目录
项目开发流程
把前端给的文件一一归类。
1、html页面放在views文件夹
2、静态资源放在static或public
3、配置一些post中间件(因为要接收post传递过来的参数)
4、配置开放静态资源的中间件
文件上传
前端
当表单中含有文件上传的表单项<input type="file" name="pic">时,则要把表单编码格式改为如下的格式:
<form action="/doupload" method="post" enctype="multipart/form-data">
<div>帐号:<input type="text" name="usr"></div>
<div>密码:<input type="password" name="pwd"></div>
<div>密码:<input type="password" name="repwd"></div>
<div>头像:<input type="file" name="pic"></div>
<div><input type="submit" value="注册"></div>
</form>后端
使用第三方formidable包来处理含有文件上传的表单,代码如下:
注意:在当前项目的根目录安装formidable包: npm i formidable
const experss = require('express');
const path = require('path');
const fs = require('fs');
//引用
const formidable = require('formidable');
var svgCaptcha = require('svg-captcha');
const app = experss();
app.listen(3000, () => {
console.log(`web服务器工作在3000端口`);
});
//文件上传界面:
app.get('/uploads', (req, res) => {
res.sendFile(path.join(__dirname, 'users.html'));
});
//处理含有文件上传的表单
app.post('/doupload', (req, res) => {
let filePath = path.join(__dirname, 'uploads');
//判断目录或文件是否存在:
if (!fs.existsSync(filePath)) { //目录不存在时
fs.mkdirSync(filePath); //创建目录
}
//uploadDir:设置文件上传成功后的存放位置
const form = formidable({ multiples: true, uploadDir: filePath });
form.parse(req, (err, fields, files) => {
console.log(err, fields, files, 111);
res.send('OK')
}
});
});服务器处理完毕响应结果
保留原文件名:
生成及其他文件名:
1)年月日时分秒 + 8位随机数
2)使用第三方模块uuid(uuid包用来产生唯一字符串,这个唯一字符串可以作为改名之后的文件名),使用方法:uuid - npm。
const experss = require('express');
const path = require('path');
const fs = require('fs');
const formidable = require('formidable');
var svgCaptcha = require('svg-captcha');
const app = experss();
app.listen(3000, () => {
console.log(`web服务器工作在3000端口`);
});
//文件上传界面:
app.get('/uploads', (req, res) => {
res.sendFile(path.join(__dirname, 'users.html'));
});
//处理含有文件上传的表单
app.post('/doupload', (req, res) => {
let filePath = path.join(__dirname, 'uploads');
//判断目录或文件是否存在:
if (!fs.existsSync(filePath)) { //目录不存在时
fs.mkdirSync(filePath); //创建目录
}
//uploadDir:设置文件上传成功后的存放位置
const form = formidable({ multiples: true, uploadDir: filePath });
// console.log(form, 333);
form.parse(req, (err, fields, files) => {
// console.log(err, fields, files, 111);
if (err) { //表单处理失败
res.send('表单处理失败');
} else { //表单处理成功
//获取用户选择的要上传文件的文件名:
let ufilename = files.pic.originalFilename;
//获取用户选择的要上传文件的文件扩展名:
let extNames = path.extname(ufilename);
// console.log(extNames, 666);
//生成新文件名: 完整文件名=文件名.扩展名
let fullname = `${files.pic.newFilename}${extNames}`
//将上传成功后生成的临时文件名改为正式文件名
fs.renameSync(files.pic.filepath, `${filePath}/${fullname}`);
res.send('OK')
}
});
});cookie使用
为什么要使用cookie、session?
因为http协议是无状态的协议,当我们使用cookie或session后可以让我们开发的系统有记忆功能。
介绍
Cookie的产生也是HTTP的特点所决定的。HTTP协议有一个非常重要的特点是无状态的,也就是说当客户端请求服务器,每一个请求和响应结束以后,这次的连接是马上断开的(也是为了释放资源)。同时服务器是不保留连接者相关的信息。这就说明了,Cookie要解决HTTP无状态的问题。
cookie特点
-
cookie保存在客户端,相对不安全,默认有效时间为整个有效会话期间, cookie可以设置有效时间
有效会话期间指打开某个浏览器开始使用某个系统到关闭整个浏览器之间的这段时间。
-
cookie可以被禁用
-
cookie有大小限制(4KB左右)
-
cookie有数量限制(每个主机下最多可以设置50个cookie)
-
不同的浏览器之间不共享Cookie
-
cookie一旦定义可以在当前项目的任意页面来使用
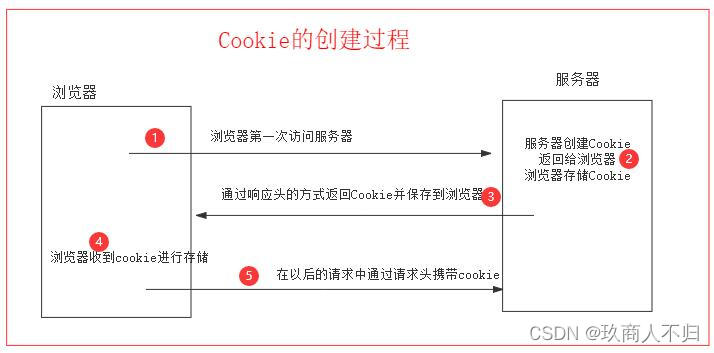
cookie实现原理

?
