一、HTML概述
http://naotu.baidu.com/file/71f16a0126d9ca2e1bb4c0a5e907abe0?token=bffcd0c8cdc3af9b
1、html是什么
- HTML 是用来描述网页的一种语言
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
2、html的作用
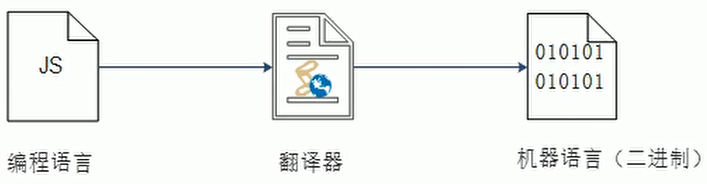
- Web浏览器的作用是读取html文档,并以网页的形式显示它们。
- 浏览器不会显示html标签,而是使用标签来解释页面上的内容.
- 简单说,html就是用于展示信息的。
3、html发展历程
| 版本 | 年份 | 介绍 |
|---|---|---|
| HTML 1.0~2.0 | 1989~1991 | 概念不明确 |
| HTML3 | 1995 | 浏览器战争年代,Netscape和Microsoft都在试图争霸世界 |
| HTML4 | 1998 | 浏览器大战结束,万维网协会(W3C)解救我们,他们的计划是创建一个唯一的 HTML标准。计划的关键是将HTML的结构和表现分解为两种语言,一种语言 用于实现结构(HTML)一种语言用于表现(CSS). |
| HTML4.01 | 1999 | 这段日子过得很惬意,HTML4.01在1999年闪亮登场,称为接下来十年中 HTML"必备"版 |
| XHTML1.0 | 2001 | 正当我们感觉安逸的时候一个新兴事物引起所有人注意,即XML。它让HTML 开始心烦意乱,最终两者结合,XHTML1.0诞生。 XHTML承诺,由于它的严格,再加上它提供的一些新方法,只要遵循这个标 准,WEB的所有争端将就此平息。但是,大多数人都很讨厌XHTML,Web开 发人员对HTML的灵活性更感兴趣,而不是XHTML的严格性 |
| html5 | now | 由于没有得到大家的祝福,这场婚姻的结局并不好,很快被HTML的新版本取 代,即HTML5.它支持HTML4.01标准的大部分特性,还提供一些新特性。基 于一些新特性,如支持类似博客的元素,新的视频和图形功能,以及一大堆用 来构建web应用的功能,HTML5注定成为大家公认的标准 |
4、html和xml对比
-
xml中的标记/元素/标签是用来描述数据
<student> <id>1</id> <name>zs</name> <age>20</age> </student> -
html中的标记/元素/标签是用来显示数据的
<!--控制数据的显示格式(大小、颜色、形状、字体、位置等)--> <font color="red">1 zs 20</font> -
xml中的标签是可以扩展
-
语法上面:html中标签的大小写不敏感
5、html书写规范
-
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
-
HTML 标签是由尖括号包围的关键词,比如
<html> -
HTML 标签通常是成对出现的
-
标签对中的第一个标签是开始标签,第二个标签是结束标签
-
绝大多数的标签都具有属性,建议属性值使用引号引起。例如:
-
大多数标签是可以嵌套的
-
-
html创建
-
Html文件可以直接使用文本编辑器来创建,保存时,后缀名为html或htm
-
整个文件是在与标签之间在标签间有与子标签。
-
-
空的html标签
-
没有内容的 HTML 元素被称为空元素。空元素是在开始标签中关闭的。
<br /> 就是没有关闭标签的空元素(<br> 标签定义换行) 在开始标签中添加斜杠,比如 <br/>,是关闭空元素的正确方法,HTML、XHTML 和 XML 都接受这种方式 即使 <br> 在所有浏览器中都是有效的,但使用 <br /> 其实是更长远的保障。
-
-
Html大小写不敏感
- HTML 标签对大小写不敏感,大写或小写都可以。
- 万维网联盟(W3C)在 HTML 4 中推荐使用小写,而在未来 (X)HTML 版本中强制使用小写
6、Visual Studio Code IDE
**下载地址:**https://code.visualstudio.com/
功能介绍:
微软在2015年4月30日Build 开发者大会上正式宣布了 Visual Studio Code 项目:一个运行于 Mac OS X、Windows和 Linux 之上的,针对于编写现代 Web 和云应用的跨平台源代码编辑器。
Visual Studio Code软件功能非常强大,界面简洁明晰、操作方便快捷,设计得很人性化。软件主要改进了文档视图,完善了对 Markdown的支持,新增PHP语法高亮。

二、HTML标签
1、什么是标签
-
是由一对尖括号包裹的单词构成 例如:
<html>*所有标签中的单词不可能以数字开头. -
标签不区分大小写.
<html>和<HTML>。推荐使用小写. -
标签分为两部分: 开始标签
<a>和 结束标签</a>。两个标签之间的部分 我们叫做标签体. -
有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.
例如:
<br/> <hr/> <input /> <img /> -
标签可以嵌套.但是不能交叉嵌套.
错误:
<a><b></a></b>
2、标签属性
-
通常是以键值对形式出现的. 例如 name=“aaron”
-
属性只能出现在 开始标签 或 自闭和标签中.
-
属性名字全部小写,属性值必须使用双引号或单引号包裹 例如 name=“aaron”,假设:name=‘ni hao’
-
如果属性值和属性名完全一样.直接写属性名即可. 例如 readonly
-
全局属性:是可与所有 HTML 元素一起使用的属性,及所有标签都有的属性。
属性 描述 accesskey 规定激活元素的快捷键。 class 规定元素的一个或多个类名(引用样式表中的类)。重点 contenteditable 规定元素内容是否可编辑。 contextmenu 规定元素的上下文菜单。上下文菜单在用户点击元素时显示。 data-* 用于存储页面或应用程序的私有定制数据。 dir 规定元素中内容的文本方向。 draggable 规定元素是否可拖动。 dropzone 规定在拖动被拖动数据时是否进行复制、移动或链接。 hidden 规定元素仍未或不再相关。 id 规定元素的唯一 id。重点 lang 规定元素内容的语言。 spellcheck 规定是否对元素进行拼写和语法检查。 style 规定元素的行内 CSS 样式。重点 tabindex 规定元素的 tab 键次序。 title 规定有关元素的额外信息。 translate 规定是否应该翻译元素内容。
3、书写格式
-
单标签:是指用一个标记符号即可完整地描述某个功能的标记。语法格式:
<标签名称 属性名称="属性值" 属性名称=“属性值” />如水平线标签
<hr />、换行标签<br />注意:标签名称与
/之间有空格(规范) -
双标签:是指由开始和结束两个标签名称组成的标记,
<标签名称>表示标签开始,</标签名称>表示标签结束。<标签名称 属性名称="属性值" 属性名称=“属性值”></标签名称>例如
<div>...</div>
4、基本结构
html是由浏览器来解析,所以不需要安装任何编译环境。
<!DOCTYPE html>
<html>
<head>
<title>我是标题</title>
<meta charset="UTF-8">
<meta name="keywords" content="移动应用开发">
</head>
<!--<body bgcolor="green" text="blue">-->
<body link="red" vlink="green" alink="yellow">
<h1>这是一个内容的标题</h1>
<a href="http://www.qvtu.edu.cn">泉州职业技术大学</a>
</body>
</html>
html文档的结构说明:
<!DOCTYPE html>声明文档
<html>是网页当中最大的标签,所有的内容都要写在此标签内
<head>文档的头部,主要用于书写网页的设置,一般写不直接显示给用户的内容。例如:字符编码的设置,网页的标题,引入外部的CSS文件,引入外部的JavaScript文件
<body>文档的主体部分,网页中只要是显示给用户的内容,都要写在此标签
<head>和<body>都是的子标签
5、标签分类
分为块状标签(块级标签) 和内联标签(行内标签/行级标签)
5.1、块级标签(块级标签)
块级标签就是本身属性为display:block;的元素。可以进行大的布局搭建。
比如<div>,<p>,<h1>-<h6>,<table>,<from>......
特点
- 独占一行,从上到下来排布
- 有宽度、高度以及盒子模型的相关css属性
- 在不设置
宽度,高度的情况下,块级元素的宽度继承它父级元素内容的宽度与高度
5.2、内联标签(行内标签/行级标签)
内联标签是指本身属性为display:inline;的元素。可以进行文字、小图标(小结构)的搭建。
有<a>,<strong>,<i>,<span>,<b>,<em>,<img>,<input>......
特点:
- 和其他内联元素从左到右在一行显示
- 没有宽度、高度以及盒子模型的相关css属性,但是直接设置内外边距的左右值
- 内联元素的宽高是由本身内容的大小决定(文字、图片等)
- 内联元素只能容纳文本或者其他内联元素(此处请注意:
不要在内联元素中嵌套块级元素)
5.3、如何去嵌套
- 块级元素可以包含内联元素或某些块元素,但是内联元素不能包含块元素,它只能包含其他的内联元素。
- 有几个特殊的块级元素只能包含内联元素,不能再包含块级元素。如:h1~h6、p、dt。
- 块级元素不能放在p标签里面。
- li 标签可以包含 div 标签,因为li 和 div 标签都是装载内容的容器。
备注:所谓的行级标签,块级标签,其实可以根据需要,在开发中通过css样式互相转换。即通过设置displiay属性,它的属性值中,inline(元素以行内标签进行展示),block(元素以块级标签进行展示),inline-block(元素以行内块级标签进行展示)。
6、常用标签
HTML 标签参考手册:https://www.w3school.com.cn/tags/index.asp
6.1、图片标签
img 标签向网页中嵌入一幅图像。
请注意,从技术上讲,<img>标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
<img>标签有两个必需的属性:src 属性?和?alt 属性。
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| alt | text | 规定图像的替代文本。必须 |
| src | URL | 规定显示图像的 URL。必须 |
| align | top、bottom、middle、left、right | 不推荐使用。规定如何根据周围的文本来排列图像。 |
| border | pixels | 不推荐使用。定义图像周围的边框。 |
| height | pixels、% | 定义图像的高度。 |
| hspace | pixels | 不推荐使用。定义图像左侧和右侧的空白。 |
| ismap | URL | 将图像定义为服务器端图像映射。 |
| longdesc | URL | 指向包含长的图像描述文档的 URL。 |
| usemap | URL | 将图像定义为客户器端图像映射。 |
| vspace | pixels | 不推荐使用。定义图像顶部和底部的空白。 |
| width | pixels、% | 设置图像的宽度 |
6.2、超链接标签
在 HTML 中,我们使用<a>标签来表示超链接。
超链接(Hyperlink)是网页中最常见的元素之一,整个互联网都是基于超链接而构建的。每个网站都由众多的网页组成,超链接使得网页之间不再独立,它就像一根线,把网页连接在一起,形成一个网状结构。互联网之所以能够称之为“网”,就是因为有超链接的存在。
<a>标签的语法格式如下:
<a href="url" target="opentype">链接显示文本</a>
其中,href 属性用来指明要跳转到的 url,target 属性用来指明新页面的打开方式,链接文本需要写在<a> 和 </a>之间。
例如:跳转到学校官网链接
<a href="http://www.qvtu.edu.cn" target="_blank">泉州职业技术大学</a>
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| charset | char_encoding | HTML5 中不支持。规定被链接文档的字符集。 |
| coords | coordinates | HTML5 中不支持。规定链接的坐标。 |
| download | filename | 规定被下载的超链接目标。 |
| href | URL | 规定链接指向的页面的 URL。必须 |
| hreflang | language_code | 规定被链接文档的语言。 |
| media | media_query | 规定被链接文档是为何种媒介/设备优化的。 |
| name | section_name | HTML5 中不支持。规定锚的名称。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| rev | text | HTML5 中不支持。规定被链接文档与当前文档之间的关系。 |
| shape | default、rect、circle、poly | HTML5 中不支持。规定链接的形状。 |
| target | _blank、_parent、_self、_top、framename | 规定在何处打开链接文档。 |
| type | MIME type | 规定被链接文档的的 MIME 类型。 |
href 属性:
href 属性指定链接的目标,也就是要跳转到什么位置。href 可以有多种形式:
-
页面跳转
规定链接指向的页面的 URL,最常用的方式之一。
-
定位/锚点
定位到页面指定的位置,用法:
-
设定锚点:在要定位到的位置找一个标签给他加id属性,属性值就是锚点名称
例如:
<div id="maodian">设定锚点</div> -
定位锚点:使用
#号跳转到指定锚点例如:
<a href="#maodian">跳转到锚点</a>
-
-
下载
跳转到的文件 浏览器打不开,然后会选择提供下载
例如:
<a href = "../../某压缩文件.rar">内容</a> -
执行脚本
可以使用a标签执行JavaScript脚本内容。
使用A标签执行JS脚本的几种方式
(1)href="javascript:js_method();"
这是最常用的方法,但是这种方法在传递this等参数的时候很容易出问题,而且javascript:协议作为a的href属性的时候不仅会导致不必要的触发window.onbeforeunload事件,在IE里面更会使gif动画图片停止播放。W3C标准不推荐在href里面执行javascript语句。(2)href=“javascript:void(0);” οnclick="js_method()"
这种方法是很多网站最常用的方法,也是最周全的方法,onclick方法负责执行js函数,而void是一个操作符,void(0)返回undefined,地址不发生跳转。而且这种方法不会像第一种方法一样直接将js方法暴露在浏览器的状态栏,推荐使用此方法。(3)href=“javascript:;” οnclick="js_method()"
这种方法跟跟第2种类似,区别只是执行了一条空的js代码。href与onclick区别是每个href里的javascript方法都用try、catch包围。(4)href="#" οnclick="js_method()"
这种方法也是网上很常见的代码,#是标签内置的一个方法,代表top的作用。所以用这种方法点击后网页后返回到页面的最顶端。(5)href="#" οnclick="js_method();return false;"
这种方法点击执行了js函数后return false,页面不发生跳转,执行后还是在页面的当前位置。综合上述,在a中调用js函数最适当的方法推荐使用后几种,注意第四种会返回页面最顶端,当有这种需求时可以使用。会在JavaScript中详细讲解该内容。
6.3、有序列表标签
在 HTML 中, <ol> 标签用来表示有序列表。有序列表之间的内容有先后顺序之分,例如菜谱中的一系列步骤,这些步骤需要按顺序完成,这时就可以使用有序列表。
简单的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML有序列表</title>
</head>
<body>
<!-- 有序列表 -->
<ol>
<li>先将水煮沸</li>
<li>加入一勺米</li>
<li>搅拌均匀</li>
</ol>
</body>
</html>
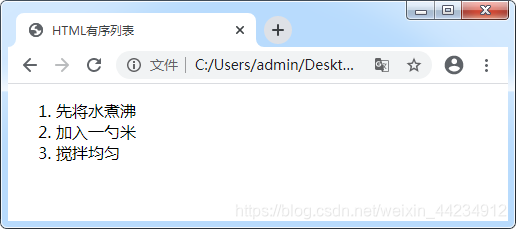
运行效果:

<ol>是 order list 的简称,表示有序列表。它可以为列表的每一项进行编号,默认从数字 1 开始;<li>是 list item 的简称,表示列表的每一项。列表中还可以包含文本或其它元素,甚至是新的列表。<ol>中有多少个<li>就表示有多少条内容。
提示:在使用
<ol>时,它一般和<li>配合使用,不会单独出现。而且不建议在<ol>中直接使用除<li>之外的其他标签。
ol属性:
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | HTML5 中不支持。HTML 4.01 中不赞成使用。规定列表呈现的效果比正常情况更小巧。 |
| reversed | reversed | 规定列表顺序为降序。(9,8,7…) |
| start | number | 规定有序列表的起始值。 |
| type | 1AaIi | 规定在列表中使用的标记类型。 |
li属性:
| 属性 | 值 | 描述 |
|---|---|---|
| type | AaIi1discsquarecircle | 不赞成使用。请使用样式取代它。规定使用哪种项目符号。 |
| value | number | 不赞成使用。请使用样式取代它。规定列表项目的数字。 |
6.4、无序列表标签
在 HTML 中,使用 <ul> 标签来表示无序列表。无序列表和有序列表类似,都是使用 <li> 标签来表示列表的每一项,但是无序列表之间的内容是没有顺序的。例如,早饭的种类不需要表明顺序,这时就可以使用无序列表。
简单的实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML无序列表</title>
</head>
<body>
<!-- 无序列表 -->
<ul>
<li>鸡蛋</li>
<li>牛奶</li>
<li>面包</li>
</ul>
</body>
</html>
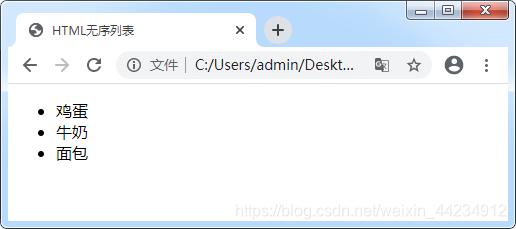
运行效果:

<ul>是 unordered list 的简称,表示无序列表。默认情况下,无序列表的每一项都使用●符号表示;<li>同<ol>中的<li>一样,它也表示列表中的每一项。
提示:
<ul>一般和<li>配合使用,不会单独出现。而且不建议在<ul>中直接使用除<li>之外的其他标签。
ul属性:
| 属性 | 值 | 描述 |
|---|---|---|
| compact | compact | 不赞成使用。请使用样式取代它。规定列表呈现的效果比正常情况更小巧。 |
| type | discsquarecircle | 不赞成使用。请使用样式取代它。规定列表的项目符号的类型。 |
li属性:
| 属性 | 值 | 描述 |
|---|---|---|
| type | AaIi1discsquarecircle | 不赞成使用。请使用样式取代它。规定使用哪种项目符号。 |
| value | number | 不赞成使用。请使用样式取代它。规定列表项目的数字。 |
6.5、定义列表标签
在 HTML 中,<dl> 标签用于创建定义列表。它是由定义标题和定义描述两部分组成的,而且至少要包含一条定义标题或定义描述。一般情况下,当要展示的列表形式包括标题和描述两部分时,使用定义列表再合适不过了。
简单实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML定义列表</title>
</head>
<body>
<!-- 定义列表 -->
<dl>
<dt>Web前端简介</dt>
<dd>HTML(超文本标记语言)</dd>
<dd>CSS(层叠样式表)</dd>
<dd>JavaScript(脚本语言)</dd>
</dl>
<dl>
<dt>C语言中文网</dt>
<dd>HTML教程</dd>
<dd>CSS教程</dd>
<dd>JavaScript教程</dd>
</dl>
</body>
</html>
运行效果:

<dl>是 definition list 的简称,表示定义列表;<dt>是 definition term 的简称,表示定义术语,也就是我们常说的定义标题。一般情况下,每个定义标题都会对应若干条定义描述;<dd>是 definition description 的简称,表示定义描述。定义描述一般是对定义标题的解释说明。
<dt>、<dd> 标签的联系与区别:
- 都在浏览器中独占一行,属于块级元素;
<dt>充当了列表的标题,多个<dt>之间可以没有关系;- 一般情况下,
<dd>标签中间的内容是对<dt>的描述。
提示:
<dl>一般与<dt>或<dd>配合使用,不会单独出现。不建议在<dl>中直接使用除<dt>、<dd>之外的其他标签。
**dl属性:**无
**dt属性:**无
**dd属性:**无
6.6、表格标签
- 在Web的历史中,HTML的表格发挥了极大的作用。最初创建表格就是为了以表格的形式显示数据,后来表格变成了一个极受欢迎的布局工具。
- 但是有了CSS以后,CSS在布局网页方面实际上会更出色,所以现在我们使用表格的作用只有一个,就是用来表示格式化的数据。
- HTML中的表格可以很复杂,但是通常情况下我们不需要创建过于复杂的表格。
- 在html中一个table表单主要由tr、td、th元素组成,比较复杂一点的表单还会包含caption、 col、 colgroup、 thead、tfoot、 tbody等元素。
6.6.1、table内标签含义
- :表格的行标签,有多少对就有多少行。
- :普通单元格标签,位于标签内部。
- :表头单元格标签,位于标签内部。
- :用于定义表格的标题,写在table内的第一个位置。
- :定义表格中一个或多个列定义属性值。
- :表格列进行组合,方便对其格式化处理。
- :表格的头部,主要用于放标题这些。
- :表格的身体,主要用于数据内容。
- :表格的脚注之类,比如分页。
6.6.2、table内标签说明
-
**
<td>和<th>的区别: **它们都是表格单元格的标签,不同之处是
<th>的内容显示为粗体效果在html4后,
<th>是不赞成使用这些属性的:“bgcolor”、“height”、“width”、“nowrap” -
**
<col>和<colgroup>的兼容性: **在Firefox、Chrome、Safari等浏览器中,
<col>支持的属性为: “width”、“background”、“background-color”<colgroup>支持的属性为:“span”、“width”、“background”、“background-color” -
<thead>、<tbody>、<tfoot>的使用table中使用
<tbody>可以起到优化显示的作用。比如当你表格很长,使用tbody分段能让部分部分的显示出来,减少用户的等待.使用了
<thead>、<tbody>、<tfoot>它们,表格的显示一定为从头到脚,不论你写的代码顺序是怎么样的.
6.6.3、完整案例代码
<table border="1px" cellpadding="10px" style="border-collapse: collapse;">
<caption><h3>学生信息表</h3></caption>
<thead>
<tr>
<th>序号</th>
<th>班级</th>
<th>学号</th>
<th>姓名</th>
</tr>
</thead>
<col align="center" width="60px" />
<col align="right" width="200px" />
<col align="right" width="150px" />
<col align="right" width="100px" />
<tbody>
<tr>
<td>1</td>
<td>计本1班</td>
<td>194031500</td>
<td>姓名</td>
</tr>
<tr>
<td>2</td>
<td>计本2班</td>
<td>194032500</td>
<td>姓名</td>
</tr>
<tr>
<td>3</td>
<td>计本3班</td>
<td>194033500</td>
<td>姓名</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="3" align="right">合计人数:</th>
<td align="center">3</td>
</tr>
</tfoot>
</table>
| 表格 | 描述 |
|---|---|
| table | 定义表格,常用 |
| caption | 定义表格标题。 |
| th | 定义表格的表头。常用 |
| tr | 定义表格的行。常用 |
| td | 定义表格单元。常用 |
| thead | 定义表格的页眉。 |
| tbody | 定义表格的主体。 |
| tfoot | 定义表格的页脚。 |
| col | 定义用于表格列的属性。 |
| colgroup | 定义表格列的组。 |
6.6.4、单元格的合并
和 Excel 类似,HTML 也支持单元格的合并,包括跨行合并和跨列合并两种。
- rowspan:表示跨行合并。在 HTML 代码中,允许我们使用 rowspan 特性来表明单元格所要跨越的行数。
- colspan:表示跨列合并。同样的,在 HTML 中,允许我们使用 colspan 特性来表明单元格所要跨越的列数。
具体格式如下:
<td rowspan="n">单元格内容</td>
<td colspan="n">单元格内容</td>
n 是一个整数,表示要合并的行数或者列数。
此处需注意,不论是 rowspan 还是 colspan 都是 标签的属性。
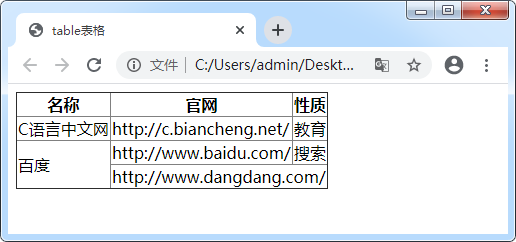
下面的例子中,将表格第 1 列的第 3、4 行单元格合并(跨行合并),将第 4 行的第 2、3 列合并(跨列合并)。具体代码如下:
<table border="1" style="border-collapse: collapse;">
<tr>
<th>名称</th>
<th>官网</th>
<th>性质</th>
</tr>
<tr>
<td>C语言中文网</td>
<td>http://c.biancheng.net/</td>
<td>教育</td>
</tr>
<tr>
<td rowspan="2">百度</td>
<td>http://www.baidu.com/</td>
<td>搜索</td>
</tr>
<tr>
<td colspan="2">http://www.dangdang.com/</td>
</tr>
</table>
运行效果如图:

通过运行结果可以发现:
- rowspan 属性表示向下合并单元格,colspan 属性表示向右合并单元格。
- 每次合并 n 个单元格都要少写 n-1 个
<td>标签。
**提示:**即使一个单元格中没有任何内容,我们仍需使用
<td>或<th>元素来表示一个空单元格的存在,建议在<td>或<th>中加入 ?(空格),否则低版本的 IE 可能无法显示出这个单元格的边框。
6.6.5、table属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | left、center、right | 不赞成使用。请使用样式代替。规定表格相对周围元素的对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 不赞成使用。请使用样式代替。规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding | pixels、% | 规定单元边沿与其内容之间的空白。 |
| cellspacing | pixels、% | 规定单元格之间的空白。 |
| frame | void、above、below、hsides、lhs、rhs、vsides、box、border | 规定外侧边框的哪个部分是可见的。 |
| rules | none、groups、rows、cols、all | 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width | %、pixels | 规定表格的宽度。 |
6.6.6、tr属性
| 属性 | 值 | 描述 |
|---|---|---|
| align | right、left、center、justify、char | 定义表格行的内容对齐方式。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 不赞成使用。请使用样式取而代之。规定表格行的背景颜色。 |
| char | character | 规定根据哪个字符来进行文本对齐。 |
| charoff | number | 规定第一个对齐字符的偏移量。 |
| valign | top、middle、bottom、baseline | 规定表格行中内容的垂直对齐方式。 |
6.6.7、td属性
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | 规定单元格中内容的缩写版本。 |
| align | left、right、center、justify、char | 规定单元格内容的水平对齐方式。 |
| axis | category_name | 对单元进行分类。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 不赞成使用。请使用样式取而代之。规定单元格的背景颜色。 |
| char | character | 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | 规定对齐字符的偏移量。 |
| colspan | number | 规定单元格可横跨的列数。 |
| headers | header_cells’_id | 规定与单元格相关的表头。 |
| height | pixels、% | 不赞成使用。请使用样式取而代之。规定表格单元格的高度。 |
| nowrap | nowrap | 不赞成使用。请使用样式取而代之。规定单元格中的内容是否折行。 |
| rowspan | number | 规定单元格可横跨的行数。 |
| scope | col、colgroup、row、rowgroup | 定义将表头数据与单元数据相关联的方法。 |
| valign | top、middle、bottom、baseline | 规定单元格内容的垂直排列方式。 |
| width | pixels、% | 不赞成使用。请使用样式取而代之。规定表格单元格的宽度。 |
6.6.8、th属性
| 属性 | 值 | 描述 |
|---|---|---|
| abbr | text | 规定单元格中内容的缩写版本。 |
| align | left、right、center、justify、char | 规定单元格内容的水平对齐方式。 |
| axis | category_name | 对单元格进行分类。 |
| bgcolor | rgb(x,x,x)、#xxxxxx、colorname | 不推荐使用。请使用样式替代它。规定表格单元格的背景颜色。 |
| char | character | 规定根据哪个字符来进行内容的对齐。 |
| charoff | number | 规定对齐字符的偏移量。 |
| colspan | number | 设置单元格可横跨的列数。 |
| headers | idrefs | 由空格分隔的表头单元格 ID 列表,为数据单元格提供表头信息。 |
| height | pixels、% | 不推荐使用。请使用样式替代它。规定表格单元格的高度。 |
| nowrap | nowrap | 不推荐使用。请使用样式取而代之。规定单元格中的内容是否折行。 |
| rowspan | number | 规定单元格可横跨的行数。 |
| scope | col、colgroup、row、rowgroup | 定义将表头数据与单元数据相关联的方法。 |
| valign | top、middle、bottom、baseline | 规定单元格内容的垂直排列方式。 |
| width | pixels、% | 不推荐使用。请使用样式取而代之。规定表格单元格的宽度。 |
6.7、表单标签
在html中,表单是经常用到的,用来与用户交互并提交数据,用于搜集不同类型的用户输入。
6.7.1、<form>标签定义及用法
在html中,<form>标签是使用来创建供用户输入的html表单,在网页中很常见,比如:注册和登录页面就是用表单实现的。
<form>标签中通常会有很多子元素,用来定义各种交互控件(文本字段、复选框、单选框、提交按钮等等),比如< input>、< button>、< select>、< textarea>等标签。
6.7.2、<form>标签语法格式
<form action="提交地址" method="提交方式">表单内容</form>
表单内容可以是< input>、< textarea>、< button>、< select>、< option>、< optgroup>、< fieldset>、< label>等标签
6.7.3、<form>标签属性
| 属性 | 值 | 描述 |
|---|---|---|
| accept | MIME_type | 服务器接收到的文件的类型(html5版本也不支持)。 |
| accept-charset | charset_list | 规定服务器可处理的表单数据字符集(默认:页面字符集)。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete | on、off | 规定是否启用表单的自动完成功能(默认:开启on)。 |
| enctype | 见说明 | 规定在发送表单数据之前如何对其进行编码。 |
| method | get、post | 规定用于发送 form-data 的 HTTP 方法(默认:GET)。 |
| name | form_name | 规定表单的名称,在xhtml中也废弃,使用id来代替; |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| rel | external、help、license、next、nofollow、noopener、noreferrer、opener、prev、search | 规定链接资源和当前文档之间的关系。 |
| target | _blank、_self、_parent、_top、framename | 规定在何处打开 action URL(默认:_self)。 |
6.7.5、method 属性
浏览器使用 method 属性设置的方法将表单中的数据传送给服务器进行处理。共有两种方法:POST 方法和 GET 方法。
-
采用 POST 方法
浏览器将会按照下面两步来发送数据。
- 首先,浏览器将与 action 属性中指定的表单处理服务器建立联系,一旦建立连接之后,浏览器就会按分段传输的方法将数据发送给服务器。
- 在服务器端,一旦 POST 样式的应用程序开始执行时,就应该从一个标志位置读取参数,而一旦读到参数,在应用程序能够使用这些表单值以前,必须对这些参数进行解码。
- 用户特定的服务器会明确指定应用程序应该如何接受这些参数。
-
情况是采用 GET 方法
- 这时浏览器会与表单处理服务器建立连接
- 然后直接在一个传输步骤中发送所有的表单数据:浏览器会将数据直接附在表单的 action URL 之后。
- 这两者之间用问号进行分隔,参数与参数之间用
&间隔。
一般浏览器通过上述任何一种方法都可以传输表单信息,而有些服务器只接受其中一种方法提供的数据。可以在 标签的 method (方法)属性中指明表单处理服务器要用方法来处理数据,使 POST 还是 GET。
POST 还是 GET?
如果表单处理服务器既支持 POST 方法又支持 GET 方法,那么该选择哪种方法呢?
下面是有关这方面的一些规律:
-
如果希望获得最佳表单传输性能,可以采用 GET 方法发送只有少数简短字段的小表单。
-
一些服务器操作系统在处理可以立即传递给应用程序的命令行参数时,会限制其数目和长度,在这种情况下,对那些有许多字段或是很长的文本域的表单来说,就应该采用 POST 方法来发送。
-
如果你在编写服务器端的表单处理应用程序方面经验不足,应该选择 GET 方法。
如果采用 POST 方法,就要在读取和解码方法做些额外的工作,也许这并不很难,但是也许你不太愿意去处理这些问题。
-
如果安全性是个问题,那么我们建议选用 POST 方法。
GET 方法将表单参数直接放在应用程序的 URL 中,这样网络窥探者可以很轻松地捕获它们,还可以从服务器的日志文件中进行摘录。如果参数中包含了信用卡帐号这样的敏感信息,就会在不知不觉中危及用户的安全。
而 POST 应用程序就没有安全方面的漏洞,在将参数作为单独的事务传输给服务器进行处理时,至少还可以采用加密的方法。
-
如果想在表单之外调用服务器端的应用程序,而且包括向其传递参数的过程,就要采用 GET 方法。
因为该方法允许把表单这样的参数包括进来作为 URL 的一部分。
而另一方面,使用 POST 样式的应用程序却希望在 URL 后还能有一个来自浏览器额外的传输过程,其中传输的内容不能作为传统
<a>标签的内容。
6.7.6、简单案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中form表单标签的详细介绍</title>
</head>
<body bgcolor="bisque">
<form action="login.do" method="get">
用户名:<br><input type="text" name="userName"><br>
密码:<br><input type="text" name="password"><br><br>
<input type="submit" value="登陆">
</form>
</body>
</html>
运行效果:

