css初识
-
什么是css?
- 层叠样式表 Cascading style sheets
-
css的作用
- 对html标签进行美化
-
css的语法规则
选择器 { ? ?css属性名: 值; ? ?css属性名: 值; ? ?css属性名: 值; ? ?css属性名: 值; } 复制代码
css引入方式
-
内嵌式
- 将
css代码写在style标签中
- 将
-
外链式
- 需要创建一个以.css为扩展名的文件
- 在css文件中书写css代码
- 在需要引入的html文件中使用
<link>标签引入即可 - 一个css文件可以被多个html文件所引入
-
行内式
-
将css代码写在某一个标签的style属性中
<div style="width:300px;heigth:300px;background-color:pink;"></div> 复制代码 -
只能作用于被设置的那一个标签
-
选择器
选择器:找到对应的
html标签,方便对其设置样式
标签选择器
-
语法
标签名 { ? ?css属性名: 值; ? ?css属性名: 值; ? ?css属性名: 值; ? ?css属性名: 值; } 复制代码 -
作用
- 通过标签名,找到页面中所有这类标签,设置样式
-
注意点
-
标签选择器选择的是一类标签,而不是单独某一个
-
标签选择器无论嵌套关系有多深,都能找到对应的标签
<!DOCTYPE html> <html lang="en"> <head> ?<meta charset="UTF-8"> ?<meta http-equiv="X-UA-Compatible" content="IE=edge"> ?<meta name="viewport" content="width=device-width, initial-scale=1.0"> ?<title>Document</title> ?<style> ? ?p { ? ? ?color: red; ? } ? ?div { ? ? ?color: blue; ? } ?</style> </head> <body> ?<p>这是p标签</p> ?<p>这是p标签</p> ?<p>这是p标签</p> ?<div>这是div标签</div> ?<div>这是div标签</div> ?<div>这是div标签</div> </body> </html> 复制代码
-
类选择器
-
语法
.类名 { ? ?css属性名: 值; ? ?css属性名: 值; ? ?css属性名: 值; ? ?css属性名: 值; } 复制代码 -
作用
- 通过类名,找到页面中所有带有这个类名的标签,设置样式
<!DOCTYPE html>
<html lang="en">
?<head>
? ?<meta charset="UTF-8" />
? ?<meta http-equiv="X-UA-Compatible" content="IE=edge" />
? ?<meta name="viewport" content="width=device-width, initial-scale=1.0" />
? ?<title>Document</title>
? ?<style>
? ? ?/* 标签选择器 找到所有的span标签 给他们设置样式 */
? ? ?span {
? ? ? ?font-size: 100px;
? ? }
? ? ?.blue {
? ? ? ?color: blue;
? ? }
? ? ?.red {
? ? ? ?color: red;
? ? }
? ? ?.orange {
? ? ? ?color: orange;
? ? }
? ? ?.green {
? ? ? ?color: green;
? ? }
? ?</style>
?</head>
?<body>
? ?<span class="blue">G</span>
? ?<span class="red">o</span>
? ?<span class="orange">o</span>
? ?<span class="blue">g</span>
? ?<span class="green">l</span>
? ?<span class="red">e</span>
?</body>
</html>
?
复制代码思维导图


