一、JQuery概述
1.1 JavaScript 库?

?
?1.2 JQuery的概念


?1.3?JQuery 的优点

?二、jQuery的基本使用
1、jQUery的下载

?2、jQuery 的基本使用步骤

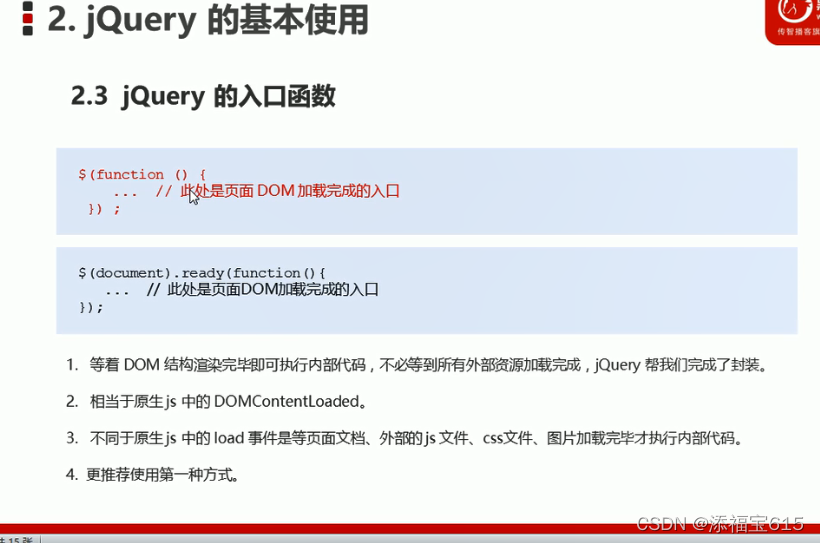
?3、jQuery 的入口函数
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 200px;
height: 235px;
background-color: aquamarine;
}
</style>
<script src="./jQuery.min.js"></script>
</head>
<body>
<script>
// $('div').hide();
// 1.(传统写法)等着页面DOM加载完毕再去执行js 代码
// $(document).ready(function(){
// $('div').hide();
// })
// 2. 等着页面DOM加载完毕再去执行js 代码
$(function(){
$('div').hide();
})
</script>
<div></div>
</body>
</html>?
?(盒子隐藏了)
4、JjQuery 的顶级对象 $
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
width: 200px;
height: 234px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
<script>
// 1、$ 是 JQuery的别称(另外的名字)
// $(function(){
// alert('TFBOYS');
// });
jQuery(function(){
alert('TFBOYS');
});
// 2、$ 同时也是JQuery的 顶级对象
</script>
</body>
</html>
?5 、jQuery对象和DOM对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: blueviolet;
}
</style>
</head>
<body>
<div></div>
<span></span>
<script>
// 1.DOM 对象 :用原生js获取过来的对象就是DOM对象
var myDiv = document.querySelector('div'); // myDiv 是DOM对象
var myspan = document.querySelector('span');
console.dir(myDiv);
// 2、jQuery对象:用jQuery方式获取过来的对象就是jQuery对象。 本质:通过 $ 把 DOM 元素进行了包装
$('div'); // $('diV') 是一个jQuery对象
$('span'); // $('span') 是一个jQuery对象
console.dir($('div'));
// 3。 jQuery 对象只能使用 jQuery方法,DOM对象则使用原生的 JavaScript 属性和方法
myDiv.style.display= 'none';
// myDiv.hide(); myDiv 是一个dom对象不能使用jQuery里面的hide方法
// $('div').style.display= 'none'; 这个$('div')是一个JQuery对象不能使用原生js 的属性和方法
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style></style>
</head>
<body>
<video src=".././Web ASP 第七天/视频插件的使用/mov.mp4" muted></video>
<script>
// 1.DOM 对象转换为Jquery对象
// (1) 直接获取视频,得到的就是jQuery对象
$('video');
// (2) 已经使用原生JS获取过来的DOM对象
var myvideo = document.querySelector('video');
// $(myvideo).play(); jQuery里面没有play这个方法
