CocosCreator开场CG动画制作
使用节点
- VideoPlayer节点(在此之前需要进行链接内的操作:https://blog.csdn.net/qq135595696/article/details/121916153)
- Button节点
- ProgressBar节点
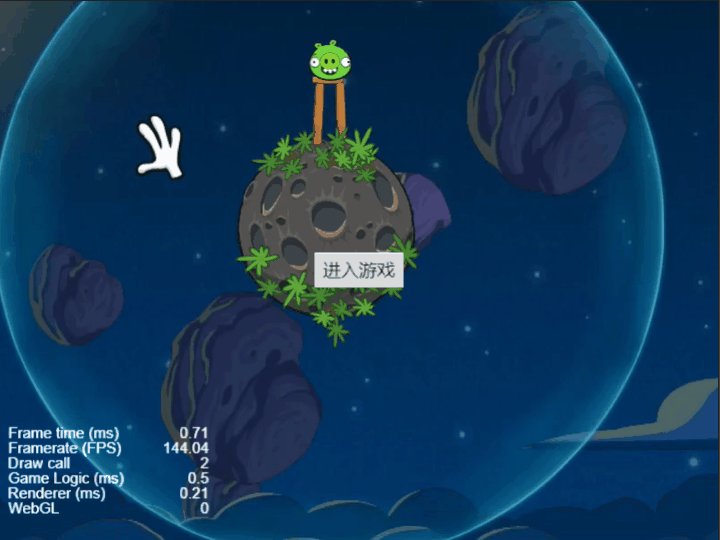
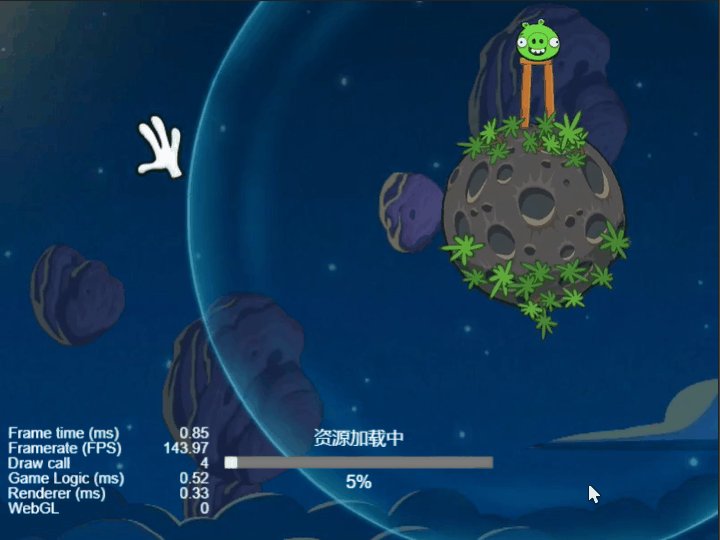
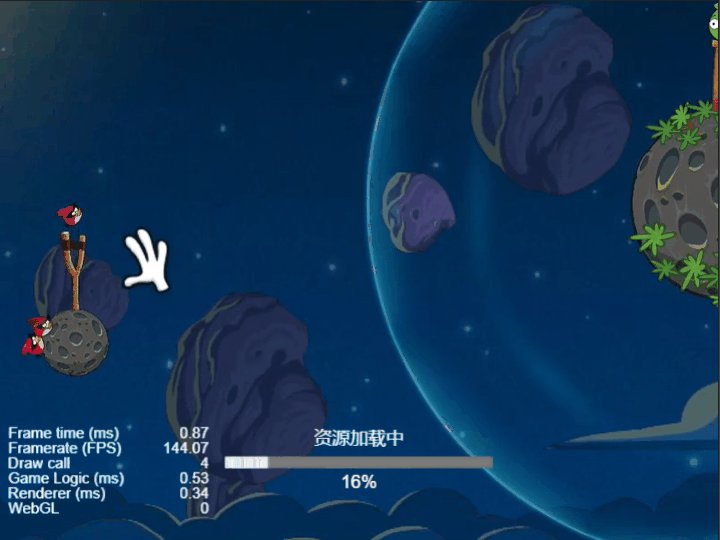
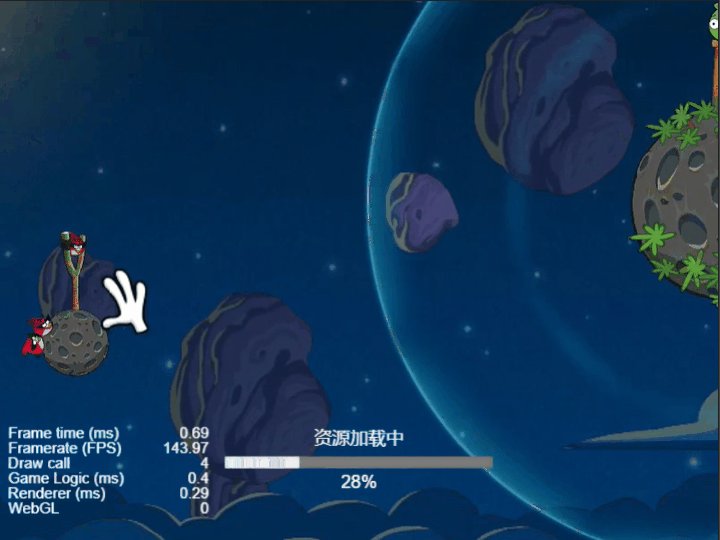
效果展示