css 选择器
选择器:找标签的,找到标签以后 设置样式
标签选择器
-
语法
标签名 { ?css属性名: 值; ?css属性名: 值; ?css属性名: 值; ?css属性名: 值; ?css属性名: 值; } 复制代码 -
作用
- 找到对应的标签 ,给其设置样式
-
缺点
- 没有办法进行差异化设置
类选择器
-
语法
.class属性值 { ?css属性名: 值; ?css属性名: 值; ?css属性名: 值; ?css属性名: 值; ?css属性名: 值; } 复制代码 -
作用
- 找到有该类名的标签,给其设置样式
id 选择器
- 语法
#id属性值 {
?css属性名: 值;
?css属性名: 值;
?css属性名: 值;
?css属性名: 值;
?css属性名: 值;
}
复制代码-
作用
- 通过 id 属性值,找到页面中带有这个 id 属性值的标签,设置样式
-
注意点
- 所有标签上都有 id 属性
- id 属性值类似于身份证号码,在一个页面中是唯一的,不可重复的!
- 一个标签上只能有一个 id 属性值
- 一个 id 选择器只能选中一个标签
- id 选择器多用于 js
通配符选择器
-
语法
* { ? ?css属性名:属性值; ? ?css属性名:属性值; ? ?css属性名:属性值; } 复制代码 -
作用
- 匹配到页面上所有的标签,一起给其设置样式
字体大小 font-size
- 属性名:
font-size - 简写:
fz大小
注意:文字大小前往不要忘记加单位。
文字加粗 font-weight
-
属性名:
font-weight -
取值
-
关键字
属性值 含义 bold( fwb)加粗 normal( fwn)正常 -
数字
属性值 含义 700 加粗 400 正常
-
-
注意点
- 不是所有字体都提供了九种粗细,因此部分取值页面中无变化
- 实际开发中以:正常、加粗两种取值使用最多
字体样式(是否倾斜) font-style
-
属性名:
font-style -
取值
- 正常(默认值):normal (
fsn) - 倾斜:italic (
fsi)
- 正常(默认值):normal (
字体系列 font-family
-
属性名:
font-family -
常见取值:具体字体 1,具体字体 2,具体字体 3,具体字体 4,...,字体系列
- 具体字体:"Microsoft YaHei"、微软雅黑、黑体、宋体、楷体等……
- 字体系列:sans-serif、serif、monospace 等……
-
渲染规则:
- 从左往右按照顺序查找,如果电脑中未安装该字体,则显示下一个字体
- 如果都不支持,此时会根据操作系统,显示最后字体系列的默认字体
-
注意点:
- 如果字体名称中存在多个单词,推荐使用引号包裹
- 最后一项字体系列不需要引号包裹
- 网页开发时,尽量使用系统常见自带字体,保证不同用户浏览网页都可以正确显示
font 属性
-
属性名:
font -
取值
- font: font-style font-weight font-size font-family
-
顺序要求:
- swsf (稍微舒服)
-
省略要求:
- 只能省略前两个,如果省略了相当于设置了默认值
-
交换要求:
- 前两个属性可以交换位置,后面两个属性不能交换位置
-
注意点:如果需要同时设置单独和连写形式
- 要么把单独的样式写在连写的下面
- 要么把单独的样式写在连写的里面
字体相关属性总结
-
字体大小: font-size
- 数字+px
-
字体粗细:font-weight
- 正常:normal 或 400
- 加粗:bold 或 700
-
字体样式:font-style
- 正常:normal
- 倾斜:italic
-
字体系列:font-family
- 具体字体 1,具体字体 2,具体字体 3,具体字体 4,...,字体系列
-
字体连写:font
- font : style weight size family;
文本缩进 text-indent
-
属性名:text-indent
-
取值:
- 数字+px
- 数字+em(推荐:1em = 当前标签的 font-size 的大小)
文本水平对齐方式 text-align
-
属性名:text-align
-
取值
- left 居左对齐
- center 居中对齐
- right 居右对齐
-
注意点:
- 如果需要让文本水平居中,text-align 属性给文本所在标签(文本的父元素)设置
水平居中方法总结 margin : 0 auto
-
如果需要让 div、p、h(大盒子)水平居中?
- 可以通过 margin : 0 auto ; 实现
-
注意点:
- 如果需要让 div、p、h(大盒子) 水平居中,直接给
当前元素本身设置即可 - margin:0 auto 一般针对于固定宽度的盒子,如果大盒子没有设置宽度,此时会默认占满父元素的宽度
- 如果需要让 div、p、h(大盒子) 水平居中,直接给
line-height 行高
-
属性名:
line-height -
取值:
- 数字+px
- 倍数(当前标签 font-size 的倍数)
-
作用:
可以实现
单行文字在一个盒子内垂直居中- 将`line-height`与`height`设置一样即可 复制代码可以实现行与行之间距离 (行间距)
思维导图



## 颜色常见取值
-
属性名
- 如:文字颜色:color
- 如:背景颜色:background-color
-
属性值

-
取值类型 ①:关键词
-
常见颜色取值:
- red:红色
- green:绿色
- blue:蓝色
- yellow:黄色
- orange:橘色
- skyblue:天蓝色
- pink:粉色
- …….
-
取值类型 ② :
rgb表示法

