1.实现的原理
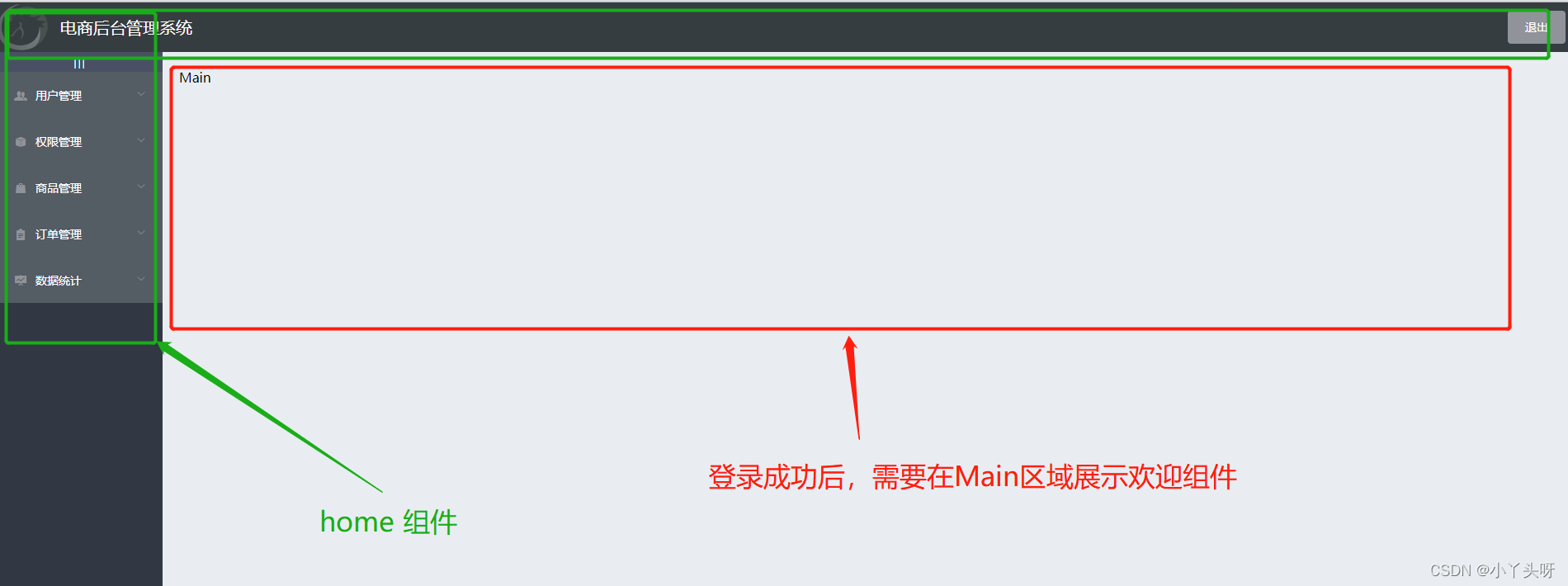
1.1 用户登录成功后,默认展示出来的是home 组件?,如需要在用户进入首页后,需要展示出一个欢迎(Welcome)页面,显示在(Main)主体区域。需要展示的欢迎组件是通过设置子路由规则,使用重定向(redirect)?属性来实现