cookie-parser
下载
npm install cookie-parser
引入并开启cookie功能
const cookieParser = require("cookie-parser"); // 引入cookieparser中间件
app.use(cookieParser()); // 使用cookie-parser中间件 全局开启cookie功用设置cookie
?res.cookie(key,value[,option])
参数说明:
option:可选参数,{ maxAge : ms} 过期时间,表示多长时间后过期。以毫秒为单位
获取cookie
中文文档参考地址: Express cookie-parser middleware - Express 中文文档 | Express 中文网
第一步:在项目根目录下安装第三方中间件cookie-parser: n:pm i cookie-parser
第二步:在项目入口文件中引入第三方中间件cookie-parse并使用这个中间件;
第三步:使用req.cookies来获取cookie
const experss = require('express');
const path = require('path');
const cookieparser = require('cookie-parser');
const app = experss();
app.listen(3000, () => {
console.log(`web服务器工作在3000端口`);
});
//使用第三方cookie-parser中间件来获取cookie:
app.use(cookieparser());
//设置/定义cookie: res.cookie('cookie名称',值[,选项]);
app.get('/setcookie', (req, res) => {
//maxAge:用来设置cookie的有效时间,时间单位为毫秒
res.cookie('TEL', 110, { maxAge: 9 * 1000 });
res.cookie('xingming', 'zhagnsan');
res.cookie('email', 'zhangsan@163.com');
res.send(`<script>alert('cookie设置成功');location.href='/getcookie';</script>`);
});
app.get('/mytest', (req, res) => {
res.send(`获取cookie值:${JSON.stringify(req.cookies)}`);
});
//获取cookie:
app.get('/getcookie', (req, res) => {
console.log(req.cookies);
let { xingming = '', email = '' } = req.cookies;
res.send(`获取cookie ${xingming} ${email}`);
});session使用
介绍
Session是另一种记录用户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。当服务端使用Session后,那么服务器会把Session信息存储在服务器上,同时Session标识也会记录在对应客户端上。
session特点
-
session存储在服务器、相对安全,session不能设置有效时间、session默认有效时间为整个有效会话期间
-
session没有大小限制
-
session没个数限制
-
session不能被禁用
session与cookie的联系:
session依赖cookie,因为session id存放在客户端(浏览器)的cookie中;
实现原理

 ?
?
?
cookie-session
中文文档参考地址:Express cookie-session middleware - Express 中文文档 | Express 中文网
下载
注意:不管是设置sesssion还是获取session都通过第三方中间件cookie-session
在项目根目录下安装cookie-session: npm i cookie-session
npm i cookie-session
?引入并开启session功能
onst cookieSession = require("cookie-session"); // 引入cookieSession中间件
// 使用cookieSession 中间件
app.use(cookieSession({
name: 'sessionids',//sessionid的名称,默认可以省略
keys: ['secret1','secret2','secret3'], //密钥锁
// Cookie Options
//maxAge: 24 * 60 * 60 * 1000 // 24 hours , session的有效期
}))设置Session数据
req.session[key] = value
访问Session数据
req.session
const experss = require('express');
var cookieSession = require('cookie-session');
const app = experss();
app.listen(3000, () => {
console.log(`web服务器工作在3000端口`);
});
//使用第三方中间件cookie-session来设置、获取session:
app.use(cookieSession({
name: 'cursession', //cookie名称
keys: ['sadfsad1232$$##', '8797dsaf$##@@'] //密钥
}));
//设置session: req.session.session名称=值
app.get('/setsession', (req, res) => {
req.session.USER = '李四';
req.session.tel = 110;
res.send(`<script>alert('session设置成功');location.href='/getsession';</script>`);
});
//获取session:
app.get('/getsession', (req, res) => {
// console.log(req.session);
let { USER = '', tel = '' } = req.session;
res.send(`获取session:${USER} ${tel} ${JSON.stringify(req.session)}`);
});模板引擎ejs
ejs模板引擎简介
使用ejs模板引擎可以使用我们的界面与数据分离(比如:有500条新闻在显示新闻详情时界面风格都一样,这时只需要开发一个静态页面作为界面,然后新闻详情数据通过动态来获取),可以提高我们的开发效率,同时后期维护也方便。
使用步骤
1.下载ejs
在项目根目录下安装ejs:
npm i ejs
2.在项目中设置ejs模板引擎?
