当?
<style>?标签有?scoped?属性时,它的 CSS 只作用于当前组件中的元素。这类似于 Shadow DOM 中的样式封装。
关于?Vue CSS深度作用选择器?相关的描述建议大家先阅读官方的文档
Vue CSS深度作用选择器官方文档![]() https://vue-loader.vuejs.org/zh/guide/scoped-css.html
https://vue-loader.vuejs.org/zh/guide/scoped-css.html
Vue CSS深度作用选择器常用的使用场景就是覆盖自定义组件的样式(有可能组件提供的属性并不满足你的需求),下面以 uView UI?在?微信小程序?平台为例,通过 CSS深度选择器写出一个背景渐变的按钮。

?以上述示例代码,详细讲解具体的步骤
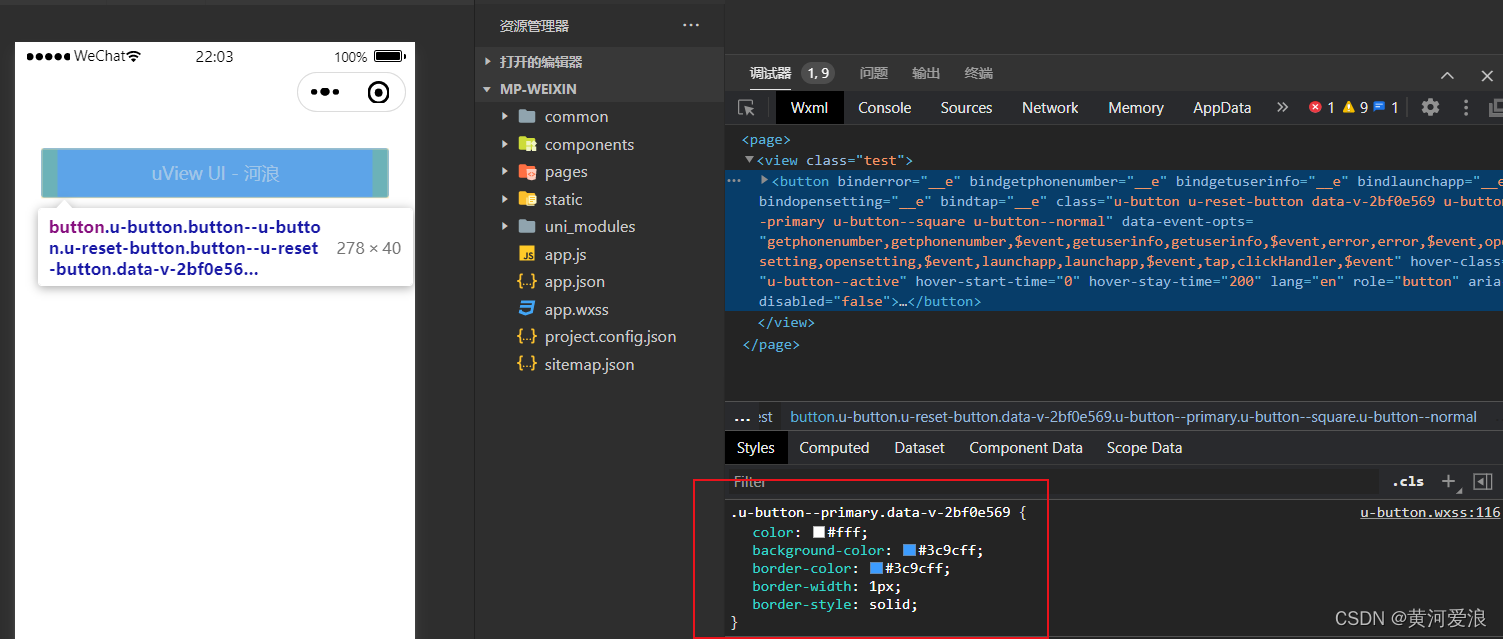