// 2、Jquery对象转换为DOM对象
// myvideo.play();
$('video')[0].play();
$('video').get[0].play();
</script>
</body>
</html>
二、jQuery常用API
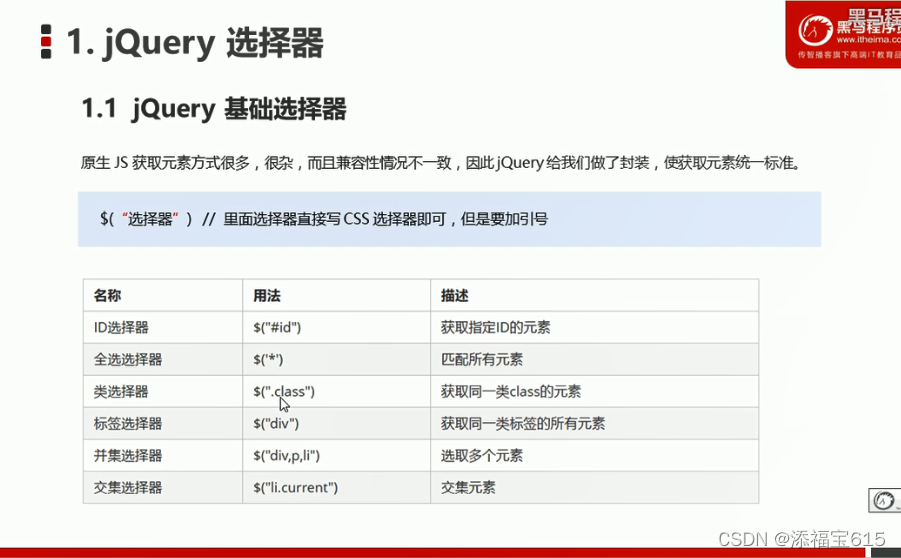
1、jQuery选择器
jQuery 基础选择器

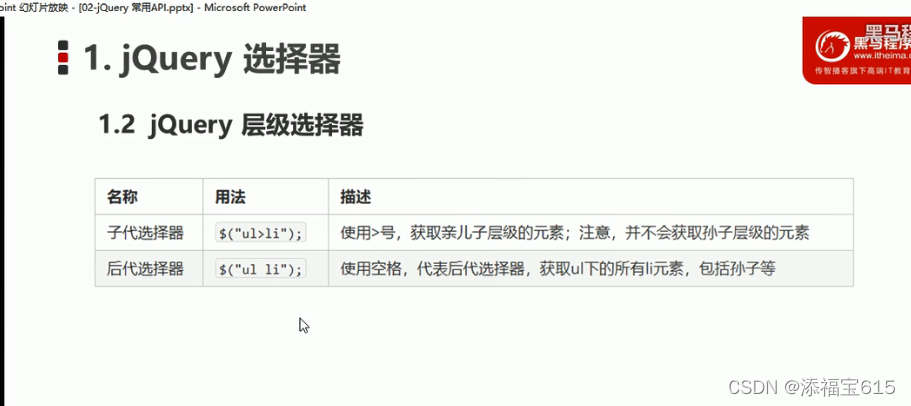
?jQuery层级选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<ul>
<li>我是ul的</li>
<li>我是ul的</li>
<li>我是ul的</li>
<li>我是ul的</li>
</ul>
<script>
$(function(){
console.log( $(".nav"));
console.log($("ul li"));
console.log($("ul>li"));
})
</script>
</body>
</html>
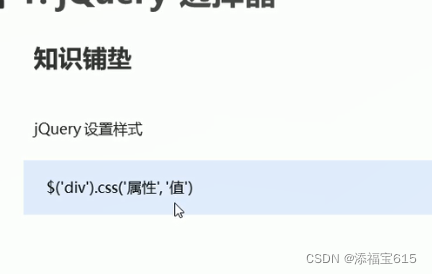
?jQuery设置样式

?jQuery 隐私迭代(重要)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
<div>TFBOYS</div>
<div>TFBOYS</div>
<div>TFBOYS</div>
<div>TFBOYS</div>
<ul>
<li>四叶草</li>
<li>四叶草</li>
<li>四叶草</li>
<li>四叶草</li>
</ul>
<script>
// 1.获取四个div 元素
// console.log($("div"));
$("div");
// 2.给四个div设置背景颜色为橙色
$("div").css("background","orange");
//3.隐式迭代就是把匹配的所有元素内部进行遍历循环,给每一个元素添加css这个方法
$("ul li").css("color","green")
</script>
</body>
</html>
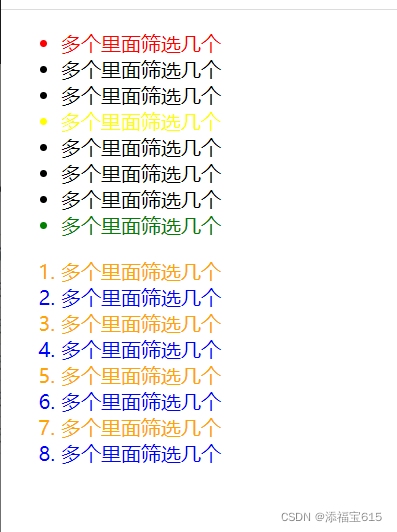
?jQuery筛选选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function(){
$("ul li:first").css("color","red")
$("ul li:last").css("color","green")
$("ul li:eq(3)").css("color","yellow")
$("ol li:odd").css("color","blue")
$("ol li:even").css("color","orange")
})
</script>
</body>
</html>
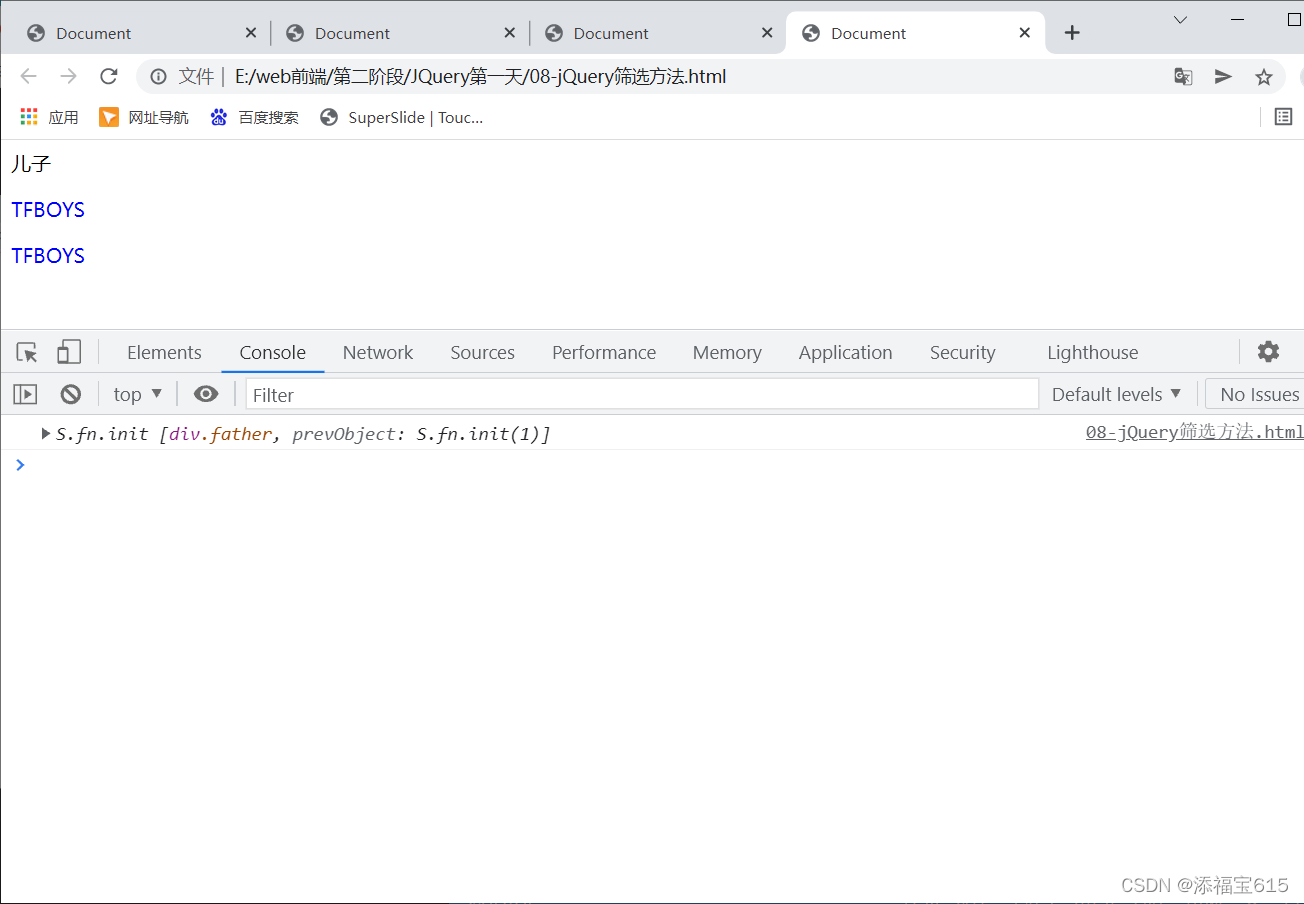
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<p>TFBOYS</p>
<div>
<p>TFBOYS</p>
</div>
</div>
<script>
// 注意一下都是方法,带括号
$(function(){
// 1.父 parent() 返回的是最近一级 的父级元素 亲爸爸
console.log( $(".son").parent());
// 2.子
//(1)亲儿子 children() 子代选择器 ul>li
$(".nav").children("p").css("color","orange");
// (2)可以选里面所有的孩子,包括儿子和孙子 find()
$(".nav").find("p").css("color", "blue")
// 3.兄
})
</script>
</body>
</html>
?案例:新浪下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style-type: none;
}
a{
text-decoration: none;
font-size: 14px;
}
.nav{
margin: 100px;
}
