| |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| -> JavaScript知识库 -> 都快 2022 年了,这些 Github 使用技巧你都会了吗? -> 正文阅读 |
|
|
[JavaScript知识库]都快 2022 年了,这些 Github 使用技巧你都会了吗? |
|
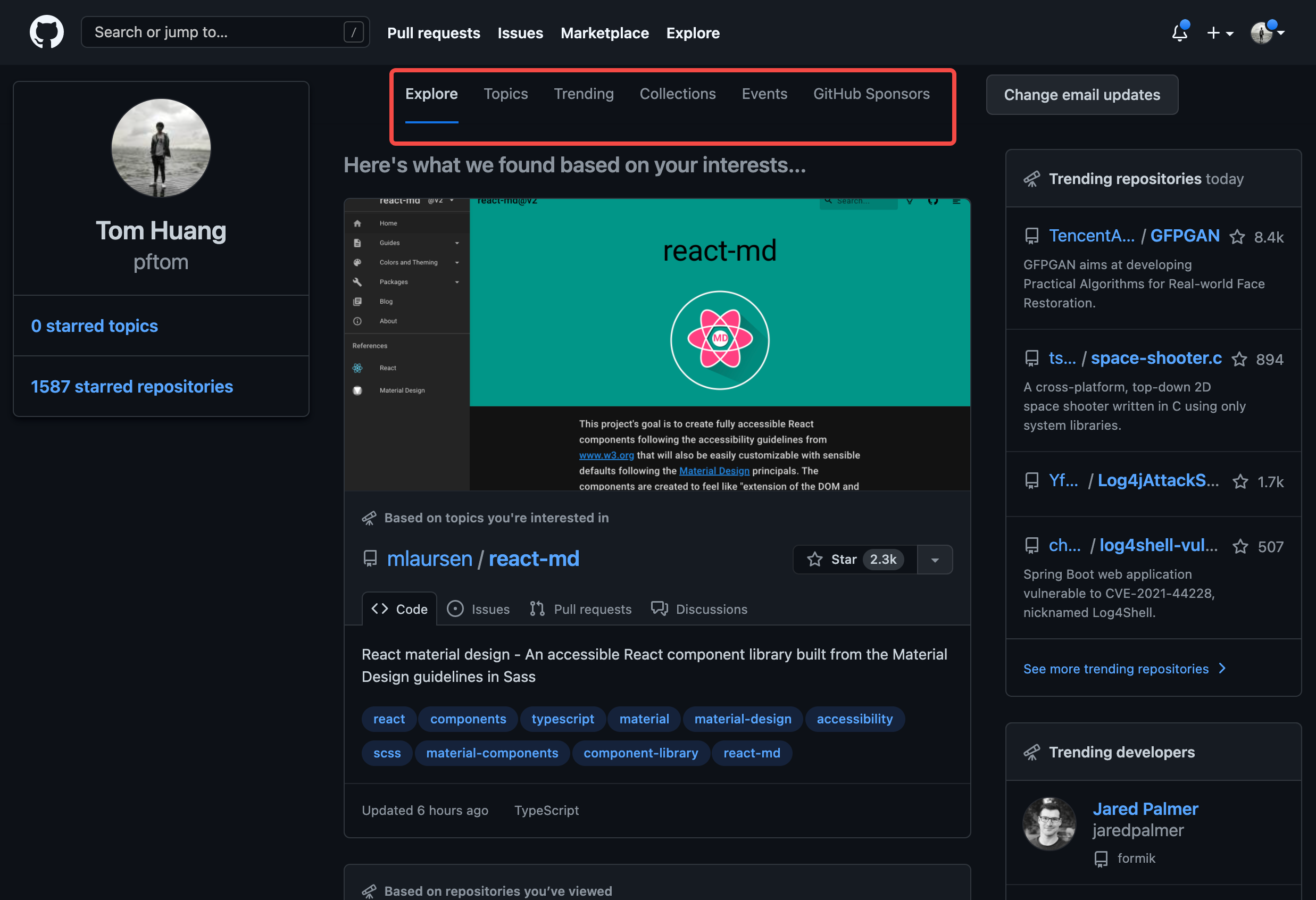