制作实例
节点操作
层级管理器结构如下:

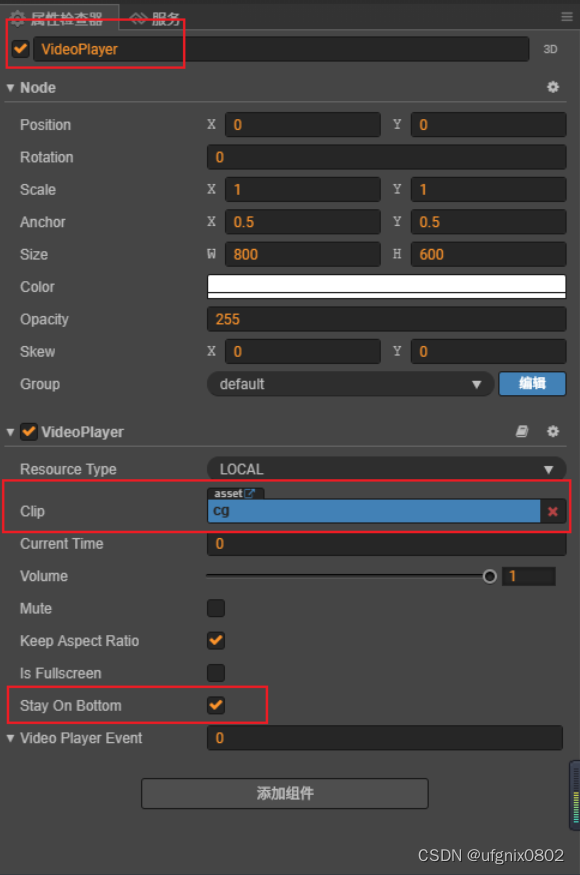
1.VideoPlayer
??在此操作之前需要进行链接内的操作:https://blog.csdn.net/qq135595696/article/details/121916153
??首先我们需要创建VideoPlayer节点,然后将我们的CG动画(mp4文件)插入到Clip内并设置Stay On Bottom为true(打勾)。

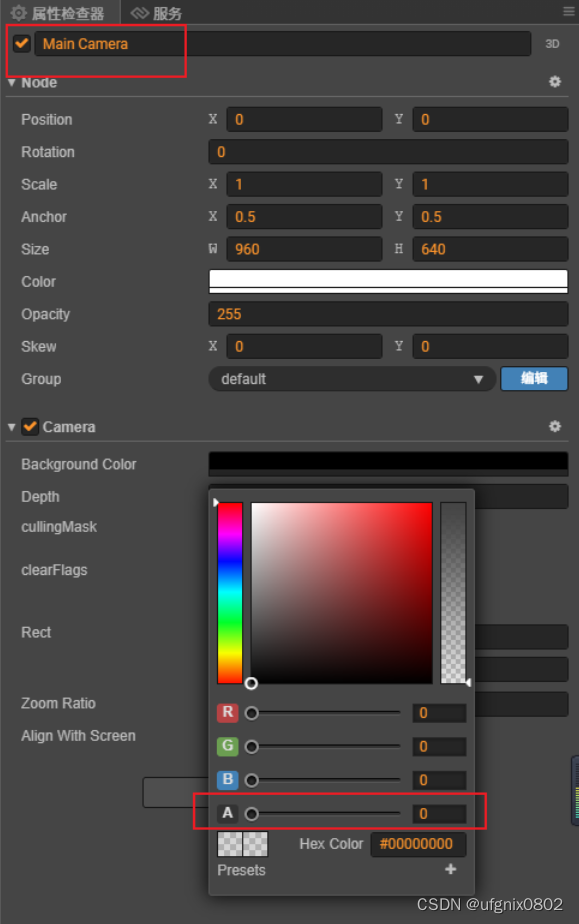
然后将Main Camera(主摄像头)的背景颜色的透明度设置为0。

??然后Canvas中的Design Resolution、size需要设置跟CG动画宽高相等以及VideoPlayer节点的Size也许设置跟CG动画的宽高相等。