.nav>li{
position: relative;
float: left;
width: 80px;
height: 40px;
text-align: center;
}
.nav li a{
display: block;
width: 100%;
height: 100%;
line-height: 40px;
color: #333;
}
.nav>li>a:hover{
background-color: #eee;
}
.nav ul{
display: none;
position: absolute;
top: 40px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li{
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover{
background-color: #FFF5DA;
}
</style>
<script src="./jQuery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
</ul>
<script>
$(function(){
//鼠标经过事件
$(".nav>li").mousemove(function(){
// $(this) jQuery 当前元素 this不要加引号
// show() 显示元素 hide() 隐藏元素
$(this).children("ul").show();
})
// 鼠标离开
$(".nav>li").mouseout(function(){
$(this).children("ul").hide();
})
})
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
<ol>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li class="item">我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
<li>我是ol 的li</li>
</ol>
<ul>
<li>我是ul 的li</li>
<li>我是ul 的li</li>
<li >我是ul 的li</li>
<li>我是ul 的li</li>
<li>我是ul 的li</li>
<li>我是ul 的li</li>
</ul>
<div class="current">俺有current</div>
<div >俺不有current</div>
<script>
// 注意一下都是方法 带括号
$(function(){
// 1.兄弟元素 siblings 除了自身元素之外的所有亲兄弟
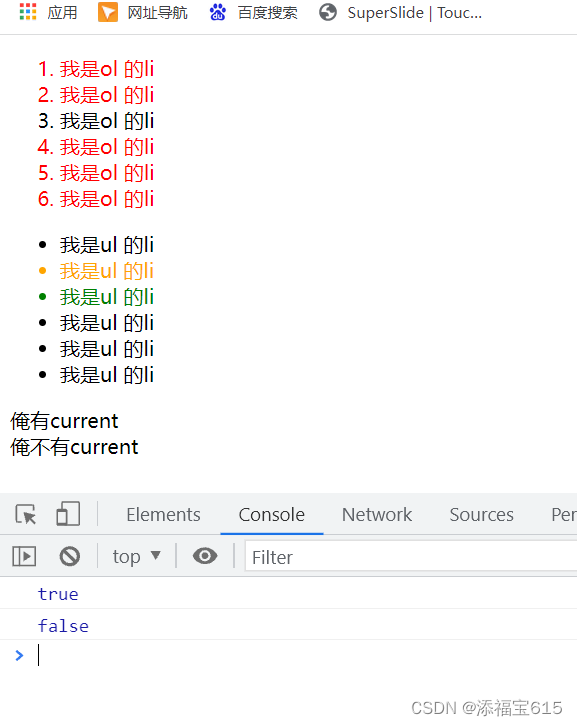
$("ol .item").siblings("li").css("color","red")
// 2。第n个元素
// (1)可以利用选择器的方式选择
$("ul li:eq(1)").css("color","orange");
// (2)可以利用选择方法的方式选择 更推荐这种写法
$("ul li").eq(2).css("color","green")
// 3.判断是否有某个类名
console.log($("div:first").hasClass("current"));
console.log($("div:last").hasClass("current"));
})
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function(){
// 1.隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function(){
// 2.当前的元素变化背景颜色
$(this).css("background","orange");
// 3.其余的兄弟去掉背景颜色 隐式迭代
$(this).siblings("button").css("background","");
});
});
</script>
</body>
</html>
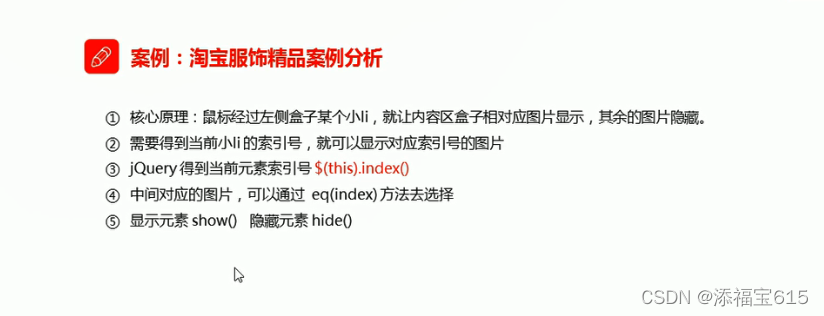
?案例:淘宝服饰精品(并不是,嘻嘻嘻,TFBOYS来也)