-
每项取值范围:0~255
-
常见颜色取值:
- rgb ( 255 , 0 , 0 ) :红色
- rgb ( 0 , 255 , 0 ) :绿色
- rgb ( 0 , 0 , 255 ) :蓝色
- rgb ( 0 , 0 , 0 ) :黑色
- rgb ( 255 , 255 , 255 ) :白色
- ……
-
取值类型 ③:rgba 表示法
-
其实,比 rgb 表示法多个一个 a,a 表示透明度
-
a 的取值范围:0~1
- 1:完全不透明
- 0:完全透明
-
省略写法:
- rgba ( 0 , 0 , 0 , 0.5 ) 可以省略写成 rgba ( 0 , 0 , 0 , .5 )
-
-
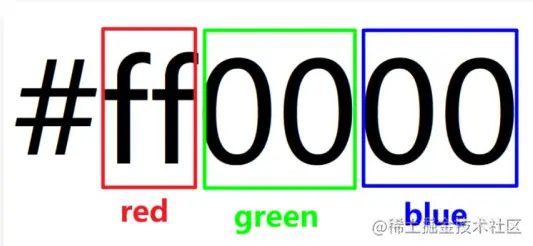
取值类型 ④:十六进制表示法

-
取值范围:
- 两个数字为一组,每个数字的取值范围:0~9 , a , b , c , d , e , f
-
省略写法:
- 如果三组中,每组数字都相同,此时可以每组可以省略只写一个数字
- 正确写法:#ffaabb 改写成 #fab
-
常见取值:
- #fff :白色
- #000 :黑色
-
注意点
- 类似于:#ffaabc 不能改写成 #fabc
- 实际开发中会直接使用测量工具直接得到颜色,不需要前端自己设计颜色,
复合选择器
后代选择器 ????
-
作用:根据 HTML 标签的嵌套关系,选择父元素 后代中 满足条件的元素
-
选择器语法:
选择器1 选择器2 { css属性名: 值; } -
结果: ? 在选择器 1 所找到标签的后代(儿子、孙子、重孙子…)中,找到满足选择器 2 的标签,设置样式
-
注意点:
- 后代包括:儿子、孙子、重孙子……
- 后代选择器中,选择器与选择器之前通过 空格 隔开
子代选择器:> ??
-
作用:根据 HTML 标签的嵌套关系,选择父元素 子代中 满足条件的元素
-
选择器语法:选择器 1 > 选择器 2 { css属性名: 值;}
-
结果:
- 在选择器 1 所找到标签的子代(儿子)中,找到满足选择器 2 的标签,设置样式
-
注意点:
- 子代只包括:儿=子
- 子代选择器中,选择器与选择器之前通过 > 隔开
并集选择器 ????
-
作用:同时选择多组标签,设置相同的样式
-
选择器语法:选择器 1,选择器 2 { css }
-
结果:
- 找到 选择器 1 和 选择器 2 选中的标签,设置样式
-
注意点:
- 并集选择器中的每组选择器之间通过 , 分隔
- 并集选择器中的每组选择器可以是基础选择器或者复合选择器
- 并集选择器中的每组选择器通常一行写一个,提高代码的可读性
交集选择器 ???
-
作用:选中页面中 同时满足 多个选择器的标签
-
选择器语法:选择器 1 选择器 2 { css }
-
结果:
- (既又原则)找到页面中 既 能被选择器 1 选中,又 能被选择器 2 选中的标签,设置样式
-
注意点:
- 交集选择器中的选择器之间是紧挨着的,没有东西分隔
- 交集选择器中如果有标签选择器,标签选择器必须写在最前面
emmet 语法
-
作用:通过简写语法,快速生成代码
-
语法:
-
类似于刚刚学习的选择器的写法
-

hover 伪类选择器 ???
使用场景:用于美化丑陋的a标签
-
作用:选中鼠标悬停在元素上的状态,设置样式
-
选择器语法:
选择器:hover { css } -
注意点:
- 伪类选择器选中的元素的某种状态
选择器进阶总结
目标:能够理解 复合选择器 的规则,并使用 复合选择器 在 HTML 中选择元素

背景样式 ????
背景颜色
-
属性名:
background-color(bgc) -
属性值:
- 颜色取值:关键字、rgb 表示法、rgba 表示法、十六进制……
-
注意点:
- 背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
- 背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
背景图片
-
属性名:
background-image(bgi) -
属性值:
background-image:url('图片的路径') -
注意点:
- 背景图片中 url 中可以省略引号
- 背景图片默认是在水平和垂直方向平铺的
- 背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
背景平铺
-
属性名:
background-repeat(bgr) -
属性值
取值 效果 repeat (默认值)水平和垂直方向都平铺 no-repeat 不平铺 repeat-x 沿着水平方向(x 轴)平铺 repeat-y 沿着垂直方向(y 轴)平铺
背景位置
-
属性名:
background-position(bgp) -
属性值:background-position:水平位置 垂直位置