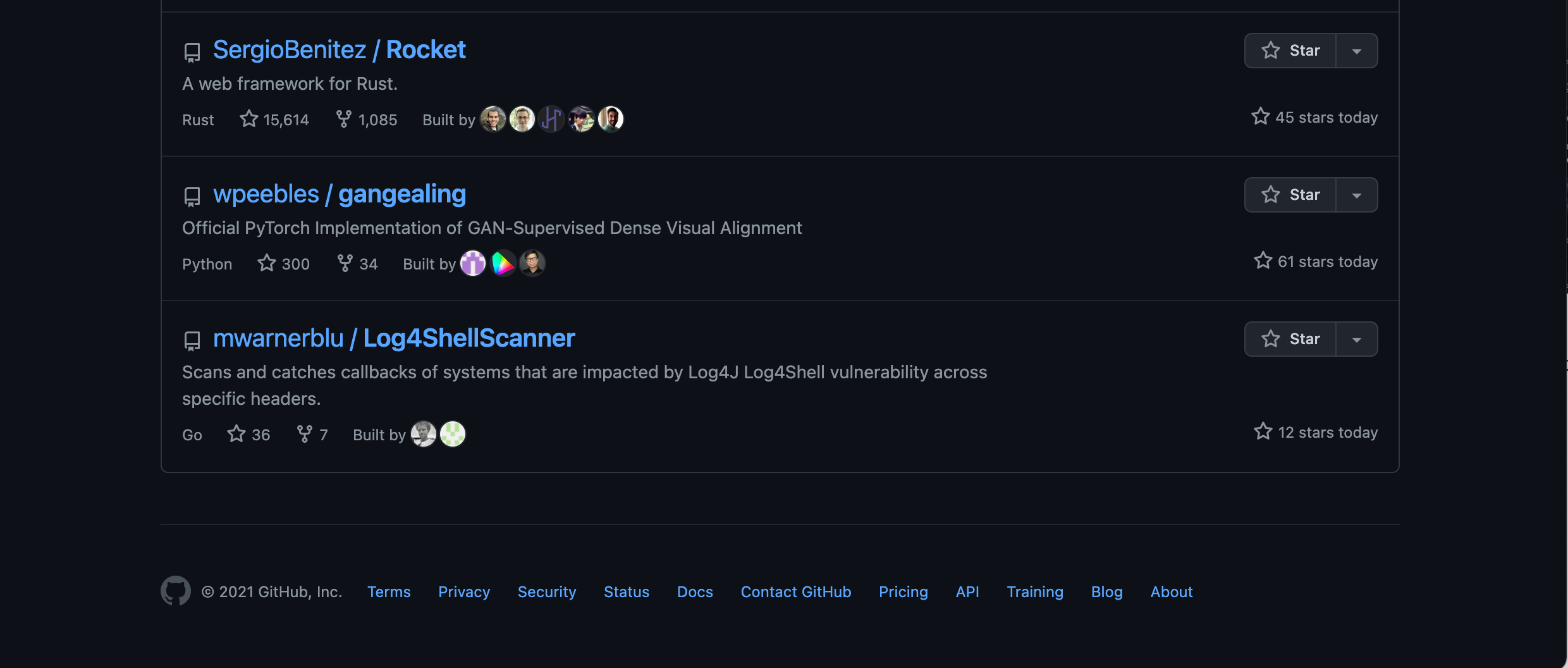
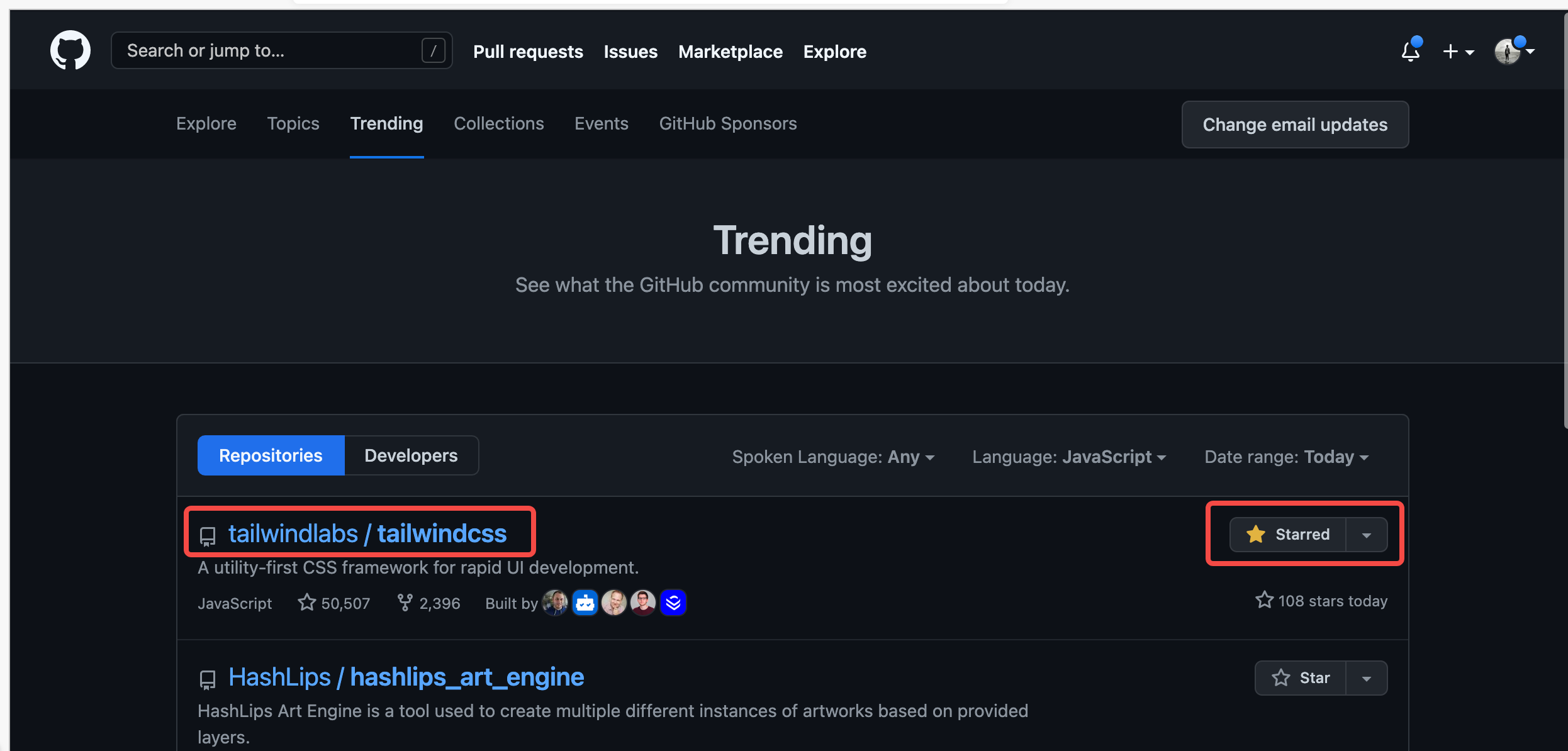