6.7.7、表单元素
| 标签 | 描述 |
|---|---|
| form | 定义供用户输入的表单 |
| input | 定义输入域 |
| textarea | 定义文本域 (一个多行的输入控件) |
| label | 定义了 <input> 元素的标签,一般为输入标题 |
| fieldset | 定义了一组相关的表单元素,并使用外框包含起来 |
| legend | 定义了 <fieldset> 元素的标题 |
| select | 定义了下拉选项列表 |
| optgroup | 定义选项组 |
| option | 定义下拉列表中的选项 |
| button | 定义一个点击按钮 |
| datalist | 指定一个预先定义的输入控件选项列表 |
| keygen | 定义了表单的密钥对生成器字段 |
| output | 定义一个计算结果 |
一般组合:
- input - label
- fieldset - legend
- select - option [ - optgroup]
6.7.7.1、input
在html中,<input>标签是使用来定义一个输入字段,用来搜集用户信息;
<input>标签有一个重要的属性,type属性,该属性规定输入字段的方式,比如:文本域、单选框、复选框、按钮等等;
<input>标签通常用在form表单中(即<form>标签中),用来搜集需要提交或验证的信息;
<input>标签可以使用<label>标签来定义标注,点击<label>标签中的内容会自动将焦点转到和标签相联系的表单控件上;
<input>标签语法格式:
<input type="input元素类型" value="input元素的值" />
type属性:
| 值 | 示例代码 | 描述 |
|---|---|---|
| text | <input type="text"> | 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符 |
| password | <input type="password"> | 定义密码字段。字段中的字符会被遮蔽 |
| button | <input type="button"> | 定义可点击的按钮(大多与 JavaScript 使用来启动脚本) |
| checkbox | <input type="checkbox"> | 定义复选框 |
| radio | <input type="radio"> | 定义单选按钮 |
| submit | <input type="submit"> | 定义提交按钮。提交按钮向服务器发送数据 |
| file | <input type="file"> | 定义输入字段和 “浏览…” 按钮,供文件上传 |
| hidden | <input type="hidden"> | 定义隐藏输入字段 |
| image | <input type="image"> | 定义图像作为提交按钮 |
| reset | <input type="reset"> | 定义重置按钮。重置按钮会将所有表单字段重置为初始值 |
<input type="email"> | 定义用于 e-mail 地址的文本字段 | |
| url | <input type="url"> | 定义用于 URL 的文本字段 |
| tel | <input type="tel"> | 定义用于电话号码的文本字段 |
| number | <input type="number"> | 定义带有 spinner 控件的数字字段 |
| range | <input type="range"> | 定义带有 slider 控件的数字字段 |
| search | <input type="search"> | 定义用于搜索的文本字段 |
| color | <input type="color"> | 定义拾色器 |
| date | <input type="date"> | 定义日期字段(带有 calendar 控件) |
| datetime | <input type="datetime"> | 定义日期字段(带有 calendar 和 time 控件) |
| datetime-local | <input type="datetime-local"> | 定义日期字段(带有 calendar 和 time 控件) |
| month | <input type="month"> | 定义日期字段的月(带有 calendar 控件) |
| week | <input type="week"> | 定义日期字段的周(带有 calendar 控件) |
| time | <input type="time"> | 定义日期字段的时、分、秒(带有 time 控件) |
详细说明:
-
<input type="text">:如果一个input没有type属性,那么它会是默认type=“text”。没有什么特别的,就是允许输入文本,简单明了,如果浏览器不支持type指定类型,则默认采用text。 -
<input type="password">:顾名思义,在用户输入密码的时候建议使用这个属性而非text,使用了这个属性,用户输入的文字将会变成,我们是看不到的,当然,传给后台会是用户输入的文本。有些手机端上不会一开始就是,而是会短暂的明文显示用户输入的最后一个字符,然后才是。 -
<input type="button">:一个按钮,表单按钮,和单纯的元素相比,没有使用CSS方便,所以如果你不是想用这个按钮去重置(reset)或者提交(submit),并且为了和传统的表单风格相比配的话,建议你都使用而不是 。 -
<input type="checkbox">:复选框,默认是小方格,可以选择多个。 -
<input type="radio">:单选框,默认是小圆圈,只能选择一个。 -
<input type="submit">:通常被认为是一个提交按钮,当点击此按钮时,提交本表单的数据。 -
<input type="file">:这个类型和其他的不同,其他无非是一些选择,或者输入文本,而这个属性,是为了能让用户上传本地文件。 -
<input type="hidden">:该属性是用来隐藏掉该表单控件。 -
<input type="image">:该属性接受所有<img>,将会像submit一样提交图片,如果想上传图片,照片,不妨使用这个属性。 -
<input type="reset">:重置按钮,点了这个按钮,表单的数据全部重置,也就是清空的意思。慎用! -
<input type="email">:该属性外观上和文本栏相似,用于指定一个电子邮箱地址。在web端没有什么差别,但是在手机端就不一样了,输入键盘会自动的变成有@ 数字 A-Z .等,与输入邮箱有关的字符,用户体验直线上升,有木有? -
<input type="url">:外观功能和<input type="email">类似,用于指定一个web地址。在手机端上会自动转换成有类似于.com 等方便用户输入web地址的键盘。 -
<input type="tel">:用于指定输入的是电话号码。键盘就会变成输入电话号码的键盘。当然,也可以自己定义一些格式什么的,比如023-8208之类的,需要与pattern属性连用。 -
<input type="number">:用于指定输入的是数字,键盘为输入数字的键盘。 -
<input type="range">:变成一个滑动条,不同的客户端显示出默认的样式是不一样的。用户可以左右滑动。webkit中可以使用CSS:input[type=range]{=webkit-appearance:slider-vertical}让滑动条竖起来。 -
<input type="search">:搜索栏。如果有文本输入的话,很多浏览器会在最右边显示一个清空搜索栏的小叉,点了就清空该搜索栏。 -
<input type="color">:在浏览器支持的情况下,提供一个拾色器,虽然功能没有PS里面的那么强大,不过感觉和window自带的图画功能里面的拾色器差不多。 -
<input type="date">:日期选择器,可以用来选择年月日。 -
<input type="datetime">:该属性提供两个栏,一个年月日,一个用于时分秒。时区被设置成了UTC。 -
<input type="datetime-local">:和<input type="datetime">几乎完全一样,只是不是UTC时间。 -
<input type="month">:只包括了年,月的时间选择器。 -
<input type="week">:该属性是输入多少年的多少周,你可以选择日期,但是返回的是XXXX年XX周。 -
<input type="time">:只包括了时分秒的时间选择器,而且是24小时制。
实例代码:
<form style="line-height: 30px;">
text <input type="text"> 默认。定义单行输入字段,用户可在其中输入文本。默认是 20 个字符<br />
password <input type="password"> 定义密码字段。字段中的字符会被遮蔽<br />
button <input type="button"> 定义可点击的按钮(大多与 JavaScript 使用来启动脚本)<br />
checkbox <input type="checkbox"> 定义复选框radio <input type="radio"> 定义单选按钮<br />
submit <input type="submit"> 定义提交按钮。提交按钮向服务器发送数据<br />
file <input type="file"> 定义输入字段和 “浏览…” 按钮,供文件上传<br />
hidden <input type="hidden"> 定义隐藏输入字段<br />
image <input type="image"> 定义图像作为提交按钮<br />
reset <input type="reset"> 定义重置按钮。重置按钮会将所有表单字段重置为初始值<br />
email <input type="email"> 定义用于 e-mail 地址的文本字段<br />
url <input type="url"> 定义用于 URL 的文本字段<br />
tel <input type="tel"> 定义用于电话号码的文本字段<br />
number <input type="number"> 定义带有 spinner 控件的数字字段<br />
range <input type="range"> 定义带有 slider 控件的数字字段<br />
search <input type="search"> 定义用于搜索的文本字段<br />
color <input type="color"> 定义拾色器<br />
date <input type="date"> 定义日期字段(带有 calendar 控件)<br />
datetime <input type="datetime"> 定义日期字段(带有 calendar 和 time 控件)<br />
datetime-local <input type="datetime-local"> 定义日期字段(带有 calendar 和 time 控件)<br />
month <input type="month"> 定义日期字段的月(带有 calendar 控件)<br />
week <input type="week"> 定义日期字段的周(带有 calendar 控件)<br />
time <input type="time"> 定义日期字段的时、分、秒(带有 time 控件)<br />
</form>
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| accept | mime_type | 规定通过文件上传来提交的文件的类型。 |
| align | left、right、top、middle、bottom | 不赞成使用。规定图像输入的对齐方式。 |
| alt | text | 定义图像输入的替代文本。 |
| autocomplete | on、off | 规定是否使用输入字段的自动完成功能。 |
| autofocus | autofocus | 规定输入字段在页面加载时是否获得焦点。(不适用于 type=“hidden”) |
| checked | checked | 规定此 input 元素首次加载时应当被选中。 |
| disabled | disabled | 当 input 元素加载时禁用此元素。 |
| form | formname | 规定输入字段所属的一个或多个表单。 |
| formaction | URL | 覆盖表单的 action 属性。(适用于 type=“submit” 和 type=“image”) |
| formenctype | 见注释 | 覆盖表单的 enctype 属性。(适用于 type=“submit” 和 type=“image”) |
| formmethod | get、post | 覆盖表单的 method 属性。(适用于 type=“submit” 和 type=“image”) |
| formnovalidate | formnovalidate | 覆盖表单的 novalidate 属性。如果使用该属性,则提交表单时不进行验证。 |
| formtarget | _blank、_self、_parent、_top、framename | 覆盖表单的 target 属性。(适用于 type=“submit” 和 type=“image”) |
| height | pixels、% | 定义 input 字段的高度。(适用于 type=“image”) |
| list | datalist-id | 引用包含输入字段的预定义选项的 datalist 。 |
| max | number、date | 规定输入字段的最大值。请与 “min” 属性配合使用,来创建合法值的范围。 |
| maxlength | number | 规定输入字段中的字符的最大长度。 |
| min | number、date | 规定输入字段的最小值。请与 “max” 属性配合使用,来创建合法值的范围。 |
| multiple | multiple | 如果使用该属性,则允许一个以上的值。 |
| name | field_name | 定义 input 元素的名称。 |
| pattern | regexp_pattern | 规定输入字段的值的模式或格式。例如 pattern="[0-9]" 表示输入值必须是 0 与 9 之间的数字。 |
| placeholder | text | 规定帮助用户填写输入字段的提示。 |
| readonly | readonly | 规定输入字段为只读。 |
| required | required | 指示输入字段的值是必需的。 |
| size | number_of_char | 定义输入字段的宽度。 |
| src | URL | 定义以提交按钮形式显示的图像的 URL。 |
| step | number | 规定输入字的的合法数字间隔。 |
| type | 见注释 | 规定 input 元素的类型。 |
| value | value | 规定 input 元素的值。 |
| width | pixels、% | 定义 input 字段的宽度。(适用于 type=“image”) |
6.7.7.2、textarea
<textarea>是多行文本输入框,文本区中可容纳无限数量的文本,其中的文本的默认字体是等宽字体(通常是 Courier),可以通过 cols 和 rows 属性来规定 textarea 的尺寸,不过更好的办法是使用 CSS 的 height 和 width 属性。
<textarea>标签语法格式:
<textarea rows="行" cols="高">内容</textarea>
属性:
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载后文本区域自动获得焦点。 |
| cols | number | 规定文本区内的可见宽度。 |
| disabled | disabled | 规定禁用该文本区。 |
| form | form_id | 规定文本区域所属的一个或多个表单。 |
| maxlength | number | 规定文本区域的最大字符数。 |
| name | name_of_textarea | 规定文本区的名称。 |
| placeholder | text | 规定描述文本区域预期值的简短提示。 |
| readonly | readonly | 规定文本区为只读。 |
| required | required | 规定文本区域是必填的。 |
| rows | number | 规定文本区内的可见行数。 |
| wrap | hard、soft | 规定当在表单中提交时,文本区域中的文本如何换行。 |
6.7.7.3、label
在html中,<label>标签通常和<input>标签一起使用,<label>标签为input元素定义标注(标记)。
<label>标签的作用是为鼠标用户改进了可用性,当用户点击<label>标签中的文本时,浏览器就会自动将焦点转到和该标签相关联的控件上;
<label>标签在单选按钮和复选按钮上经常被使用,使用该标签后,你点击单选按钮或复选按钮的文本也是可以选中的。
<label>标签语法格式:
<label for="关联控件的id" form="所属表单id列表">文本内容</label>
说明:
- 关联控件的id一般指的是input元素的id;
- 在html5中还新增了一个属性form,form属性是用来规定所属的一个或多个表单的 id 列表,以空格隔开;
- 当
<label>标签不在表单标签<form>中时,就需要使用form属性来指定所属表单;
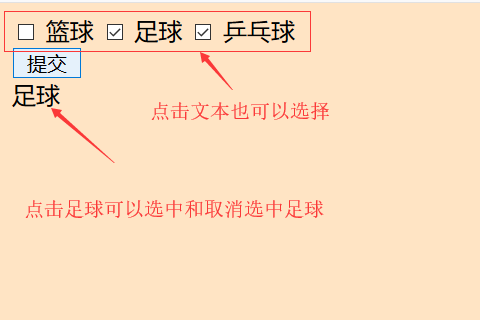
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中label标签的详细介绍</title>
</head>
<body bgcolor="bisque">
<form action="" id="form1">
<input type="checkbox" id="basketball"><label for="basketball">篮球</label>
<input type="checkbox" id="football"><label for="football">足球</label>
<input type="checkbox" id="tableTennis"><label for="tableTennis">乒乓球</label>
<br><input type="submit" value="提交"/>
</form>
<label for="football" form="form1">足球</label>
</body>
</html>
运行效果:

6.7.7.4、fieldset
在html中,fieldset标签内容的周围将绘制边框,通常使用来将表单内的相关元素分组,在相关表单元素周围绘制边框。
还可以使用legend标签来为fieldset元素设置标题;
<fieldset>标签语法格式
<fieldset 属性1="属性值1" 属性2="属性值2"……>内容</fieldset>
说明:
- fieldset标签为双标签,成对出现,如
<fieldset></fieldset >; - fieldset标签中的第一个元素一般是legend标签,用来为fieldset元素设置标题;
- fieldset标签一般是出现在表单中,为表单内的相关元素分组,并绘制边框;
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中fieldset标签详细介绍</title>
</head>
<body bgcolor="bisque">
<form>
<fieldset>
<legend>注册</legend><!--为fieldset元素定义标题-->
用户名:<input type="text"><br>
邮箱:<input type="text"><br>
电话:<input type="text"><br>密码:<input type="text">
</fieldset>
</form>
</body>
</html>
运行效果:

6.7.7.5、legend
在html中,<legend>标签通常和<fieldset>标签一起使用来将表单内的相关元素分组,<legend>标签的作用是为fieldset元素定义标题。<legend>标签的作用效果是在fieldSet对象绘制的方框内插入一个标题;
<legend>标签语法格式:
<legend>标题</legend>
说明:
<legend>标签必须在<fieldset>标签中使用,不然没有什么意义和效果。<legend>标签有一个align属性,在html5版本中已经不支持,通常使用css来代替;
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中legend标签的详细介绍</title>
</head>
<body bgcolor="bisque">
<form action="" method="get">
<fieldset>
<legend>个人信息</legend>
名字:<input type="text" size="20"><br>
身高:<input type="text" size="20"><br>
体重:<input type="text" size="20"><br>
<input type="submit" value="提交"/>
</fieldset>
</form>
</body>
</html>
运行效果:

6.7.7.6、select
在html中,select标签是使用来定义下拉列表的,通常在网页中用来实现下拉菜单。
select标签定义的下拉列表中的各个选项由option标签来定义。
<select>标签语法格式:
<select>
<option value="值">选项内容</option>
<option value="值">选项内容</option>
……
</select>
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中select标签(下拉列表)的详细介绍</title>
</head>
<body style="background-color: bisque;">
<select>
<option value="html">html</option>
<option value="css">css</option>
<option value="JavaScript">JavaScript</option>
<option value="php">php</option>
</select>
</body>
</html>
运行效果:

6.7.7.7、optgroup
<optgroup >标签代表分组选择项的类别名(此类别名不能选择),浏览器兼容: 兼容IE、Firefox、Chrome,全兼容。
<optgroup>标签语法格式:
<optgroup label="分组名称"></optgroup>
实例代码:
<select name="bid" id="brand_3">
<option value="">请选择品牌</option>
<optgroup label="A"></optgroup>
<option value="693" custom="693">A AC宝马</option>
<option value="62" custom="62">A 阿斯顿马丁</option>
<option value="1" custom="1">A 奥迪</option>
<optgroup label="B"></optgroup>
<option value="723" custom="723">B 巴博斯</option>
<option value="44" custom="44">B 保时捷</option>
<option value="582" custom="582">B 宝骏</option>
<option value="20" custom="20">B 宝马</option>
<option value="593" custom="593">B 北京汽车</option>
<option value="643" custom="643">B 北汽威旺</option>
<option value="122" custom="122">B 北汽制造</option>
<option value="4" custom="4">B 奔驰</option>
</select>
运行效果:

6.7.7.8、option
在html中,option标签是使用来定义下拉列表中的一个选项/条目。option标签通常是作为select标签或datalist标签的子标签,充当下拉列表中的一个选项,单独使用是没有任何意义的。
<option>标签语法格式:
<select>
<option value ="值1">选项1</option>
<option value ="值2">选项2</option>
……
</select>
**说明:**option标签可以没有任何属性存在,但是通常需要使用它的value属性,value属性用来设置送往服务器的内容。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中select标签(下拉列表)的详细介绍</title>
</head>
<body style="background-color: bisque;">
<select>
<option value="html">html</option>
<option value="css">css</option>
<option value="JavaScript">JavaScript</option>
<option value="php">php</option>
</select>
</body>
</html>
运行效果:

6.7.7.9、button
在html中,<button>标签是使用来定义一个按钮,在该标签中可以放置一些内容(文本、图像等)。
<input>标签也可以使用来定义按钮,但是它是一个空标签(没有元素内容),不能放置元素内容,所以它的功能没有标签强大。
<button>标签功能虽然强大,但是在html表单中建议使用<input>标签来创建按钮,因为对于<button>标签在html表单中,不同的浏览器可能提交不同的按钮值。
<button>标签语法格式:
<button type = "submit ">内容</button>
说明:
<button>标签中的type属性是用来规定按钮的类型的,建议始终都规定该属性,因为每个浏览器默认的type值可能不一样。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中<button>按钮标签详细介绍</title>
</head>
<body bgcolor="burlywood">
<button type="button">普通按钮</button><br><br>
<button type="submit">提交按钮</button><br><br>
<button type="reset">重置按钮</button>
</body>
</html>
运行结果:

6.7.7.10、datalist
<datalist>标签定义可选数据的列表。与input元素配合使用,就可以制作出输入值的下拉列表。当input输入框里输入信息时,根据敲进去的字母,自动显示一个提示下列列表。类似于使用百度、360搜索时的显示结果。
<datalist>标签语法格式:
<input id="文本框id" list="datalist的id"/>
<datalist id="文本框id">
<option value ="值1">[选项1:可选]</option>
<option value ="值2">[选项2:可选]</option>
……
</datalist>
实例代码:
<input id="mycar" list="cars"/>
<datalist id="cars">
<option value="BMW">
<option value="Ford">
<option value="Volvo">
</datalist>
运行效果:

6.7.7.11、keygen
在html中,<keygen>标签是html5新增标签,通常使用在表单中,用来规定用于表单的密钥对生成器字段,当提交表单的时候,私钥会存储在本地,而公钥会发送到服务器;
-
<keygen>标签带来了很大优点,比如:提高了验证时的安全性等。 -
但是又有很多不足之处,比如:在交互的时候,用户不知道如何选择key等。
<keygen>标签语法格式:
<keygen name="" />
说明:标签是一个单标签(空标签),没有元素内容,只有属性;
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中keygen标签的详细介绍</title>
</head>
<body bgcolor="bisque">
<form action="" method="get">
用户名:<input type="text" name="usr_name"><br>
密 码:<input type="password" name="pw"><br>
加密:<keygen name="security"><br>
<input type="submit">
</form>
</body>
</html>
运行效果:

6.7.7.12、output
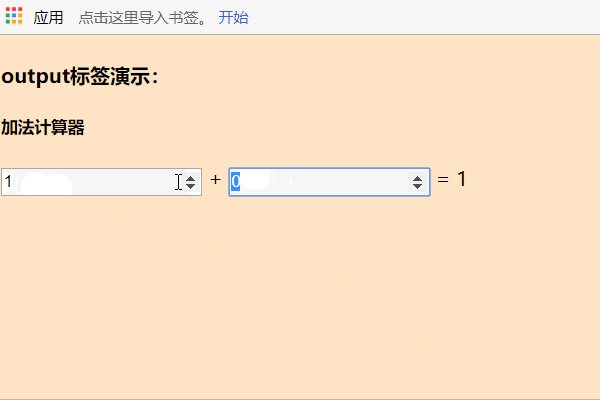
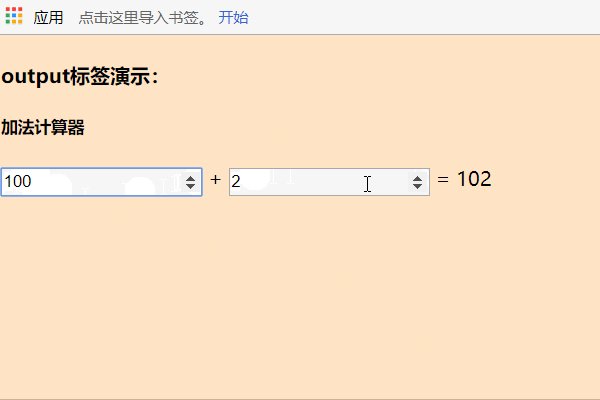
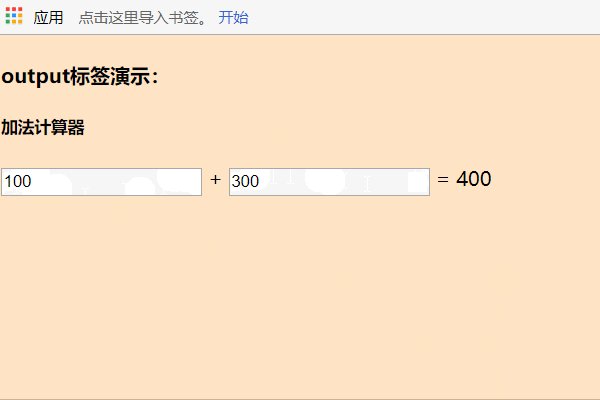
在html中,output标签是html5新增标签,是使用来定义不同类型的输出(比如:脚本的输出)。output标签通常和form表单一起使用,用来输出显示计算结果。
<output>标签语法格式:
<output name="名称" for="element_id">默认内容</output>
说明:output标签中的内容为默认显示内容,它会随着相关元素的改变而变化。
实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>html中output标签详细介绍</title>
</head>
<body style="background-color: bisque;">
<h4>output标签演示:</h4>
<h5>加法计算器</h5>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0"> +
<input type="number" id="b" value="0"> =
<output name="x" for="a b">0</output>
</form>
</body>
</html>
运行效果:

6.8、div和span标签
div和span标签都是用来帮助页面进行排版的,它们两个没有自己的语义,即“空白标签”,都是双标签。
-
div:块级元素,所谓的块级元素,就是可以通过css设置宽高等一些大小的样式,这样的元素标签称为块级元素。块级元素的特点是自己占一整行。如果再写其它标签,那么其它标签会显示在它的下面。
div的宽度默认是整个浏览器的宽度,这个宽度是从body标签继承过来的。
-
span:行内元素,不能通过css设置具体的宽高等样式的标签元素称为行内元素。行内元素的特点是标签内的内容是多大它就是多大,而且不会占一整行。
7、路径说明
路径简单来说:就是文件的地址。
7.1、物理路径
物理路径的英文全称是:Physical path,它就是指硬盘上文件的路径,比如下面的文件位置表示方法:
d:\wwwroot\html\a.html
d:\wwwroot\html\photo\b.html
d:\wwwroot\html\photo\c.html
d:\wwwroot\html\photo\ours\d.html
7.2、虚拟路径
对服务器中物理路径的映射,提供网路访问地址,即就是浏览器上的路径:
http://www.qvtu.edu.cn/Portal/qzit/Default.aspx
http://127.0.0.1:51234/html/a.html
http://127.0.0.1:51234/photo/c.html
虚拟路径即建立映射,在不将网站文件路径暴露的情况下提供用户的访问地址。
http://服务器IP:端口/文件名
7.3、根目录
-
根目录指逻辑驱动器的最上一级目录,它是相对子目录来说的。
-
打开“我的电脑”,双击C盘就进入C盘的根目录,双击D盘就进入D盘的根目录。其它类推。
-
根目录在文件系统建立时即已被创建,其目的就是存储子目录(也称为文件夹)或文件的目录项。
-
一“棵“目录树,树的最根本就是它的根(根目录)。
假设:
一个网站放在服务器的 D:\wwwroot
映射网址:http://127.0.0.1:8080
网站内有四个文件
- D:\wwwroot\a\a1.html
- D:\wwwroot\a\a2.html
- D:\wwwroot\b\b1.html
- D:\wwwroot\c1.html
- a1.html的物理路径:D:\wwwroot\a\a1.html
- a1.html的虚拟路径:http://127.0.0.1:8080/a/a1.html
- 物理根目录:D:\
- 虚拟根目录:D:\wwwroot\,访问方式(http://127.0.0.1:8080)
7.4、绝对路径
绝对路径是指,目录的完整信息。
绝对路径可以是当前电脑的文件完整目录地址,也可以是一个完整的网址。
例如:
D:\wwwroot\a\a1.html
http://127.0.0.1:8080/a/a1.html
7.5、相对路径
相对路径是指目标相对于当前文件的路径,网页结构设计中多采用这种方法来表示目标的路径。相对路径有多种表示方法,其表示的意义不尽相同。表示方法如下:
./ :代表文件所在的目录(可以省略不写)
…/ :代表文件所在的父级目录
…/…/ :代表文件所在的父级目录的父级目录,以此类推
/ :代表文件所在的根目录
值得注意的是,(/ :代表文件所在的根目录)其实可以理解成项目内部的绝对路径,即根目录相对路径。
7.6、总结
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-H0rbRmI9-1639496851982)(http://p99.pstatp.com/large/pgc-image/1531377615213670e157af2)]
8、语义化
8.1、什么是HTML语义化标签
语义化的标签,说明让标签有自己的含义。
<p>一行文字</p>
<span>一行文字</span>
如上代码,p 标签与 span 标签都区别之一就是,p 标签的含义是:段落。而 span 标签责没有独特的含义。
根据内容的结构化(内容语义化),选择合适的标签(代码语义化)便于开发者阅读和写出更优雅的代码的同时让浏览器的爬虫和机器很好地解析。
8.2、为什么要语义化?
- 为了在没有CSS的情况下,页面也能呈现出很好地内容结构、代码结构:为了裸奔时好看;
- 用户体验:例如title、alt用于解释名词或解释图片信息、label标签的活用;
- 有利于SEO:和搜索引擎建立良好沟通;
- 有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
- 方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
- 便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
8.3、写HTML代码时应注意什么?
- 尽可能少的使用无语义的标签div和span;
- 在语义不明显时,既可以使用div或者p时,尽量用p, 因为p在默认情况下有上下间距,对兼容特殊终端有利;
- 不要使用纯样式标签,如:b、font、u等,改用css设置。
- 需要强调的文本,可以包含在strong或者em标签中(浏览器预设样式,能用CSS指定就不用他们),strong默认样式是加粗(不要用b),em是斜体(不用i);
- 使用表格时,标题要用caption,表头用thead,主体部分用tbody包围,尾部用tfoot包围。表头和一般单元格要区分开,表头用th,单元格用td;
- 表单域要用fieldset标签包起来,并用legend标签说明表单的用途;
- 每个input标签对应的说明文本都需要使用label标签,并且通过为input设置id属性,在lable标签中设置for=someld来让说明文本和相对应的input关联起来。
9、其他说明
所有的浏览器默认情况下都会忽略空格和空行。
每个标签都有私有属性。也都有公有属性。
html中表示长度的单位都是像素。HTML只有一种单位就是像素。
HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。
有良好的缩进,代码更易读。要求大家都正确缩进标签。
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
三、CSS样式
css英文全称为Cascading Style Sheets,也就是层叠样式表,是用来表现HTML和XML等文件样式的一门语言。
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
- 样式对网页中元素位置的排版进行像素级精确控制
1、CSS基础语法
引入css有四种方式:
行内式
行内式是在标记的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
固定格式:
<!-- 双标签 -->
<标签名称 style="属性名称:属性值;属性名称:属性值;..."></标签名称>
<!-- 单标签 -->
<标签名称 style="属性名称:属性值;属性名称:属性值;..." />
- 使用style属性将样式嵌入到html标签中
- 属性的写法:属性:属性值
- 多个属性之间使用分号;隔开
例如:
<div style="width: 200px; height: 200px;border: 1px solid #333333;border-radius: 50%;"></div>
<hr style="width: 200px; height: 200px;border: 1px solid #333333;border-radius: 50%;" />
嵌入式
嵌入式(块样式)是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<style type="text/css">
选择器 {
属性名称: 属性值;
属性名称: 属性值;
... ...
}
</style>
-
使用style标签进行css的引入
<style type="text/css">属性:type:告知浏览器使用css解析器去解析
-
属性的写法:属性:属性值
-
多个属性之间使用分号;隔开
-
选择器,也称之为选择符,主要用于选中html中的元素,然后才能使用相关属性对这些元素进行装饰。
例如:
<!-- 嵌入式 -->
<style type="text/css">
div,hr {
width: 200px;
height: 200px;
border: 1px solid #333333;
border-radius: 50%;
}
</style>
<!-- 作用标签 -->
<div></div>
<hr />
链接式
链接式(外部样式)就是把css样式写进一个css文件里,然后再引入到html文件中去。
css文件,后缀名是.css
选择器 {
属性名称: 属性值;
属性名称: 属性值;
... ...
}
在页面引入css文件
<link href="css文件路径" rel="stylesheet" type="text/css"/>
-
创建css文件 将css属性写在css文件中
-
在head中使用link标签进行引入
<link rel="stylesheet" type="text/css" href="css文件路径" />-
rel:代表要引入的文件与html的关系,stylesheet
-
type:告知浏览器使用css解析器去解析,text/css
-
href:css文件路径
-
-
属性的写法:属性:属性值
例如:yuan.css,index.html
div,hr {
width: 200px;
height: 200px;
border: 1px solid #333333;
border-radius: 50%;
}
<!-- 链接式 -->
<link href="yuan.css" rel="stylesheet" type="text/css"/>
<!-- 作用标签 -->
<div></div>
<hr />
导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中。
<style type="text/css">
@import"css文件路径";
</style>
特别注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。
使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。
总结
CSS手册:
- http://css.doyoe.com
- http://caibaojian.com/css3
2、CSS选择器
选择器指明了{}中的样式的作用对象,也就是样式作用于网页中的哪些元素。
-
元素选择器
-
通配选择器(*)
-
标签选择器(E)
-
id选择器(#id)
-
类选择器(.class)
-
-
关系选择器
-
包含选择器(E N)
-
子选择器(E>N)
-
相邻选择器(E+N)
-
兄弟选择器(E~N)
-
-
属性选择器
-
E[att]
-
E[att=val]
-
-
伪类选择器
-
E:hover
-
E:first-child/E:last-child
-
E:nth-child
-
E:not(selector)
-
…
-
-
伪对象选择器
-
::before/::after
-
::placeholder
-
::disabled
-
…
-
元素选择器
| 选择符 | 名称 | 版本 | 描述 |
|---|---|---|---|
| * | 通配选择符(Universal Selector) | CSS2 | 所有元素对象。 |
| E | 类型选择符(Type Selector) | CSS1 | 以文档语言对象类型作为选择符。 |
| E#myid | id选择符(ID Selector) | CSS1 | 以唯一标识符id属性等于myid的E对象作为选择符。 |
| E.myclass | class选择符(Class Selector) | CSS1 | 以class属性包含myclass的E对象作为选择符。 |
关系选择器
| 选择符 | 名称 | 版本 | 描述 |
|---|---|---|---|
| E F | 包含选择符(Descendant combinator) | CSS1 | 选择所有被E元素包含的F元素。 |
| E>F | 子选择符(Child combinator) | CSS2 | 选择所有作为E元素的子元素F。 |
| E+F | 相邻选择符(Adjacent sibling combinator) | CSS2 | 选择紧贴在E元素之后F元素。 |
| E~F | 兄弟选择符(General sibling combinator) | CSS3 | 选择E元素所有兄弟元素F。 |
属性选择器
| 选择符 | 版本 | 描述 |
|---|---|---|
| E[att] | CSS2 | 选择具有att属性的E元素。 |
| E[att=“val”] | CSS2 | 选择具有att属性且属性值等于val的E元素。 |
| E[att~=“val”] | CSS2 | 选择具有att属性且属性值为一用空格分隔的字词列表,其中一个等于val的E元素。 |
| E[att^=“val”] | CSS3 | 选择具有att属性且属性值为以val开头的字符串的E元素。 |
| E[att$=“val”] | CSS3 | 选择具有att属性且属性值为以val结尾的字符串的E元素。 |
| E[att*=“val”] | CSS3 | 选择具有att属性且属性值为包含val的字符串的E元素。 |
| E[att|=“val”] | CSS2 | 选择具有att属性且属性值为以val开头并用连接符"-"分隔的字符串的E元素,如果属性值仅为val,也将被选择。 |
伪类选择器
| 选择符 | 版本 | 描述 |
|---|---|---|
| E:link | CSS1 | 设置超链接a在未被访问前的样式。 |
| E:visited | CSS1 | 设置超链接a在其链接地址已被访问过时的样式。 |
| E:hover | CSS1/2 | 设置元素在其鼠标悬停时的样式。 |
| E:active | CSS1/2 | 设置元素在被用户激活(在鼠标点击与释放之间发生的事件)时的样式。 |
| E:focus | CSS1/2 | 设置元素在成为输入焦点(该元素的onfocus事件发生)时的样式。 |
| E:lang(fr) | CSS2 | 匹配使用特殊语言的E元素。 |
| E:not(s) | CSS3 | 匹配不含有s选择符的元素E。 |
| E:root | CSS3 | 匹配E元素在文档的根元素。 |
| E:first-child | CSS2 | 匹配父元素的第一个子元素E。 |
| E:last-child | CSS3 | 匹配父元素的最后一个子元素E。 |
| E:only-child | CSS3 | 匹配父元素仅有的一个子元素E。 |
| E:nth-child(n) | CSS3 | 匹配父元素的第n个子元素E。 |
| E:nth-last-child(n) | CSS3 | 匹配父元素的倒数第n个子元素E。 |
| E:first-of-type | CSS3 | 匹配父元素下第一个类型为E的子元素。 |
| E:last-of-type | CSS3 | 匹配父元素下的所有E子元素中的倒数第一个。 |
| E:only-of-type | CSS3 | 匹配父元素的所有子元素中唯一的那个子元素E。 |
| E:nth-of-type(n) | CSS3 | 匹配父元素的第n个子元素E。 |
| E:nth-last-of-type(n) | CSS3 | 匹配父元素的倒数第n个子元素E。 |
| E:empty | CSS3 | 匹配没有任何子元素(包括text节点)的元素E。 |
| E:checked | CSS3 | 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时) |
| E:enabled | CSS3 | 匹配用户界面上处于可用状态的元素E。 |
| E:disabled | CSS3 | 匹配用户界面上处于禁用状态的元素E。 |
| E:target | CSS3 | 匹配相关URL指向的E元素。 |
| @page:first | CSS2 | 设置页面容器第一页使用的样式。仅用于@page规则 |
| @page:left | CSS2 | 设置页面容器位于装订线左边的所有页面使用的样式。仅用于@page规则 |
| @page:right | CSS2 | 设置页面容器位于装订线右边的所有页面使用的样式。仅用于@page规则 |
伪对象选择器
| 选择符 | 版本 | 描述 |
|---|---|---|
| E:first-letter/E::first-letter | CSS1/3 | 设置对象内的第一个字符的样式。 |
| E:first-line/E::first-line | CSS1/3 | 设置对象内的第一行的样式。 |
| E:before/E::before | CSS2/3 | 设置在对象前(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E:after/E::after | CSS2/3 | 设置在对象后(依据对象树的逻辑结构)发生的内容。用来和content属性一起使用 |
| E::placeholder | CSS3 | 设置对象文字占位符的样式。 |
| E::selection | CSS3 | 设置对象被选择时的颜色。 |
3、继承、层叠和优先级
继承性
概念:子标签会继承父标签的某些样式,如文本颜色和字号,简单理解就是子承父业
特点:
- 子元素可以继承父元素的样式(text-、font-、line-这些元素开头可以继承,以及color属性)
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性
案例:
某种颜色应用于p标签,这个颜色设置不只应用p标签,还应用于p标签中的全部子元素文本,这里子元素为span标签。
<style>
p{color:red;}
</style>
<p>大三时时,我仍是一个<span>懵懵懂懂</span>的少年。</p>
可见结果窗口中p中的文本与span中的文本都设置为了红色。但注意有一些css样式是不具备继承性的。如border:1px solid red;
<style>
p{border:1px solid red;}
</style>
<p>大三时时,我仍是一个<span>懵懵懂懂</span>的少年。</p>
在上面例子中它代码的做用只是给p标签设置了边框为1像素、红色、实心边框线,而对于子元素span是没用起到做用的。
层叠性
概念:相同选择器给设置相同的样式,此时一个样式就会覆盖(层叠)另一个冲突的样式。层叠性主要解决样式冲突的问题
层叠性原则:
- 样式冲突:遵循的原则是就近原则,哪个样式离结构近,就执行哪个样式
- 样式不冲突,不会重叠
案例:
p{color:red;}
p{color:green;}
<p>大三时时,我仍是一个<span>懵懵懂懂</span>的少年。</p>
最后 p 中的文本会设置为green,这个层叠很好理解,理解为后面的样式会覆盖前面的样式。
因此简单的css样式优先级就不难理解了:
内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
注意:嵌入式 > 外部式有一个前提:嵌入式css样式的位置一定在外部式的后面。
优先级
概念:当一个元素指定多个选择器,就会有优先级的产生,即是指CSS样式在浏览器中被解析的先后顺序。
特点:
- 选择器相同,则执行层叠性
- 选择器不同,则根据选择器权重执行
选择器权重:

特点:
- 继承的权重为0,如果该元素没有直接选中,不管父元素权重多高,子元素得到的权重都是0
- 权重叠加:如果是复合选择器,则会有权重叠加,需要计算权重。权重虽然会叠加,但永远不会有进位
优先级比较:
!important > 内联样式 > id > class > 标签 > 通配符 > 继承 > 默认
权重计算:
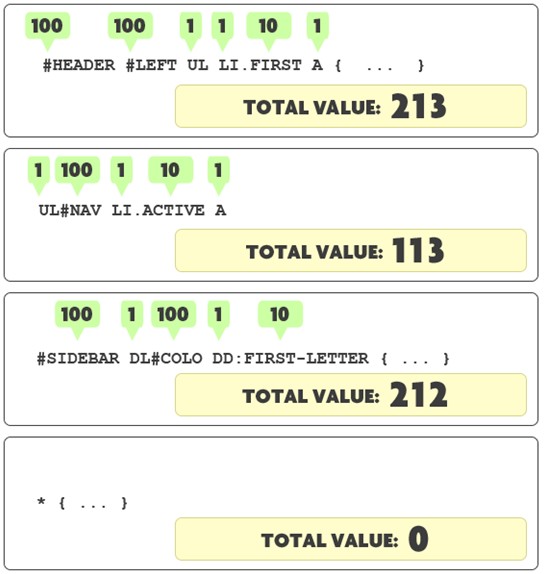
把特殊性分为4个等级,每个等级代表一类选择器,每个等级的值为其所代表的选择器的个数乘以这一等级的权值,最后把所有等级的值相加得出选择器的特殊值。
计算示例:

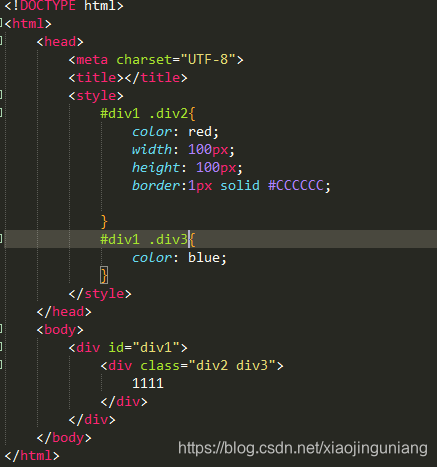
例如:以下规则中选择器的特殊性分别是:
a{color: yellow;} /*特殊性值:0,0,0,1*/
div a{color: green;} /*特殊性值:0,0,0,2*/
.demo a{color: black;} /*特殊性值:0,0,1,1*/
.demo input[type="text"]{color: blue;} /*特殊性值:0,0,2,1*/
.demo *[type="text"]{color: grey;} /*特殊性值:0,0,2,0*/
#demo a{color: orange;} /*特殊性值:0,1,0,1*/
div#demo a{color: red;} /*特殊性值:0,1,0,2*/
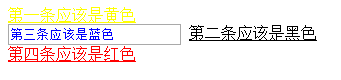
对照下面的demo,来验证上面几组规则的正确与否:
<a href="">第一条应该是黄色</a> <!--适用第1行规则-->
<div class="demo">
<input type="text" value="第二条应该是蓝色" /><!--适用第4、5行规则,第4行优先级高-->
<a href="">第三条应该是黑色</a><!--适用第2、3行规则,第3行优先级高-->
</div>
<div id="demo">
<a href="">第四条应该是红色</a><!--适用第6、7行规则,第7行优先级高-->
</div>
显示效果:

问题分析:
问题1:权重相同的两个样式都映射到一个标签,哪一个会被覆盖呢?
回答:这就是除去权重后的又一个影响因素了,权重相同就和你的书写顺序有关了,写在前面的会被后面的覆盖

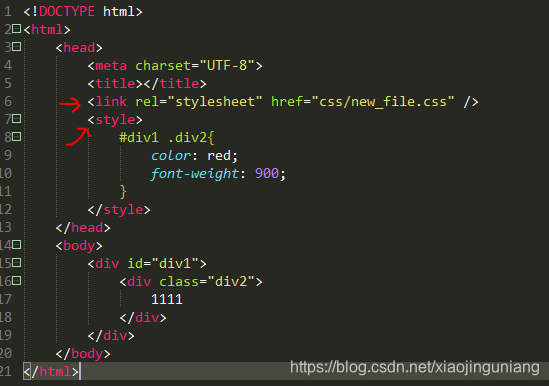
问题2:权重相同,一个样式定义在html中一个定义在css文件中,哪一个会被覆盖呢?
回答:最终显示样式会和你的引入顺序有关。所以你的引入顺序决定了你的样式。

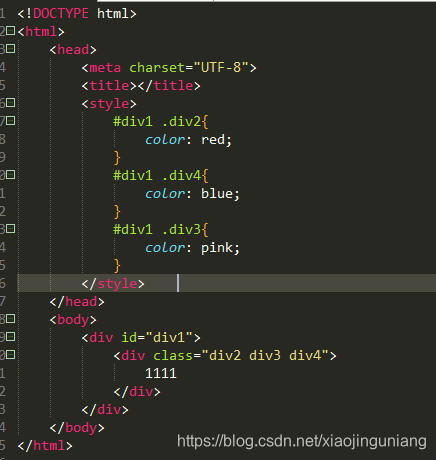
问题3:同一个标签有多个类名来修饰,类名的先后顺序对样式有影响吗?
回答:类名的先后顺序不影响样式,主要看权重和顺序。如果在权重相同的前提下,后面写的样式会覆盖掉前面的样式。

问题4:权重相同的基础下,后面写的样式覆盖前面的对应的全部样式还是全部替换为后面写的样式?
回答:权重相同的基础下,后面写的样式覆盖前面的对应的全部样式。

问题5:跳级引用,跳过标签的缩少对样式有影响吗?
回答:跳级不影响,主要看权重和先后顺序。

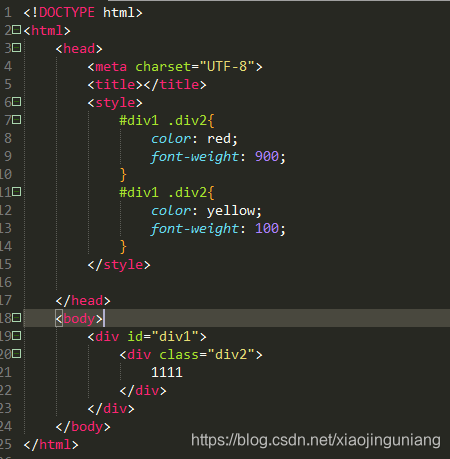
问题6:内联样式的权重为1000,10个id选择器的权重也为1000,结果为什么?
回答:虽然id选择器最后权重达到了1000以上,但是显示结果依然为内联样式的样式。权重虽然会叠加,但永远不会有进位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="css/new_file.css" />
<style>
#div1 #div2 #div3 #div4 #div5 #div6 #div7 #div8 #div9 #div10 #div11 #div12 a{
/*权重为1201 --> 0,12,0,1*/
color: yellow;
font-size: 50px;
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">
<div id="div3">
<div id="div4">
<div id="div5">
<div id="div6">
<div id="div7">
<div id="div8">
<div id="div9">
<div id="div10">
<div id="div11">
<div id="div12">
<a href="" style="color: pink;font-size: 20px;">泉州职业技术大学</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
练习:制作个人介绍网站,要求站点名称为学号,站点首页名称为index.html,页面数不限。
4、文字样式
文本样式主要涉及多个字符的排版效果。
定义文本水平对齐
text-align 属性定义行内元素(比如文字)如何相对于它的父级块状元素的水平对齐方式。
text-align 不控制块状元素的对齐,只控制它的行内元素。
语法:
text-align: left | right | center | justify
- left 表示默认值,左对齐;
- right 表示右对齐;
- center 表示居中对齐;
- justify 表示两端对齐;
Tips: CSS3 新增了4个属性:start | end | match-parent | justify-all ,由于浏览器支持不是很好,暂不介绍,可以去 W3C 官网上进行了解和学习。
定义文本垂直对齐
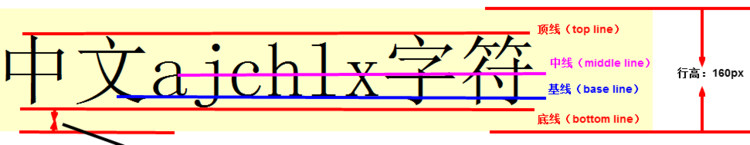
使用 vertical-align 属性设置或检索对象内容的垂直对其方式。
语法:
vertical-align: auto | baseline | sub | super | top | text-top | middle | bottom | text-bottom | length
- auto:根据 layout-flow 属性的值对齐对象内容;
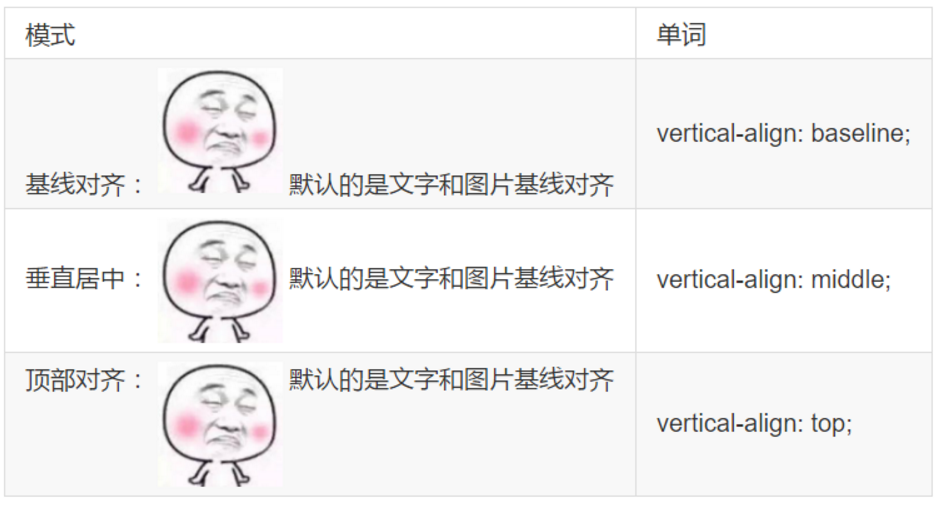
- baseline:表示默认值,表示将支持 valign 特性的对象内容与基线对齐;
- sub:表示垂直对齐文本的下标;
- super:表示垂直对齐文本的上标;
- top:表示将支持 valign 特性的对象的内容对象顶端对齐;
- text-top:表示将支持 valign 特性的对象的文本与对象顶端对齐;
- middle:表示将支持 valign 特性的对象的内容对象中部对齐;
- bottom:表示将支持 valign 特性的对象的内容对象底端对齐;
- text-bottom:表示将支持 valign 特性的对象的文本与对象顶端对齐;
- length:表示由浮点数和单位标识符组成的长度值或者百分数,可为负数,定义由基线算起的偏移量;

行框的高度总是足以容纳它包含的所有行内级框,当一个行内级框 B 的高度小于包含它的行框高度时,则由 vertical-align属性来决定B在行框中垂直对齐的位置。
因此,vertical-align属性只对 行内元素或者行内块元素 有效,特别是行内块元素,对块级元素无效。并且,该属性不能被子元素继承。通常用来控制图片/表单与文字的对齐。

-
图片、表单和文字对齐
可以通过vertical-align 控制图片和文字的垂直关系了。 默认的图片会和文字基线对齐。
-
去除图片底侧空白缝隙
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。这样会造成一个问题,就是图片底侧会有一个空白缝隙。
-
解决方法a:(推荐使用)
给 img vertical-align:middle | top 等等。 让图片不要和基线对齐。
-
解决方法b:
-
给 img 添加 display:block; 转换为块级元素就不会存在问题了。
-
定义行高
行高也称为行距,是段落文本行与行之间的距离。使用 line-height 属性定义行高。
语法:
line-height: normal | length
-
normal:表示默认值,一般为 1.2em;
-
length:表示百分比数字,也可以为单位标识符组成的长度值;
常用的属性值单位有三种,分别为像素px,相对值em和百分比%,使用最多的是像素px;
利用行高实现垂直局中
单行文字的垂直居中对齐
把line-height设置为您需要的box的大小可以实现单行文字的垂直居中。
多行文字的垂直居中
对于高度固定的div,里面文字单行或多行显示,可以借助于line-height和display: inline-block;实现。例如:
<div style="height: 150px;line-height: 150px;background-color: cornsilk;font-size: 12px;"> <span style="display: inline-block;line-height:15px;"> 这里是高度为150像素的标签内的多行文字,文字大小为12像素。<br />这里是第二行,用来测试多行的显示效果。 </span> </div>
定义字距和词距
1、字距
使用 letter-spacing 属性定义字距,所谓字间距就是字符与字符之间的空白,取值为长度值,由浮点数字和单位标识符组成,默认为 normal,表示默认间隔。
语法:
letter-spacing: normal | length;
-
normal:默认间隔。计算值为
0; -
length:表示百分比数字,也可以为单位标识符组成的长度值;
常用的属性值单位有三种,分别为像素px,相对值em和百分比%,使用最多的是像素px;
2、词距 (对中文无效)
word-spacing 属性用于定义英文单词之间的间距,对中文字符无效。和 letter-spacing 一样,其属性值可为不同单位的数值,允许使用负值,默认为normal。
word-spacing 和 letter-spacing 均可对英文进行设置。不同的是 letter-spacing 定义的为字母之间的间距,而 word-spacing 定义的为英文单词之间的间距。
语法:
word-spacing: normal | length;
-
normal:默认间隔。计算值为
0; -
length:表示百分比数字,也可以为单位标识符组成的长度值;
常用的属性值单位有三种,分别为像素px,相对值em和百分比%,使用最多的是像素px;
定义缩进
text-indent 属性用于设置首行文本的缩进,其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,, 建议使用em作为设置单位。
允许使用负值,使用复制,代表悬垂缩进。
语法:
text-indent: length | percentage;
- length:用长度值指定文本的缩进。可以为负值。
- percentage:用百分比指定文本的缩进。可以为负值。
5、盒子模型
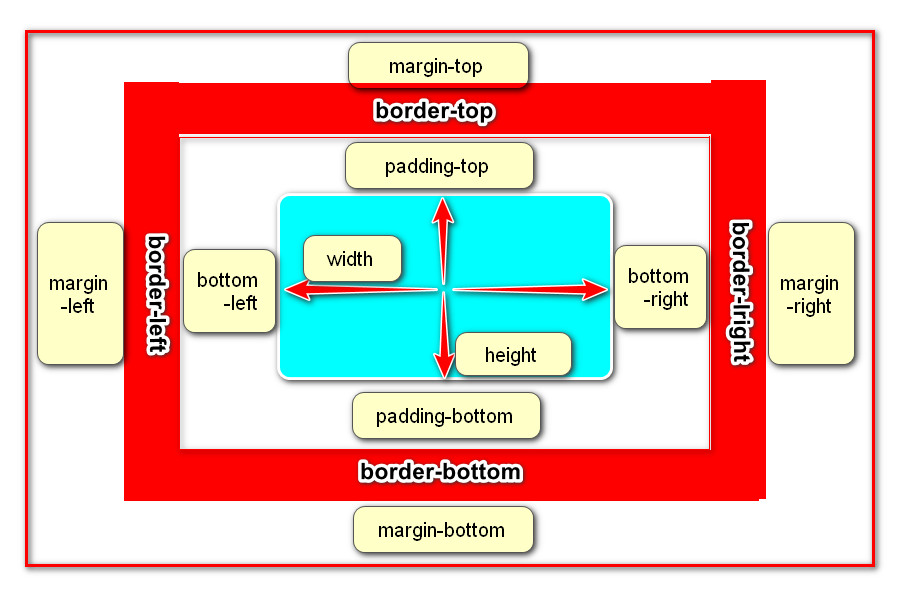
所谓盒子模型(Box Model)就是把HTML页面中的元素看作是一个矩形的盒子,也就是一个盛装内容的容器。每个矩形都由元素的**内容(content)、内边距(padding)、边框(border)和外边距(margin)**组成。
所有的文档元素(标签)都会生成一个矩形框,我们成为元素框(element box),它描述了一个文档元素再网页布局汇总所占的位置大小。因此,每个盒子除了有自己大小和位置外,还影响着其他盒子的大小和位置。
盒子模型特性:
- 每个盒子都有:边界(间距/外补丁)、边框、填充(边距/内补丁)、内容 4个属性;
- 每个属性都包括4个部分:上、右、下、左。属性的4部分可以同时设置,也可以分别设置。