-
注意点
- 方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直
背景相关属性的连写形式
-
属性名:background(bg)
-
属性值:
- 单个属性值的合写,取值之间以空格隔开
-
书写顺序:
- 推荐:background:color image repeat position
-
省略问题:
- 可以按照需求省略
- 特殊情况:在 pc 端,如果盒子大小和背景图片大小一样,此时可以直接写 background:url()
-
注意点
- 如果需要设置单独的样式和连写
- ① 要么把单独的样式写在连写的下面
- ② 要么把单独的样式写在连写的里面
元素显示模式 ???
能够认识三种常见的 元素显示模式,并通过代码实现不同 元素显示模式 的转换
块级元素
-
属性:display:block
-
显示特点:
- 独占一行(一行只能显示一个)
- 宽度默认是父元素的宽度,高度默认由内容撑开
- 可以设置宽高
-
代表标签:
- div、p、h系列、ul、li、dl、dt、dd、form、header、nav、footer……
行内元素
-
属性:display:inline
-
显示特点:
- 一行可以显示多个
- 宽度和高度默认由内容撑开
- 不可以设置宽高
-
代表标签:
- a、span 、b、u、i、s、strong、ins、em、del……
行内块元素
-
属性:display:inline-block
-
显示特点:
- 一行可以显示多个
- 可以设置宽高
-
代表标签:
- input、textarea、button、select……
- 特殊情况:img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
-
语法