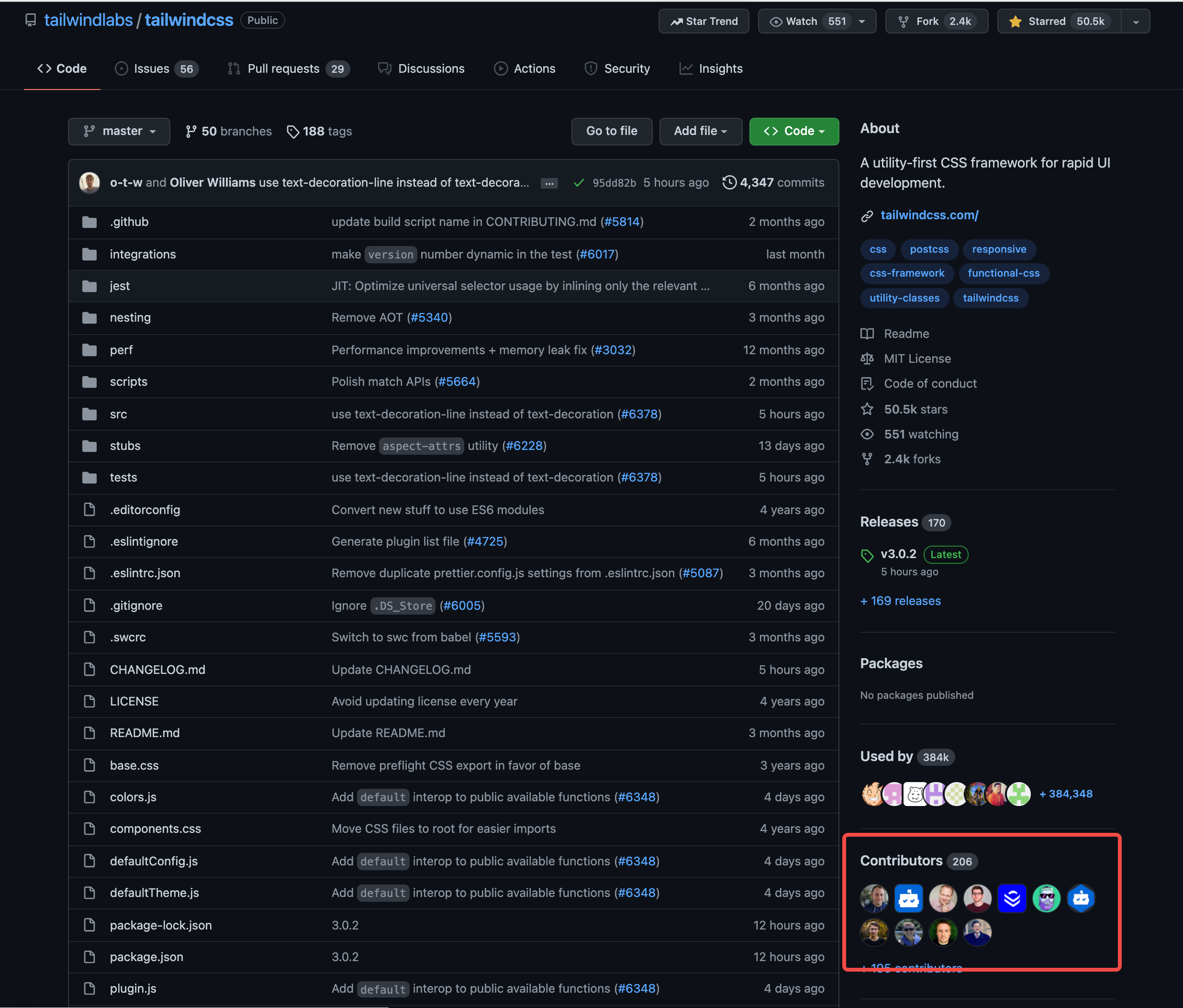
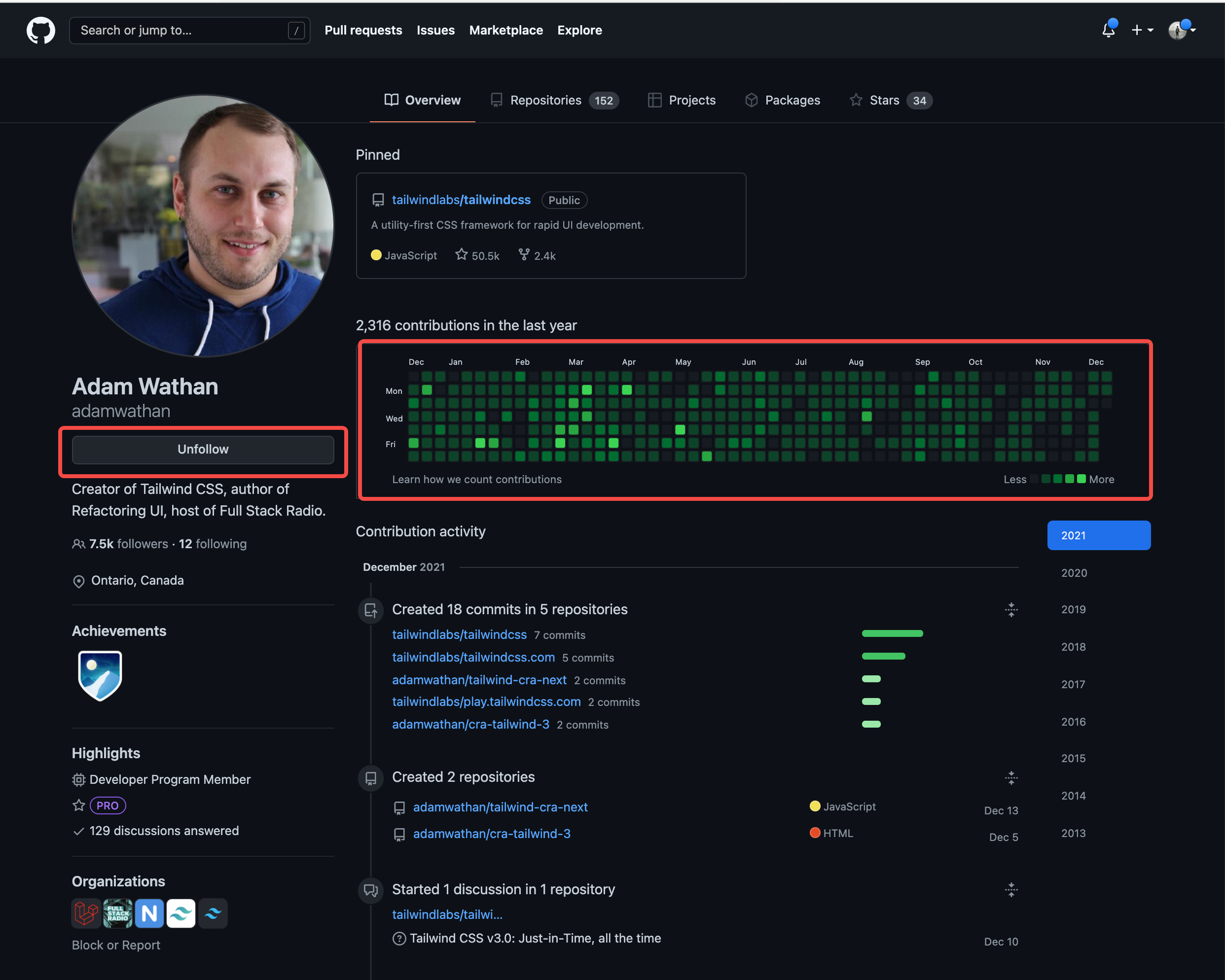