//配置ejs:
app.set('view engine', 'ejs'); //设置模板引擎为ejs
app.set('views', [path.join(__dirname, 'moban'), path.join(__dirname, 'views')]); //设置模板文件的存放位置
app.engine('html', require('ejs').__express); //将.html文件作为ejs模板文件来解析3.在项目根目录下创建views文件夹
4.在views文件夹下创建模板文件
必须以 .ejs为后缀名
ejs语法
渲染语法
res.render('模板名称' [, data ])参数说明:
参数1为模板名称不需要添加后缀,会自动寻找对应名称的.ejs文件
参数2为可选参数,向模板中传递的数据,必须是一个对象
模板语法
数据渲染
<%=变量名 %>
分支
<% if( 条件 ){%>
<% }else{ %>
<% } %>循环
<% for(let i=0;i<数组.length;i++){ %>
循环项
<% }%>包含文件
说明:包含文件也是.ejs文件,无需携带后缀名
<%- include('公共文件路径') ?%>
?服务端的nodejs代码如下:
const experss = require('express');
const path = require('path');
const app = experss();
app.listen(4000, () => {
console.log(`web服务器工作在4000端口`);
});
//设置ejs:
app.set('view engine', 'ejs'); //设置模板引擎为ejs
app.set('views', path.join(__dirname, 'moban'));
app.engine('html', require('ejs').__express);
//用户列表界面:
app.get('/', (req, res) => {
let uArr = [{ "xingming": "李四", "age": 20, "sex": "男", "tel": 110 }, { "xingming": "张三", "age": 17, "sex": "男", "tel": 119 }, { "xingming": "小张", "age": 21, "sex": "女", "tel": 12345678 }];
res.render('userlist.html', { uArr });
});userlist.html模板文件代码如下
!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<%- include('header.html'); %>
<h3>用户列表</h3>
<table width="60%" border="1" cellspacing="0">
<tr>
<td>序号</td>
<td>姓名</td>
<td>性别</td>
<td>年龄</td>
<td>电话</td>
</tr>
<% for(let i = 0;i<uArr.length;i++){ %>
<tr>
<td>
<%=i+1 %>
</td>
<td>
<%=uArr[i].xingming %>
</td>
<td>
<%=uArr[i].sex %>
</td>
<td>
<%=uArr[i].age %>
<% if(uArr[i].age>=18){ %>
成年
<% }else{ %>
未成年
<% } %>
</td>
<td>
<%=uArr[i].tel %>
</td>
</tr>
<% } %>
<!-- <tr>
<td>2</td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr> -->
</table>
</body>
</html>express脚手架
生成器工具express-generator(又称为脚手架工具) 可以快速创建一个应用的骨架,增加开发效率。项目或应用的骨架是指项目中常用的目录或文件,比如:public目录、views目录、router目录、app.js文件等。
使用步骤
1.1 全局安装express-generator
npm i express-generator -g
1.2 使用脚手架初始化项目
注意:执行下面命令时所在位置
express --view=ejs 项目名称
1.3 进入目录, 安装所有需要的模块
cd 项目包名 npm install
1.4 启动项目
npm start ?
如果想使用npm run命令来启动我们的项目,则需要在当前项目的package.json文件中的"scripts"中来配置要启动的文件,格式如下:
"scripts": {
"start": "node ./bin/www",
"hot": "nodemon ./bin/www"
},配置完成后就可以在dos小黑窗中使用npm run 命令来启动项目,如果"scripts"配置项中的键名为"start"时则可以省略run关键词而直接使用npm start来启动项目。
1.5 浏览器访问
目录及文件介绍
bin/www文件:项目启动文件
public目录: 存放公共的静态资源文件,比如:.js文件、.css文件、图片文件等;
views目录:存放ejs模板文件
routes目录:存放模块化路由文件
app.js文件:项目入口文件
koa框架
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。
使用步骤
1.1 全局安装koa脚手架:
npm i koa-generator -g
1.2 使用脚手架初始化项目
koa2 项目包名
说明:如果需要ejs模板, 在koa2 后 加 -e参数:
koa2 -e --ejs 项目包名
1.3 进入目录, 安装所有需要的模块
cd myKoaApp npm install
1.4 启动项目
npm start
1.5 浏览器访问
前后端数据交互总结
| 请求方法 | 编码格式 | 前端要传输的数据格式 | 后端如何获取 | 应用场景 |
|---|---|---|---|---|
| GET | url地址后面(querystring) | url?key1=value1&key2=value2 | 不需要中间件:req.query | 获取数据 |
| POST | applicaion/x-www-form-urlencoded | form-data: key1=value1&key2=value2 | express.urlencoded( { extend:true } ) | 提交数据 |
| POST | applicaion/json(只能通过ajax) | request-payload: '{ "key1":"value1","key2":"value2" }' | express.json() | |
| POST | mutilpart/form-data(可以使用表单) | 文件流 | 文件上传 | |
| DELETE | 同post | 删除数据 | ||
| PUT | 同post | 更新数据 |