HTML嵌套规范注意点
-
块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等……
- 但是:p标签中不要嵌套div、p、h等块级元素
-
行内元素一般只能文字或者图片
-
a标签内部可以嵌套任意元素
-
但是:a标签不能嵌套a标签
-
-
伪元素
什么是伪元素:伪 假 元素 标签
-
伪元素:一般页面中的非主体内容可以使用伪元素
-
区别:
- 元素:HTML 设置的标签
- 伪元素:由 CSS 模拟出的标签效果
-
语法
-
注意点:
- 必须设置
content属性才能生效 - 伪元素默认是行内元素
- 必须设置
标准流
目标:能够认识 标准流 的默认布局方式及其特点
-
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
-
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
浮动
目标:能够认识使用 浮动的作用,了解 浮动的特点
浮动的作用
-
早期的作用:图文环绕
-
现在的作用:网页布局 ---> 摆放盒子
- 场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右
浮动的代码
-
属性名:
float -
属性值
属性名 效果 left 左浮动 right 右浮动
浮动的特点
-
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
- 相当于从地面飘到了空中
-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-
浮动元素会受到上面元素边界的影响
-
浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
-
注意点:
- 浮动的元素不能通过text-align:center或者margin:0 auto,让浮动元素本身水平居中
伪元素
什么是伪元素:伪 假 元素 标签
-
伪元素:一般页面中的非主体内容可以使用伪元素
-
区别:
- 元素:HTML 设置的标签
- 伪元素:由 CSS 模拟出的标签效果
-
语法
-
注意点:
- 必须设置
content属性才能生效 - 伪元素默认是行内元素
- 必须设置
标准流
目标:能够认识 标准流 的默认布局方式及其特点
-
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
-
常见标准流排版规则:
- 块级元素:从上往下,垂直布局,独占一行
- 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
浮动
目标:能够认识使用 浮动的作用,了解 浮动的特点
浮动的作用
-
早期的作用:图文环绕
-
现在的作用:网页布局 ---> 摆放盒子
- 场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右
浮动的代码
-
属性名:
float -
属性值
属性名 效果 left 左浮动 right 右浮动
浮动的特点
-
浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
- 相当于从地面飘到了空中
-
浮动元素比标准流高半个级别,可以覆盖标准流中的元素
-
浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
-
浮动元素会受到上面元素边界的影响
-
浮动元素有特殊的显示效果
- 一行可以显示多个
- 可以设置宽高
-
注意点:
- 浮动的元素不能通过 text-align:center 或者 margin:0 auto,让浮动元素本身水平居中
清除浮动
为什么需要清除浮动:
- 父元素没有设置高度
- 所有的子元素都浮动 ----> 脱标 在标准流中不占位置
- 父元素的兄弟会被他的子元素压盖住
-
清除浮动的方法
-
给父元素设置高度
-
额外标签法 (隔墙法)
- 在父元素里面最后一个浮动元素的后面 增加一个 块元素
- 给块元素使用
css提供的属性clear:both - 缺点:增加 HTML 结构的负担。
-
单伪元素
.clearfix::after { ?content: ''; ?display: block; ?clear: both; } 复制代码 -
双伪元素
.clearfix::before, .clearfix::after { ?content: ''; ?display: table; } .clearfix::after { ?clear: both; } 复制代码 -
给父元素添加
overflow:hidden
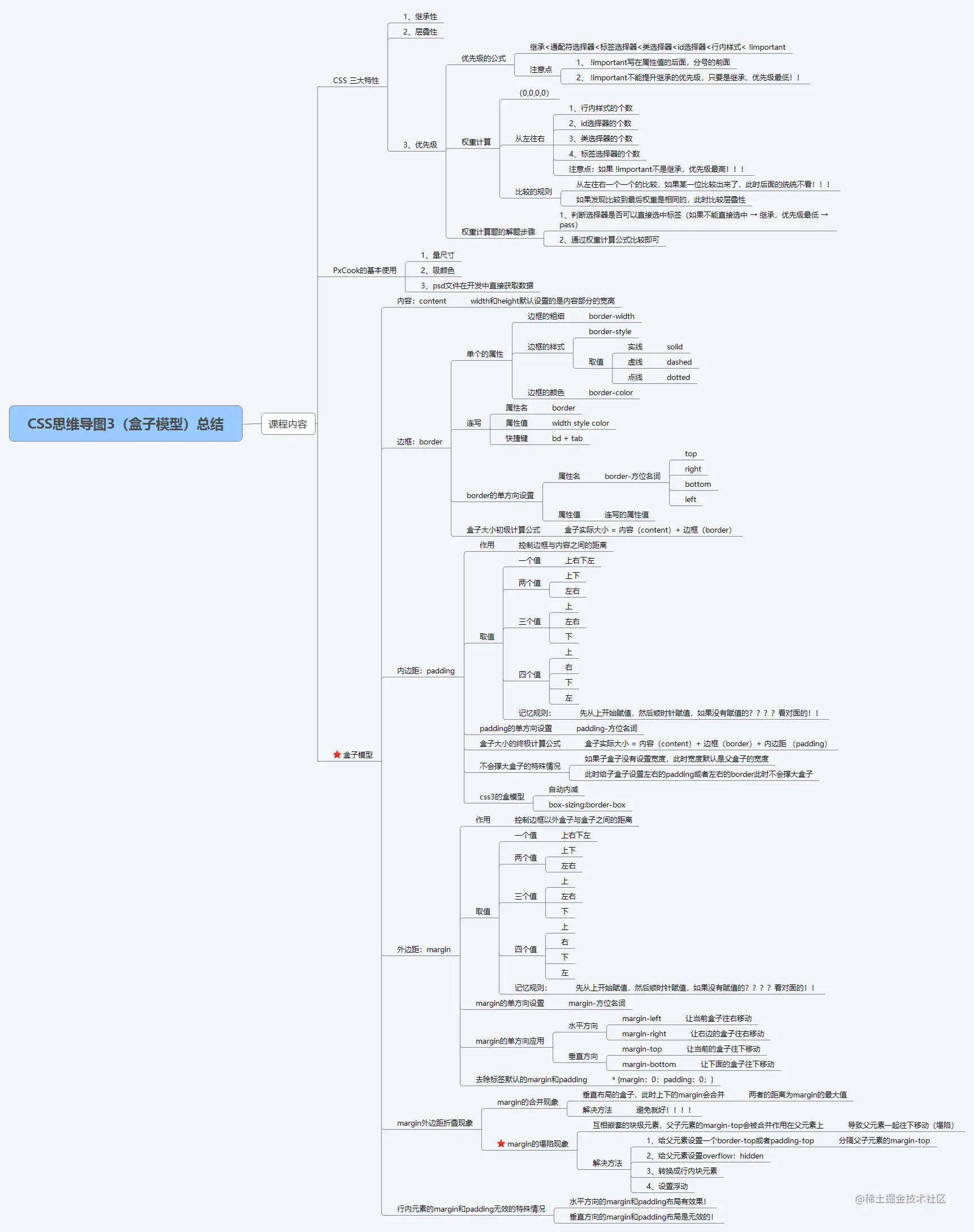
padding 也会撑大盒子
-
-
需求:盒子尺寸
300*300,背景粉色,边框 10px 实线黑色,上下左右 20px 的内边距,如何完成?- 注意点:① 设置 width 和 height 是内容的宽高!② 设置 border 会撑大盒子 ③ 设置 padding 会撑大盒子
-
盒子实际大小终极计算公式:
- 盒子宽度 = 左边框 + 左 padding + 内容宽度 + 右 padding + 右边框
- 盒子高度 = 上边框 + 上 padding + 内容高度 + 下 padding + 下边框
-
解决:当盒子被 border 和 padding 撑大后,如何满足需求?
-
自己计算多余大小,手动在内容中减去(手动内减)
padding 不会撑大盒子的特殊情况
-
不会撑大盒子的特殊情况(块级元素)
- 如果子盒子没有设置宽度,此时宽度默认是父盒子的宽度
- 此时给子盒子设置左右的 padding 或者左右的 border,此时不会撑大子盒子
CSS3 盒模型(自动内减)
-
需求:盒子尺寸
300*300,背景粉色,边框 10px 实线黑色,上下左右 20px 的内边距,如何完成?- 给盒子设置 border 或 padding 时,盒子会被撑大,如果不想盒子被撑大?
-
解决方法 ① :手动内减
- 操作:自己计算多余大小,手动在内容中减去
- 缺点:项目中计算量太大,很麻烦
-
解决方法 ② :自动内减
- 操作:给盒子设置属性
box-sizing : border-box; 即可 - 优点:浏览器会自动计算多余大小,自动在内容中减去
- 操作:给盒子设置属性
外边距(margin)
外边距(margin)- 取值
-
作用:设置边框以外,盒子与盒子之间的距离
-
属性名:margin
-
常见取值:

- 记忆规则:从上开始赋值,然后顺时针赋值,如果设置赋值的,看对面的!!
外边距(margin) - 单方向设置
- 场景:只给盒子的某个方向单独设置外边距
- 属性名:margin - 方位名词
- 属性值:数字 + px
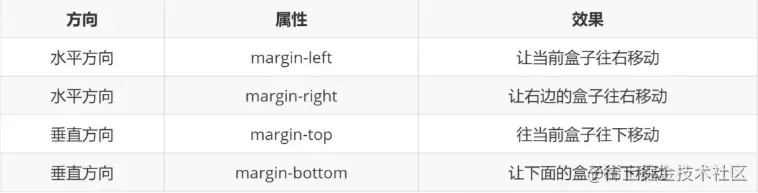
margin 单方向设置的应用
-
应用

清除默认内外边距
-
场景:浏览器会默认给部分标签设置默认的 margin 和 padding,但一般在项目开始前需要先清除这些标签默认的 margin 和 padding,后续自己设置
- 比如:body 标签默认有 margin:8px
- 比如:p 标签默认有上下的 margin
- 比如:ul 标签默认由上下的 margin 和 padding-left
- ……
-
解决方法

外边距正常情况
- 场景:水平布局 的盒子,左右的margin正常,互不影响
- 结果:最终两者距离为左右margin的和
外边距折叠现象 – ① 合并现象
-
场景:垂直布局 的 块级元素,上下的margin会合并
-
结果:最终两者距离为margin的最大值
-
解决方法:避免就好
- 只给其中一个盒子设置margin即可
外边距折叠现象 – ② 塌陷现象
-
场景:互相嵌套 的 块级元素,子元素的 margin-top 会作用在父元素上
-
结果:导致父元素一起往下移动
-
解决方法:
- 给父元素设置border-top 或者 padding-top(分隔父子元素的margin-top)
- 给父元素设置overflow:hidden
- 转换成行内块元素
- 设置浮动
行内元素的margin和padding无效情况
-
场景:给行内元素设置margin和padding时
-
结果:
- 水平方向的margin和padding布局中有效!
- 垂直方向的margin和padding布局中无效!
结构伪类选择器
-
作用与优势:
- 作用:根据元素在HTML中的结构关系查找元素
- 优势:减少对于HTML中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
-
选择器