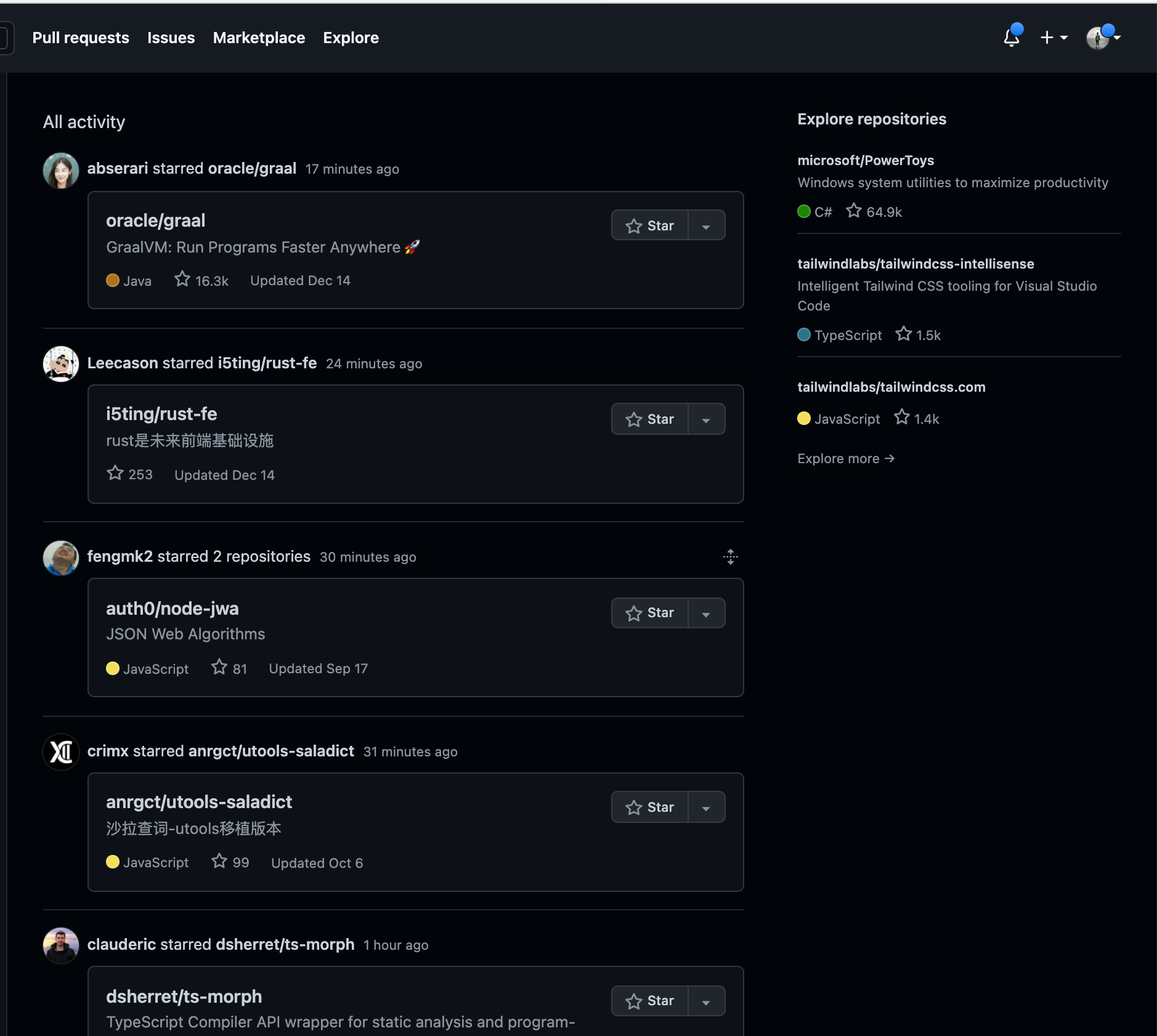
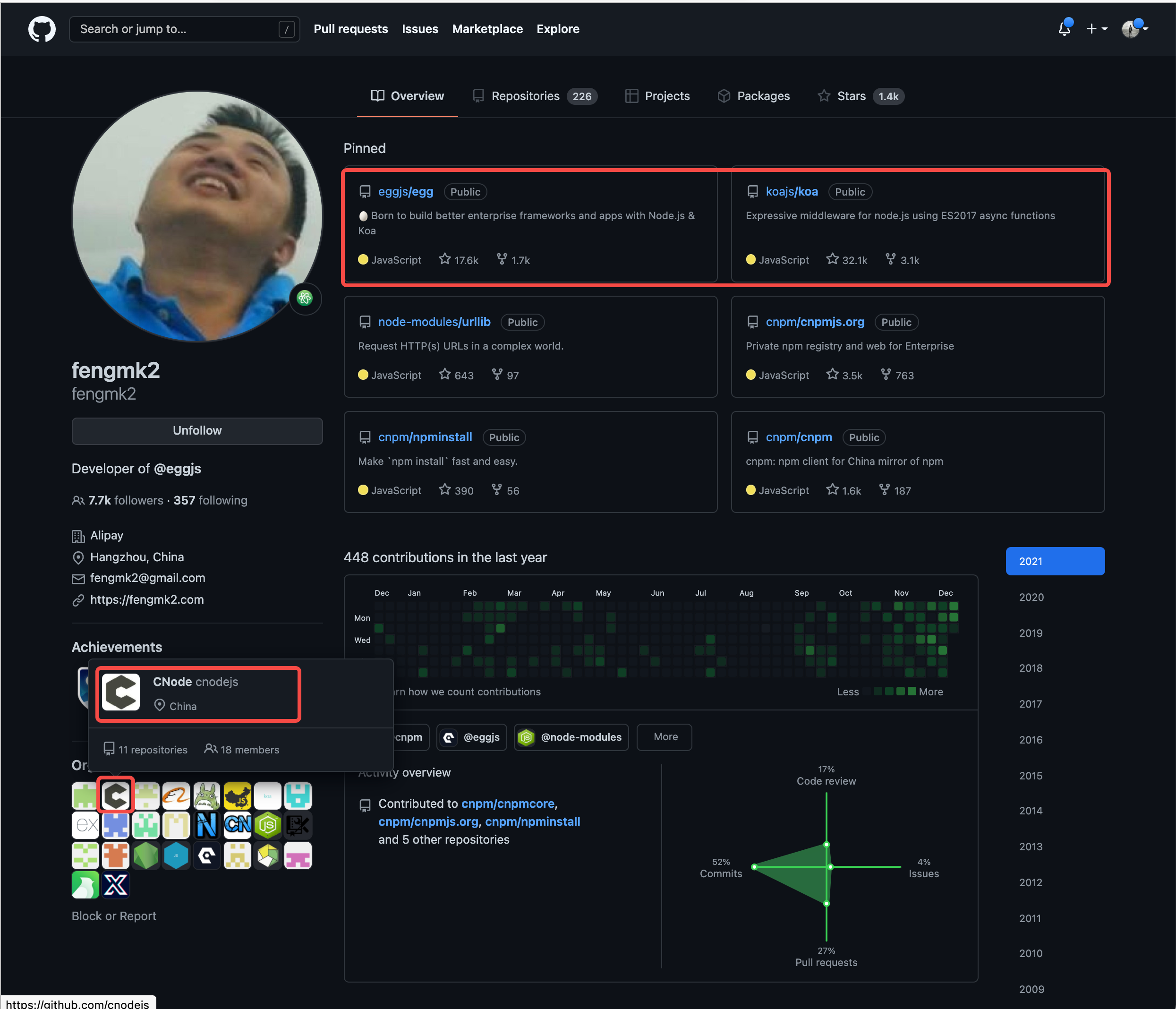
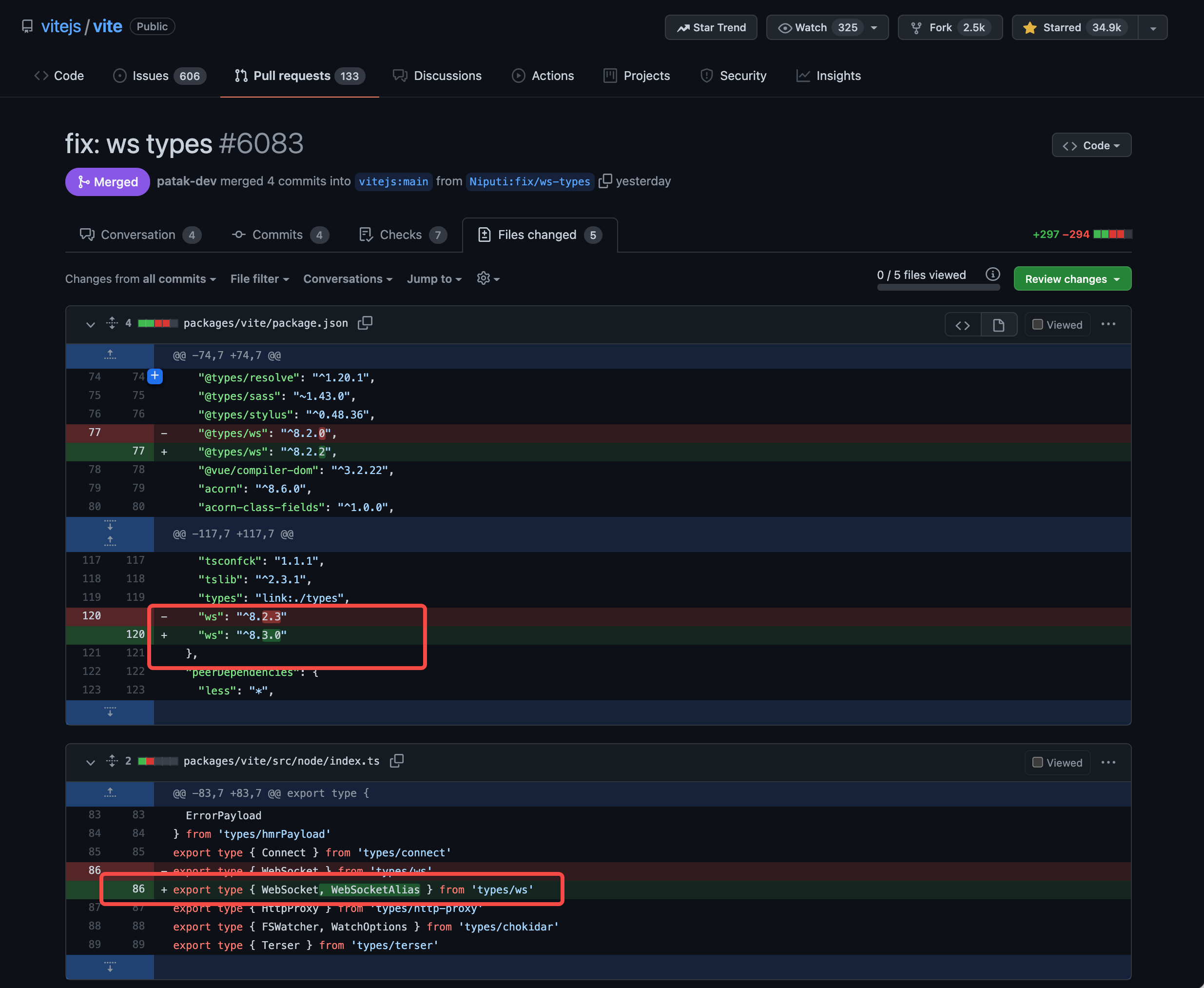