1、找到需要覆盖的节点,通过检索DOM元素,找到有关于按钮背景颜色的 class?名称。如下图所示,设置按钮背景颜色的类名为?.u-button--primary (代码中不需要包含类名后面的 hash 码)

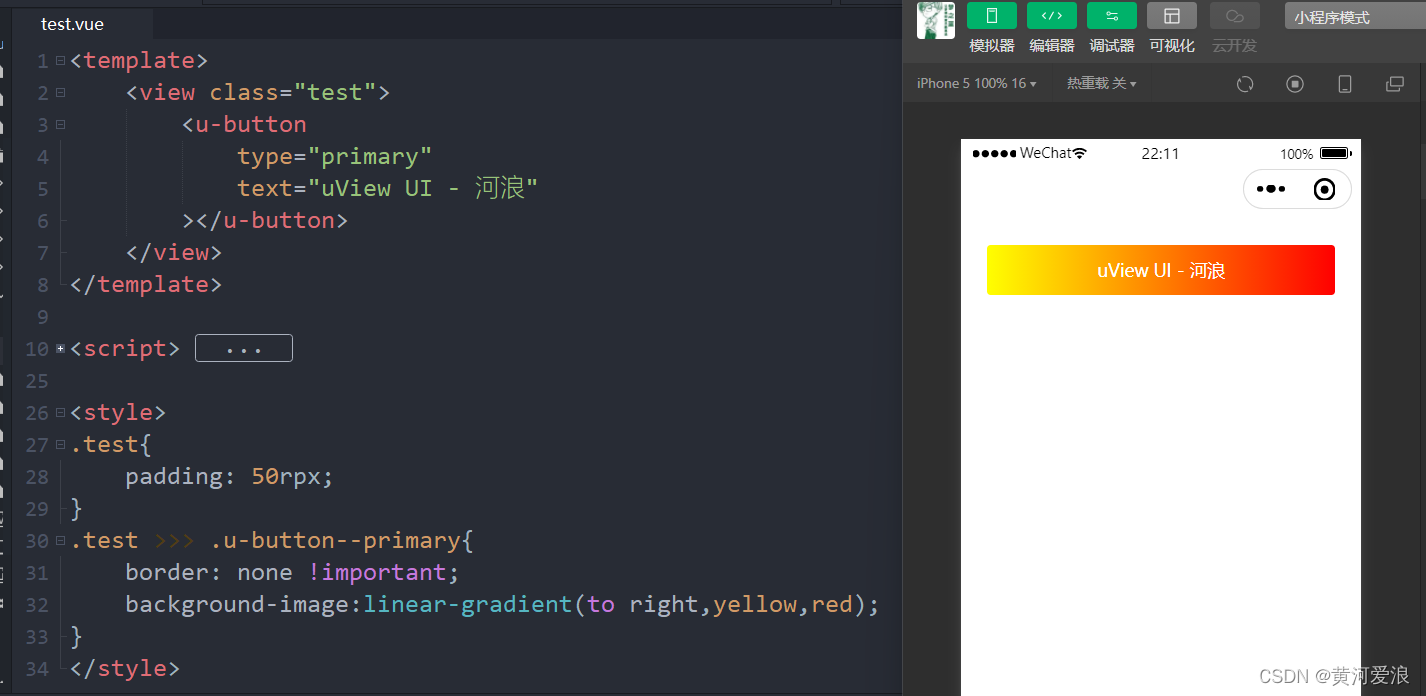
?2、通过?深度作用选择器 >>>?覆盖?按钮样式
.test >>> .u-button--primary{
border: none !important;
background-image:linear-gradient(to right,yellow,red);
}
如上图所示,按钮颜色被成功覆盖,CSS是否需要使用强制?!important ,需视组件的具体情况而定,只需要设置比组件内样式优先级更高即可。