2. 如何实现
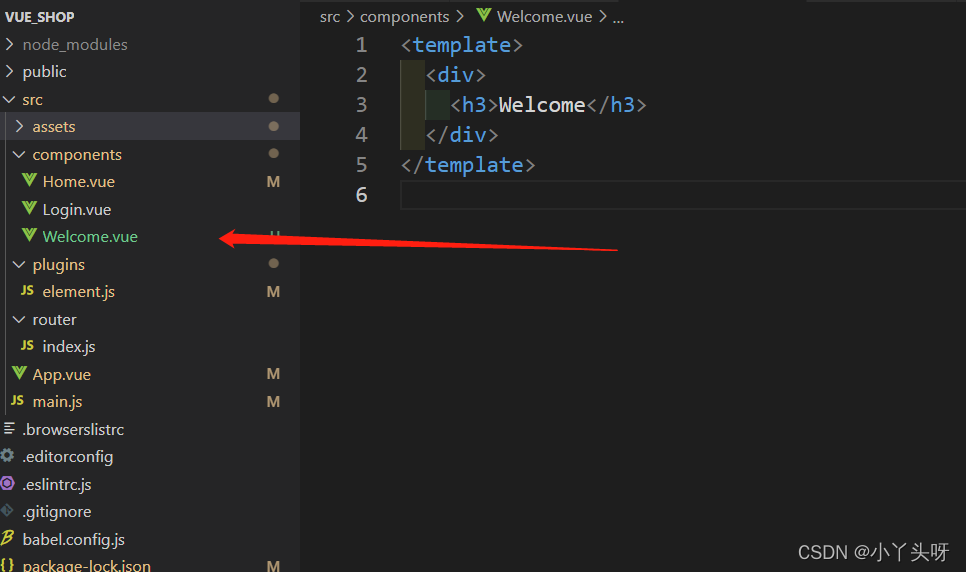
2.1 首先,应定义一个欢迎(Welcome)组件

2.2 其次,欢迎(Welcome)组件定义好后,需要在(Main)内容主体区域定义一个路由占位符,用来展示(Welcome) 组件

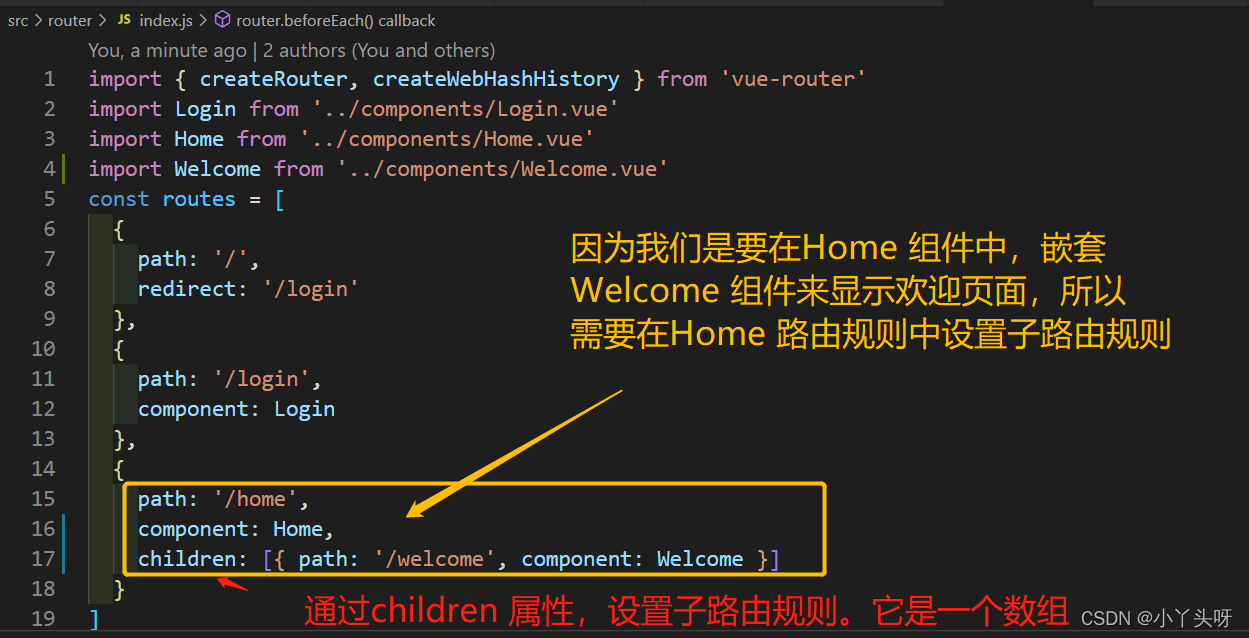