?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
font-size: 12px;
/* color: #fff; */
}
ul{
list-style: none;
}
a{
text-decoration: none;
}
.wrapper{
margin: 100px auto;
width: 250px;
height: 248px;
border: 1px solid orange;
border-right: 0;
overflow: hidden;
}
#left,
#content{
float: left;
}
#left li{
background: url(./images/20.jpg) repeat-x;
}
#left li a{
display: block;
width: 48px;
height: 27px;
border-bottom: 1px solid orange;
line-height: 27px;
text-align: center;
color: #fff;
}
#left li a:hover{
background-image: url(./images/14.jpg);
}
#content{
border-left: 1px solid orange;
border-right: 1px solid orange;
}
</style>
<script>
$(function(){
// 1.鼠标经过左边的小li
$("#left li").mousemove(function(){
// 2.得到当前小 li 的索引号
var index = $(this).index();
// console.log(index);
// 让右侧的盒子相应索引号的图片显示出来就好了
$("#content div").eq(index).show();
// 4.让其余的图片(就是其他的兄弟)隐藏起来
$("#content div").eq(index).siblings().hide();
})
});
</script>
</head>
<body>
<div class="wrapper">
<ul id="left">
<li><a href="#">王俊凯</a></li>
<li><a href="#">小凯</a></li>
<li><a href="#">王三岁</a></li>
<li><a href="#">王源</a></li>
<li><a href="#">成年猛虎</a></li>
<li><a href="#">刚哥</a></li>
<li><a href="#">易烊千玺</a></li>
<li><a href="#">江湖神经</a></li>
<li><a href="#">流浪野王</a></li>
</ul>
<div id="content">
<div>
<a href="#"><img src="./images/29.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/26.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/25.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/20.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/14.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/21.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/11.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/6.jpg" alt="" width="200" height="250"></a>
</div>
<div>
<a href="#"><img src="./images/4.jpg" alt="" width="200" height="250"></a>
</div>
</div>
</div>
</body>
</html>

?

