主题的使用:默认自带的
echarts工具里面自带了两种主题: light 和 dark;
使用
在初始化echarts实例对象的时候定义即可
var mCharts = echarts.init(document.querySelector("div"),'dark')

var mCharts = echarts.init(document.querySelector("div"),'light')

完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="lib/echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height:400px"></div>
<script>
//1. ECharts最基本的代码结构
var mCharts = echarts.init(document.querySelector("div"),'light')// 初始化echarts实例对象
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
xAxis:{
type:'category', //类目轴
data: xDataArr,
},
tooltip:{
trigger:'axis',
},
yAxis:{
type: 'value', // 数值轴, 数据通过series 进行配置
},
series:[
{
name: '语文',
type: 'bar',
markPoint:{
data:[
{
type: 'max',neme: '最大值'
},
{
type: 'min',name: '最小值'
}
]
},
label:{
show: true,
position: 'top'
},
data: yDataArr,
}
]
}
//将配置项设置给echarts实例对象
mCharts.setOption(option)
</script>
</body>
</html>
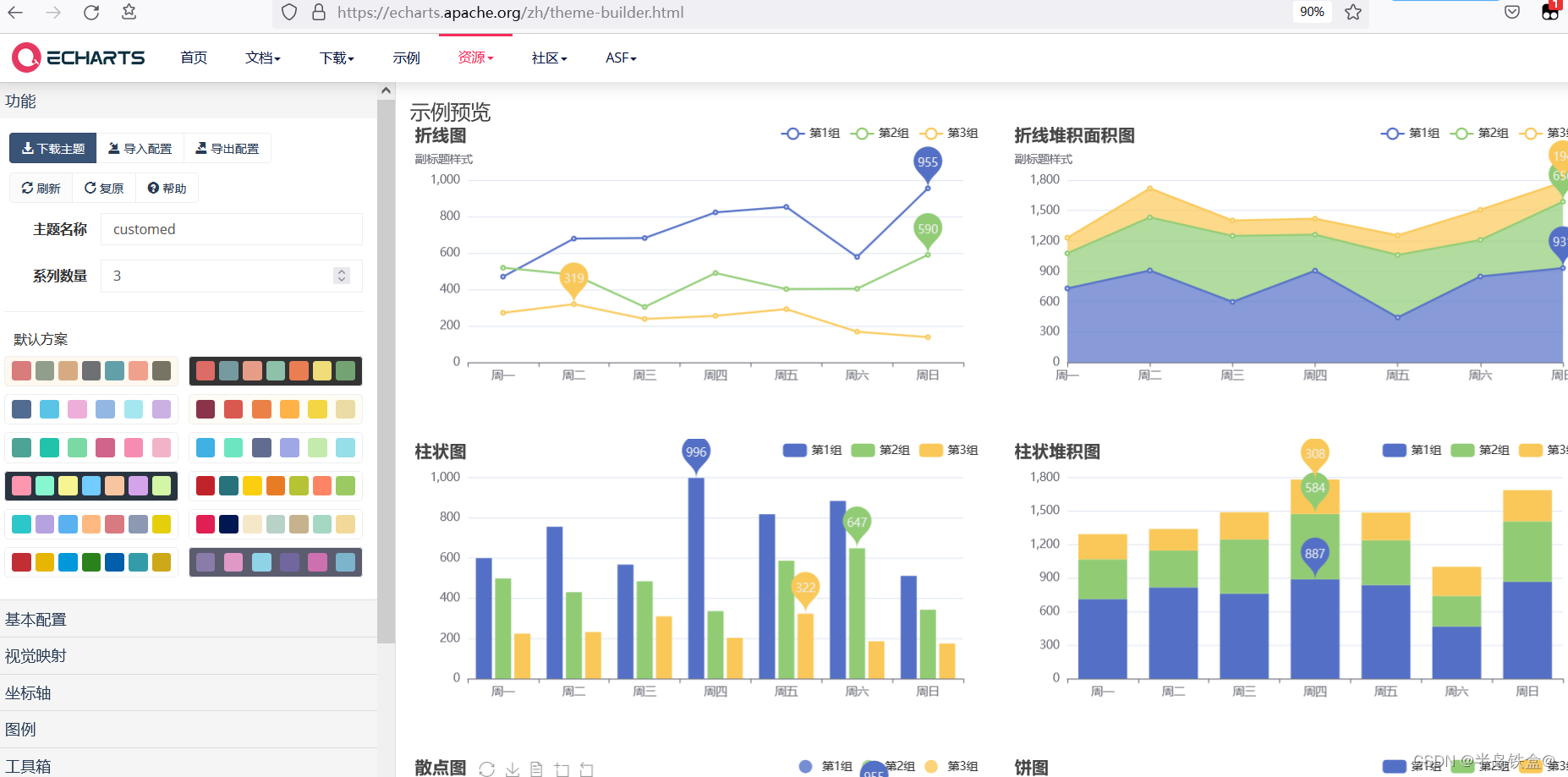
自定义主题
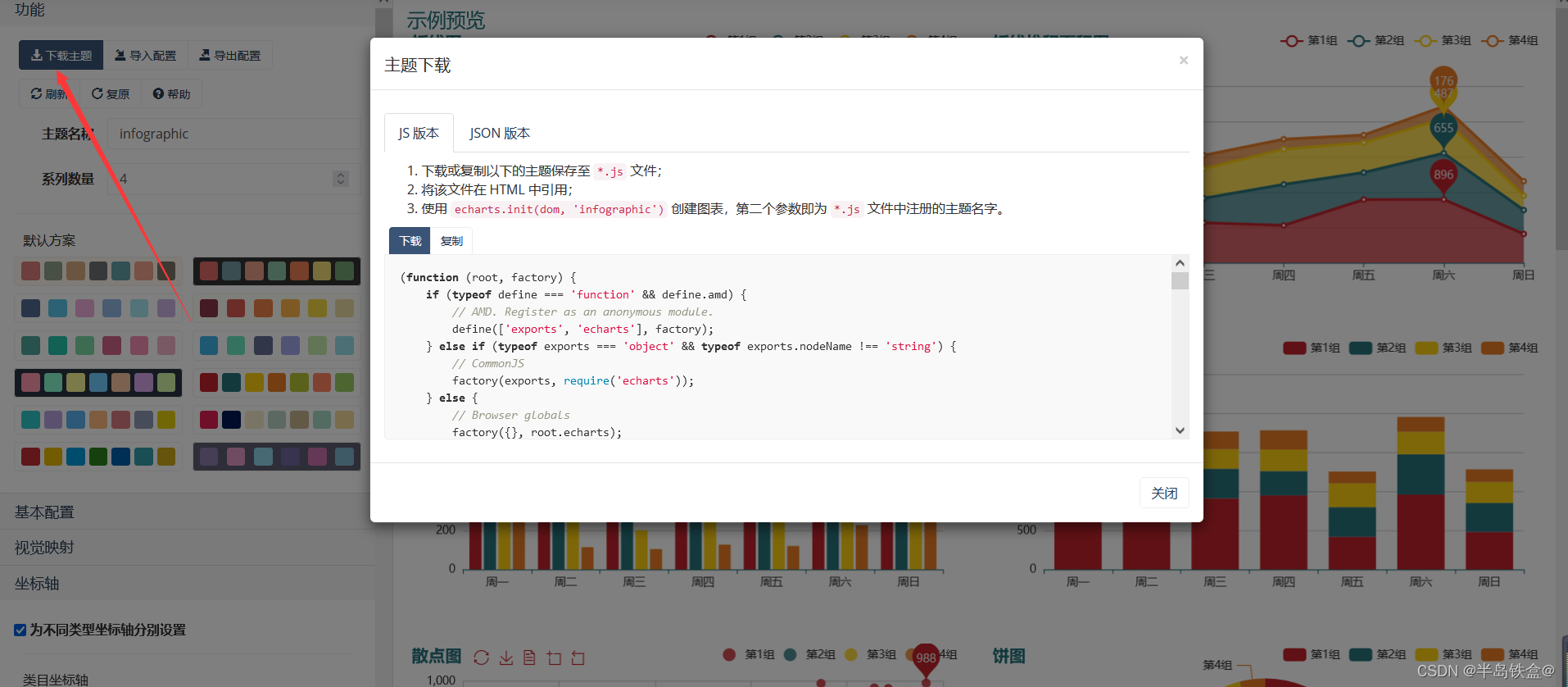
前往echarts官网去下载主题


自定义完之后点击下载主题.JS即可

主题的引入:
创建文件夹,把下载好的主题拖入即可
<script src="theme/purple-passion.js"></script>
跟引入echarts的配置文件的时候相似;
<script src="lib/echarts.min.js"></script>
初始化的时候把后面的主题改为刚才下载的主题名称即可
var mCharts = echarts.init(document.querySelector("div"),'purple-passion')// 初始化echarts实例对象
