第三种方式(限制类型、限制必要性、指定默认值):
? ? ? ? ? ? props:{
? ? ? ? ? ? ? ? name:{
? ? ? ? ? ? ? ? ? ? type:String, ? ?//类型
? ? ? ? ? ? ? ? ? ? required:true, ?//必要性
? ? ? ? ? ? ? ? ? ? default:'111' ? //默认值
? ? ? ? ? ? ? ? }
? ? ? ? ? ? }

?
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据