盒子边框(border)
border 属性来定义盒子的边框,该属性包含3个子属性:border-style(边框样式),border-color(边框颜色),border-width(边框宽度)。
1、定义宽度
(1)直接在属性后面指定宽度值。
border-top-width:0.2em; /*定义顶部边框的宽度为元素内字体大小的 0.2倍*/
border-bottom-width: 12px; /* 定义底部边框宽度为12px*/
(2)使用关键字。(不常用)
可以使用 thin、medium 和 thick。不同浏览器对此解析的宽度值不同。很少用到。
(3)单独为某条边设置宽度。
单独为元素的某条变设置宽度,分别使用 border-top-width、border-bottom-width、border-left-width、border-right-width 属性。
(4)使用border-width 属性速定义边框宽度。
border-width:2px; /* 定义4个边都为2px*/
border-width:2px 4px; /* 定义上下边为2px,左右边为4px*/
border-width:2px 3px 4px; /* 定义上边为2px,左右边为3px,下边为4px*/
border-width:2px 3px 4px 5px; /* 定义上边2px,右边为 3px,下边为 4px,左边为5px*/
Tips:当定义边框宽度时,必须要定义边框的显示样式,由于默认样式为none,所以仅设置边框的宽度,由于样式不存在,边框宽度也自动被清除为 0。
2、定义颜色
定义边框颜色可以使用颜色名、RGB 颜色值或十六进制颜色值。
案例:
border-top-color: #f00;
为上边框定义红色的边框。
Tips:当定义边框颜色时,必须要定义边框的显示样式,由于默认样式为none,所以仅设置边框的颜色,由于样式不存在,边框颜色也自动被无效化。
3、定义样式
边框样式是边框显示的基础,CSS 提供了一下几种边框样式:
| 属性值 | 说明 |
|---|---|
| none | 默认值,无边框,不受任何指定的 border-width 影响 |
| hidden | 隐藏边框,IE 不支持 |
| dotted | 定义边框为点线 |
| dashed | 定义边框为虚线 |
| solid | 定义边框为实线 |
| double | 定义边框为双线边框,两条线及其间隔宽度之和等于指定的border-width 值 |
| groove | 根据 border-color 定义 3D 凹槽 |
| ridge | 根据 border-color 定义 3D 凸槽 |
| inset | 根据 border-color 定义 3D 凹边 |
| outset | 根据 border-color 定义 3D 凸边 |
案例:
border-width: 2px
border-color: #f00;
border-style: outset;
为上边框定义红色的3D 凸2px的边框。
4、综合写法
**语法:**border 是一个复合属性,可以把3个子属性结合写在一起。注意:顺序不能错误。
border : border-width || border-style || border-color
5、扩展
table{ border-collapse:collapse; }
collapse 单词是合并的意思,通过该属性可以来设置一个细线表格。
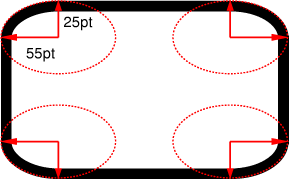
圆角边框(CSS3):
语法:
border-radius: 左上角(上) 右上角(右) 右下角(下) 左下角(左);
取值可以是指定的固定的长度,也可以使用百分比来表示。

-
一个数值,表示四个角的水平和垂直的半径值。
-
两个数值,第一个数值表示上下角的水平和垂直的半径值,第二个数值表示左右角的水平和垂直的半径值。
-
三个数值,第一个数值表示上角的水平和垂直的半径值,第二个数值表示左右角的水平和垂直的半径值,第三个数值表示下角水平
-
垂直的半径值。
-
四个数值,四个数值分别表示上、右、下、左的水平和垂直的半径值。
可以使用
/符号间隔水平和垂直半径值,/的左边表示水平半径,/的右边表示垂直半径值。
案例:
border-radius: 10px; /* 一个数值表示4个角都是相同的 10px 的弧度 */
border-radius: 50%; /* 100px 50% 取宽度和高度 一半 则会变成一个圆形 */
border-radius: 10px 40px; /* 左上角 和 右下角 是 10px 右上角 左下角 40 对角线 */
border-radius: 10px 40px 80px; /* 左上角 10 右上角 左下角 40 右下角80 */
border-radius: 10px 40px 80px 100px; /* 左上角 10 右上角 40 右下角 80 左下角 右下角100 */
内补丁(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。
- padding-top:上内补丁
- padding-right:右内补丁
- padding-bottom:下内补丁
- padding-left:左内补丁
- padding:上内补丁 右内补丁 下内补丁 左内补丁
注意: 后面跟几个数值表示的意思是不一样的。
| 值的个数 | 表达意思 |
|---|---|
| 1个值 | padding:上下左右边距, 比如 padding: 3px; 表示上下左右都是3像素 |
| 2个值 | padding: 上下边距 左右边距, 比如 padding: 3px 5px; 表示 上下3像素 左右 5像素 |
| 3个值 | padding:上边距 左右边距 下边距, 比如 padding: 3px 5px 10px; 表示 上是3像素 左右是5像素 下是10像素 |
| 4个值 | padding:上内边距 右内边距 下内边距 左内边距, 比如: padding: 3px 5px 10px 15px; 表示 上3px 右是5px 下 10px 左15px 顺时针 |
外补丁(margin)
margin属性用于设置外边距。 设置 外边距 会在元素之间创建“空白”,定义了元素与其他相邻元素的距离,这段空白通常不能放置其他内容。
-
margin-top:上外补丁
-
margin-right:右外补丁
-
margin-bottom:下外补丁
-
margin-left:上外补丁
-
margin:上外补丁 右外补丁 下外补丁 左外补丁
取值顺序跟内边距相同。
**扩展1:**盒子水平居中
可以让一个盒子实现水平居中,需要满足一下两个条件:
- 必须是块级元素。
- 盒子必须指定了宽度(width)
然后就给左右的外边距都设置为auto,就可使块级元素水平居中。
案例:
.box{ width:960px; margin:0 auto;} /* margin:0 auto 相当于 left:auto;right:auto */
**扩展2:**清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
Tips: 行内元素是只有左右外边距的,是没有上下外边距的。 内边距,在ie6等低版本浏览器也会有问题。我们尽量不要给行内元素指定上下的内外边距就好了。
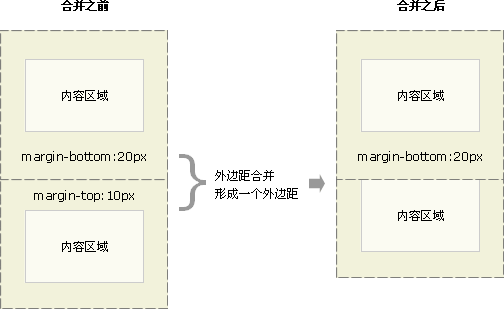
**扩展3:**外边距合并
1、相邻块元素垂直外边距的合并(外边距垂直塌陷)
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方法:避免就好了。一般都是为一个元素添加margin-top或者 margin-bottom ,不必同时为两个元素同时加。
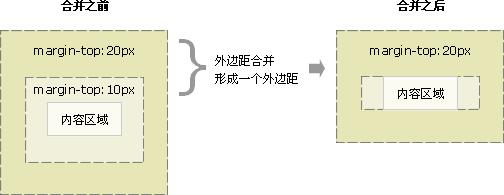
2、嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
- 可以为父元素定义1像素的上边框或上内边距。
- 可以为父元素添加overflow:hidden。
内容(content)宽度和高度(width 和 height)
使用宽度属性width和高度属性height可以对盒子的大小进行控制。
width和height的属性值可以为不同单位的数值或相对于父元素的百分比%,实际工作中最常用的是像素值。
大多数浏览器,如Firefox、IE6及以上版本都采用了W3C规范,符合CSS规范的盒子模型的总宽度和总高度的计算原则是:
/*外盒尺寸计算(元素空间尺寸)*/
Element Height = content height + padding + border + margin
Element Width = content width + padding + border + margin
/*内盒尺寸计算(元素实际大小)*/
Element Height = content height + padding + border
Element Width = content width + padding + border
注意:
1、宽度属性 width 和高度属性 height 仅适用于块级元素,对行内元素无效( img 标签和 input除外)。
2、计算盒子模型的总高度时,还应考虑上下两个盒子垂直外边距合并的情况。
3、如果一个盒子没有给定宽度/高度或者继承父亲的宽度/高度,则padding 不会影响本盒子大小。
扩展:盒子的宽度和高度的计算方式可以由box-sizing属性控制。
box-sizing属性值
-
content-box:默认值,width和height属性分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距、边框、外边距。
/* content height 表示内容高度或元素设定的高度 content width 表示内容宽度或元素设定的宽度 */ /*外盒尺寸计算(元素空间尺寸)*/ Element Height = content height + padding + border + margin Element Width = content width + padding + border + margin /*内盒尺寸计算(元素实际大小)*/ Element Height = content height + padding + border Element Width = content width + padding + border -
border-box:为元素设定的width和height属性决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去 边框 和 内边距 才能得到内容的宽度和高度。
/* height 表示元素设定的高度 width 表示元素设定的宽度 */ /*外盒尺寸计算(元素空间尺寸)*/ Element Height = height + margin Element Width = width + margin /*内盒尺寸计算(元素实际大小)*/ Element Height = height Element Width = width /*内容(content)尺寸计算*/ content height = height - padding - border content Width = Width - padding - border -
inherit:规定应从父元素继承box-sizing属性的值。
当设置为 box-sizing:content-box 时,将采用标准模式解析计算,称为标准盒子模型,也是默认模式;
当设置为 box-sizing:border-box 时,将采用怪异模式解析计算,称为IE盒子模型;
盒子模型布局稳定性
根据稳定性来分,建议如下:
按照 优先使用 宽度 (width) 其次 使用内边距(padding) 再次 外边距(margin)。
width > padding > margin
原因:
- margin 会有外边距合并,还有 ie6下面 margin 加倍的bug(讨厌)所以最后使用。
- padding 会影响盒子大小,需要进行加减计算(麻烦) 其次使用。
- width 没有问题,我们经常使用宽度剩余法 高度剩余法来做。
盒子阴影
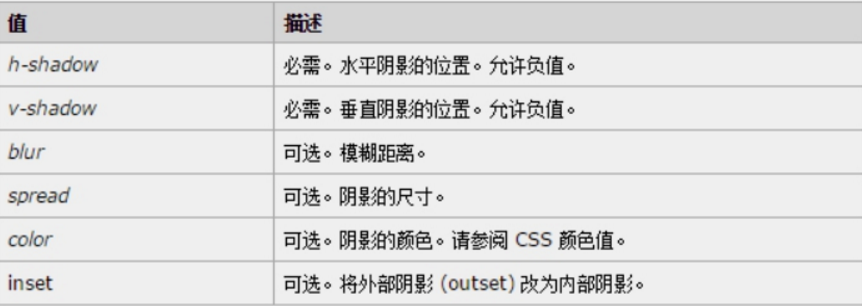
语法格式:
box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 阴影颜色 内/外阴影;

- 前两个属性是必须写的。其余的可以省略。
- 外阴影 (outset) 默认值,但是不能写 ,想要内阴影写上 inset 即可。
- 可以添加多个阴影,如同时添加内阴影和外阴影
案例:
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
box-shadow: 0 15px 30px rgba(0, 0, 0, .4);
6、背景和列表
6.1 背景
CSS允许应用纯色作为背景,也允许使用背景图像创建相当复杂的效果,下表是CSS关于背景的一些属性
| 属性 | 描述 |
|---|---|
| background-color | 设置元素的背景眼睛 |
| background-image | 把图片设置为背景 |
| background-repeat | 设置背景图片是否及如果重复 |
| background-position | 设置背景图片的起始位置 |
| backgroud-attachment | 背景图像是否固定或者随着页面的其余部分滚动 |
| backgroud-size | 设置背景图片大小 |
1、background-color:设置元素的背景颜色
background-color:颜色 | transparent
说明:
- transparent是全透明黑色(black)的速记法,类似rgba(0,0,0,0)这样的值
- 颜色值(颜色名 | RGB | 十六进制)
- 背景区包括内容、内边距(padding)和边框、不包含外边距(margin)
2、background-image:把图像设置为背景
background-image:URL | none
说明:
- url地址可以是相对地址也可以是绝对地址
- 元素的背景占据了元素的全部尺寸,包括内边距(padding)和边框,但不包括外边距(margin)
- 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。
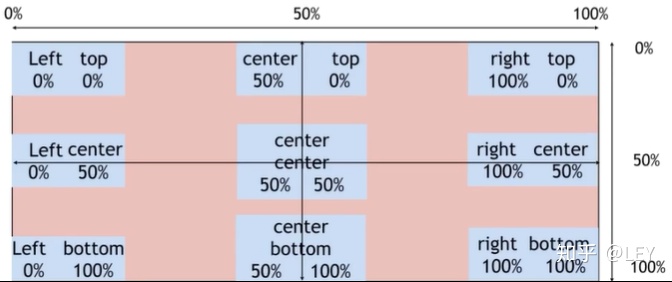
3、background-position:设置背景图像的起始位置
background-position:百分比 | 值 | top | right | bottom | left | center

背景图片定位:

4、background-attachment:背景图像是否固定或者随着页面的其余部分滚动
background-attachment: scroll | fixed
说明:
- scroll :默认值,背景图片随滚动条滚动
- fixed :当页面的其余部分滚动时,背景图片不会移动
5、background-repeat:设置背景图像是否重复及如何重复
background-repeat: repeat(重复)| no-repeat(不重复)| repeat-x(水平方向重复)| repeat-y(垂直方向重复)
6、background-size:可以设定背景图像的尺寸
background-size: length | percentage | cover | contain;
说明:
- length:该属性值是设置背景图像的宽度和高度的,第一个值是宽度,第二个值是设置高度的。如果只设置第一个值,那么第二个值会自动转换为 “auto”;
- percentage:该属性是以父元素的百分比来设置图片的宽度和高度的,第一个值是宽度,第二个值是高度。如果只设置一个值,那么第二个值会被设置为 “auto”;
- cover:把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。
- contain:把图像扩展至最大尺寸,以使宽度和高度 完全适应内容区域。
7、background:简写属性,作用是将背景属性设置在一个声明中
background: [background-color] [background-image] [background-repeat] [background-attachment] [background-position] [...]
说明:各值之间用空格分割,不分先后顺序
6.2 列表
| 属性 | 描述 |
|---|---|
| list-sytle-type | 设置列表项的标记的类型 |
| list-style-position | 设置列表项标记相对于列表项内容的位置 |
| list-style-image | 将图片设置为列表项的标记,属性值为 url(‘图片路径’) |
| list-style | 简写列表属性 |
1、list-sytle-type
list-sytle-type 属性用于设置列表项的标记的类型,和 HTML 中列表标签中的 type 属性类似。
常用值属性值如下所示:
| 属性 | 描述 |
|---|---|
| none | 无标记符号 |
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心正方形 |
| decimal | 数字 |
在实际应用中,上述几种属性值用的最多的还是 none,也就是用于去掉列表项的标记。
示例:
下面是一个没有添加任何样式的列表:

如果我们希望去掉列表前面默认的圆点,可以通过将 list-style-type 属性设置为 none 来实现:
ul{
list-style-type: none;
}
在浏览器中的演示效果:

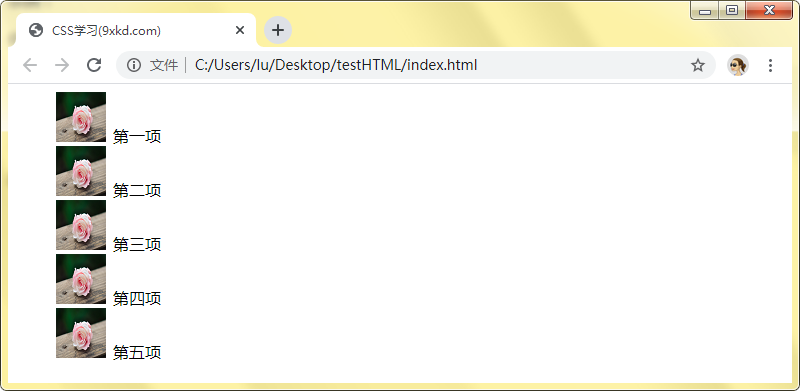
2、list-style-image
list-style-image 属性用于使用图像来替换列表项的标记。但有一点需要注意,如果我们设置了 list-style-image 属性,这个时候设置的 list-sytle-type 属性将不起作用。一般为了防止某些浏览器不支持 list-style-image 属性,我们会设置一个 list-style-type 属性来替代。
示例:
例如我们将上面列表项的标记设置为一个图像(图片大小为50x50),属性值为图像路径:
ul{
list-style-image: url(./flower.png);
}
在浏览器中的演示效果:

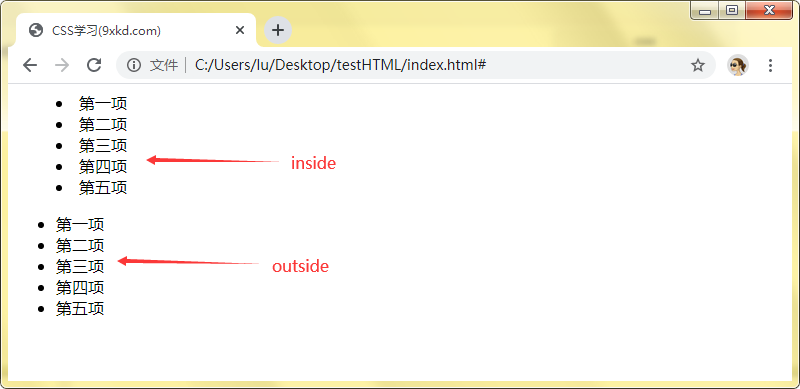
3、list-style-position
list-style-position 属性用于设置在何处放置列表项标记。
属性值有如下所示:
| 属性值 | 描述 |
|---|---|
| outside | 默认值,保持标记位于文本的左侧,列表项目标记放置在文本以外,且环绕文本不根据标记对齐 |
| inside | 表示列表项目标记放置在文本内,且环绕文本根据标记对齐 |
示例:
例如我们可以设置两组不同的列表,分别将 list-style-position 属性设置为outside 和 inside 来进行对比:
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>CSS学习(9xkd.com)</title>
<link rel="stylesheet" type="text/css" href="index.css">
</head>
<body>
<ul class="ul1">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
<li>第五项</li>
</ul>
<ul class="ul2">
<li>第一项</li>
<li>第二项</li>
<li>第三项</li>
<li>第四项</li>
<li>第五项</li>
</ul>
</body>
</html>
CSS 样式代码:
.ul1{
list-style-position: inside;
}
.ul2{
list-style-position: outside;
}
在浏览器中的演示效果:

可以明显的看到,第一组列表的标记放置在文本内,第二组列表的标记位于文本的左侧。
4、list-style
list-style 属性是一个简写属性,是上述几个列表属性的简写形式,用于把所有列表的属性设置在一个声明中。
属性设置顺序为:list-style-type、list-style-position、list-style-image,也可以不设置其中某个属性,如果不设置则采用默认值。
示例:
例如设置一个简写列表样式,其中 list-style-type 属性值为 square、list-style-position 属性值为 inside、list-style-image 属性值为 url(./flower.png):
ul{
list-style:square inside url(./flower.png);
}
在浏览器中的演示效果:

CSS 中的几个列表样式,一般我们用的最多的就是如何去掉列表项的默认标记,即 list-style-type:none。
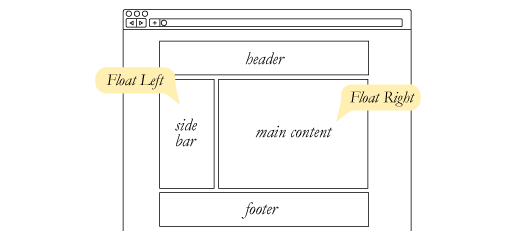
7、浮动
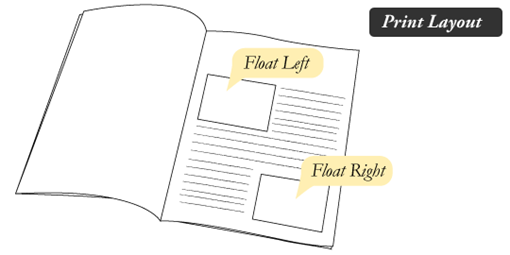
浮动是 css 的定位属性。我们可以看一下印刷设计来了解它的起源和作用。印刷布局中,文本可以按照需要围绕图片。一般把这种方式称为“文本环绕”。
这是一个例子:

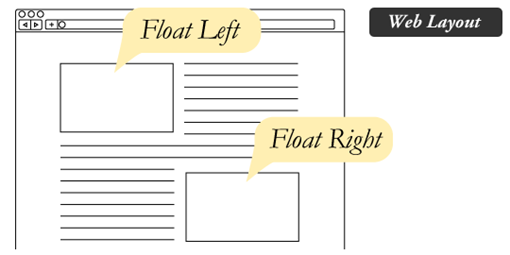
在排版软件里面,存放文字的盒子可以被设置为允许图文混排,或者无视它。无视图文混排将会允许文字出现在图片的上面,就像它甚至不会在那里一样。这就是图片是否是页面流的一部分的区别。网页设计与此非常类似。

在网页设计中,应用了CSS的float属性的页面元素就像在印刷布局里面的被文字包围的图片一样。浮动的元素仍然是网页流的一部分。这与使用绝对定位的页面元素相比是一个明显的不同。绝对定位的页面元素被从网页流里面移除了,就像印刷布局里面的文本框被设置为无视页面环绕一样。绝对定位的元素不会影响其它元素,其它元素也不会影响它,无论它是否和其它元素挨着。
fload属性有四个可用的值:
-
Left 和Right 分别浮动元素到各自的方向,
-
None (默认的) 使元素不浮动,
-
Inherit 将会从父级元素获取float值。
浮动的用处
除了简单的在图片周围包围文字,浮动可用于创建全部网页布局。

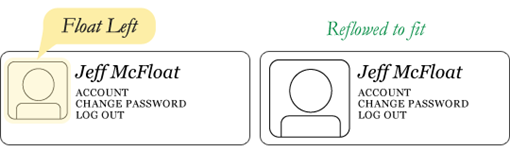
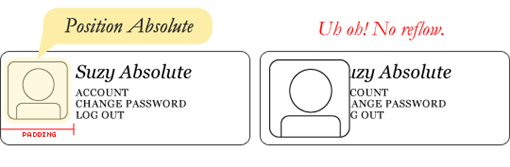
浮动对小型的布局同样有用。例如页面中的这个小区域。如果我们在我们的小头像图片上使用浮动,当调整图片大小的时候,盒子里面的文字也将自动调整位置:

同样的布局可以通过在外容器使用相对定位,然后在头像上使用绝对定位来实现。这种方式中,文本不会受头像图片大小的影响,不会随头像图片的大小而有相应变化。

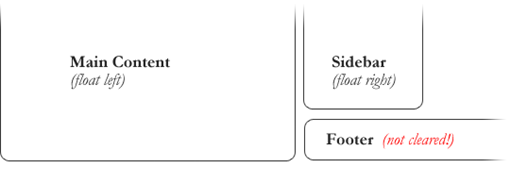
清除浮动
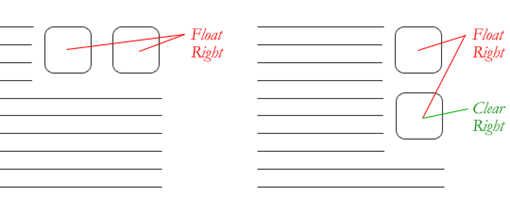
清除(clear)是浮动(float)的相关属性.一个设置了清除浮动的元素不会如浮动所设置的一样,向上移动到浮动元素的边界,而是会忽视浮动向下移动。如下,一图顶千言。

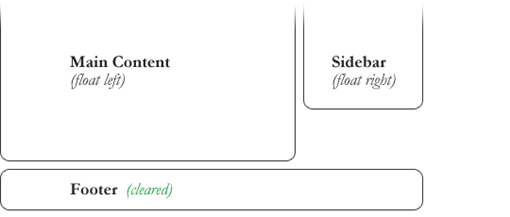
上例中,侧栏向右浮动,并且短于主内容区域。页脚(footer)于是按浮动所要求的向上跳到了可能的空间。要解决这个问题,可以在页脚(footer)上清除浮动,以使页脚(footer)待在浮动元素的下面。
#footer { clear: both; }

清除(clear)也有4个可能值:
-
最常用的是 both,清楚左右两边的浮动。
-
left 和 right 只能清楚一个方向的浮动。
-
none 是默认值,只在需要移除已指定的清除值时用到。
-
inherit 只清除左边或右边的浮动,实际中很少见,不过绝对有他们的用处,不过很奇怪的是 IE 不支持。

8、定位
文档流布局的概念
将窗体自上而下分成一行行, 并在每行中按从左至右的顺序排放元素,即为文档流。
每个非浮动块级元素都独占一行, 浮动元素则按规定浮在行的一端。 若当前行容不下, 则另起新行再浮动。
内联元素也不会独占一行。 几乎所有元素(包括块级,内联和列表元素)均可生成子行, 用于摆放子元素。
有三种情况将使得元素脱离文档流而存在,分别是 浮动,绝对定位, 固定定位。
但是在IE6中浮动元素也存在于文档流中。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-gy7Nj2yT-1639496851998)(https://segmentfault.com/img/bV4quD?w=1018&h=206)]
如上图所示,这就是正常的文档流布局。一个一个挨着的,到头了,另起一行,接着排布。
div 的分层

块级子元素 < 浮动元素(内容) < 内联子元素(内容) = 块级子元素的内容
内联子元素和块级子元素的内容的上下层叠关系在于谁写在后面,谁就在最上方。
元素的定位属性
元素的定位属性主要包括定位模式和边偏移两部分。
边偏移:
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
也就说,以后定位要和这边偏移搭配使用了, 比如 top: 100px; left: 30px; 等等。
坐标:
-
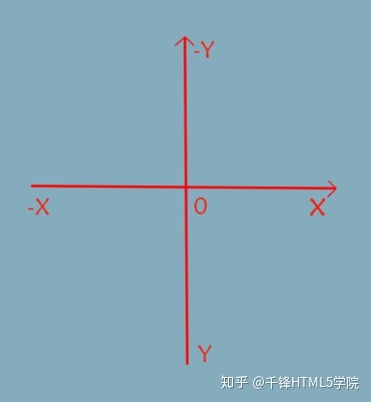
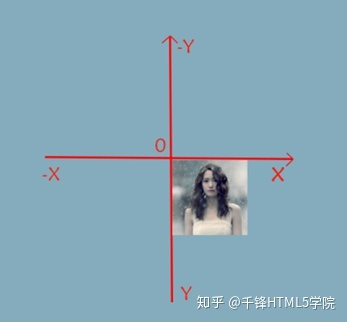
编程中的坐标,x轴-水平轴右为正,左为负,Y轴-垂直轴下为正,上为负