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
</head>
<body>
qiaqia
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function(){
// 1.隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function(){
// 2.让当前元素颜色变为红色
// $(this).css("color","red");
// 3.让其余的兄弟元素不变色
// $(this).siblings().css("color","");
// 链式编程
// 我的颜色变为红色,我的兄弟的颜色为空
// $(this).css("color","red").siblings().css("color","");
// 我的兄弟变为红色,我本身不变色
// $(this).siblings().css("color","red");
// 最后是给我的兄弟的爸爸 body 变化颜色
$(this).siblings().parent().css("color","red");
})
})
</script>
</body>
</html>?
?2、jQuery样式操作
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: cadetblue;
}
</style>
</head>
<body>
<div></div>
<script>
// 操作样式之CSS方法
$(function(){
// console.log( $("div").css("width"));
// $("div").css("width",300);
// $("div").css(height,"300px"); 属性名一定要加引号
$("div").css({
width :400,
height:400,
backgroundColor:'blue',
// 如果是复合属性则必须采用驼峰命名法,如果值不是数字,则需要加引号
})
})
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: cadetblue;
margin: 100px auto;
transition: all .5s;
}
.current{
background-color: chartreuse;
transform: rotate(360deg);
}
</style>
</head>
<body>
<div></div>
<script>
$(function(){
// 1.添加类 addClass()
// $("div").click(function(){
// $(this).addClass("current");
// });
// 2.删除类 removeClass()
// $("div").click(function(){
// $(this).removeClass("current");
// });
// 3.切换类 toggleClass()
$("div").click(function(){
$(this).toggleClass("current");
})
})
</script>
</body>
</html>
?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.tab{
width: 978px;
margin: 100px auto;
}
.tab_list{
height: 40px;
border: 1px solid #000;
background-color: #f1f1f1;
}
.tab_list li{
float: left;
height: 40px;
line-height: 40px;
padding: 0 20px;
text-align: center;
cursor: pointer;
}
.tab_list .current{
background-color: #c81623;
color: #fff;
}
.item_info{
padding: 20px 0 0 20px;
}
.item{