2.3 最后,在路由规则设置中,把欢迎(Welcome)组件设置成Home 路由的子路由规则。这样就相当于在Home组件页面嵌套了一个Welcome 组件。
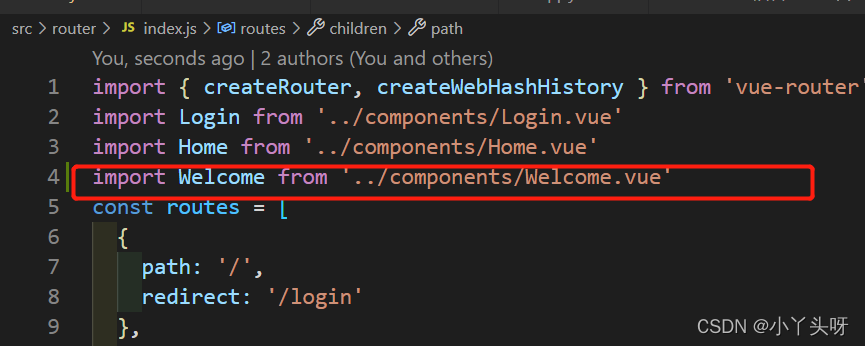
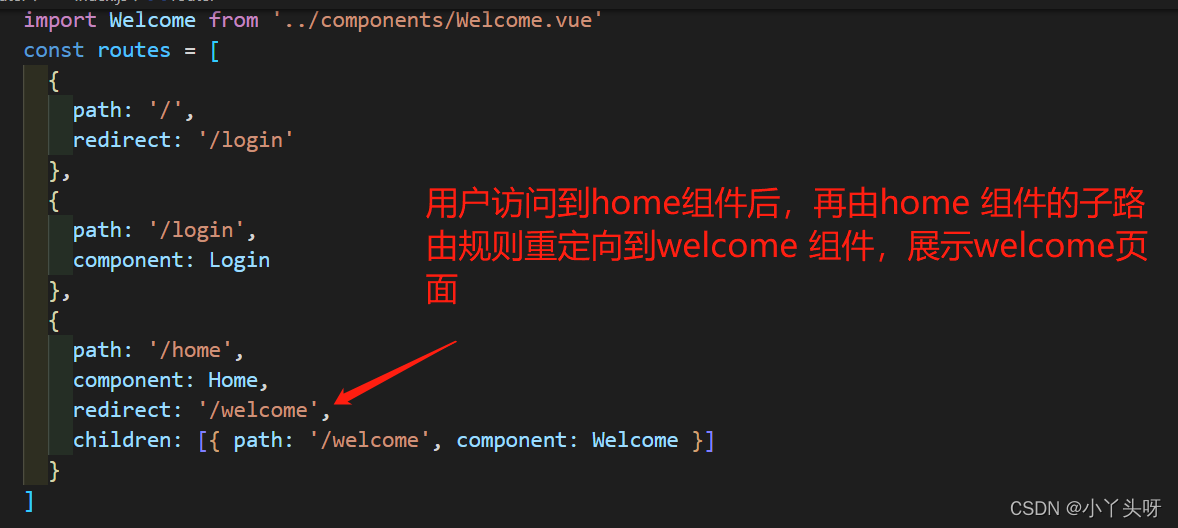
1.路由规则设置套路,先使用 import 导入Welcome 组件