-
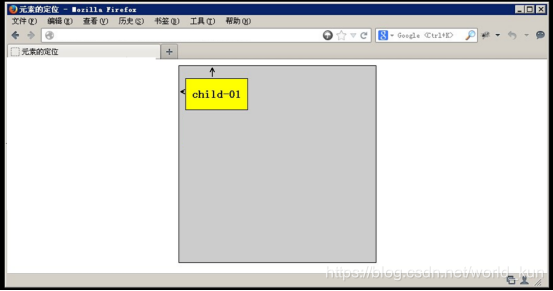
每个元素都自带一个坐标系,元素左上角的位置为原点(0)位置,如下图所示

定位模式(定位的分类):
在CSS中,position属性用于定义元素的定位模式,其基本语法格式如下:
position:属性值;
属性值:
static:默认值。没有定位,元素出现在正常的流中。
relative:生成相对定位的元素,相对于其正常位置进行定位。
fixed: 生成绝对定位的元素,相对于浏览器窗口进行定位。
absolute: 生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。
sticky (css3中新增的属性值): 粘性定位,该定位基于用户滚动的位置。
静态定位(static)
静态定位是所有元素的默认定位方式,当position属性的取值为static时,可以将元素定位于静态位置。
所谓静态位置就是各个元素在HTML文档流中默认的位置。
上面的话翻译成白话: 就是网页中所有元素都默认的是静态定位哦! 其实就是标准流的特性。
在静态定位状态下,无法通过边偏移属性(top、bottom、left或right)来改变元素的位置。
PS: 静态定位其实没啥可说的。
静态定位唯一的用处: 就是 取消定位。 position: static;
相对定位(relative)——自恋型
提问:什么是相对定位?相对什么定位?
回答:相对自己文档流中的原始位置定位。它的特点是——不会脱离文档流。
使用position:relative定位,其元素依旧在文档流中,他的位置可以使用left、right、top、bottom、z-index等定位参数,但是,它的存在,还是会影响文档中紧跟在他周围的元素的。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vQfQ57UZ-1639496851999)(https://segmentfault.com/img/bV4q3y?w=992&h=402)]
它的位移并没有对周围的元素有任何的影响!!它依然存在于文档流中。它的位移是根据它在文档流中的原始位置发生的!!
注意:
-
相对定位最重要的一点是,它可以通过边偏移移动位置,但是原来的所占的位置,继续占有。
-
其次,每次移动的位置,是以自己的左上角为基点移动(相对于自己来移动位置)。
就是说,相对定位的盒子仍在标准流中,它后面的盒子仍以标准流方式对待它。(相对定位不脱标)
绝对定位(absolute )——拼爹型
当position属性的取值为absolute时,可以将元素的定位模式设置为绝对定位,相对于 static 定位以外的第一个父元素进行定位。
-
父级没有定位
若所有父元素都没有定位,以浏览器当前屏幕为准对齐(document文档),即body标签。

-
父级有定位
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

**注意:**如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
**注意:**绝对定位最重要的一点是,它可以通过边偏移移动位置,但是它完全脱标,完全不占位置。
扩展1:子绝父相
子级是绝对定位的话, 父级要用相对定位
扩展2:盒子水平/垂直居中
普通的盒子是左右margin 改为 auto就可, 但是对于绝对定位就无效了。
定位的盒子也可以水平或者垂直居中,有一个算法。
-
首先
left:50%,父盒子的一半大小 -
然后走自己外补丁负的一半值就可以了
margin-left。
固定定位(fixed)——认死理型
相比而言,这个参数是最好理解的。它相对于浏览器的窗口进行定位。同时——它会脱离文档流。
当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。
不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
-
固定定位的元素跟父亲没有任何关系,只认浏览器。
-
固定定位完全脱标,不占有位置,不随着滚动条滚动。
叠放次序(z-index)
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。

在CSS中,要想调整重叠定位元素的堆叠顺序,可以对定位元素应用z-index层叠等级属性,其取值可为正整数、负整数和0。
注意:
-
z-index的默认属性值是0,取值越大,定位元素在层叠元素中越居上。
-
如果取值相同,则根据书写顺序,后来居上。
-
后面数字一定不能加单位。
-
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
总结
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
|---|---|---|---|
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
| 相对定位relative | 脱标,占有位置 | 可以 | 相对自身位置移动(自恋型) |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置(拼爹型) |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置(认死理型) |
定位模式转换
跟浮动一样,元素添加了绝对定位和固定定位之后,元素模式也会发生转换, 都转换为行内块模式,
9、CSS3
提问:CSS3有哪些新特性?
回答:请详细阅读以下文章,
- https://segmentfault.com/a/1190000010780991
- https://blog.csdn.net/weixin_43307658/article/details/86629214
10、动画
在 CSS3 出现之前,动画都是通过 JavaScript 动态的改变元素的样式属性来完成了,这种方式虽然能够实现动画,但是在性能上存在一些问题。CSS3 的出现,让动画变得更加容易,性能也更加好。
CSS3 中有三个关于动画的样式属性transform、transition和animation;
transform变换
transform本质上是一系列变形函数,分别是translate位移,scale缩放,rotate旋转,skew扭曲,matrix矩阵。
语法:
transform: none|transform-functions;
即:
transform: rotate | scale | skew | translate |matrix;
其中none表示不变换,transform-functions表示一个或多个变换函数,以空格隔开。
前置属性:transform-origin
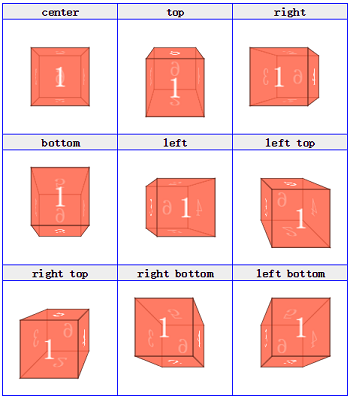
在没有设置过transform-origin属性时,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点/中心点)位置进行变形的。而CSS3 中的transform-origin属性用于设置旋转元素的基点位置,熟悉使用transform-origin并结合CSS3动画可以使元素沿着某一基点进行旋转,位移等。
注意:该属性只有在设置了transform属性的时候才起作用;
如果在不设置的情况下,元素的基点默认的是其中心位置。
在没有使用 transform-origin 属性的情况下 transform 的 rotate , translate , scale , skew , matrix 这些操作都是以自身在中心位置为原点的。
语法:
transform-origin: x-axis y-axis z-axis;
/*默认值*/
transform-origin:50% 50% 0;
单位:
transform-origin属性值可以是百分比、em、px等具体的值,也可以是top、right、bottom、left和center这样的关键词。
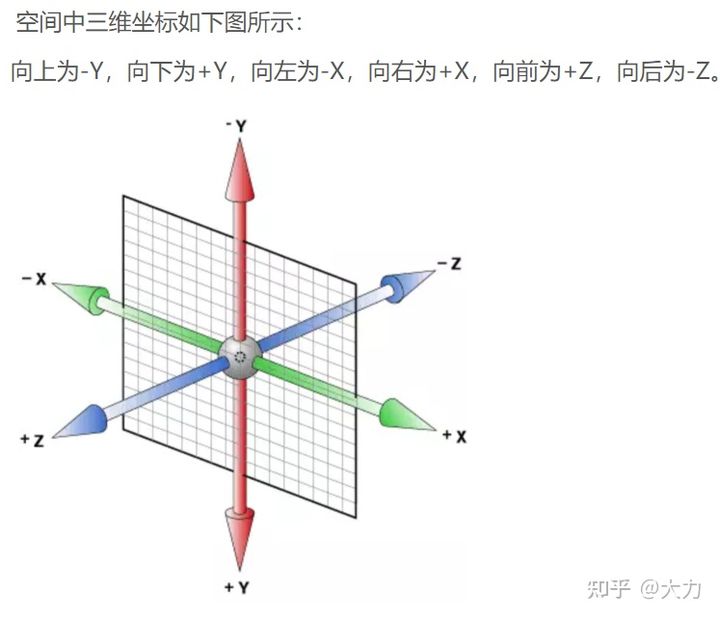
- 2D的变形 中的
transform-origin属性可以是一个参数值,也可以是两个参数值。如果是两个参数值时,第一值设置水平方向X轴的位置,第二个值是用来设置垂直方向Y轴的位置。 - 3D的变形 中的
transform-origin属性还包括了Z轴的第三个值,默认 0。 - 各个值的取值简单说明:
- top = top center = center top 等价于 50% 0
- right = right center = center right 等价于 100%或(100% 50%)
- bottom = bottom center = center bottom 等价于 50% 100%
- left = left center = center left 等价于 0或(0 50%)
- center = center center 等价于 50%或(50% 50%)
- top left = left top 等价于 0 0
- right top = top right 等价于 100% 0
- bottom right = right bottom 等价于 100% 100%
- bottom left = left bottom 等价于 0 100%
- left,center right 是水平方向取值,对应的百分值为left=0%;center=50%;right=100%
- top center bottom 是垂直方向的取值,其中top=0%;center=50%;bottom=100%;

前置属性:transform-style
这个属性比较简单只有两个值flat和preserve-3d。用于指定舞台为2D或3D,默认值flat表示2D舞台,所有子元素2D层面展现。preserve-3d看名字就知道了表示3D舞台,所有子元素在3D层面展现。
注意:在变形元素自身上指定该属性是没有用的,它用于指定舞台,所以要在变形元素的父元素上设置该属性。设定后,所有子元素共享该舞台。
实例:
<style>
.div1 {
float: left;
background-color: red;
transform: perspective(200px) rotateY(45deg);
}
.div1 img{
transform: translateZ(16px);
}
.p3d {
transform-style: preserve-3d;
}
</style>
<div class="div1"><img src="head75.png" /></div>
<div class="div1 p3d"><img src="head75.png" /></div>

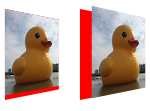
两图唯一的区别是:右图的父div上设了transform-style: preserve-3d;,因此呈现了3d效果。左图的父div没有设transform-style默认是flat,因此元素不会在Z轴展开(translateZ(16px)失效),只能呈现2D效果。
扩展说明:如果同时设了
transform-style: preserve-3d;和overflow: hidden;,3D效果将失效,等价于transform-style: flat;。如果你发现3D效果没有像预想地那样出现,可以检查一下(包括祖先元素)是否有overflow: hidden;,该属性将flatten everything…
前置属性:perspective
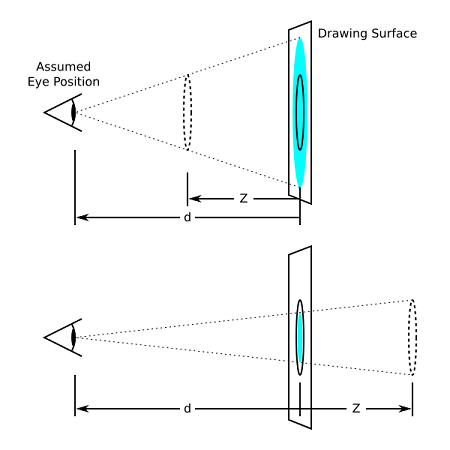
指定3D的视距。默认值是none表示无3D效果,即2D扁平化。
语法
perspective:none | <length>
其中:none表示不指定透视;length指定观察者距离「z=0」平面的距离,为元素及其内容应用透视变换,不允许负值;
实例:
<style>
.x {
transform: perspective(200px) rotateX(60deg);
}
.y {
transform: perspective(200px) rotateY(60deg);
}
.z {
transform: perspective(200px) rotateZ(60deg);
}
</style>
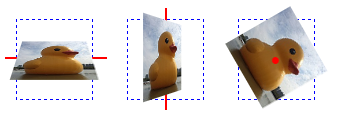
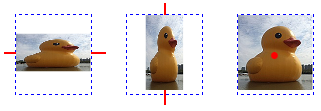
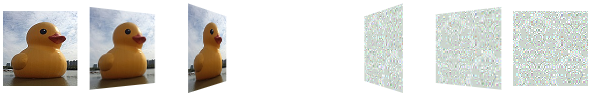
<img class="x" src="head75.png" />
<img class="y" src="head75.png" />
<img class="z" src="head75.png" />

从图中也可以看出,第一只鸭子就是x轴旋转,第二只鸭子就是y轴旋转,第三只鸭子就是z轴旋转。上面z轴只是一个点,想象一下就能明白,该点其实是一根垂直于屏幕的线,而perspective视距就是该线从屏幕到用户眼睛的距离。
实现3D的关键就是要有perspective视距,如果将上述代码中perspective(200px)去掉,效果如下:

除了z轴旋转不受影响外,xy轴虽然还在旋转,但失去了3D效果,是2D扁平化的旋转。原因就是因为不设perspective的话,其默认值为none,没有视距没有3D。
perspective只能设px值,不能设%百分比。
- 值越小表示用户眼睛距离屏幕越近,相当于创建一个较大的3D舞台。
- 值越大表示用户眼睛距离屏幕越远,相当于创建一个较小的3D舞台。

图中d就是perspective视距,Z就是translateZ轴的位移。
- Z轴正向位移时,3D舞台将放大。
- Z轴负向位移时,3D舞台将缩小。
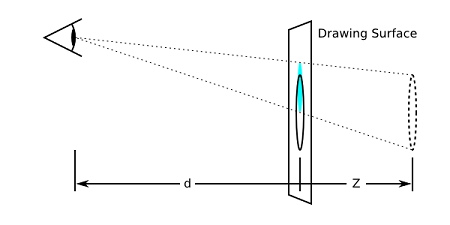
前置属性:perspective-origin
语法:
与transform-origin属性基本一致
设置视距的基点:

基点默认值是50% 50%即center,表示视距基点在中心点不进行任何位移。
可以让基点在XY轴上进行位移,产生上图那样的效果。
注意该属性同样应该定义在父元素上,适用于整个3D舞台。它需要和perspective属性结合着一起用。

前置属性:backface-visibility
用于是否可以看见3D舞台背面,默认值visible表示背面可见,可以设成hidden让背面不可见。通常当旋转时,如果不希望背面显示出来,该属性就很有用,设成hidden即可。

前置属性总结:多用于3D场合,常见的3D的HTML结构如下
<舞台> <!--为舞台加上perspective-->
<容器> <!--为容器加上preserve-3d,使容器内元素共享同一个3D渲染环境-->
<元素> <!--为元素加上transform效果-->
</容器>
</舞台>
2D变形:有translate位移,scale缩放,rotate旋转,skew扭曲,matrix矩阵。教程
3D变形:有translate3d位移,scale3d缩放,rotate3d旋转, matrix3d矩阵。教程
transition过渡
CSS中最简单的动画叫做 transition(过渡)。通常,当一个元素的样式属性值发生变化时,我们会立即看到页面元素发生变化,也就是页面元素从旧的属性值立即变成新的属性值的效果。
**transition(过渡)**能让页面元素不是立即的、而是慢慢的从一种状态变成另外一种状态,从而表现出一种动画过程。
语法:
transition: property duration timing-function delay
transition属性是个复合属性,她包括以下几个子属性:
- transition-property :规定设置过渡效果的css属性名称
- transition-duration :规定完成过渡效果需要多少秒或毫秒
- transition-timing-function :指定过渡函数,规定速度效果的速度曲线
- transition-delay :指定开始出现的延迟时间
默认值分别为:all 0 ease 0
注:transition-duration 时长为0,不会产生过渡效果
transition-property
transition-property: none | all | property;
- 值为none时,没有属性会获得过渡效果;
- 值为all时,所有属性都将获得过渡效果;
- property值为指定的css属性应用过渡效果,多个属性用逗号隔开
transition-duration
transition-duration:time;
该属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
单位:ms、s
transition-timing-function
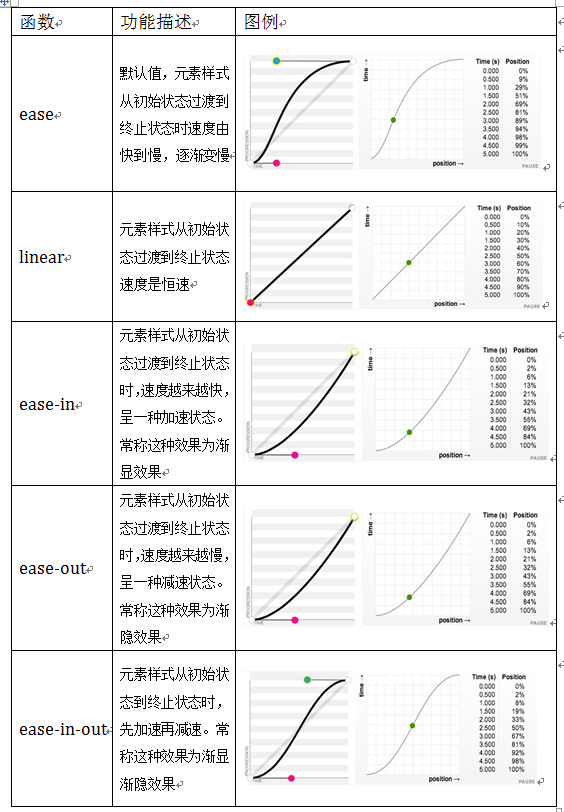
transition-timing-function:linear| ease| ease-in| ease-out| ease-in-out| cubic-bezier(n,n,n,n)| steps(<integer>[,< start | end >]);
该属性指的是过渡的缓动函数。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况:

注意:值cubic-bezier(n,n,n,n)可以中定义自己的值,如 cubic-bezier(0.42,0,0.58,1)
扩展:steps介绍
steps()是一个timing function,允许我们将动画或者过渡分割成段,而不是从一种状态持续到另一种状态的过渡。
steps(<integer>[,< start | end >])
这个函数有两个参数:
-
第一个参数是一个正值,指定我们希望动画分割的段数。
-
第二个参数指定每一步的值发生变化的时间点。
-
start:表示一个左–持续函数,即没有0%
-
end:表示一个右–持续函数,即没有100%
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-eWpmk1oe-1639496852004)(https://segmentfault.com/img/bVDFNf?w=498&h=249)]
-
animation动画
transition过渡是通过初始和结束两个状态之间的平滑过渡实现简单动画的(隐式);而animation则是通过关键帧**@keyframes**来实现更为复杂的动画效果(显式)。
animation也是一个复合属性:
语法:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
| 属性值 | 描述 |
|---|---|
| animation-name | 指定要绑定到选择器的关键帧的名称 |
| animation-duration | 指定动画完成所需的秒数或毫秒数 |
| animation-timing-function | 指定动画的速度曲线 |
| animation-delay | 指定动画开始之前的延迟 |
| animation-iteration-count | 指定应播放动画的次数 |
| animation-direction | 指定动画是否应在交替循环中反向播放 |
| animation-fill-mode | 指定动画在执行之外应用的值 |
| animation-play-state | 指定动画是运行还是暂停 |
注意:始终指定animation-duration属性,否则持续时间为0,永远不会播放。
@keyframes:
keyframes从字面就可以看出其含义——关键帧,这与Flash中的含义一致。利用CSS3制作动画效果其原理与Flash一样,我们需要定义关键帧处的状态效果,由CSS3来驱动产生动画效果。
语法:
@keyframes animationname {
keyframes-selector {
css-styles;
}
}
- animationname:声明动画的名称。
- keyframes-selector:用来划分动画的时长,可以使用百分比形式,也可以使用 “from” 和 "to"的形式。
- “from” 和 "to"的形式等价于 0% 和 100%。
- 建议始终使用百分比形式。
- css-styles :一个或多个合法的CSS样式属性;
11、其他
浏览器内核以及其前缀
CSS标准中各个属性都要经历从草案到推荐的过程,css3中的属性进展都不一样,浏览器厂商在标准尚未明确的情况下提前支持会有风险,浏览器厂商对新属性的支持情况也不同,所以会加厂商前缀加以区分。
如果摸个属性已经从草案变成了或接近了推荐方案,并且厂商已经完全实现了推荐属性的功能。那就不用加厂商前缀了。如border-radius已经很成熟,不用加前缀。
根据不同浏览器的内核,css前缀会有不同。最近本的浏览器内核有如下四种,其他内核都是基于这四种进行研发的:
| 名称 | 前缀 | 代表浏览器 |
|---|---|---|
| Gecko内核 | -moz- | 火狐浏览器 |
| Webkit内核 | -webkit- | 也叫谷歌内核,Chrome开发使用 |
| Trident内核 | -ms- | 也称IE内核 |
| Presto内核 | -o- | 目前只有opera使用 |
calc()的用法
calc(四则运算);任何长度值都可以使用calc()函数进行计算;和平时的加减乘除优先顺序一样一样的;
特别注意:
- calc()里面的运算符必须前后都留一个空格,不然浏览器识别不了,比如:calc(100% - 5px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 “+”, “-”, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则;
- 当在 background-position 中使用
calc()时将会导致浏览器崩溃;
水平和垂直居中
css水平和垂直居中是一个更古不变的话题,它常常出现在优美的网页上以及各大前端面试当中。
以下从网上找可一些居中技巧,希望同学也能自我总结,补充更多技巧。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-lcfSeeU6-1639496852005)(移动应用开发\居中.png)]
text-align:justify;妙用
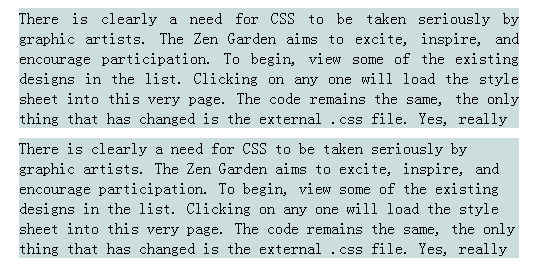
值justify可以使文本的两端对齐。
在两端对齐的文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字符间的间隔,使各行的长度恰好相等。
实例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css中text-align:justify</title>
<style>
.box1{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:justify;}
.box2{ width:500px; line-height:20px; margin:10px auto; background-color:#cdd; text-align:left;}
</style>
</head>
<body>
<div>There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really</div>
<div>There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. Yes, really</div>
</body>
</html>
效果图:

四、HTML5新特性
为了更好地处理今天的互联网应用,HTML5添加了很多新元素及功能,比如: 图形的绘制,多媒体内容,更好的页面结构,更好的形式 处理,和几个api拖放元素,定位,包括网页 应用程序缓存,存储,网络工作者等。
1、语义标签
2、增强型表单
3、视频和音频
4、Canvas绘图
5、SVG绘图
6、地理定位
7、拖放API
8、WebWorker
9、WebStorage
10、WebSocket
五、JavaScript脚本
简介
JavaScript(缩写:JS)是一门高级的、解释型的动态编程语言。用于 HTML或web应用,可被浏览器直接执行。
完整的JavaScript包括以下几个部分:
- ECMAScript,描述了该语言的语法和基本对象
- 文档对象模型(DOM),描述处理网页内容的方法和接口
- 浏览器对象模型(BOM),描述与浏览器进行交互的方法和接口
JavaScript的基本特点如下:
- 是一种解释性脚本语言(代码不进行预编译)。
- 主要用来向HTML页面添加交互行为。
- 可以直接嵌入HTML页面,但写成单独的js文件有利于结构和行为的分离。
JavaScript常用来完成以下任务:
- 嵌入动态文本于HTML页面
- 对浏览器事件作出响应
- 读写HTML元素
- 在数据被提交到服务器之前验证数据
- 检测访客的浏览器信息
- 控制cookies,包括创建和修改等
用法
1.嵌入HTML
HTML 中的脚本必须位于 <script> 与 </script> 标签之间。
脚本可被放置在 HTML 页面的 <body> 和 <head> 部分中。
实例:
<!DOCTYPE html>
<html>
<head>
<script>
document.write("hello world");
</script>
</head>
<body>
<script>
document.write("hello world");
</script>
</body>
</html>
如果 <script> 放在 body 中,建议放在底部。因为浏览器会按照代码在文件中的顺序解析 HTML。如果先加载的 JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。所以,要将 JavaScript 代码放在 body 中,应置于 HTML 页面底部。
2.外部js脚本
也可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。
外部 JavaScript 文件的文件扩展名是 .js。外部文件不使用 <script> 标签,直接写 javascript 代码。
如需使用外部文件,请在 <script> 标签的 “src” 属性中设置该 .js 文件:
//xx.js
document.write("hello world");
<!DOCTYPE html>
<html>
<body>
<script src="xx.js"></script>
</body>
</html>
3.在console调试
可以进入浏览器中console,如chrome F12 进入console,以命令行的形式输入js命令
4.事件触发
把 JavaScript 代码放入函数中,在事件发生时调用该函数。
<button type="button" onclick="alert('hello')">按钮1</button>
<button type="button" onclick="myFunction()">按钮2</button>
<script>
function myFunction()
{
alert("hello");
}
</script>
变量
JavaScript 使用关键字 var 来定义变量, 使用等号来为变量赋值。
也可以使用let,const来定义,这三者的区别是:
var与let涉及块级作用域,let 命令只在所在的代码块 {} 内有效,具体参考这里;const定义一个只读常量。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-auxZeeTV-1639496852007)(https://img2018.cnblogs.com/blog/1610676/201908/1610676-20190801111521820-1530528658.png)]
一般用var即可,let更推荐
实例:
var a; //声明
var a = 10; //初始化
a = 20 ; //赋值
注意:
- 在JavaScript中,所有代码指令都会以分号结尾 (
;)- 变量提升:变量在声明之前就访问,var会使用默认值undefined,而let会直接报错
基本数据类型
JavaScript 中的简单数据类型及其说明如下:

数字型 Number
JavaScript 数字类型既可以用来保存整数值,也可以保存小数(浮点数)。
实例:
var age = 21; // 整数
var Age = 21.3747; // 小数
数字型进制
Number可以使用四种数字进制:十进制,二进制,八进制和十六进制。非十进制只使用与整数。
- 二进制表示法:以零为开头,后面接一个小写或大写的拉丁文字母B(0b或者是0B)
- 八进制表示法:以0为开头的。假如0后面的数字不在0到7的范围内,该数字将会被转换成十进制数字。
- 在ECMAScript 5 严格模式下禁止使用八进制语法,会被视为十进制
- 在ECMAScript 6中使用八进制数字是需要给一个数字添加前缀"0o"
- 十六进制表示法:以零为开头,后面接一个小写或大写的拉丁文字母X(0x或者是0X)
实例:
// 十进制
12345678
42
0777 // 在非严格格式下会被当做八进制处理 (用十进制表示就是511)
// 二进制
var a = 0b100000; // 32
var b = 0b0111111; // 63
var c = 0B0000111; // 7
// 八进制
var n = 0755; // 493
var m = 0644; // 420
var a = 0o10; // ES6 :八进制
// 十六进制
0xFFFFFFFFFFFFFFFFF // 295147905179352830000
0x123456789ABCDEF // 81985529216486900
0XA // 10
进制的转换主要用到Number的toString()方法或parseInt()方法:
- toString() 方法接受一个值为 2~36 之间的整数参数指定进制,默认为十进制,将Number转为String
- parseInt() 第二个参数接受一个值为 2~36 之间的整数参数指定进制,默认为十进制,将String转为Number
// toString转换,输入为Number,返回为String var n = 120; n.toString(); // "120" n.toString(2); // "1111000" n.toString(8); // "170" n.toString(16); // "78" n.toString(20); // "60" 0x11.toString(); // "17" 0b111.toString(); // "7" 0x11.toString(12);// "15" // parseInt转换,输入为String,返回为Number parseInt('110'); // 110 parseInt('110', 2); // 6 parseInt('110', 8); // 72 parseInt('110', 16); // 272 parseInt('110', 26); // 702 // toString和parseInt结合使用可以在两两进制之间转换 // 将 a 从36进制转为12进制 var a = 'ra'; // 36进制表示的数 parseInt(a, 36).toString(12); // "960"
字符串型 String
字符串型可以是引号中的任意文本,其语法为 双引号 “” 和 单引号’'
实例:
ar strMsg = "我爱学习~"; // 使用双引号表示字符串
var strMsg2 = '我爱吃猪蹄~'; // 使用单引号表示字符串
// 常见错误
var strMsg3 = 我爱大肘子; // 报错,没使用引号,会被认为是js代码,但js没有这些语法
因为 HTML 标签里面的属性使用的是双引号,JS 这里我们更推荐使用单引号。
字符串引号嵌套
JS 可以用单引号嵌套双引号 ,或者用双引号嵌套单引号 (外双内单,外单内双)
实例:
var strMsg = '我是"高帅富"程序猿'; // 可以用''包含""
var strMsg2 = "我是'高帅富'程序猿"; // 也可以用"" 包含''
// 常见错误
var badQuotes = 'What on earth?"; // 报错,不能 单双引号搭配
字符串转义符
转义符都是 \ 开头的,常用的转义符及其说明如下:

字符串长度:length
字符串是由若干字符组成的,这些字符的数量就是字符串的长度。通过字符串的 length 属性可以获取整个字符串的长度。
实例:
var strMsg = "我是帅气多金的程序猿!";
alert(strMsg.length); // 显示 11
字符串拼接
多个字符串之间可以使用 + 进行拼接,其拼接方式为 字符串 + 任何类型 = 拼接之后的新字符串
拼接前会把与字符串相加的任何类型转成字符串,再拼接成一个新的字符串。
//1.1 字符串 "相加"
alert('hello' + ' ' + 'world'); // hello world
//1.2 数值字符串 "相加"
alert('100' + '100'); // 100100
//1.3 数值字符串 + 数值
alert('11' + 12); // 1112
+ 号总结口诀:数值相加 ,字符相连
布尔型 Boolean
布尔类型有两个值:true 和 false ,其中 true 表示真(对),而 false 表示假(错)。
布尔型和数字型相加的时候, true 的值为 1 ,false 的值为 0。
实例:
console.log(true + 1); // 2
console.log(false + 1); // 1
Undefined 和 Null
一个声明后没有被赋值的变量会有一个默认值 undefined ( 如果进行相连或者相加时,注意结果)
var variable;
console.log(variable); // undefined
console.log('你好' + variable); // 你好undefined
console.log(11 + variable); // NaN
console.log(true + variable); // NaN
一个声明变量给 null 值,里面存的值为空
var vari = null;
console.log('你好' + vari); // 你好null
console.log(11 + vari); // 11
console.log(true + vari); // 1
获取变量数据类型
获取检测变量的数据类型:typeof
var num = 18;
console.log(typeof num) // 结果 number
var num = 10;
console.log(typeof num); // number
var str = 'pink';
console.log(typeof str); // string
var flag = true;
console.log(typeof flag); // boolean
var vari = undefined;
console.log(typeof vari); // undefined
var timer = null;
console.log(typeof timer); // object
// prompt 取过来的值是 字符型的
var age = prompt('请输入您的年龄');
console.log(age);
console.log(typeof age);
字面量
字面量是在源代码中一个固定值的表示法,通俗来说,就是字面量表示如何表达这个值。
- 数字字面量:8, 9, 10
- 字符串字面量:‘黑马程序员’, “大前端”
- 布尔字面量:true,false
数据类型转换
使用表单、prompt 获取过来的数据默认是字符串类型的,此时就不能直接简单的进行加法运算,而需要转换变量的数据类型。通俗来说,就是把一种数据类型的变量转换成另外一种数据类型。
通常会实现3种方式的转换:
- 转换为字符串类型
- 转换为数字型
- 转换为布尔型
转换为字符串

- toString() 和 String() 使用方式不一样。
- 三种转换方式,我们更喜欢用第三种加号拼接字符串转换方式, 这一种方式也称之为隐式转换。
实例:
// 1. 把数字型转换为字符串型 变量.toString()
var num = 10;
var str = num.toString();
console.log(str);
console.log(typeof str);
// 2. 我们利用 String(变量)
console.log(String(num));
// 3. 利用 + 拼接字符串的方法实现转换效果 隐式转换
console.log(num + '');
转换为数字型

- 注意 : parseInt 和 parseFloat 单词的大小写,这2个是重点
- 隐式转换是我们在进行算数运算的时候,JS 自动转换了数据类型
实例:

转换为布尔型

- 代表空、否定的值会被转换为 false ,如 ‘’、0、NaN、null、undefined
- 其余值都会被转换为 true
实例:
console.log(Boolean('')); // false
console.log(Boolean(0)); // false
console.log(Boolean(NaN)); // false
console.log(Boolean(null)); // false
console.log(Boolean(undefined)); // false
console.log(Boolean('小白')); // true
console.log(Boolean(12)); // true
拓展:解释型语言和编译型语言
- 计算机不能直接理解任何除机器语言以外的语言,所以必须要把程序员所写的程序语言翻译成机器语言才能执行程序。
- 程序语言翻译成机器语言的工具,被称为翻译器。

- 翻译器翻译的方式有两种:一个是编译,另外一个是解释。两种方式之间的区别在于翻译的时间点不同
- 编译器是在代码执行之前进行编译,生成中间代码文件
- 解释器是在运行时进行及时解释,并立即执行(当编译器以解释方式运行的时候,也称之为解释器)
执行过程

举例:类似于请客吃饭:
- 编译语言:首先把所有菜做好,才能上桌吃饭
- 解释语言:好比吃火锅,边吃边涮,同时进行
练习
练习一:计算年龄
- 弹出一个输入框(prompt),让用户输入出生年份 (用户输入)
- 把用户输入的值用变量保存起来,然后用今年的年份减去变量值,结果就是现在的年龄 (程序内部处理)
- 弹出警示框(alert) , 把计算的结果输出 (输出结果)
练习二:简单计算器
计算两个数的值, 用户输入第一个值后,继续弹出第二个输入框并输入第二个值,最后通过弹出窗口显示出两次输入值相加的结果。
运算符
javascript中的运算符大多由标点符号表示,少数由关键字表示,它们的语法言简意赅,它们的数量却着实不少。运算符始终都遵循着一些固定语法,只有了解并掌握这些内容,才能正确使用运算符。
算术运算符
| 运算符 | 说明 | 例子 | 运算结果 |
|---|---|---|---|
| + | 加 | y = 2+1 | y = 3 |
| - | 减 | y = 2-1 | y = 1 |
| * | 乘 | y = 2*3 | y = 6 |
| / | 除,返回结果为浮点类型 | y = 6/3 | y = 2 |
| % | 求余,返回结果为浮点类型 要求两个操作数均为整数 | y = 6%4 | y = 2 |
| ++ | 递加,分为前加和后加 对布尔值和 NULL 将无效 | y = 2 ++y(前加) y++(后加) | y = 3 |
| – | 递减,分为前递减和后递减 对布尔值和 NULL 将无效 | y = 2 --y(前减) y–(后减) | y = 1 |
对于前加和后加,执行后的结果都是变量加1,其区别在于执行时返回结果不一样,参考下面两个例子:
var x = 2;
alert(++x); //输出:3
alert(x); //输出:3
var y = 2;
alert(y++); //输出:2
alert(y); //输出:3
//递减同理。
赋值运算符
赋值运算符 = 用于赋值运算,赋值运算符的作用在于把右边的值赋值给左边变量。设定 y = 6,参见下表:
| 运算符 | 例子 | 等价于 | 运算结果 |
|---|---|---|---|
| = | y = 6 | – | y = 6 |
| += | y += 1 | y = y + 1 | y = 7 |
| -= | y -= 1 | y = y - 1 | y = 5 |
| *= | y *= 2 | y = y * 2 | y = 12 |
| /= | y /= 2 | y = y / 2 | y = 3 |
| %= | y %= 4 | y = y % 4 | y = 2 |
赋值运算嵌套使用
赋值运算符可以嵌套使用:
var x,y; y = (x = 2) + 5; //结果: x=2,y=7
比较运算符
| 运算符 | 说明 | 例子 | 运算结果 |
|---|---|---|---|
| == | 等于 | 2 == 3,2 == “2” | FALSE,TRUE |
| === | 恒等于(值和类型都要做比较) | 2 === 2,2 === “2” | TRUE,FALSE |
| != | 不等于 | 2 != 3 | TRUE |
| > | 大于 | 2 > 3 | FALSE |
| < | 小于 | 2 < 3 | TRUE |
| >= | 大于等于 | 2 >= 3 | FALSE |
| <= | 小于等于 | 2 <= 3 | TRUE |
比较运算符也可用于字符串比较。
javascript字符串在进行大于(小于)比较时,会根据第一个不同的字符的ascii码进行比较
当数字(number)与字符串(string)进行比较大小时
纯数字与数字型字符串之间比较:数字型字符串会转成纯数字再与前面的纯数字比较
222 < '30' //false数字与其他字符串之间的比较:其他字符串无法转未数字,则为NaN,所以结果永远是false
222 < 'abc' //false数字型字符串之间比较:为ASCII码比较,依次取每个字符,字符转为ASCII码进行比较,ASCII码先大的即为大。
'222'<'30' //true;
三元运算符
三元可以视作是特殊的比较运算符:
(expr1) ? (expr2) : (expr3)
语法解释:在 expr1 求值为 TRUE 时整个表达式的值为 expr2,否则为 expr3。
x = 2;
y = (x == 2) ? x : 1;
alert(y); //输出:2
该例子判断 x 的值是否等于 2,如果 x 等于 2,那么 y 的值就等于 x(也就是等于2),反之 y 就等于 1。
提示:为了避免错误,将三元运算符各表达式用括号括起来是个不错的主意。
逻辑运算符
| 运算符 | 说明 | 例子 | 运算结果 |
|---|---|---|---|
| && | 逻辑与(and) | x = 2; y = 6; x && y > 5 | FALSE |
| || | 逻辑或(or) | x = 2; y = 6; x && y > 5 | TRUE |
| ! | 逻辑非,取逻辑的反面 | x = 2; y = 6; !(x > y) | TRUE |
短路性质:
- 短路 &&与:
- 如果第一个值为false,则不会看第二个值 ,表达式的值就是false
- 如果第一个true时,则继续判断第二个值,并且以第二个做为表达式的值。
var a = 1,b = 2;
var c = a > 1 && ++b > 2;//a > 1结果为false,则不会查看 ++b > 2,因此没有运行到++b
//结果:c = false ,a = 1 , b = 2
- 短路 ||或:
- 如果第一个值为true,则不会检查第二个,整个表达式的值就是true。
- 如果第一个值为false,才会检查第二个,并且以第二个值作为整个表达式的值。
var a = 1,b = 2;
var c = ++a > 1 || ++b > 2;//++a > 1结果为true,则不会查看 ++b > 2,因此没有运行到++b
//结果:c = true ,a = 2 , b = 2
字符串连接运算符
连接运算符 + 主要用于连接两个字符串或字符串变量。因此,在对字符串或字符串变量使用该运算符时,并不是对它们做加法计算。
实例:
x = "qvtu";
y = x + "你好!"; //结果:y = "qvtu你好!"
// 要想在两个字符串之间增加空格,需要把空格插入一个字符串之中:
y = x + " 你好!"; //结果:y = "qvtu 你好!"
当对字符串和数字做连接(加法)运算时,会将数字先转换成字符串再连接(相加):
x = 30;
y = "我今年" + x + "岁"; //结果:y = "我今年25岁"
控制语句
三种基本流程结构:
顺序结构:按照顺序一条一条的执行代码,从上到下。
分支结构:执行代码的时候,可以根据条件进行选择,条件越多对应的结果越多,分支也就越多。例如if…else…语句,switch语句
循环结构:用来重复不断的做一件事,for循环,while循环,do…while循环
if分支
if 语句是最常用的条件分支语句,作用就是通过某个指定的判断条件,决定走哪个分支的代码
基本结构:
if (condition expression) {
statement1;
} else {
statement2;
}
- condition expression:条件表达式,可以是任意的代码或者表达式,参与程序过程都会强制得到一个布尔值执行结果。表达式,js 中遇到任何表达式都会先计算出一个结果然后才能继续参与程序
- statement:结构体,js 中可以用 {} 包括一行到多行语句,这些语句整体组成了一个结构体,结构体中的语句要执行就都执行,要不执行就都不执行
- if 如果
- else 否则
- 如果条件表达式为真 true,执行结构体 1(statement1),否则执行结构体 2(statement2)
示例:
// 案例:让用户输入自己的成绩,反馈给他是否及格的结果
var s = parseFloat(prompt("请输入您的成绩", "100"));
// 判断:超过60及格
if (s >= 60) { // s >=60 为真选择第一个,为假第二
alert("及格哦");
} else {
alert("不及格,加油");
}
运行结果:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iB6VQZGE-1639496852008)(https://pic1.zhimg.com/v2-d1a7f1f8ff1ab9b8478cd6fbedf0a48c_b.webp)]
注意事项:
-
if 语句可以实现选择的功能,两个分支可以选择一个执行,不会都执行
-
if 语句可以不写 else 分支,表示条件成立就执行后面的结构体,如果条件不成立,直接跳出 if 语句不执行
if (s >= 60) { alert("及格哦"); } -
if 语句后面的机构体如果是单行语句组成,可以省略 {} 不写。不建议省略大括号,容易出现程序错误
if (s >= 60) alert("及格哦"); else alert("不及格,加油"); -
if 语句能够控制自己内部的流程,但是不论走哪个分支,结束后都要继续执行 if 语句后面的其他语句,叫做殊途同归现象
if (s >= 60) { alert("及格哦"); } else { alert("不及格,加油"); } alert("继续加油");
多分支 if 语句
包含多个判断条件,对应多个分支
结构:
if (条件1) {
满足条件1,执行的结构体
} else if (条件2) {
不满足条件1,满足条件2,执行的结构体
} else if (条件3) {
不满足条件1/2,满足条件3,执行的结构体
} else {
不满足前面所有条件,执行的结构体
}
如果……否则 如果……否则 如果…… 否则……
示例:
var result = parseFloat(prompt("请输入您的成绩", "100"));
// 用多分支 if 语句判断
if (result >= 90){
alert("优秀哈");
} else if (result >= 60 && result < 90){
alert("还不错哦");
} else {
alert("多多努力");
}
alert("加油哦");
// 简化
if (result >= 90){
alert("优秀哈");
} else if (result >= 60){ // 程序能够判断到这里,说明result肯定是小于 90 的
alert("还不错哦");
} else {
alert("多多努力");
}
alert("加油哦");
运行结果:
注意事项:
-
多分支 if 语句中可以有多个 else if 的分支,但是 else 分支只能有一个,必须出现在最后,作为备用的选项,而且 else 也可以省略不写,表示前面条件如果都不满足,直接跳出不走任何分支
-
多分支 if 语句有跳楼现象:条件从上往下依次验证,如果满足了某个条件,会立即执行后面的结构体,执行完之后,不会再往后验证其他的条件了,而是从这一层直接跳楼跳出 if 语句,这就是跳楼现象
// 如果输入的值与第一个是成立的 true,下边 if 中的内容会直接跳出去,到下一个程序 // 如果输入的值与第一个是不成立的 false,会运行到所成立的位置,然后在跳出 if (result >= 90){ alert("优秀哈"); } else if (result >= 60){ alert("还不错哦"); } else { alert("多多努力"); } alert("加油哦");
if 语句嵌套
if 语句的结构体部分,代码可以是任意的代码,甚至是另外一组 if 语句,即if 语句内部嵌套了 if 语句
如果想执行内部 if 语句的某个分支,必须满足外部 if 语句的条件,同时还要满足内部 if 语句的某个条件。
优点:可以简化多分支 if 语句
var sex = prompt("请输入您的性别", "男/女");
var age = parseInt(prompt("请输入您的年龄", "30"));
// 根据输入的数据,判断是否退休
// if (sex == "男" && age >= 60){
// alert("已经到退休年龄了");
// } else if (sex == "男" && age < 60){
// alert("还没有到时间哈");
// } else if (sex == "女" && age >= 55){
// alert("退休喽");
// } else {
// alert("稍等哈");
// }
// 化简条件
// if (sex == "男" && age >= 60){
// alert("已经到退休年龄了");
// } else if (sex == "男"){ // 隐含条件:要么不是男性,要么小于 60
// alert("还没有到时间哈");
// } else if (sex == "女" && age >= 55){ // 肯定不是男性
// alert("退休喽");
// } else {
// alert("稍等哈");
// }
// 化简写法,最外部的 if 只判断性别,在不同性别里去判断年龄
if (sex == "男"){
if (age >= 60){
alert("已经到退休年龄了");
} else {
alert("还没有到时间哈");
}
} else if (sex == "女"){
if (age >= 55){
alert("退休喽");
} else {
alert("稍等哈");
}
} else {
alert("输入不正确哈");
}
运行结果:
switch分支
开关语句允许一个程序求一个表达式的值,并且尝试去匹配表达式的值到一个 case 标签,如果匹配成功,这个程序执行相关的语句。
语法:
switch (expression) {
case value1:
// 当 expression 的结果与 value1 匹配时,从此处开始执行
statements1;
[break;]
case value2:
// 当 expression 的结果与 value2 匹配时,从此处开始执行
statements2;
[break;]
...
case valueN:
// 当 expression 的结果与 valueN 匹配时,从此处开始执行
statementsN;
[break;]
default:
// 如果 expression 与上面的 value 值都不匹配时,执行此处的语句
statements_def;
[break;]
}
结构解析:
- switch:关键字表示开始进入一个开关语句
- 表达式:expression,会求出一个具体的值,将这个值去与 {} 内部的 case 后面的值进行对比、匹配,如果值相等表示匹配成功。匹配相等时,方式是进行全等于匹配,不止值要相等,数据类型也要相等
- case:示例的意思,作为关键字后面必须跟一个空格,书写匹配的值
- case 后面的结构体:每个 case 匹配成功之后要执行的语句
- break:用于打断结构体,直接跳出程序,模拟跳楼现象
- default:相当于 if 语句中的 else,否则的情况,如果前面的 case 都不匹配,执行 default 后面的语句
示例一:
var xingZuo = prompt("请输入你的星座", "天蝎座");
// 进行匹配
switch (xingZuo){
case "天蝎座":
alert("运势nice");
break;
case "巨蝎座":
alert("运势nice2");
break;
case "处女座":
alert("运势nice3");
break;
case "天秤座":
alert("运势nice4");
break;
default:
alert("还么有收录");
break;
}
运行结果:

示例二:
var month = parseInt(prompt("请输入需要查询的月份", "1"));
switch (month){
// case 1 || 3 || 5 || 7: 这是错误的,它会先算出数据
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
alert("这个月有31天");
break;
case 2:
alert("这个月有28/29天");
break;
default:
alert("这个月有30天");
break;
}
运行结果:

运行机制:
- switch 语句首先会将小括号内的表达式计算出一个结果,用结果去匹配结构体内部的 case;
- 从上往下进行匹配,如果匹配成功(全等===比较),会立即执行这个 case 后面的语句,直到遇到一个 break 跳出整个 switch 语句;
- 如果前面的 case 没有匹配成功,会跳过 case 之间的语句,去匹配下一个 case,直到匹配成功,如果都不成功就执行 default 后面的语句
注意事项
- default 可以不写,相当于 if 语句没有 else
- break 关键字:根据结构需要有时必须在每个 case 后面都要写,为了模拟跳楼现象,如果不写 break,对应的 case 后面的语句执行之后,不会跳出结构体,会继续想下执行其他 case 的后面的语句,直到遇到一个 break
- 可以利用 break 不写的情况制作一些特殊的案例,例如每月天数(1,3,5,7,8,10,12月31天,4,6,9,11月30天)
条件分支语句总结
- 总结:实际工作中使用三种语句的情景
- if 语句:最常用的语句,所有的判断情况都能够书写
- 三元表达式:多用于给变量赋值根据条件二选一的情况
- switch 语句:多用于给一个表达式去匹配多种固定值可能性的情况
练习一
1.已知两个矩形,宽高分别是(200x200),(400x400),甲矩形的坐标是(x1,y1),乙矩形的坐标是(x2,y2),写出判断条件两个矩形是否相碰撞。
2.输入一个整数,判断属于哪个范围:大于0;小于0;等于0。
3.输入一个整数,判断是偶数还是奇数,并输出判断结果。
4.开发一款软件,根据公式(身高-108)*2=体重,可以有10斤左右的浮动。来观察测试者是否体重合格。
- 输入年份,计算某一年是否是闰年。
6.输入数字,显示星期几。
7.输入分数,判定成绩等级(优秀、良好、及格、不及格,自拟分段)
循环的意义
为什么要循环:
计算机很笨!笨到我们不给它编写程序去做具体的事情,它什么都不会。
计算机很快!快到每秒钟百亿次的计算量。
发展到现在也是一样,当我们需要计算机的时候,大多数让他干的是重复性的工作,这些重复性的工作有着极其相似的代码,比如,输出10次hello world’;
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
document.write("hello world")
这样处理起来非常的费时费力,同时也会有非常多的代码冗余,那么这时候我们应该使用到的就是js中的循环。
我们的代码可以不用循环,但是你真的愿意写这样的代码么?比如打印1000次hello world。
循环的概念:
循环就是重复做一件事
循环结构是程序中一种很重要的结构,其特点是在给定条件成立时,反复执行某程序段,直到条件不成立为止。
使用循环的好处:
- 代码简洁
- 代码没有冗余
- 后期维护方侧
while循环
while 循环会在指定条件为真时循环执行代码块。
语法:
while (条件){
循环体:需要执行的代码
}
当条件表达式为真时,执行循环体,如果为假,跳出循环

注意事项
- 如果需要循环变量参与,必须定义在循环外部,避免被重置
- 循环变量自加的过程写在循环体内部
示例:
// 输出 1 到 10 之间的数字
var i = 1;
while (i <=10){
console.log(i);
i++;
}
console.log("结束");
运行结果:
1
2
3
4
5
6
7
8
9
10
结束
do…while循环
do … while循环与while循环相似,只是条件检查发生在循环结束处。
这意味着即使条件为假,循环也将始终至少执行一次。
语法:
do{
循环体:需要执行的代码
}while (条件);
建议在 do/while 结构的尾部使用分号 ; 表示语句结束,避免意外情况发生

示例:
// 输出 1 到 10 之间的数字
var i = 1;
do {
console.log(i);
i++;
} while (i <= 10);
console.log("结束");
运行结果:
1
2
3
4
5
6
7
8
9
10
结束
for循环
JavaScript语言中的 for 循环用于多次执行代码块,它是 JavaScript 中最常用的一个循环工具,还可用于数组的遍历循环等。
语法:
for(变量初始化; 条件表达式; 变量更新) {
// 条件表达式为true时执行的语句块
}
- 变量初始化,表示代码块开始前执行。
- 条件表达式,定义运行循环代码块的条件。
- 变量更新,在循环代码块每次被执行之后再执行。
示例:例如我们在一个HTML文件中,编写如下代码,实现计算1到100的总和:
var result = 0;
for(var i = 1; i <= 100; i++) {
result = result + i;
}
alert(result);
运行结果:
循环嵌套:无论是哪种循环,都可以嵌套使用(即在一个循环中再定义一个或多个循环)。
示例:打印九九乘法表
for (var i = 1; i <= 9; i++) {
for (var j = 1; j <= i; j++) {
document.write(j + " x " + i + " = " + (i * j) + " ");
}
document.write("<br>");
}
运行结果:
1 x 1 = 1?
1 x 2 = 2?2 x 2 = 4?
1 x 3 = 3?2 x 3 = 6?3 x 3 = 9?
1 x 4 = 4?2 x 4 = 8?3 x 4 = 12?4 x 4 = 16?
1 x 5 = 5?2 x 5 = 10?3 x 5 = 15?4 x 5 = 20?5 x 5 = 25?
1 x 6 = 6?2 x 6 = 12?3 x 6 = 18?4 x 6 = 24?5 x 6 = 30?6 x 6 = 36?
1 x 7 = 7?2 x 7 = 14?3 x 7 = 21?4 x 7 = 28?5 x 7 = 35?6 x 7 = 42?7 x 7 = 49?
1 x 8 = 8?2 x 8 = 16?3 x 8 = 24?4 x 8 = 32?5 x 8 = 40?6 x 8 = 48?7 x 8 = 56?8 x 8 = 64?
1 x 9 = 9?2 x 9 = 18?3 x 9 = 27?4 x 9 = 36?5 x 9 = 45?6 x 9 = 54?7 x 9 = 63?8 x 9 = 72?9 x 9 = 81
关键字
通过前面对循环的学习我们知道,默认情况下循环会在表达式结果为假时自动退出循环,否则循环会一直持续下去。
某些情况下,我们不用等待循环自动退出,可以主动退出循环,JavaScript 中提供了 break 和 continue 两个语句来实现退出循环和退出(跳过)当前循环。
break 语句
使用 break 语句可以用来跳出循环,让程序继续执行循环之后的代码(如果有的话)。
示例:
for (var i = 0; i < 10; i++) {
if(i == 5) {
break;
}
document.write("i = " + i + "<br>");
}
document.write("循环之外的代码");
运行结果:
i = 0
i = 1
i = 2
i = 3
i = 4
循环之外的代码
continue 语句
continue 语句用来跳过本次循环,执行下次循环。
当遇到 continue 语句时,程序会立即重新检测条件表达式,如果表达式结果为真则开始下次循环,如果表达式结果为假则退出循环。
示例:
for (var i = 0; i < 10; i++) {
if(i % 2 == 0) {
continue;
}
document.write(i + " ");
}
运行结果:
1 3 5 7 9
总结
- break 语句用来跳出整个循环,执行循环后面的代码;
- continue 语句用来跳过当次循环,继续执行下次循环;
while和for循环用法和区别