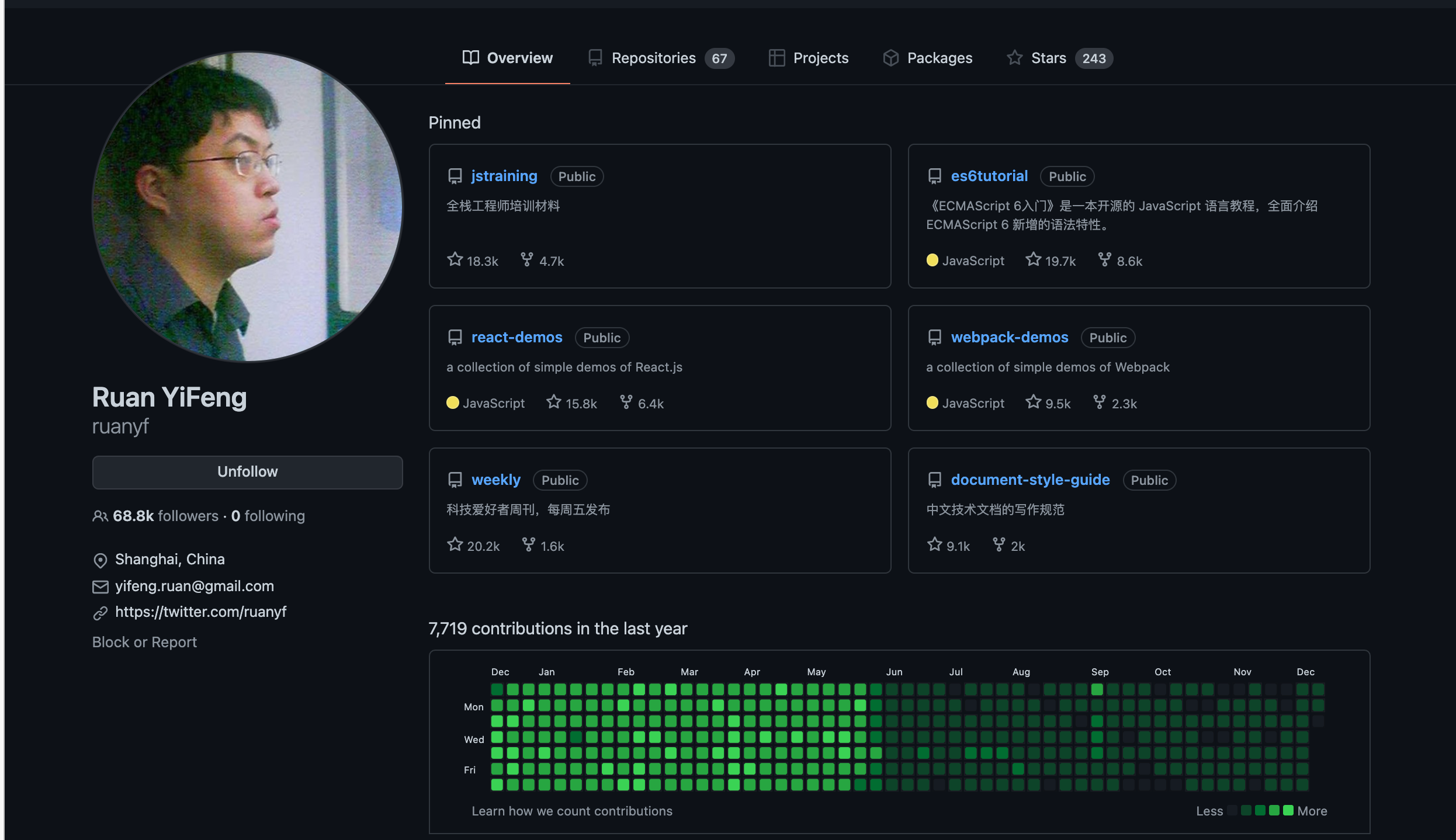
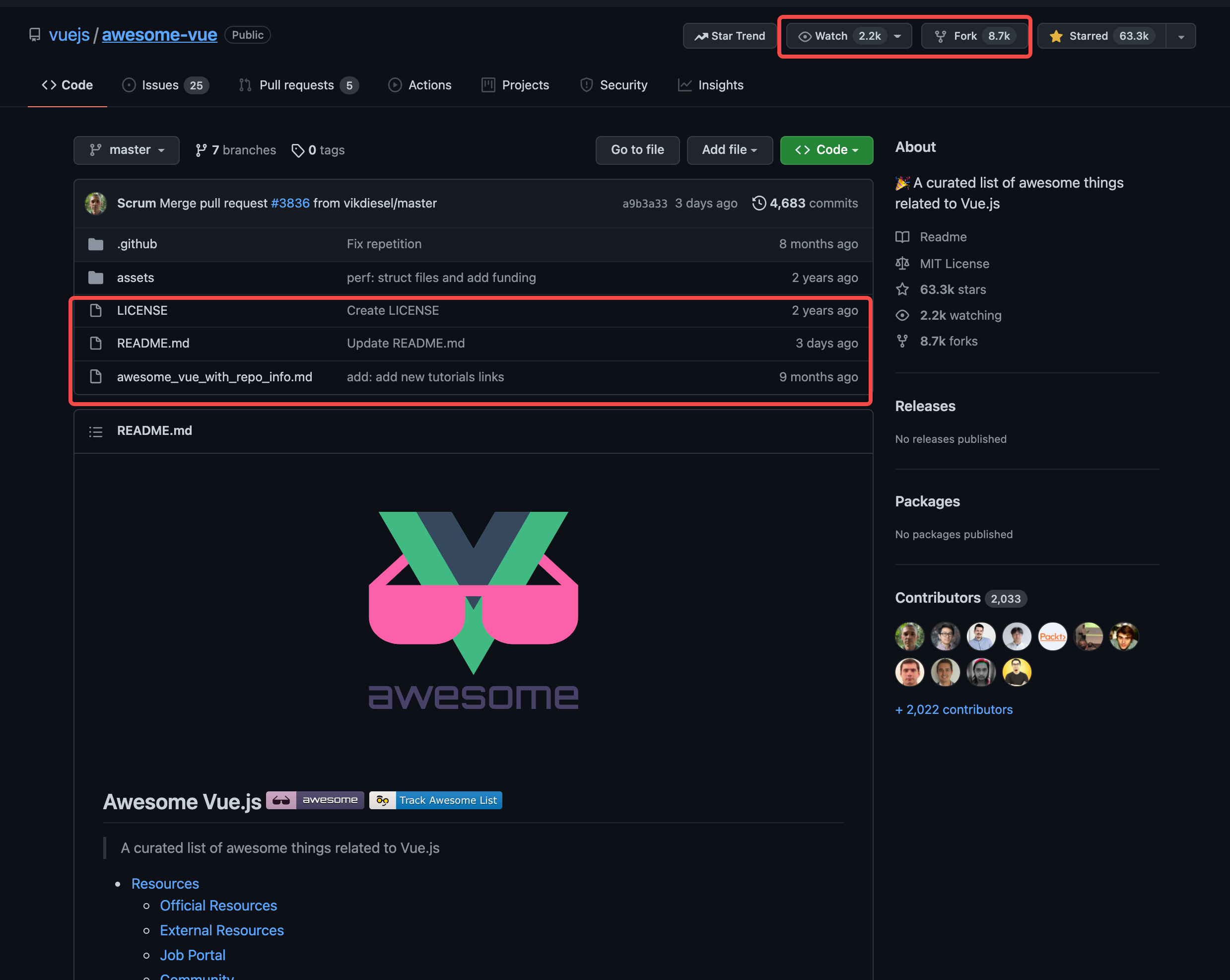