2.Button
??首先需要创建Button节点。
??然后需要绑定loading.js脚本。操作此步之前请先进行loading.js脚本部分的操作。

3.ProgressBar
??首先创建ProgressBar节点。
??同时在其内部创建两个子节点,分别是loading(label节点)用于显示“资源加载中”,number(label节点)用于显示资源加载百分比。
??然后将active(即开始游戏不显示)置为false(取消勾选)即可。

loading.js脚本

??其中,显示进度条百分比即ProgressBar下面的number节点(label节点)。
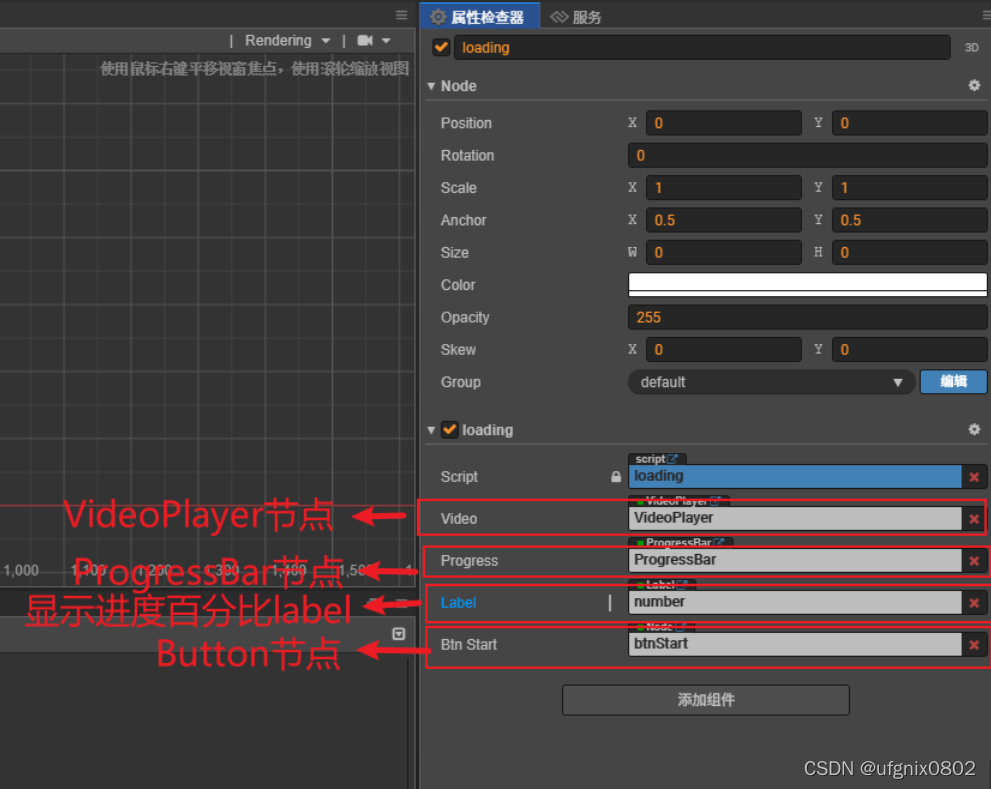
源码loading.js
cc.Class({
extends: cc.Component,
properties: {
video: cc.VideoPlayer,//视频组件
progress: cc.ProgressBar,//进度条组件
label: cc.Label,//显示进度百分比
btnStart: cc.Node,//进入游戏按钮
},
// LIFE-CYCLE CALLBACKS:
// onLoad () {},
//用于绑定Button节点
OnClick() {
this.btnStart.active = false;//进入游戏按钮不显示
this.progress.node.active = true;//组件获取节点使用:组件.node,而节点获得组件使用:节点.getComponenet(组件类型)
this.video.play();//播放动画
},
start() {
},
update(dt) {
// 当前播放时长/总播放时长,currentTime用于获取当前视频播放进度
// getDuration()用于获取视频总播放时长
this.progress.progress = this.video.currentTime / this.video.getDuration();
//实时显示界面
this.label.string = Math.floor(this.progress.progress * 100) + "%";
//如果进度大于等于1,也就是视频播放完成,就切换到游戏场景(game)
if (this.progress.progress >= 1) {
cc.director.loadScene("game");
}
},
});