2.设置Welcome组件以子路由规则的形式,存在于Home 这个路由规则中。

3. 通过 redirect 重定向到Welcome

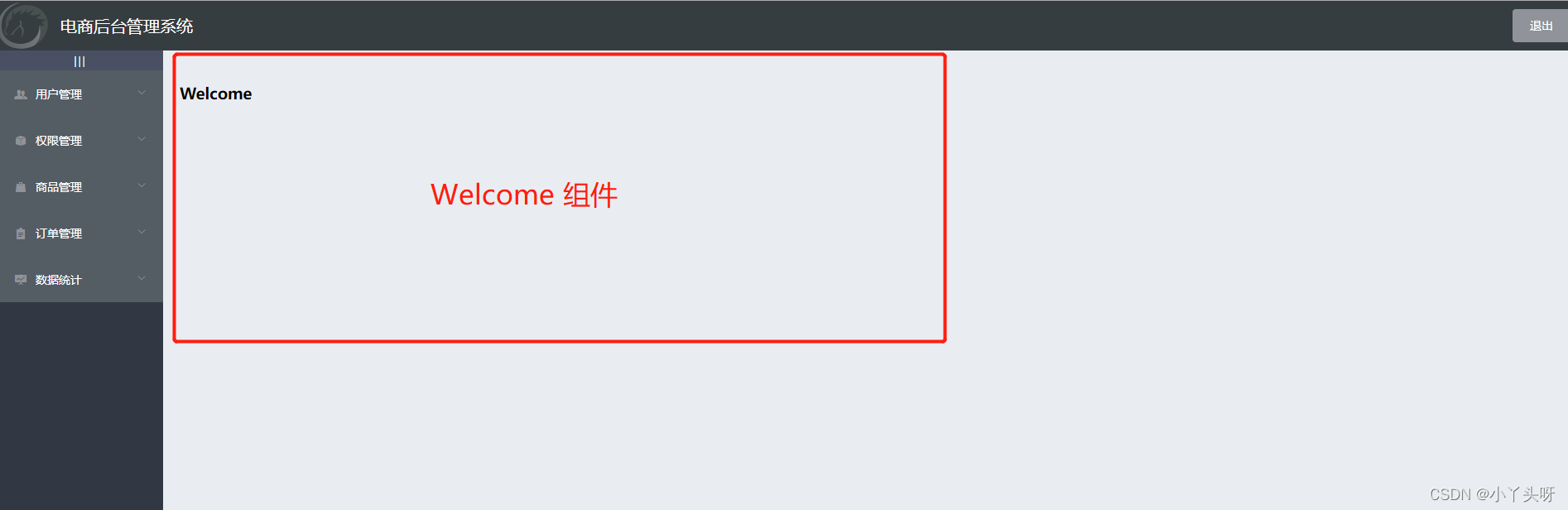
3. 效果

4.代码?
4.1 配置路由规则 index.js 代码?
import { createRouter, createWebHashHistory } from 'vue-router'
import Login from '../components/Login.vue'
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: Login
},
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [{ path: '/welcome', component: Welcome }]
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})
export default router
4.2?Home.vue 组件代码?
<template>
<el-container class="home_container">
<!-- 头部区域 -->
<el-header>
<div>
<img src="../assets/heima.png" alt="" />
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside :width="isCollapse ? '64px':'200px'">
<div class="toggle-button" @click="toggleCollapse">|||</div>
<!-- 侧边栏菜单区域 -->
<el-menu active-text-color="#409Eff"
background-color="#545c64"
text-color="#fff" unique-opened :collapse="isCollapse" :collapse-transition="false">
<!-- 一级菜单 -->
<el-submenu :index="item.id+''" v-for="item in menulist" :key="item.id">
<!-- 一级菜单模板区域 -->
<template #title>
<el-icon :class="iconsObj[item.id]"></el-icon>
<span>{{item.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="subItem.id+''" v-for="subItem in item.children" :key="subItem.id">
<template #title>
<el-icon><iconMenu /></el-icon>
<span>{{subItem.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- 右侧内容主体区域 -->
<el-main>
<!-- 路由占位符 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data () {
return {
// 左侧菜单数据对象
menulist: [],
// 字体图标对象
iconsObj: {
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao'
},
// 是否折叠
isCollapse: false
}
},
created () {
this.getMenuList()
},
methods: {
logout () {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 获取所有的菜单数据
async getMenuList () {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) return this.$message.error(res.meta.msg)
// 成功了,进行赋值
this.menulist = res.data
console.log(res)
},
// 点击按钮,切换菜单的折叠与展开
toggleCollapse () {
this.isCollapse = !this.isCollapse
}
}
}
</script>
<style lang="less" scoped>
.home_container {
height: 100%;
}
.el-header {
background-color: #363d40;
// 给头部设置一下弹性布局
display: flex;
// 让它贴标左右对齐
justify-content: space-between;
// 清空图片左侧padding
padding-left: 0;
// 按钮居中
align-items: center;
// 文本颜色
color: #fff;
// 设置文本字体大小
font-size: 20px;
// 嵌套
> div {
// 弹性布局
display: flex;
// 纵向上居中对齐
align-items: center;
// 给文本和图片添加间距,使用类选择器
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #313743;
.el-menu {
border-right: none;
}
}
.el-main {
background-color: #e9edf1;
}
.iconfont{
margin-right: 10px;
}
.toggle-button{
// 添加背景颜色
background-color: #4A5064;
// 设置文本大小
font-size:10px;
// 设置文本行高
line-height:24px;
// 设置文本颜色
color:#fff;
// 设置文本居中
text-align: center;
// 设置文本间距
letter-spacing: 0.2em;
// 设置鼠标悬浮变小手效果
cursor:pointer;
}
</style>
4.3?Welcome.vue 组件代码?
<template>
<div>
<h3>Welcome</h3>
</div>
</template>