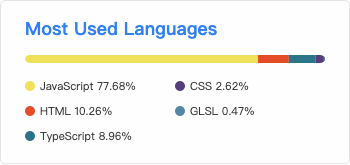
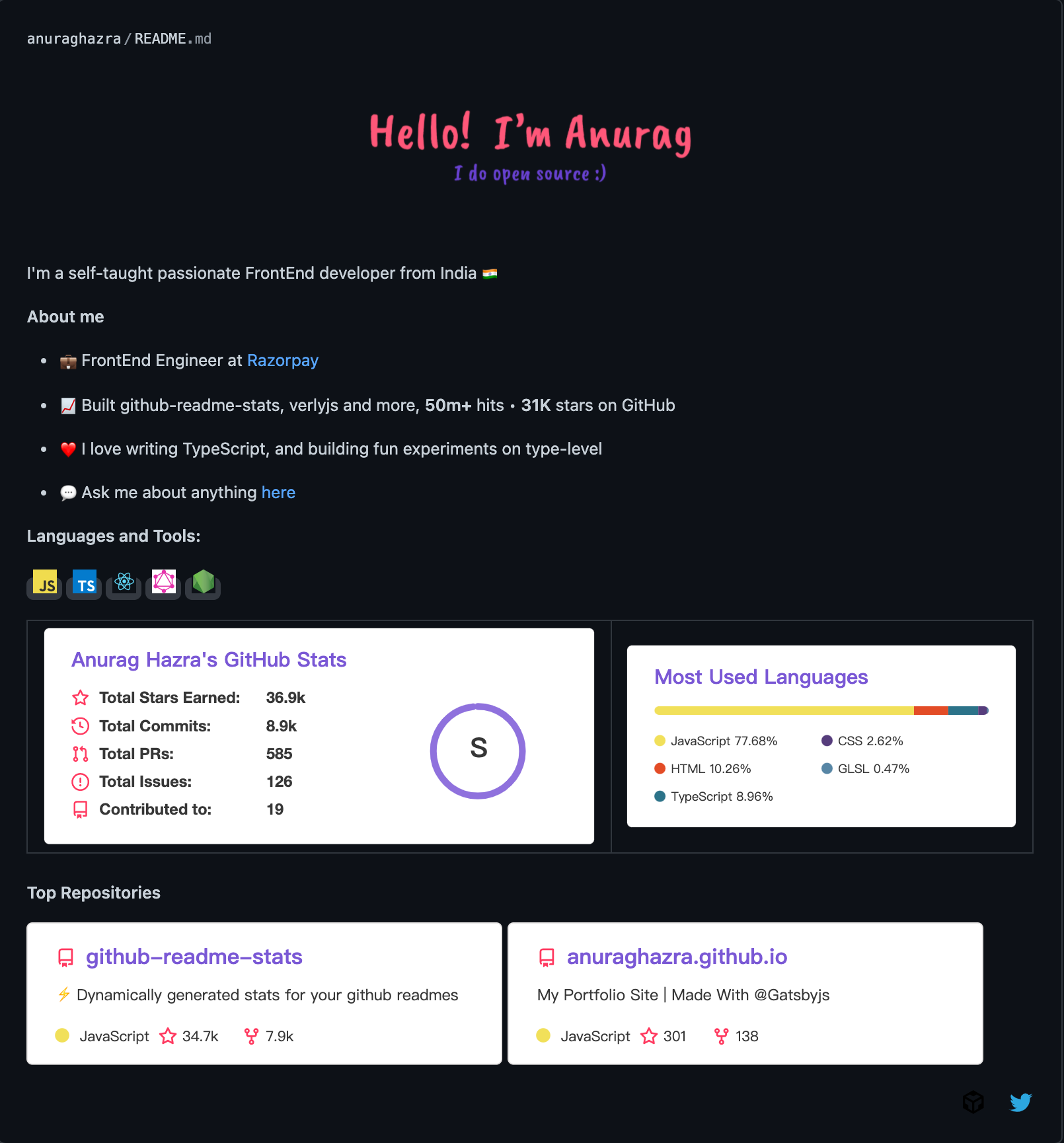
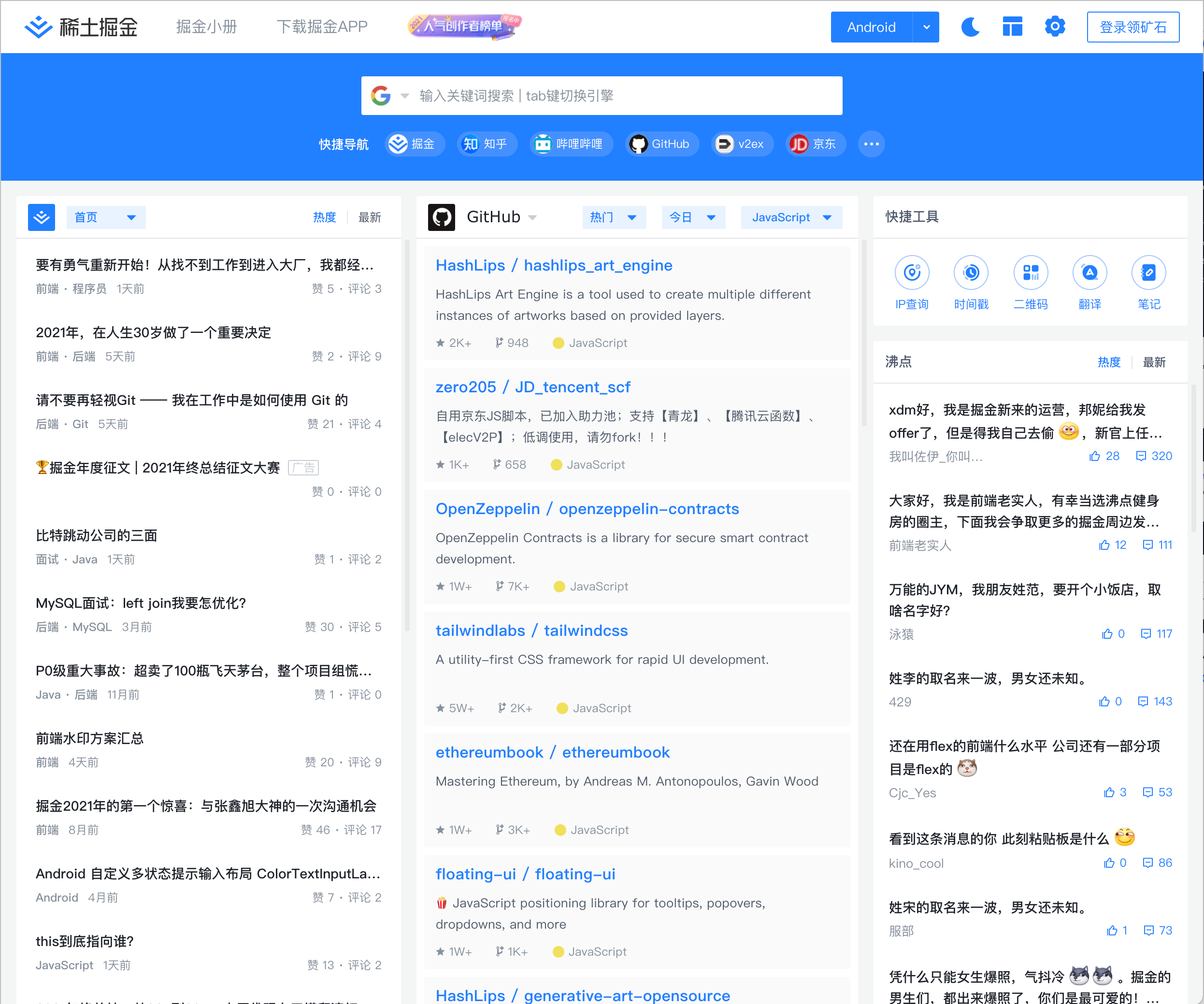