display: none;
}
</style>
<body>
<div class="tab">
<div class="tab_list">
<ul>
<li class="current">商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(50000)</li>
<li>手机社区</li>
</ul>
</div>
<div class="tab_con">
<div class="item" style="display: block;">
商品介绍模块
</div>
<div class="item" >
规格与包装模块
</div>
<div class="item" >
售后保障模块
</div>
<div class="item" >
商品评价(50000)模块
</div>
<div class="item" >
手机社区模块
</div>
</div>
</div>
<script>
$(function(){
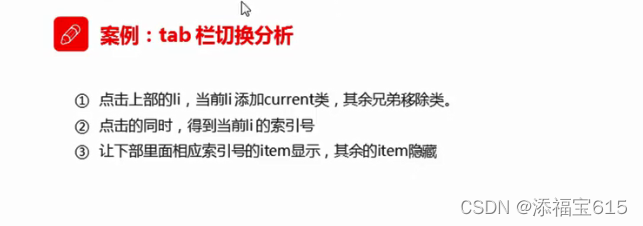
// 1.点击上部的 li ,当前的li 添加current类,其余兄弟移除类
$('.tab_list li').click(function(){
// 链式编程操作
$(this).addClass('current').siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$('.tab_con .item').eq(index).show().siblings().hide()
});
});
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
.one{
width: 200px;
height: 200px;
background-color: chocolate;
}
.two{
transform: rotate(720deg);
}
</style>
</head>
<body>
<div class="one"></div>
<script>
// var one = document.querySelector('.one');
// one.className = 'two';
// $(".one").addClass('two'); addClass 相当于追加类名,不影响以前的类名
$('.one').removeClass('.two');
</script>
</body>
</html>
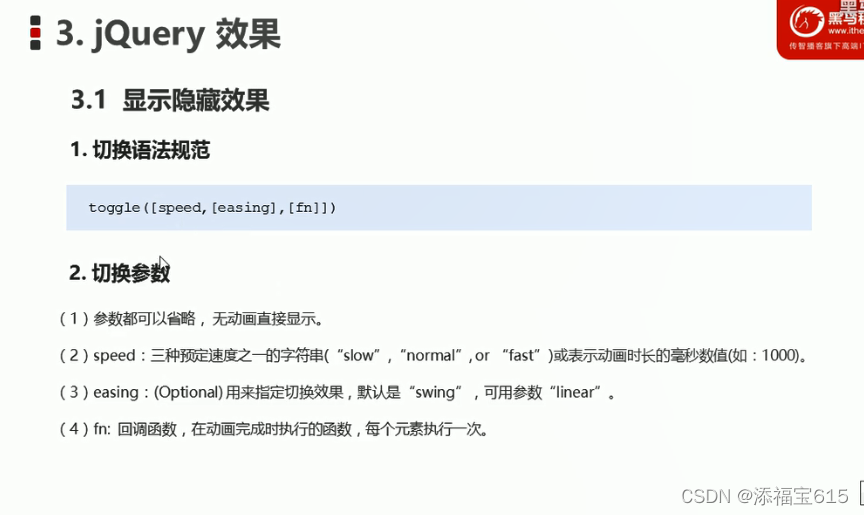
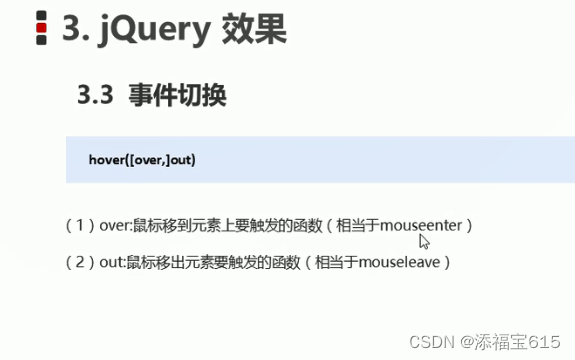
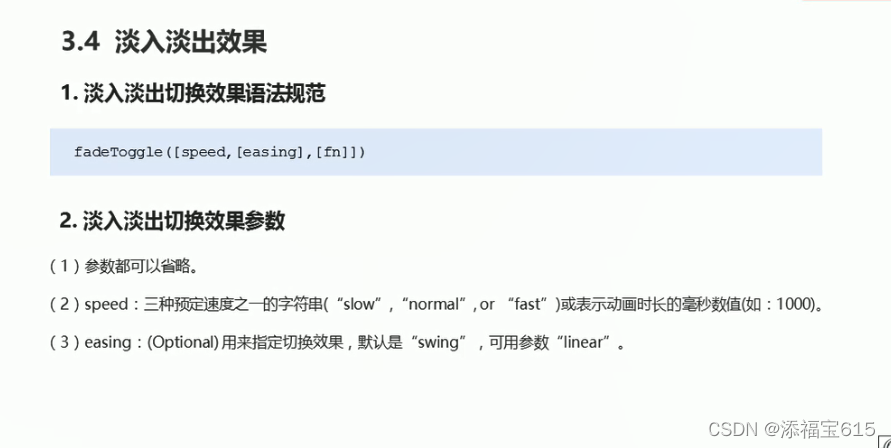
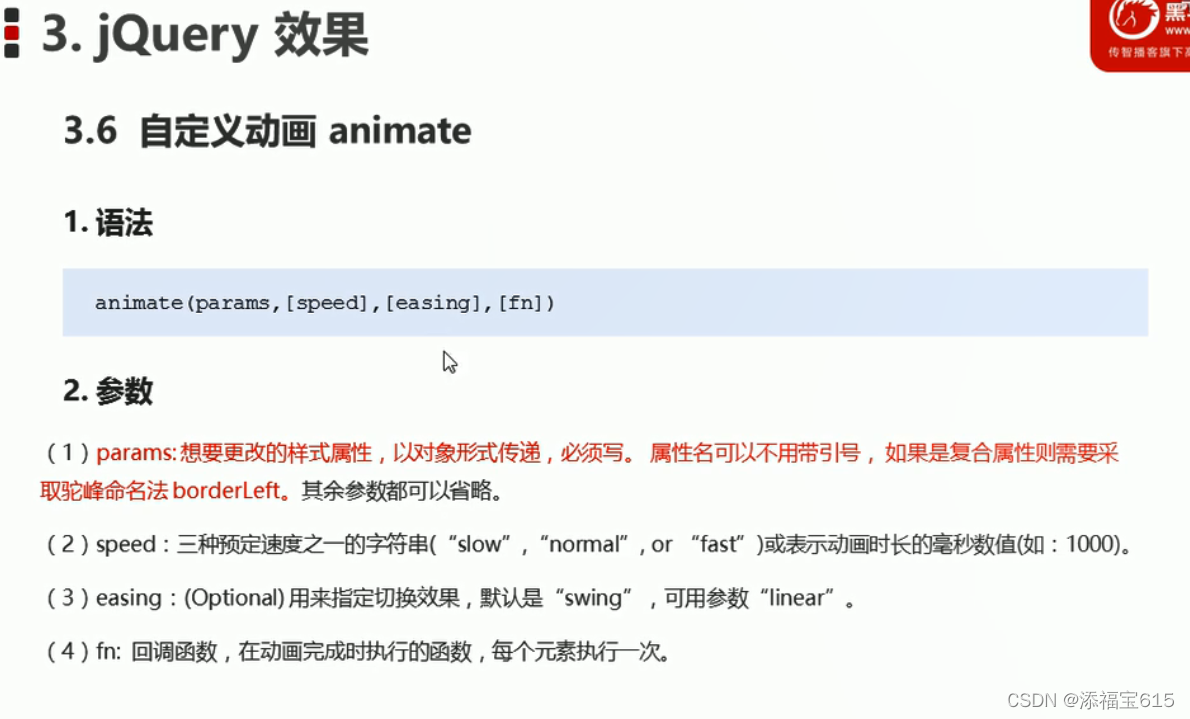
3、jQuery效果
?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
margin-top: 10px;
width: 200px;
height: 200px;
background-color: coral;
}
</style>
</head>
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function(){
$('button').eq(0).click(function(){
// $('div').hide(3000)
$('div').show("fast" ,function(){
alert('TFBOYS')
})
})
$('button').eq(1).click(function(){
// $('div').hide(3000)
$('div').hide("fast" ,function(){
alert('TFBOYS')
})
})
$('button').eq(2).click(function(){
// $('div').hide(3000)
$('div').toggle(2000)
// 一般情况下,都不加参数直接显示隐藏就可以了
})
});
</script>
</body>
</html>
?