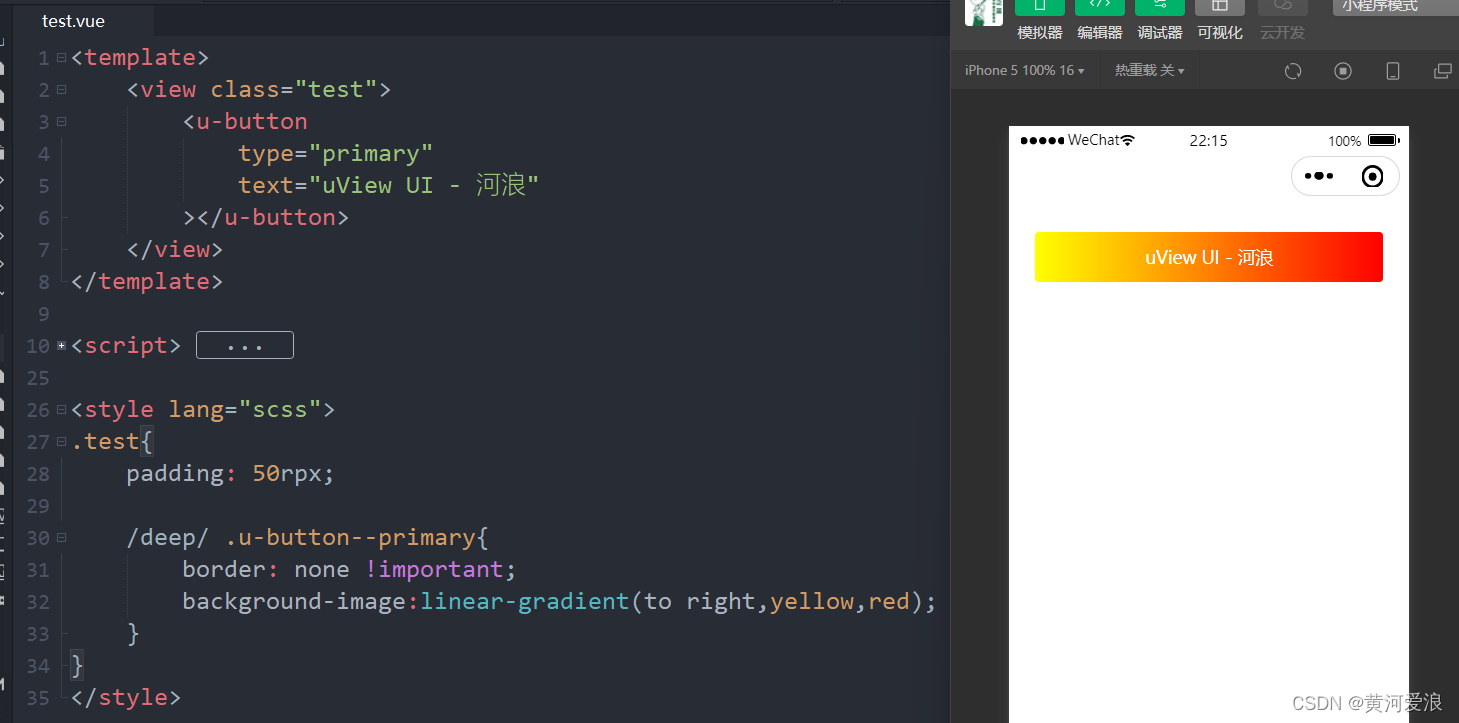
参考Vue官方的文档说明,下面是?scss?的写法
.test{
padding: 50rpx;
/deep/ .u-button--primary{
border: none !important;
background-image:linear-gradient(to right,yellow,red);
}
}
示例代码中,被覆盖的类名前面都添加了?父级类名 .test ,这是推荐做法,有些平台是必须拥有?父级类名,这也能明确该深度覆盖选择器的范围。
如果你看完这篇文章还不会使用?Vue CSS深度作用选择器 ,那么请改行吧,web前端不适合你!

作者:黄河爱浪?QQ:1846492969,邮箱:helang.love@qq.com
本文原创,著作权归作者所有,转载请注明原链接及出处