-
n的注意点:
-
n为:0、1、2、3、4、5、6、……
-
通过n可以组成常见公式
-

nth-of-type结构伪类选择器
-
选择器:

-
区别:
- :nth-child → 直接在所有孩子中数个数
- :nth-of-type → 先通过该 类型 找到符合的一堆子元素,然后在这一堆子元素中数个数
定位
目标:能够说出 定位 的常见应用场景,并且能够说出 不同定位方式 的特点
使用定位的步骤
-
设置定位方式
-
属性名:
position -
常见属性值:
定位方式 属性值 静态定位 static 相对定位 relative 绝对定位 absoulte 固定定位 fixed
-
-
设置偏移值
-
偏移值设置分为两个方向,水平和垂直方向各选一个使用即可
-
选取的原则一般是就近原则 (离哪边近用哪个)
-

静态定位
-
介绍:静态定位是默认值,就是之前认识的标准流
-
代码:
position: static -
注意点:
- 静态定位就是之前标准流,不能通过方位属性进行移动
- 之后说的定位不包括静态定位,一般特指后几种:相对、绝对、固定
相对定位
-
介绍:自恋型定位,相对于自己之前的位置进行移动
-
代码:
position: relative -
特点:
- 需要配合方位属性实现移动
- 相对于自己原来位置进行移动
- 在页面中占位置 → 没有脱标
-
应用场景:
- 配合绝对定位组 CP(子绝父相)
- 用于小范围的移动
绝对定位
-
介绍:拼爹型定位,相对于非静态定位的父元素进行定位移动
-
代码:
position: absolute -
特点:
- 需要配合方位属性实现移动
- 默认相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
-
应用场景:
- 配合绝对定位组 CP(子绝父相)
绝对定位到底相对于谁进行偏移
-
绝对定位相对于谁移动?
- 祖先元素中没有定位 → 默认相对于浏览器进行移动
- 祖先元素中有定位 → 相对于 最近的 有定位 的祖先元素进行移动
子绝父相介绍
-
场景:让子元素相对于父元素进行自由移动
-
含义:
- 子元素:绝对定位
- 父元素:相对定位
-
子绝父相好处:
- 父元素是相对定位,则对网页布局影响最小
子绝父绝特殊场景
-
场景:在使用子绝父相的时候,发现父元素已经有绝对定位了,此时直接子绝即可!
-
原因:
- 父元素已经有定位已经满足要求,如果盲目修改父元素定位方式,可能会影响之前写好的布局
子绝父相水平居中案例-解决方法
-
子绝父相
-
先让子盒子往右移动父盒子的一半
- left:50%
-
再让子盒子往左移动自己的一半
-
普通做法:margin-left:负的子盒子宽度的一半
- 缺点:子盒子宽度变化后需要重新改代码
-
优化做法:transform:translateX(-50%)
- 优点:表示沿着 X 轴负方向(往左)始终移动自己宽度的一半,子盒子宽度变化不需要更改代码
-
子绝父相水平垂直都居中案例-解决方法
-
子绝父相
-
让子盒子往右走大盒子一半
left:50%
-
让子盒子往下走大盒子一半
top:50%
-
让子盒子往左+往上走自己的一半
transform:translate(-50%,-50%)
固定定位
-
介绍:死心眼型定位,相对于浏览器进行定位移动
-
代码:
position:fixed -
特点:
- 需要配合方位属性实现移动
- 相对于浏览器可视区域进行移动
- 在页面中不占位置 → 已经脱标
-
应用场景:
- 让盒子固定在屏幕中的某个位置
元素层级问题
-
不同布局方式元素的层级关系:
- 标准流 < 浮动 < 定位
-
不同定位之间的层级关系:
- 相对、绝对、固定默认层级相同
- 此时 HTML 中写在下面的元素层级更高,会覆盖上面的元素
更改定位元素的层级
-
场景:改变定位元素的层级
-
属性名:z-index
-
属性值:数字
- 数字越大,层级越高
垂直对齐方式
认识基线(了解)
-
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

文字对齐问题
- 场景:解决行内/行内块元素垂直对齐问题
- 问题:当图片和文字在一行中显示时,其实底部不是对齐的
垂直对齐方式属性
-
属性名:
vertical-align -
属性值

作者:澈心阿
链接:https://juejin.cn/post/7037466326704586782
来源:稀土掘金
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。