?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
width: 200px;
height: 200px;
background-color: cornflowerblue;
margin-top: 10px;
display: none;
}
</style>
</head>
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function(){
$("button").eq(0).click(function(){
// 下滑动 slideDown()
$('div').slideDown();
})
$("button").eq(1).click(function(){
// 上滑动 slideUp()
$('div').slideUp();
})
$("button").eq(2).click(function(){
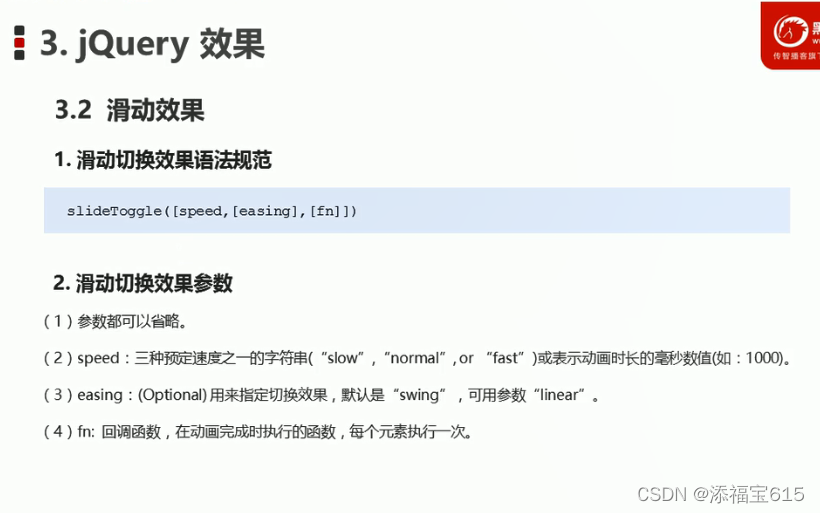
// 切换滑动 slideToggle()
$('div').slideToggle();
})
})
</script>
</body>
</html>
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style-type: none;
}
a{
text-decoration: none;
font-size: 14px;
}
.nav{
margin: 100px;
}
.nav>li{
position: relative;
float: left;
width: 80px;
height: 40px;
text-align: center;
}
.nav li a{
display: block;
width: 100%;
height: 100%;
line-height: 40px;
color: #333;
}
.nav>li>a:hover{
background-color: #eee;
}
.nav ul{
display: none;
position: absolute;
top: 40px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li{
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover{
background-color: #FFF5DA;
}
</style>
<script src="./jQuery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
</ul>
<script>
$(function(){
//鼠标经过事件
// $(".nav>li").mousemove(function(){
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// })
// // 鼠标离开
// $(".nav>li").mouseout(function(){
// $(this).children("ul").slideUp(200);
// })
// $(".nav>li").mouseout(function(){
// $(this).children("ul").slideToggle(200);
// })
// 1.事件切换 hover 就是鼠标经过和离开的复合写法
// $('.nav>li').hover(function(){
// $(this).children("ul").slideDown(200);
// },function(){
// $(this).children("ul").slideUp(200);
// })
// 2.事件切换 hover 如果只写一个函数,那么鼠标经过和离开都会触发这个函数
$('.nav>li').hover(function(){
$(this).children("ul").slideToggle(200);
})
})
</script>
</body>
</html>
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style-type: none;
}
a{
text-decoration: none;
font-size: 14px;
}
.nav{
margin: 100px;
}
.nav>li{
position: relative;
float: left;
width: 80px;
height: 40px;
text-align: center;
}
.nav li a{
display: block;
width: 100%;
height: 100%;
line-height: 40px;
color: #333;
}
.nav>li>a:hover{
background-color: #eee;
}
.nav ul{
display: none;
position: absolute;
top: 40px;
left: 0;
width: 100%;
border-left: 1px solid #FECC5B;
border-right: 1px solid #FECC5B;
}
.nav ul li{
border-bottom: 1px solid #FECC5B;
}
.nav ul li a:hover{
background-color: #FFF5DA;
}
</style>
<script src="./jQuery.min.js"></script>
</head>
<body>
<ul class="nav">
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
<li>
<a href="#">微博</a>
<ul>
<li>
<a href="#">私信</a>
</li>
<li>
<a href="#">评论</a>
</li>
<li>
<a href="#">@</a>
</li>
</ul>
</li>
</ul>
<script>
$(function(){
//鼠标经过事件
// $(".nav>li").mousemove(function(){
// // $(this) jQuery 当前元素 this不要加引号
// // show() 显示元素 hide() 隐藏元素
// $(this).children("ul").slideDown(200);
// })
// // 鼠标离开
// $(".nav>li").mouseout(function(){
// $(this).children("ul").slideUp(200);
// })
// $(".nav>li").mouseout(function(){
// $(this).children("ul").slideToggle(200);
// })
// 1.事件切换 hover 就是鼠标经过和离开的复合写法
// $('.nav>li').hover(function(){
// $(this).children("ul").slideDown(200);
// },function(){
// $(this).children("ul").slideUp(200);
// })
// 2.事件切换 hover 如果只写一个函数,那么鼠标经过和离开都会触发这个函数
$('.nav>li').hover(function(){
// stop 方法必须写到动画的前面
$(this).children("ul").stop().slideToggle();
})
})
</script>
</body>
</html>?