一般来说,循环次数不限制、不确定用while;循环次数有限制、已确定用for。
- 运算本质上没什么区别,while变量声明在外面。
- for 三个条件写在一起,语法更加紧凑。
- for循环是while的语法糖
语法糖:指计算机语言中添加的某种语法,这种语法对语言的功能并没有影响,但是更方便程序员使用。
语法糖可以给我们带来方便,是一种便捷的写法,编译器会帮我们做转换;
而且可以提高开发编码的效率,在性能上也不会带来损失。
练习二
1、输入一个的整数(>2),判断该数是否是质数,并弹出判断结果。
2、求出100以内的所有质数。
3、在页面中打印出九九乘法表。
1 x 1 = 1?
1 x 2 = 2?2 x 2 = 4?
1 x 3 = 3?2 x 3 = 6?3 x 3 = 9?
1 x 4 = 4?2 x 4 = 8?3 x 4 = 12?4 x 4 = 16?
1 x 5 = 5?2 x 5 = 10?3 x 5 = 15?4 x 5 = 20?5 x 5 = 25?
1 x 6 = 6?2 x 6 = 12?3 x 6 = 18?4 x 6 = 24?5 x 6 = 30?6 x 6 = 36?
1 x 7 = 7?2 x 7 = 14?3 x 7 = 21?4 x 7 = 28?5 x 7 = 35?6 x 7 = 42?7 x 7 = 49?
1 x 8 = 8?2 x 8 = 16?3 x 8 = 24?4 x 8 = 32?5 x 8 = 40?6 x 8 = 48?7 x 8 = 56?8 x 8 = 64?
1 x 9 = 9?2 x 9 = 18?3 x 9 = 27?4 x 9 = 36?5 x 9 = 45?6 x 9 = 54?7 x 9 = 63?8 x 9 = 72?9 x 9 = 81
4、实现简单的猜数字游戏
实现效果:
假设要猜的数字为5,要求输入1-10的数字
- 当输入非1-10的数字时弹出
- 当输入1-4的数字时弹出
- 当输入数字6-10时弹出
- 当输入数字5时弹出
函数语法
为完成某一功能的程序指令(语句)的集合,称为函数。
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。
函数分为:
- 自定义函数(我们自己编写的函数),如:function funName(){}
- 系统函数(JavaScript自带的函数),如alert函数。
函数的声明格式:
function 函数名(参数1,参数2,....){
//函数体代码
[return 返回值;]
}
-
函数名必须要符合小驼峰法则!!(首字母小写,之后每个单词首字母大写);
-
函数名后面的()中,可以有参数,也可以没有参数。分别称为有参函数和无参函数;
-
声明函数时的参数列表,称为形参列表,形式参数。(变量的名字)
function showMsg (name,age){ } -
调用函数时的参数列表称为实参列表,实际参数。(变量的赋值)
showMsg('计算机专业',20); -
函数的形参列表个数,与实参列表个数,没有实际关联关系。
-
函数参数的个数,取决于实参列表。
-
如果实参列表的个数
<形参列表,则为赋值的形参,将为undefined。 -
如果实参列表的个数
>形参列表,实参与形参一一对应,多余的实参可以使用关键字arguments获得。 -
arguments关键字,代表所有实参的集合。通过下标获取参数的每一位;通过length获取实参的个数。
-
-
函数可以有返回值,使用return返回结果;
调用函数时,可以使用一个变量接受函数的返回结果。如果函数没有返回值,则接受的结果为undefined;
function func(){ return "haha"; } var num = func();//num = haha document.write(num); -
函数中变量的作用域:
在函数中,使用var声明的变量,为局部变量,只能在函数内部访问;
不使用var声明的变量,为全局变量,在函数外也能访问;
函数的形参列表,默认为函数的局部变量,只能在函数的内部使用。
-
函数的声明与函数的调用没有先后之分,可以在声明函数前调用函数。
func(); //声明func之前调用也是可以的; function func(){}
函数的调用:
-
直接调用:函数名(参数1的值,参数2的值,…);
showMsg('计算机专业',20); -
事件调用:在HTML标签中,使用事件名=“函数名()”
<button onclick="showMsg('计算机专业',20)">点击按钮,打印内容</button>
示例:判断 37 和 237 是否是质数
//判断一个数是否是质数的方法
function fun(num) {
//设置标记:假设num是质数(true)
var flag = true;
//验证假设:遍历求出2到num之间是否存在能整除num的数
for (var i = 2; i < num; i++) {
//判断 num 能否被i整除
if (num % i == 0) {
//满足条件,表示能整除,则标记的假设错误
flag = false;
//已经找到除了1和它本身外的数能整除num,表示num不是质数,结束验证循环。
break;
}
}
//判断标记假设值
if (flag == true) {
alert(num + "是质数");
} else {
alert(num + "不是质数");
}
}
//调用方法,验证37和237数值
fun(23);
fun(237);
拓张一:匿名函数的声明使用
语法格式:
function (参数1,参数2,....){
//函数体代码
[return 返回值;]
}
-
声明一个匿名函数,直接赋值给某个事件
//绑定加载事件 window.onload = function(){} -
使用匿名函数表达式。将匿名函数,赋值给一个变量
//声明变量,存储方法 var func = function(){} //调用方法:func成为方法的名称 func();//调用 -
自执行函数
-
!function(形参列表){}(实参列表);!function(num){ alert(num) ; }(789);
使用!开头,结构清晰,不容易混乱,推荐使用;
-
(function(形参列表){}(实参列表))(function(num){ alert(num) ; }(789));
能够表明匿名函数与调用的()为一个整体,官方推荐使用;
-
(function(形参列表){})(实参列表);(function(num){ alert(num) ; })(789);
无法表明函数与之后的()的整体性,不推荐使用
-
拓张二:JavaScript不支持函数的重载
JavaScript没有方法重载的说法,如果两个方法名字一样,即使参数个数不一样,那么后面定义的就会覆盖前面定义,调用方法时永远是调用后定义的那个。
- JS引擎调用一个函数时,是根据函数名来调用的,如果有多个函数名相同的函数,那么JS引擎则只认最后定义的那个,调用时以最后定义的那个函数为准!
- JS的函数没有专门的函数默认值的语法,但是可以不给参数传值,不传值的参数值就是undefined。
作业
-
定义函数,功能是判断一个数是否是素数; 调用该函数找到100以内的所有素数并输出。
素数:又叫做质数,只能被1和它本身整除的数。
-
定义函数,功能是判断传入的年份是否是闰年。调用该函数输出公元1500~2020之间的所有闰年,要求每行输出10个年份
闰年:能被400整除,或者能被4整除不能被100整除的数
-
定义函数:用户输入年月日,计算并打印出来是今年的第几天。调用该函数计算2021-11-17是今年第几天。
事件介绍
提问:什么叫做事件?
回答:事情发生并得到处理的操作,叫做事件,通俗的讲就是:事情来了,然后处理。
比如:手机铃声响了(事情来了)--------接电话(处理),手机铃声响了就是事件,而接电话就是处理的代码,所以事件通常与方法结合使用。
事件绑定
要想让 JavaScript 对用户的操作作出响应,首先要对 DOM 元素绑定事件处理函数。所谓事件处理函数,就是处理用户操作的函数,不同的操作对应不同的名称(详看事件类型)。
行内绑定
语法:
<!-- 单标签 -->
<标签名称 事件名称="方法名称(实参列表)" />
<!-- 双标签 -->
<标签名称 事件名称="方法名称(实参列表)" ></标签名称>
示例:判断 37 和 237 是否是质数
<button onclick="fun(23)">验证23是否是质数</button>
<button onclick="fun(237)">验证237是否是质数</button>
<script>
//判断一个数是否是质数的方法
function fun(num) {
//设置标记:假设num是质数(true)
var flag = true;
//验证假设:遍历求出2到num之间是否存在能整除num的数
for (var i = 2; i < num; i++) {
//判断 num 能否被i整除
if (num % i == 0) {
//满足条件,表示能整除,则标记的假设错误
flag = false;
//已经找到除了1和它本身外的数能整除num,表示num不是质数,结束验证循环。
break;
}
}
//判断标记假设值
if (flag == true) {
alert(num + "是质数");
} else {
alert(num + "不是质数");
}
}
</script>
以上代码就是最典型的行内绑定,虽然可以完成我们需要的功能,但是其把结构+样式+行为都绑定在同一个标签中,不利于后期维护。
动态绑定
语法:
dom对象.事件 = 事件的处理程序(通常是一个匿名函数)
示例:
<button id="btn23">验证23是否是质数</button>
<button id="btn237">验证237是否是质数</button>
<script>
//判断一个数是否是质数的方法
function fun(num) {
//设置标记:假设num是质数(true)
var flag = true;
//验证假设:遍历求出2到num之间是否存在能整除num的数
for (var i = 2; i < num; i++) {
//判断 num 能否被i整除
if (num % i == 0) {
//满足条件,表示能整除,则标记的假设错误
flag = false;
//已经找到除了1和它本身外的数能整除num,表示num不是质数,结束验证循环。
break;
}
}
//判断标记假设值
if (flag == true) {
alert(num + "是质数");
} else {
alert(num + "不是质数");
}
}
//动态绑定事件
document.getElementById('btn23').onclick = function(){
fun(23);
}
document.getElementById('btn237').onclick = function(){
fun(237);
}
</script>
通过动态绑定这种思想改进行内绑定。
监听绑定
语法:
target.addEventListener(type, listener, options);
- target 是DOM 操作获得的对象
- type 指事件类型的字符串。例如
click、mouseout - listener 在这里指当事件出发的时候执行的函数。可直接写函数名,也可直接定义函数然后用引号括起来。
- options 可选。布尔值,指定事件是否在捕获或冒泡阶段执行。
示例:
<button id="btn23">验证23是否是质数</button>
<button id="btn237">验证237是否是质数</button>
<script>
//判断一个数是否是质数的方法
function fun(num) {
//设置标记:假设num是质数(true)
var flag = true;
//验证假设:遍历求出2到num之间是否存在能整除num的数
for (var i = 2; i < num; i++) {
//判断 num 能否被i整除
if (num % i == 0) {
//满足条件,表示能整除,则标记的假设错误
flag = false;
//已经找到除了1和它本身外的数能整除num,表示num不是质数,结束验证循环。
break;
}
}
//判断标记假设值
if (flag == true) {
alert(num + "是质数");
} else {
alert(num + "不是质数");
}
}
function show() {
alert('动态绑定');
}
//动态绑定事件
document.getElementById('btn23').addEventListener('click', function () {
fun(23)
});
document.getElementById('btn23').addEventListener('click', show);
document.getElementById('btn237').addEventListener('click', function () {
fun(237)
});
</script>
第二种方法比第一种好,但也有不足之处。一般一个点击事件上有时候不止触发一个事件。一种设想是把
func()函数再套一层函数,比如把定义的函数a()和b()放在func()中。但是这样未免太过烦琐了,于是使用addEventListenr()
作业
将函数语法的作业写在一个页面,使用按钮选择执行练习题目。
内置对象
在 JS 中一切皆对象,并提供了多个内置对象,比如:String、Array、Date 等,此外还支持自定义对象。
对象只是一种特殊类型的数据,并拥有属性和方法
- 属性是与对象相关的值
- 方法是能够在对象上执行的动作。
DOM文档对象模型
Document Object Model 文档对象模型:将标记语言文档的各个组成部分,封装为对象。可以使用这些对象,对标记语言文档进行CRUD(增删改查)的动态操作。
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。HTML DOM 模型被构造为对象的树。

提示:Document 对象是 Window 对象的一部分,可通过 window.document 属性对其进行访问。
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- Document:文档对象
- Element:元素对象
- Attribute:属性对象
- Text:文本对象
- Comment:注释对象
- Node:节点对象,其他5个的父对象
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
document文档对象
使用格式:在html dom模型中可以使用window对象来获取
window.document
//或
document
常用方法:
- getElementById():根据id属性值获取第一个元素对象。id属性值一般唯一
- getElementsByTagName():根据元素名称获取元素对象们。返回值是一个数组
- getElementsByClassName():根据Class属性值获取元素对象们。返回值是一个数组
- getElementsByName():根据name属性值获取元素对象们。返回值是一个数组
HTML文档中可以使用以下属性和方法:
| 属性 / 方法 | 描述 |
|---|---|
| document.activeElement | 返回当前获取焦点元素 |
| document.addEventListener() | 向文档添加句柄 |
| document.adoptNode(node) | 从另外一个文档返回 adapded 节点到当前文档。 |
| document.anchors | 返回对文档中所有 Anchor 对象的引用。 |
| document.applets | 返回对文档中所有 Applet 对象的引用。注意: HTML5 已不支持 元素。 |
| document.baseURI | 返回文档的绝对基础 URI |
| document.body | 返回文档的body元素 |
| document.close() | 关闭用 document.open() 方法打开的输出流,并显示选定的数据。 |
| document.cookie | 设置或返回与当前文档有关的所有 cookie。 |
| document.createAttribute() | 创建一个属性节点 |
| document.createComment() | createComment() 方法可创建注释节点。 |
| document.createDocumentFragment() | 创建空的 DocumentFragment 对象,并返回此对象。 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
| document.doctype | 返回与文档相关的文档类型声明 (DTD)。 |
| document.documentElement | 返回文档的根节点 |
| document.documentMode | 返回用于通过浏览器渲染文档的模式 |
| document.documentURI | 设置或返回文档的位置 |
| document.domain | 返回当前文档的域名。 |
| document.domConfig | 已废弃。返回 normalizeDocument() 被调用时所使用的配置。 |
| document.embeds | 返回文档中所有嵌入的内容(embed)集合 |
| document.forms | 返回对文档中所有 Form 对象引用。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.images | 返回对文档中所有 Image 对象引用。 |
| document.implementation | 返回处理该文档的 DOMImplementation 对象。 |
| document.importNode() | 把一个节点从另一个文档复制到该文档以便应用。 |
| document.inputEncoding | 返回用于文档的编码方式(在解析时)。 |
| document.lastModified | 返回文档被最后修改的日期和时间。 |
| document.links | 返回对文档中所有 Area 和 Link 对象引用。 |
| document.normalize() | 删除空文本节点,并连接相邻节点 |
| document.normalizeDocument() | 删除空文本节点,并连接相邻节点的 |
| document.open() | 打开一个流,以收集来自任何 document.write() 或 document.writeln() 方法的输出。 |
| document.querySelector() | 返回文档中匹配指定的CSS选择器的第一元素 |
| document.querySelectorAll() | document.querySelectorAll() 是 HTML5中引入的新方法,返回文档中匹配的CSS选择器的所有元素节点列表 |
| document.readyState | 返回文档状态 (载入中……) |
| document.referrer | 返回载入当前文档的文档的 URL。 |
| document.removeEventListener() | 移除文档中的事件句柄(由 addEventListener() 方法添加) |
| document.renameNode() | 重命名元素或者属性节点。 |
| document.scripts | 返回页面中所有脚本的集合。 |
| document.strictErrorChecking | 设置或返回是否强制进行错误检查。 |
| document.title | 返回当前文档的标题。 |
| document.URL | 返回文档完整的URL |
| document.write() | 向文档写 HTML 表达式 或 JavaScript 代码。 |
| document.writeln() | 等同于 write() 方法,不同的是在每个表达式之后写一个换行符。 |
element元素对象
获取/创建:通过document来获取和创建元素对象
常用方法:
- removeAttribute():删除属性
- setAttribute():设置属性
- getAttribute():获取属性
- hasAttribute():验证属性
常用属性:
- style:内联样式,格式:style.xxxx
- className:类选择器
- value:表单元素value属性
- innerHTML:浏览器会将inneHTML后面的内容作为html来解析(非表单元素)
- innerText:浏览器会将innerText后面的内容作为纯文本来解析(非表单元素)
以下属性和方法可适用于所有 HTML 元素:
| 属性 / 方法 | 描述 |
|---|---|
| element.accessKey | 设置或返回accesskey一个元素 |
| element.addEventListener() | 向指定元素添加事件句柄 |
| element.appendChild() | 为元素添加一个新的子元素 |
| element.attributes | 返回一个元素的属性数组 |
| element.childNodes | 返回元素的一个子节点的数组 |
| element.children | 返回元素的子元素的集合 |
| element.classList | 返回元素的类名,作为 DOMTokenList 对象。 |
| element.className | 设置或返回元素的class属性 |
| element.clientTop | 表示一个元素的顶部边框的宽度,以像素表示。 |
| element.clientLeft | 表示一个元素的左边框的宽度,以像素表示。 |
| element.clientHeight | 在页面上返回内容的可视高度(高度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条) |
| element.clientWidth | 在页面上返回内容的可视宽度(宽度包含内边距(padding),不包含边框(border),外边距(margin)和滚动条) |
| element.cloneNode() | 克隆某个元素 |
| element.compareDocumentPosition() | 比较两个元素的文档位置。 |
| element.contentEditable | 设置或返回元素的内容是否可编辑 |
| element.dir | 设置或返回一个元素中的文本方向 |
| element.firstChild | 返回元素的第一个子节点 |
| element.focus() | 设置文档或元素获取焦点 |
| element.getAttribute() | 返回指定元素的属性值 |
| element.getAttributeNode() | 返回指定属性节点 |
| element.getElementsByTagName() | 返回指定标签名的所有子元素集合。 |
| element. getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| element.getFeature() | 返回指定特征的执行APIs对象。 |
| element.getUserData() | 返回一个元素中关联键值的对象。 |
| element.hasAttribute() | 如果元素中存在指定的属性返回 true,否则返回false。 |
| element.hasAttributes() | 如果元素有任何属性返回true,否则返回false。 |
| element.hasChildNodes() | 返回一个元素是否具有任何子元素 |
| element.hasFocus() | 返回布尔值,检测文档或元素是否获取焦点 |
| element.id | 设置或者返回元素的 id。 |
| element.innerHTML | 设置或者返回元素的内容。 |
| element.insertBefore() | 现有的子元素之前插入一个新的子元素 |
| element.isContentEditable | 如果元素内容可编辑返回 true,否则返回false |
| element.isDefaultNamespace() | 如果指定了namespaceURI 返回 true,否则返回 false。 |
| element.isEqualNode() | 检查两个元素是否相等 |
| element.isSameNode() | 检查两个元素所有有相同节点。 |
| element.isSupported() | 如果在元素中支持指定特征返回 true。 |
| element.lang | 设置或者返回一个元素的语言。 |
| element.lastChild | 返回的最后一个子节点 |
| element.namespaceURI | 返回命名空间的 URI。 |
| element.nextSibling | 返回该元素紧跟的一个节点 |
| element.nextElementSibling | 返回指定元素之后的下一个兄弟元素(相同节点树层中的下一个元素节点)。 |
| element.nodeName | 返回元素的标记名(大写) |
| element.nodeType | 返回元素的节点类型 |
| element.nodeValue | 返回元素的节点值 |
| element.normalize() | 使得此成为一个"normal"的形式,其中只有结构(如元素,注释,处理指令,CDATA节和实体引用)隔开Text节点,即元素(包括属性)下面的所有文本节点,既没有相邻的文本节点也没有空的文本节点 |
| element.offsetHeight | 返回任何一个元素的高度包括边框(border)和内边距(padding),但不包含外边距(margin) |
| element.offsetWidth | 返回元素的宽度,包括边框(border)和内边距(padding),但不包含外边距(margin) |
| element.offsetLeft | 返回当前元素的相对水平偏移位置的偏移容器 |
| element.offsetParent | 返回元素的偏移容器 |
| element.offsetTop | 返回当前元素的相对垂直偏移位置的偏移容器 |
| element.ownerDocument | 返回元素的根元素(文档对象) |
| element.parentNode | 返回元素的父节点 |
| element.previousSibling | 返回某个元素紧接之前元素 |
| element.previousElementSibling | 返回指定元素的前一个兄弟元素(相同节点树层中的前一个元素节点)。 |
| element.querySelector() | 返回匹配指定 CSS 选择器元素的第一个子元素 |
| document.querySelectorAll() | 返回匹配指定 CSS 选择器元素的所有子元素节点列表 |
| element.removeAttribute() | 从元素中删除指定的属性 |
| element.removeAttributeNode() | 删除指定属性节点并返回移除后的节点。 |
| element.removeChild() | 删除一个子元素 |
| element.removeEventListener() | 移除由 addEventListener() 方法添加的事件句柄 |
| element.replaceChild() | 替换一个子元素 |
| element.scrollHeight | 返回整个元素的高度(包括带滚动条的隐蔽的地方) |
| element.scrollLeft | 返回当前视图中的实际元素的左边缘和左边缘之间的距离 |
| element.scrollTop | 返回当前视图中的实际元素的顶部边缘和顶部边缘之间的距离 |
| element.scrollWidth | 返回元素的整个宽度(包括带滚动条的隐蔽的地方) |
| element.setAttribute() | 设置或者改变指定属性并指定值。 |
| element.setAttributeNode() | 设置或者改变指定属性节点。 |
| element.setIdAttribute() | 设置或者改变指定属性节点。 |
| element.setIdAttributeNode() | 设置或者改变指定属性节点。 |
| element.setUserData() | 在元素中为指定键值关联对象。 |
| element.style | 设置或返回元素的样式属性 |
| element.tabIndex | 设置或返回元素的标签顺序。 |
| element.tagName | 作为一个字符串返回某个元素的标记名(大写) |
| element.textContent | 设置或返回一个节点和它的文本内容 |
| element.title | 设置或返回元素的title属性 |
| element.toString() | 一个元素转换成字符串 |
| nodelist.item() | 返回某个元素基于文档树的索引 |
| nodelist.length | 返回节点列表的节点数目。 |
window对象
Window 对象表示浏览器中打开的窗口。
如果文档包含框架(<frame> 或 <iframe> 标签),浏览器会为 HTML 文档创建一个 window 对象,并为每个框架创建一个额外的 window 对象。
注意: 没有应用于 window 对象的公开标准,不过所有浏览器都支持该对象。
对象属性:
| 属性 | 描述 |
|---|---|
| closed | 返回窗口是否已被关闭。 |
| defaultStatus | 设置或返回窗口状态栏中的默认文本。 |
| document | 对 Document 对象的只读引用。(请参阅对象) |
| frames | 返回窗口中所有命名的框架。该集合是 Window 对象的数组,每个 Window 对象在窗口中含有一个框架。 |
| history | 对 History 对象的只读引用。请参数 History 对象。 |
| innerHeight | 返回窗口的文档显示区的高度。 |
| innerWidth | 返回窗口的文档显示区的宽度。 |
| localStorage | 在浏览器中存储 key/value 对。没有过期时间。 |
| length | 设置或返回窗口中的框架数量。 |
| location | 用于窗口或框架的 Location 对象。请参阅 Location 对象。 |
| name | 设置或返回窗口的名称。 |
| navigator | 对 Navigator 对象的只读引用。请参数 Navigator 对象。 |
| opener | 返回对创建此窗口的窗口的引用。 |
| outerHeight | 返回窗口的外部高度,包含工具条与滚动条。 |
| outerWidth | 返回窗口的外部宽度,包含工具条与滚动条。 |
| pageXOffset | 设置或返回当前页面相对于窗口显示区左上角的 X 位置。 |
| pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的 Y 位置。 |
| parent | 返回父窗口。 |
| screen | 对 Screen 对象的只读引用。请参数 Screen 对象。 |
| screenLeft | 返回相对于屏幕窗口的x坐标 |
| screenTop | 返回相对于屏幕窗口的y坐标 |
| screenX | 返回相对于屏幕窗口的x坐标 |
| sessionStorage | 在浏览器中存储 key/value 对。 在关闭窗口或标签页之后将会删除这些数据。 |
| screenY | 返回相对于屏幕窗口的y坐标 |
| self | 返回对当前窗口的引用。等价于 Window 属性。 |
| status | 设置窗口状态栏的文本。 |
| top | 返回最顶层的父窗口。 |
对象方法:
| 方法 | 描述 |
|---|---|
| alert() | 显示带有一段消息和一个确认按钮的警告框。 |
| atob() | 解码一个 base-64 编码的字符串。 |
| btoa() | 创建一个 base-64 编码的字符串。 |
| blur() | 把键盘焦点从顶层窗口移开。 |
| clearInterval() | 取消由 setInterval() 设置的 timeout。 |
| clearTimeout() | 取消由 setTimeout() 方法设置的 timeout。 |
| close() | 关闭浏览器窗口。 |
| confirm() | 显示带有一段消息以及确认按钮和取消按钮的对话框。 |
| createPopup() | 创建一个 pop-up 窗口。 |
| focus() | 把键盘焦点给予一个窗口。 |
| getSelection() | 返回一个 Selection 对象,表示用户选择的文本范围或光标的当前位置。 |
| getComputedStyle() | 获取指定元素的 CSS 样式。 |
| matchMedia() | 该方法用来检查 media query 语句,它返回一个 MediaQueryList对象。 |
| moveBy() | 可相对窗口的当前坐标把它移动指定的像素。 |
| moveTo() | 把窗口的左上角移动到一个指定的坐标。 |
| open() | 打开一个新的浏览器窗口或查找一个已命名的窗口。 |
| print() | 打印当前窗口的内容。 |
| prompt() | 显示可提示用户输入的对话框。 |
| resizeBy() | 按照指定的像素调整窗口的大小。 |
| resizeTo() | 把窗口的大小调整到指定的宽度和高度。 |
| scroll() | 已废弃。 该方法已经使用了 scrollTo() 方法来替代。 |
| scrollBy() | 按照指定的像素值来滚动内容。 |
| scrollTo() | 把内容滚动到指定的坐标。 |
| setInterval() | 按照指定的周期(以毫秒计)来调用函数或计算表达式。 |
| setTimeout() | 在指定的毫秒数后调用函数或计算表达式。 |
| stop() | 停止页面载入。 |
| postMessage() | 安全地实现跨源通信。 |
String对象
String 对象用于处理文本(字符串)。
String 对象创建方法: new String()。
语法示例:
var txt = new String("string");
//或者更简单方式:
var txt = "string";
对象属性:
| 属性 | 描述 |
|---|---|
| constructor | 对创建该对象的函数的引用 |
| length | 字符串的长度 |
| prototype | 允许您向对象添加属性和方法 |
对象方法:
| 方法 | 描述 |
|---|---|
| charAt() | 返回在指定位置的字符。 |
| charCodeAt() | 返回在指定的位置的字符的 Unicode 编码。 |
| concat() | 连接两个或更多字符串,并返回新的字符串。 |
| endsWith() | 判断当前字符串是否是以指定的子字符串结尾的(区分大小写)。 |
| fromCharCode() | 将 Unicode 编码转为字符。 |
| indexOf() | 返回某个指定的字符串值在字符串中首次出现的位置。 |
| includes() | 查找字符串中是否包含指定的子字符串。 |
| lastIndexOf() | 从后向前搜索字符串,并从起始位置(0)开始计算返回字符串最后出现的位置。 |
| match() | 查找找到一个或多个正则表达式的匹配。 |
| repeat() | 复制字符串指定次数,并将它们连接在一起返回。 |
| replace() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的子串。 |
| replaceAll() | 在字符串中查找匹配的子串,并替换与正则表达式匹配的所有子串。 |
| search() | 查找与正则表达式相匹配的值。 |
| slice() | 提取字符串的片断,并在新的字符串中返回被提取的部分。 |
| split() | 把字符串分割为字符串数组。 |
| startsWith() | 查看字符串是否以指定的子字符串开头。 |
| substr() | 从起始索引号提取字符串中指定数目的字符。 |
| substring() | 提取字符串中两个指定的索引号之间的字符。 |
| toLowerCase() | 把字符串转换为小写。 |
| toUpperCase() | 把字符串转换为大写。 |
| trim() | 去除字符串两边的空白。 |
| toLocaleLowerCase() | 根据本地主机的语言环境把字符串转换为小写。 |
| toLocaleUpperCase() | 根据本地主机的语言环境把字符串转换为大写。 |
| valueOf() | 返回某个字符串对象的原始值。 |
| toString() | 返回一个字符串。 |
包装方法:
HTML 返回包含在相对应的 HTML 标签中的内容。
| 方法 | 描述 |
|---|---|
| anchor() | 创建 HTML 锚。 |
| big() | 用大号字体显示字符串。 |
| blink() | 显示闪动字符串。 |
| bold() | 使用粗体显示字符串。 |
| fixed() | 以打字机文本显示字符串。 |
| fontcolor() | 使用指定的颜色来显示字符串。 |
| fontsize() | 使用指定的尺寸来显示字符串。 |
| italics() | 使用斜体显示字符串。 |
| link() | 将字符串显示为链接。 |
| small() | 使用小字号来显示字符串。 |
| strike() | 用于显示加删除线的字符串。 |
| sub() | 把字符串显示为下标。 |
| sup() | 把字符串显示为上标。 |
Math对象
Math 对象用于执行数学任务。
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math()。
语法示例:
var x = Math.PI; // 返回PI
var y = Math.sqrt(16); // 返回16的平方根
对象属性:
| 属性 | 描述 |
|---|---|
| E | 返回算术常量 e,即自然对数的底数(约等于2.718)。 |
| LN2 | 返回 2 的自然对数(约等于0.693)。 |
| LN10 | 返回 10 的自然对数(约等于2.302)。 |
| LOG2E | 返回以 2 为底的 e 的对数(约等于 1.4426950408889634)。 |
| LOG10E | 返回以 10 为底的 e 的对数(约等于0.434)。 |
| PI | 返回圆周率(约等于3.14159)。 |
| SQRT1_2 | 返回 2 的平方根的倒数(约等于 0.707)。 |
| SQRT2 | 返回 2 的平方根(约等于 1.414)。 |
对象方法:
| 方法 | 描述 |
|---|---|
| abs(x) | 返回 x 的绝对值。 |
| acos(x) | 返回 x 的反余弦值。 |
| asin(x) | 返回 x 的反正弦值。 |
| atan(x) | 以介于 -PI/2 与 PI/2 弧度之间的数值来返回 x 的反正切值。 |
| atan2(y,x) | 返回从 x 轴到点 (x,y) 的角度(介于 -PI/2 与 PI/2 弧度之间)。 |
| ceil(x) | 对数进行上舍入。 |
| cos(x) | 返回数的余弦。 |
| exp(x) | 返回 Ex 的指数。 |
| floor(x) | 对 x 进行下舍入。 |
| log(x) | 返回数的自然对数(底为e)。 |
| max(x,y,z,…,n) | 返回 x,y,z,…,n 中的最高值。 |
| min(x,y,z,…,n) | 返回 x,y,z,…,n中的最低值。 |
| pow(x,y) | 返回 x 的 y 次幂。 |
| random() | 返回 0 ~ 1 之间的随机数。 |
| round(x) | 四舍五入。 |
| sin(x) | 返回数的正弦。 |
| sqrt(x) | 返回数的平方根。 |
| tan(x) | 返回角的正切。 |
Date对象
Date 对象用于处理日期与时间。
创建 Date 对象: new Date()
语法示例:
var d = new Date();//创建当前事件对象
var d = new Date(milliseconds);//时间刻度转换对象
var d = new Date(dateString);//时间字符串转换对象,格式:October 13, 1975 11:13:00或2021/11/23 10:13:12
var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
对象属性:
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Date 函数的引用。 |
| prototype | 使您有能力向对象添加属性和方法。 |
对象方法:
| 方法 | 描述 |
|---|---|
| getDate() | 从 Date 对象返回一个月中的某一天 (1 ~ 31)。 |
| getDay() | 从 Date 对象返回一周中的某一天 (0 ~ 6)。 |
| getFullYear() | 从 Date 对象以四位数字返回年份。 |
| getHours() | 返回 Date 对象的小时 (0 ~ 23)。 |
| getMilliseconds() | 返回 Date 对象的毫秒(0 ~ 999)。 |
| getMinutes() | 返回 Date 对象的分钟 (0 ~ 59)。 |
| getMonth() | 从 Date 对象返回月份 (0 ~ 11)。 |
| getSeconds() | 返回 Date 对象的秒数 (0 ~ 59)。 |
| getTime() | 返回 1970 年 1 月 1 日至今的毫秒数。 |
| getTimezoneOffset() | 返回本地时间与格林威治标准时间 (GMT) 的分钟差。 |
| getUTCDate() | 根据世界时从 Date 对象返回月中的一天 (1 ~ 31)。 |
| getUTCDay() | 根据世界时从 Date 对象返回周中的一天 (0 ~ 6)。 |
| getUTCFullYear() | 根据世界时从 Date 对象返回四位数的年份。 |
| getUTCHours() | 根据世界时返回 Date 对象的小时 (0 ~ 23)。 |
| getUTCMilliseconds() | 根据世界时返回 Date 对象的毫秒(0 ~ 999)。 |
| getUTCMinutes() | 根据世界时返回 Date 对象的分钟 (0 ~ 59)。 |
| getUTCMonth() | 根据世界时从 Date 对象返回月份 (0 ~ 11)。 |
| getUTCSeconds() | 根据世界时返回 Date 对象的秒钟 (0 ~ 59)。 |
| getYear() | 已废弃。 请使用 getFullYear() 方法代替。 |
| parse() | 返回1970年1月1日午夜到指定日期(字符串)的毫秒数。 |
| setDate() | 设置 Date 对象中月的某一天 (1 ~ 31)。 |
| setFullYear() | 设置 Date 对象中的年份(四位数字)。 |
| setHours() | 设置 Date 对象中的小时 (0 ~ 23)。 |
| setMilliseconds() | 设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setMinutes() | 设置 Date 对象中的分钟 (0 ~ 59)。 |
| setMonth() | 设置 Date 对象中月份 (0 ~ 11)。 |
| setSeconds() | 设置 Date 对象中的秒钟 (0 ~ 59)。 |
| setTime() | setTime() 方法以毫秒设置 Date 对象。 |
| setUTCDate() | 根据世界时设置 Date 对象中月份的一天 (1 ~ 31)。 |
| setUTCFullYear() | 根据世界时设置 Date 对象中的年份(四位数字)。 |
| setUTCHours() | 根据世界时设置 Date 对象中的小时 (0 ~ 23)。 |
| setUTCMilliseconds() | 根据世界时设置 Date 对象中的毫秒 (0 ~ 999)。 |
| setUTCMinutes() | 根据世界时设置 Date 对象中的分钟 (0 ~ 59)。 |
| setUTCMonth() | 根据世界时设置 Date 对象中的月份 (0 ~ 11)。 |
| setUTCSeconds() | setUTCSeconds() 方法用于根据世界时 (UTC) 设置指定时间的秒字段。 |
| setYear() | 已废弃。请使用 setFullYear() 方法代替。 |
| toDateString() | 把 Date 对象的日期部分转换为字符串。 |
| toGMTString() | 已废弃。请使用 toUTCString() 方法代替。 |
| toISOString() | 使用 ISO 标准返回字符串的日期格式。 |
| toJSON() | 以 JSON 数据格式返回日期字符串。 |
| toLocaleDateString() | 根据本地时间格式,把 Date 对象的日期部分转换为字符串。 |
| toLocaleTimeString() | 根据本地时间格式,把 Date 对象的时间部分转换为字符串。 |
| toLocaleString() | 根据本地时间格式,把 Date 对象转换为字符串。 |
| toString() | 把 Date 对象转换为字符串。 |
| toTimeString() | 把 Date 对象的时间部分转换为字符串。 |
| toUTCString() | 根据世界时,把 Date 对象转换为字符串。实例:var today = new Date(); var UTCstring = today.toUTCString(); |
| UTC() | 根据世界时返回 1970 年 1 月 1 日 到指定日期的毫秒数。 |
| valueOf() | 返回 Date 对象的原始值。 |
Number
Number 对象是原始数值的包装对象。
语法示例:
var num = new Number(value);
注意: 如果一个参数值不能转换为一个数字将返回 NaN (非数字值)。
对象属性:
| 属性 | 描述 |
|---|---|
| constructor | 返回对创建此对象的 Number 函数的引用。 |
| MAX_VALUE | 可表示的最大的数。 |
| MIN_VALUE | 可表示的最小的数。 |
| NEGATIVE_INFINITY | 负无穷大,溢出时返回该值。 |
| NaN | 非数字值。 |
| POSITIVE_INFINITY | 正无穷大,溢出时返回该值。 |
| prototype | 允许您可以向对象添加属性和方法。 |
对象方法:
| 方法 | 描述 |
|---|---|
| isFinite | 检测指定参数是否为无穷大。 |
| toExponential(x) | 把对象的值转换为指数计数法。 |
| toFixed(x) | 把数字转换为字符串,结果的小数点后有指定位数的数字。 |
| toPrecision(x) | 把数字格式化为指定的长度。 |
| toString() | 把数字转换为字符串,使用指定的基数。 |
| valueOf() | 返回一个 Number 对象的基本数字值。 |
ES6新增属性:
- EPSILON: 表示 1 和比最接近 1 且大于 1 的最小 Number 之间的差别
- MIN_SAFE_INTEGER: 表示在 JavaScript中最小的安全的 integer 型数字 (
-(253 - 1))。 - MAX_SAFE_INTEGER: 表示在 JavaScript 中最大的安全整数(
253 - 1)。
ES6新增方法:
- Number.isInteger(): 用来判断给定的参数是否为整数。
- Number.isSafeInteger(): 判断传入的参数值是否是一个"安全整数"。
Array对象
Array 对象用于在变量中存储多个值:
var cars = ["Saab", "Volvo", "BMW"];
第一个数组元素的索引值为 0,第二个索引值为 1,以此类推。
访问方式:cars[0],cars[1]… …
对象属性:
| 属性 | 描述 |
|---|---|
| constructor | 返回创建数组对象的原型函数。 |
| length | 设置或返回数组元素的个数。 |
| prototype | 允许你向数组对象添加属性或方法。 |
对象方法:
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
案例练习
一、24点小游戏
二、按钮计数器
三、人生闹钟
作业
为每一个对象出一个练习题目,并附上答案。
数组介绍
在程序语言中数组的重要性不言而喻,JavaScript中数组也是最常使用的对象之一。
数组是值的有序集合,由于弱类型的原因,JavaScript中数组十分灵活、强大,不像是Java等强类型高级语言数组只能存放同一类型或其子类型元素,JavaScript在同一个数组中可以存放多种类型的元素,而且是长度也是可以动态调整的,可以随着数据增加或减少自动对数组长度做更改。
创建数组
在JavaScript多种方式创建数组
-
构造函数
-
无参构造函数,创建一空数组
var a1 = new Array(); -
一个数字参数构造函数,指定数组长度(由于数组长度可以动态调整,作用并不大),创建指定长度的数组
var a2 = new Array(5); -
带有初始化数据的构造函数,创建数组并初始化参数数据
var a3 = new Array(4,'hello',new Date());
-
-
字面量
-
使用方括号,创建空数组,等同于调用无参构造函数
var a4 = []; -
使用中括号,并传入初始化数据,等同于调用调用带有初始化数据的构造函数
var a5 = [10];
-
注意:
在使用构造函数创建数组时如果传入一个数字参数,则会创建一个长度为参数的数组,如果传入多个,则创建一个数组,参数作为初始化数据加到数组中
var a1 = new Array(5); console.log(a1.length);//5 console.log(a1); //[] ,数组是空的 var a2 = new Array(5,6); console.log(a2.length);//2 console.log(a2); //[5,6]但是使用字面量方式,无论传入几个参数,都会把参数当作初始化内容
var a1 = [5]; console.log(a1.length);//1 console.log(a1); //[5] var a2 = [5,6]; console.log(a2.length);//2 console.log(a2); //[5,6]使用带初始化参数的方式创建数组的时候,最好最后不要带多余的”,”,在不同的浏览器下对此处理方式不一样
var a1 = [1,2,3,]; console.log(a1.length); console.log(a1);这段脚本在现代浏览器上运行结果和我们设想一样,长度是3,但是在低版本IE下确实长度为4的数组,最后一条数据是undefined
长度和索引
可以使用属性length获取数组的长度。
数组的值可以通过自然数索引访问进行读写操作,下标也可以是一个得出非负整数的变量或表达式:
var a1 = [1,2,3,4];
console.log(a1[0]); //1
var i = 1;
console.log(a1[i]); //2
console.log(a1[++i]); //3
-
自然数索引特殊性在于数组会自动更新length属性
var a2 = [1,2,3,4]; console.log(a2.length);//4 a2[100] = 10; console.log(a2.length);//100 -
在javascript中允许使用非自然索引(如:负数,中文,字母等)
var a3 = [1,2,3,4]; console.log(a3.length);//4 a3['aa'] = 'aa'; a3['-10'] = -10; console.log(a3.length);//4-
统一调用格式:
数组[索引]a3['aa'] = 100; console.log(a3['aa']);//100 -
属性调用:数组也是对象,数组会把索引值转换为对应字符串作为对象属性名,格式:
数组名称.索引名称a3.aa = 101; console.log(a3['aa']);//101
-
遍历数组
-
for 循环:基础、简单
这是最基础和常用的遍历数组的方法;各种开发语言一般都支持这种方法。
var arr = ['a','b','c','d','e']; arr['sss'] = 'sss'; for (var i = 0; i < arr.length; i++) { console.log(i); // 0 1 2 3 4 console.log(arr[i]); //a b c d e } -
for…in 循环:遍历对象和数组
for…in循环可用于循环对象和数组。
推荐用于循环对象,也可以用来遍历json。
var arr = ['a','b','c','d','e']; arr['sss'] = 'sss'; for (var i in arr) { console.log(i); //0 1 2 3 4 sss console.log(arr[i]); //a b c d e sss } -
for…of 循环:遍历对象和数组
可循环数组和对象,推荐用于遍历数组。
for…of提供了三个新方法:
- key()是对键名的遍历;
- value()是对键值的遍历;
- entries()是对键值对的遍历;
var arr = ['a','b','c','d','e']; arr['sss'] = 'sss'; for (var i of arr) { console.log(i); //a b c d e } // 输出数组索引 for (let item of arr.keys()) { console.log(item); //0 1 2 3 4 } // 输出内容和索引 for (let [item, val] of arr.entries()) { console.log(item + ':' + val); // 0:a 1:b 2:c 3:d 4:e } -
forEach() 方法:使用回调函数
forEach() 这是数组对象的一个方法;其接受一个回调函数为参数。
回调函数中有三个参数:- 1st:数组元素(必选)
- 2nd:数组元素索引值(可选)
- 3rd:数组本身(可选)
var arr = ['a','b','c','d','e']; arr['sss'] = 'sss'; arr.forEach((item,index,arr)=> { console.log(item); // a b c d e console.log(index); // 0 1 2 3 4 console.log(arr); // ['a','b','c','d','e'] }) -
map() 方法:使用回调函数
其使用方式和 forEach() 方法相同。
var arr = ['a','b','c','d','e']; arr['sss'] = 'sss'; arr.map((item,index,arr)=> { console.log(item); // a b c d e console.log(index); // 0 1 2 3 4 console.log(arr); // ['a','b','c','d','e'] })
属性和方法
对象属性:
| 属性 | 描述 |
|---|---|
| constructor | 返回创建数组对象的原型函数。 |
| length | 设置或返回数组元素的个数。 |
| prototype | 允许你向数组对象添加属性或方法。 |
对象方法:
| 方法 | 描述 |
|---|---|
| concat() | 连接两个或更多的数组,并返回结果。 |
| copyWithin() | 从数组的指定位置拷贝元素到数组的另一个指定位置中。 |
| entries() | 返回数组的可迭代对象。 |
| every() | 检测数值元素的每个元素是否都符合条件。 |
| fill() | 使用一个固定值来填充数组。 |
| filter() | 检测数值元素,并返回符合条件所有元素的数组。 |
| find() | 返回符合传入测试(函数)条件的数组元素。 |
| findIndex() | 返回符合传入测试(函数)条件的数组元素索引。 |
| forEach() | 数组每个元素都执行一次回调函数。 |
| from() | 通过给定的对象中创建一个数组。 |
| includes() | 判断一个数组是否包含一个指定的值。 |
| indexOf() | 搜索数组中的元素,并返回它所在的位置。 |
| isArray() | 判断对象是否为数组。 |
| join() | 把数组的所有元素放入一个字符串。 |
| keys() | 返回数组的可迭代对象,包含原始数组的键(key)。 |
| lastIndexOf() | 搜索数组中的元素,并返回它最后出现的位置。 |
| map() | 通过指定函数处理数组的每个元素,并返回处理后的数组。 |
| pop() | 删除数组的最后一个元素并返回删除的元素。 |
| push() | 向数组的末尾添加一个或更多元素,并返回新的长度。 |
| reduce() | 将数组元素计算为一个值(从左到右)。 |
| reduceRight() | 将数组元素计算为一个值(从右到左)。 |
| reverse() | 反转数组的元素顺序。 |
| shift() | 删除并返回数组的第一个元素。 |
| slice() | 选取数组的一部分,并返回一个新数组。 |
| some() | 检测数组元素中是否有元素符合指定条件。 |
| sort() | 对数组的元素进行排序。 |
| splice() | 从数组中添加或删除元素。 |
| toString() | 把数组转换为字符串,并返回结果。 |
| unshift() | 向数组的开头添加一个或更多元素,并返回新的长度。 |
| valueOf() | 返回数组对象的原始值。 |
推荐文章:https://www.cnblogs.com/zhupengcheng/p/11432131.html
面向对象
JavaScript中的对象其实就是生活中对象的一个抽象。
JavaScript的对象是无序属性的集合。
- 其属性可以包含基本值、对象或函数。
对象就是一组没有顺序的值。我们可以把JavaScript中的对象想象成键值对,其中值可以是数据和函数。
对象的行为和特征
-
特征—属性:事物的特征在对象中用属性来表示
-
行为—方法:事物的行为在对象中用方法来表示
定义对象
一种面向对象语言需要向开发者提供四种基本能力:
封装 - 把相关的信息(无论数据或方法)存储在对象中的能力
聚集 - 把一个对象存储在另一个对象内的能力
继承 - 由另一个类(或多个类)得来类的属性和方法的能力
多态 - 编写能以多种方法运行的函数或方法的能力
在JavaScript中,所有对象都是从Object对象继承过来的。
Object中的属性都是不可枚举的(propertyIsEnumerable返回false),因此无法通过for…in语句得到其中的属性。
在JavaScript中,可以动态添加对象的属性,也可以动态删除对象的属性。
1、基于已有对象扩充其属性和方法
//定义
var obj = new Object();
obj.name = "移动应用开发";
obj.time = 64;
obj.fun = function() {
alert(this.name + "考试");
};
//使用
console.log(obj.name + obj.time + '学时');
obj.fun();
最后一个属性fun实际上是指向函数的指针,意味着该属性是个方法。
这种方式的弊端:这种对象的可复用性不强,如果需要使用多个对象,还需要重新扩展其属性和方法。
2、字面量
//定义
var obj = {
name : "移动应用开发",
time : 64,
fun : function() {
alert(this.name + "考试");
}
}
//使用
console.log(obj.name + obj.time + '学时');
obj.fun();
这种方式的弊端:这种对象的可复用性不强,如果需要使用多个对象,还需要重新扩展其属性和方法。
3、工厂方式
//定义
function createObject() {
var obj = new Object();
obj.name = "移动应用开发";
obj.time = 64;
obj.fun = function() {
alert(this.name + "考试");
};
return obj;
}
//创建对象并使用
var obj = createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
能创建并返回特定类型的对象的工厂函数(factory function)。调用此函数时,将创建新对象,并赋予它所有必要的属性。
这种方式的弊端:
语义上看起来不像使用带有构造函数的new运算符那么正规。
使用这种方式必须创建对象的方法。每次调用createObject(),都要创建fun(),意味着每个对象都有自己的fun()版本,事实上,每个对象都共享了同一个函数。
4、构造函数方式
//定义
function createObject() {
this.name = "移动应用开发";
this.time = 64;
this.fun = function() {
alert(this.name + "考试");
};
}
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
- 在构造函数内部无创建对象,而是使用this关键字。
- 使用new运算符调用构造函数时,在执行第一行代码前先创建一个对象,只有用this才能访问该对象。
- 然后可以直接赋予this属性,默认情况下是构造函数的返回值(不必明确使用return运算符)
这种方式的弊端:这种方式在管理函数方面与工厂方法一样都存在相同的问题。
5、原型方式
//定义
function createObject() {
}
//原型
createObject.prototype.name = "移动应用开发";
createObject.prototype.time = 64;
createObject.prototype.fun = function() {
alert(this.name + "考试");
};
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
console.log(obj)
调用new createObject()时,原型的所有属性都被立即赋予要创建的对象,意味着所有的createObject实例存放的都是指向fun()函数的指针。从语义上看起来都属于一个对象,因此解决了前面两种方式存在的两个问题。
这种方式的弊端:
- 首先这个构造函数没有参数。使用原型方式时,不能给构造函数传递参数初始化属性的值。
- 真正的问题出现在属性指向的是对象,而不是函数时。函数共享不会造成任何问题,但是对象却很少被多个实例共享的。
6、原型+构造函数(推荐)
//定义
function createObject() {
this.name = "移动应用开发";
this.time = 64;
}
//原型
createObject.prototype.fun = function() {
alert(this.name + "考试");
};
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
console.log(obj)
联合使用构造函数和原型方式,就可像用其他程序设计语言一样创建对象。这种概念非常简单,即用构造函数定义对象的所有非函数属性,用原型方式定义对象的函数属性(方法)。
7、动态原型方式(推荐)
//定义
function createObject() {
this.name = "移动应用开发";
this.time = 64;
//判断是否已经定义
if (!createObject.prototype.fun) {
//原型
createObject.prototype.fun = function() {
alert(this.name + "考试");
};
}
}
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
console.log(obj)
动态原型方法的基本想法与混合的构造函数/原型方式相同,即在构造函数内定义非函数属性,而函数属性则利用原型属性定义。
唯一的区别是赋予对象方法的位置。为了让定义的方式更加符合java的需求,就把定义方法的原型代码放置在createObject这个构造函数中
使用对象
对象只是一种特殊类型的数据,并拥有属性和方法
- 属性是与对象相关的值,使用格式:
对象名称.属性 - 方法是能够在对象上执行的动作,使用格式:
对象名称.方法(实参列表)
遍历对象:for…in
var obj = {
name: "移动应用开发",
time: 64,
fun: function() {
alert(this.name + "考试");
}
};
for (var key in obj) {
console.log(key + ' = ' + obj[key]);
if (typeof obj[key] == 'function') {
obj[key]();
}
}
扩展:this介绍
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象。
扩展:原型链
function Foo(){...}
let f1 = new Foo();
以上代码表示创建一个构造函数Foo(),并用new关键字实例化该构造函数得到一个实例化对象f1。
new操作符将函数作为构造器进行调用时的过程:函数被调用,然后新创建一个对象,并且成了函数的上下文(也就是此时函数内部的this是指向该新创建的对象,这意味着我们可以在构造器函数内部通过this参数初始化值),最后返回该新对象的引用。