?
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
display: none;
width: 200px;
height: 299px;
background-color: aquamarine;
margin: 10px;
}
</style>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function(){
$('button').eq(0).click(function(){
// 淡入效果 fageIn()
$('div').fadeIn(1000);
})
$('button').eq(1).click(function(){
// 淡出效果 fageOut()
$('div').fadeOut(1000);
})
$('button').eq(2).click(function(){
// 淡入淡出切换 fageToggle()
$('div').fadeToggle(1000);
})
$('button').eq(3).click(function(){
// 修改透明度 fageTo() 这个速度和透明度要必须写
$('div').fadeTo(1000, .4);
})
})
</script>
</body>
</html>?
?
?案例:突出显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #000;
}
ul{
list-style: none;
}
.wrap{
margin: 100px auto 0;
width: 630px;
height:394px;
background: #000;
padding: 10px 0 0 10px;
border: 1px solid #fff;
overflow: hidden;
}
.wrap li {
float: left;
margin: 0 10px 10px 0;
}
.wrap img{
display: block;
border: 0;
}
</style>
</head>
<body>
<div class="wrap">
<ul>
<li>
<img src="./images/images/01.jpg" alt="">
</li>
<li>
<img src="./images/images/02.jpg" alt="">
</li>
<li>
<img src="./images/images/03.jpg" alt="">
</li>
<li>
<img src="./images/images/04.jpg" alt="">
</li>
<li>
<img src="./images/images/05.jpg" alt="">
</li>
<li>
<img src="./images/images/06.jpg" alt="">
</li>
</ul>
</div>
<script>
$(function(){
// 鼠标进入的时候,其他的li标签透明度: 0.5
$('.wrap li').hover(function(){
$(this).siblings().stop().fadeTo(400 , .4);
}, function(){
// 鼠标离开,其他li的透明度为1
$(this).siblings().stop().fadeTo(400 ,1);
})
})
</script>
</body>
</html>
?
?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="./jQuery.min.js"></script>
<style>
div{
position: absolute;
width: 200px;
height: 200px;
background-color: blue;
margin: 10px;
}
</style>
</head>
<body>
<button>动起来</button>
<div></div>
<script>
$(function(){
$('button').click(function(){
$('div').animate({
left:500,
top:300,
opacity:.4,
width:500
},500);
})
})
</script>
</body>
</html>
?
?
?
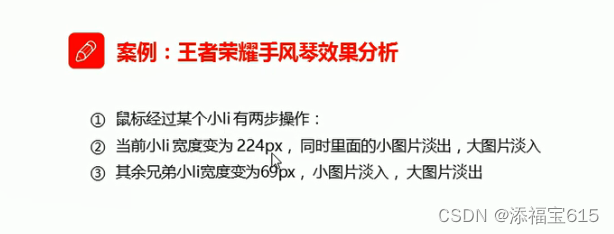
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>王者手风琴案例</title>
<style>
*{
margin: 0;
padding: 0;
}
img{
display: block;
}
ul{
list-style: none;
}
.king{
width: 852px;
margin: 100px auto;
background: url(./images/bg.png) no-repeat;
overflow: hidden;
padding: 10px;
}
.king ul{
overflow: hidden;
}
.king li{
position: relative;
float: left;
width: 69px;
height: 69px;
margin-right: 10px;
}
.king li.current{
width: 224px;
}
.king li.current .big{
display: block;
}
.king li.current .small{
display: none;
}
.small{
position: absolute;
top: 0;
left: 0;
width: 69px;
height: 69px;
border-radius: 5px;
}
</style>
</head>
<body>
<script src="./js/jquery.min.js"></script>
<script type="text/javascript">
$(function(){
//鼠标经过某个小li有两步操作:
$(".king li").mouseenter(function(){
//当前小li宽度变为 224px,同时里面的小图片淡出,大图片淡入
$(this).stop().animate({
width:224
}).find(".small").stop().fadeOut().siblings(".big").stop().fadeIn();
//其余兄弟小li宽度变为69px,小图片淡入,大图片淡出
$(this).siblings("li").stop().animate({
width:69
}).find('.small').stop().fadeIn().siblings('.big').stop().fadeOut();
})
});
</script>
<div class="king">
<ul>
<li class="current">
<a href="#">
<img src="./images/m1.jpg" alt="" class="small">
<img src="./images/m.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/l1.jpg" alt="" class="small">
<img src="./images/l.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/c1.jpg" alt="" class="small">
<img src="./images/c.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/w1.jpg" alt="" class="small">
<img src="./images/w.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/z1.jpg" alt="" class="small">
<img src="./images/z.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/h1.jpg" alt="" class="small">
<img src="./images/h.png" alt="" class="big">
</a>
</li>
<li>
<a href="#">
<img src="./images/t1.jpg" alt="" class="small">
<img src="./images/t.png" alt="" class="big">
</a>
</li>
</ul>
</div>
</body>
</html>
?