__proto__属性
首先,需要牢记两点:
__proto__和constructor属性是对象所独有的;prototype属性是函数所独有的。
但是由于JS中函数也是一种对象,所以函数也拥有
__proto__和constructor属性,这点是致使我们产生困惑的很大原因之一。
图解:

图中仅留下 __proto__ 属性,它是对象所独有的,可以看到__proto__属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象)。
**提问:**那么这个属性的作用是什么呢?
**回答:**它的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(可以理解为父对象)里找,如果父对象也不存在这个属性,则继续往父对象的__proto__属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找…直到原型链顶端null(可以理解为原始人。。。),再往上找就相当于在null上取值,会报错,由以上这种通过__proto__属性来连接对象直到null的一条链即为我们所谓的原型链。
prototype属性

prototype属性,它是函数所独有的,它是从一个函数指向一个对象。
它的含义是函数的原型对象,也就是这个函数(其实所有函数都可以作为构造函数)所创建的实例的原型对象,
由此可知:f1.__proto__ === Foo.prototype,它们两个完全一样。
提问:那prototype属性的作用又是什么呢?
回答:它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。任何函数在创建的时候,其实会默认同时创建该函数的prototype对象。
constructor属性

constructor属性也是对象才拥有的,它是从一个对象指向一个函数,含义就是指向该对象的构造函数,每个对象都有构造函数.
从上图中可以看出Function这个对象比较特殊,它的构造函数就是它自己(因为Function可以看成是一个函数,也可以是一个对象),所有函数和对象最终都是由Function构造函数得来,所以constructor属性的终点就是Function这个函数。
总结
- ①
__proto__和constructor属性是对象所独有的;② prototype属性是函数所独有的。因为函数也是一种对象,所以函数也拥有__proto__和constructor属性。 __proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。- prototype属性的作用就是让该函数所实例化的对象们都可以找到公用的属性和方法,即
f1.__proto__ === Foo.prototype。 - constructor属性的含义就是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
对象练习
编写:学生成绩登记系统
Ajax技术
发者提供四种基本能力:
封装 - 把相关的信息(无论数据或方法)存储在对象中的能力
聚集 - 把一个对象存储在另一个对象内的能力
继承 - 由另一个类(或多个类)得来类的属性和方法的能力
多态 - 编写能以多种方法运行的函数或方法的能力
在JavaScript中,所有对象都是从Object对象继承过来的。
Object中的属性都是不可枚举的(propertyIsEnumerable返回false),因此无法通过for…in语句得到其中的属性。
在JavaScript中,可以动态添加对象的属性,也可以动态删除对象的属性。
1、基于已有对象扩充其属性和方法
//定义
var obj = new Object();
obj.name = "移动应用开发";
obj.time = 64;
obj.fun = function() {
alert(this.name + "考试");
};
//使用
console.log(obj.name + obj.time + '学时');
obj.fun();
最后一个属性fun实际上是指向函数的指针,意味着该属性是个方法。
这种方式的弊端:这种对象的可复用性不强,如果需要使用多个对象,还需要重新扩展其属性和方法。
2、字面量
//定义
var obj = {
name : "移动应用开发",
time : 64,
fun : function() {
alert(this.name + "考试");
}
}
//使用
console.log(obj.name + obj.time + '学时');
obj.fun();
这种方式的弊端:这种对象的可复用性不强,如果需要使用多个对象,还需要重新扩展其属性和方法。
3、工厂方式
//定义
function createObject() {
var obj = new Object();
obj.name = "移动应用开发";
obj.time = 64;
obj.fun = function() {
alert(this.name + "考试");
};
return obj;
}
//创建对象并使用
var obj = createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
能创建并返回特定类型的对象的工厂函数(factory function)。调用此函数时,将创建新对象,并赋予它所有必要的属性。
这种方式的弊端:
语义上看起来不像使用带有构造函数的new运算符那么正规。
使用这种方式必须创建对象的方法。每次调用createObject(),都要创建fun(),意味着每个对象都有自己的fun()版本,事实上,每个对象都共享了同一个函数。
4、构造函数方式
//定义
function createObject() {
this.name = "移动应用开发";
this.time = 64;
this.fun = function() {
alert(this.name + "考试");
};
}
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
- 在构造函数内部无创建对象,而是使用this关键字。
- 使用new运算符调用构造函数时,在执行第一行代码前先创建一个对象,只有用this才能访问该对象。
- 然后可以直接赋予this属性,默认情况下是构造函数的返回值(不必明确使用return运算符)
这种方式的弊端:这种方式在管理函数方面与工厂方法一样都存在相同的问题。
5、原型方式
//定义
function createObject() {
}
//原型
createObject.prototype.name = "移动应用开发";
createObject.prototype.time = 64;
createObject.prototype.fun = function() {
alert(this.name + "考试");
};
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
console.log(obj)
调用new createObject()时,原型的所有属性都被立即赋予要创建的对象,意味着所有的createObject实例存放的都是指向fun()函数的指针。从语义上看起来都属于一个对象,因此解决了前面两种方式存在的两个问题。
这种方式的弊端:
- 首先这个构造函数没有参数。使用原型方式时,不能给构造函数传递参数初始化属性的值。
- 真正的问题出现在属性指向的是对象,而不是函数时。函数共享不会造成任何问题,但是对象却很少被多个实例共享的。
6、原型+构造函数(推荐)
//定义
function createObject() {
this.name = "移动应用开发";
this.time = 64;
}
//原型
createObject.prototype.fun = function() {
alert(this.name + "考试");
};
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
console.log(obj)
联合使用构造函数和原型方式,就可像用其他程序设计语言一样创建对象。这种概念非常简单,即用构造函数定义对象的所有非函数属性,用原型方式定义对象的函数属性(方法)。
7、动态原型方式(推荐)
//定义
function createObject() {
this.name = "移动应用开发";
this.time = 64;
//判断是否已经定义
if (!createObject.prototype.fun) {
//原型
createObject.prototype.fun = function() {
alert(this.name + "考试");
};
}
}
//创建对象并使用
var obj = new createObject();
console.log(obj.name + obj.time + '学时');
obj.fun();
console.log(obj)
动态原型方法的基本想法与混合的构造函数/原型方式相同,即在构造函数内定义非函数属性,而函数属性则利用原型属性定义。
唯一的区别是赋予对象方法的位置。为了让定义的方式更加符合java的需求,就把定义方法的原型代码放置在createObject这个构造函数中
使用对象
对象只是一种特殊类型的数据,并拥有属性和方法
- 属性是与对象相关的值,使用格式:
对象名称.属性 - 方法是能够在对象上执行的动作,使用格式:
对象名称.方法(实参列表)
遍历对象:for…in
var obj = {
name: "移动应用开发",
time: 64,
fun: function() {
alert(this.name + "考试");
}
};
for (var key in obj) {
console.log(key + ' = ' + obj[key]);
if (typeof obj[key] == 'function') {
obj[key]();
}
}
扩展:this介绍
this的指向在函数定义的时候是确定不了的,只有函数执行的时候才能确定this到底指向谁,实际上this的最终指向的是那个调用它的对象。
扩展:原型链
function Foo(){...}
let f1 = new Foo();
以上代码表示创建一个构造函数Foo(),并用new关键字实例化该构造函数得到一个实例化对象f1。
new操作符将函数作为构造器进行调用时的过程:函数被调用,然后新创建一个对象,并且成了函数的上下文(也就是此时函数内部的this是指向该新创建的对象,这意味着我们可以在构造器函数内部通过this参数初始化值),最后返回该新对象的引用。

__proto__属性
首先,需要牢记两点:
__proto__和constructor属性是对象所独有的;prototype属性是函数所独有的。
但是由于JS中函数也是一种对象,所以函数也拥有
__proto__和constructor属性,这点是致使我们产生困惑的很大原因之一。
图解:

图中仅留下 __proto__ 属性,它是对象所独有的,可以看到__proto__属性都是由一个对象指向一个对象,即指向它们的原型对象(也可以理解为父对象)。
**提问:**那么这个属性的作用是什么呢?
**回答:**它的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(可以理解为父对象)里找,如果父对象也不存在这个属性,则继续往父对象的__proto__属性所指向的那个对象(可以理解为爷爷对象)里找,如果还没找到,则继续往上找…直到原型链顶端null(可以理解为原始人。。。),再往上找就相当于在null上取值,会报错,由以上这种通过__proto__属性来连接对象直到null的一条链即为我们所谓的原型链。
prototype属性

prototype属性,它是函数所独有的,它是从一个函数指向一个对象。
它的含义是函数的原型对象,也就是这个函数(其实所有函数都可以作为构造函数)所创建的实例的原型对象,
由此可知:f1.__proto__ === Foo.prototype,它们两个完全一样。
提问:那prototype属性的作用又是什么呢?
回答:它的作用就是包含可以由特定类型的所有实例共享的属性和方法,也就是让该函数所实例化的对象们都可以找到公用的属性和方法。任何函数在创建的时候,其实会默认同时创建该函数的prototype对象。
constructor属性

constructor属性也是对象才拥有的,它是从一个对象指向一个函数,含义就是指向该对象的构造函数,每个对象都有构造函数.
从上图中可以看出Function这个对象比较特殊,它的构造函数就是它自己(因为Function可以看成是一个函数,也可以是一个对象),所有函数和对象最终都是由Function构造函数得来,所以constructor属性的终点就是Function这个函数。
总结
- ①
__proto__和constructor属性是对象所独有的;② prototype属性是函数所独有的。因为函数也是一种对象,所以函数也拥有__proto__和constructor属性。 __proto__属性的作用就是当访问一个对象的属性时,如果该对象内部不存在这个属性,那么就会去它的__proto__属性所指向的那个对象(父对象)里找,一直找,直到__proto__属性的终点null,再往上找就相当于在null上取值,会报错。通过__proto__属性将对象连接起来的这条链路即我们所谓的原型链。- prototype属性的作用就是让该函数所实例化的对象们都可以找到公用的属性和方法,即
f1.__proto__ === Foo.prototype。 - constructor属性的含义就是指向该对象的构造函数,所有函数(此时看成对象了)最终的构造函数都指向Function。
对象练习
编写:学生成绩登记系统
Ajax技术
undefined