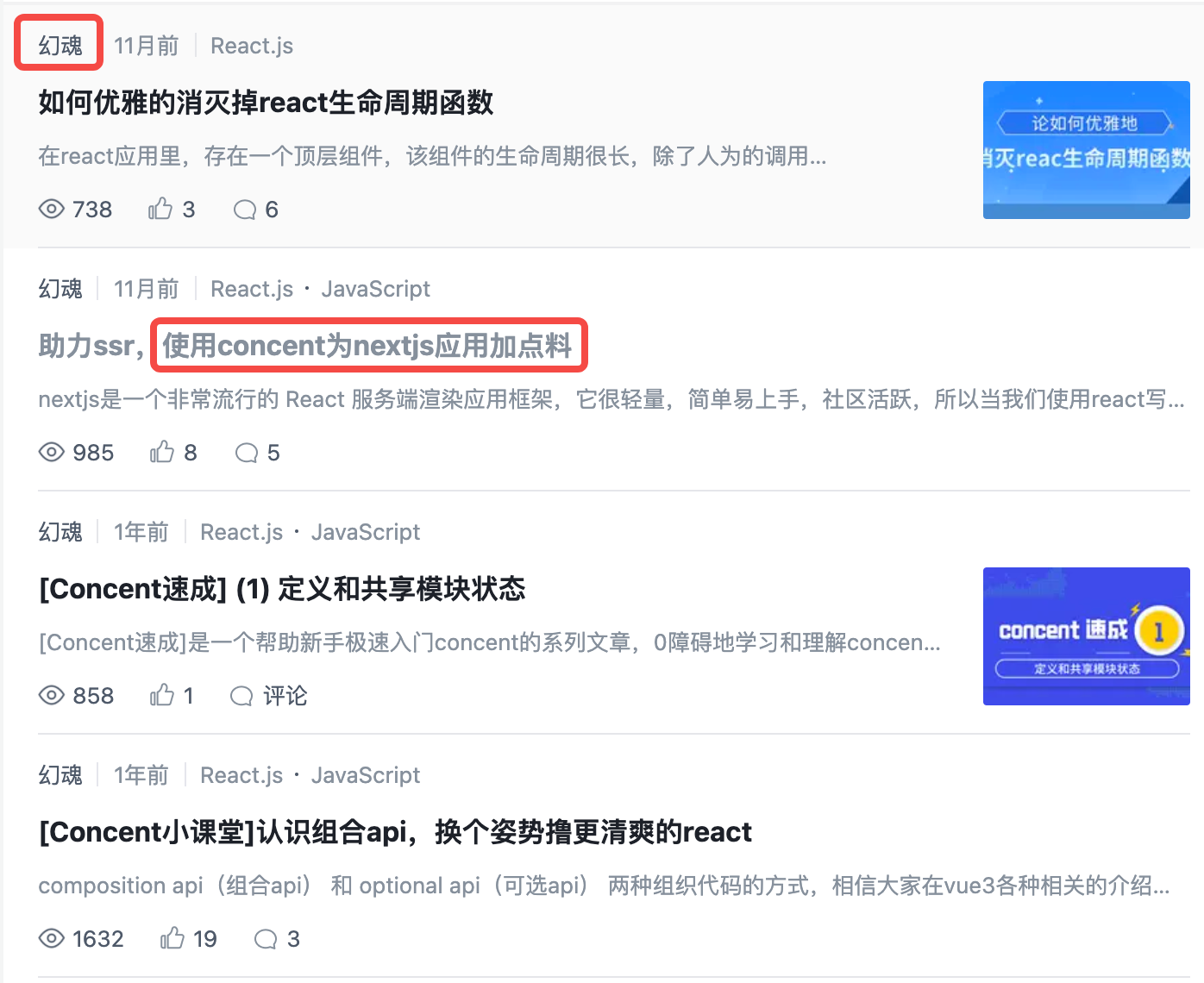
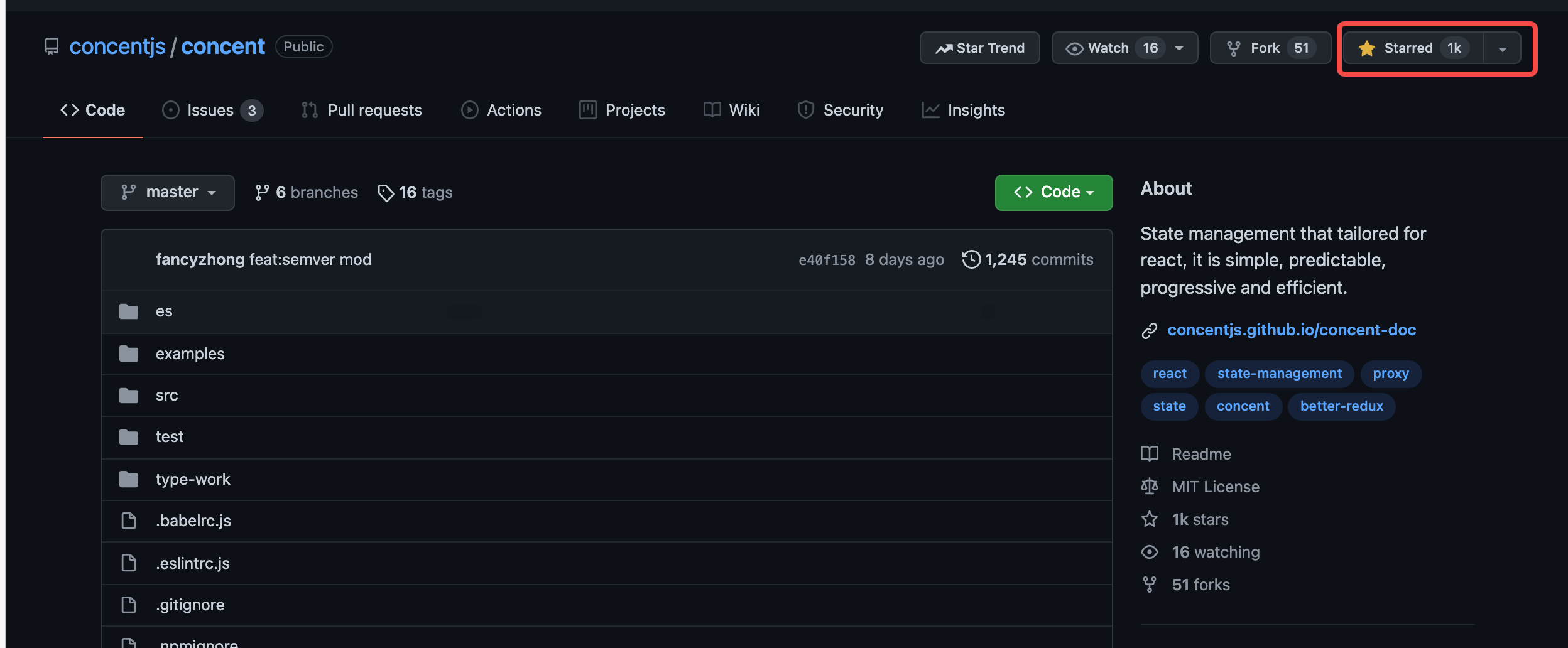
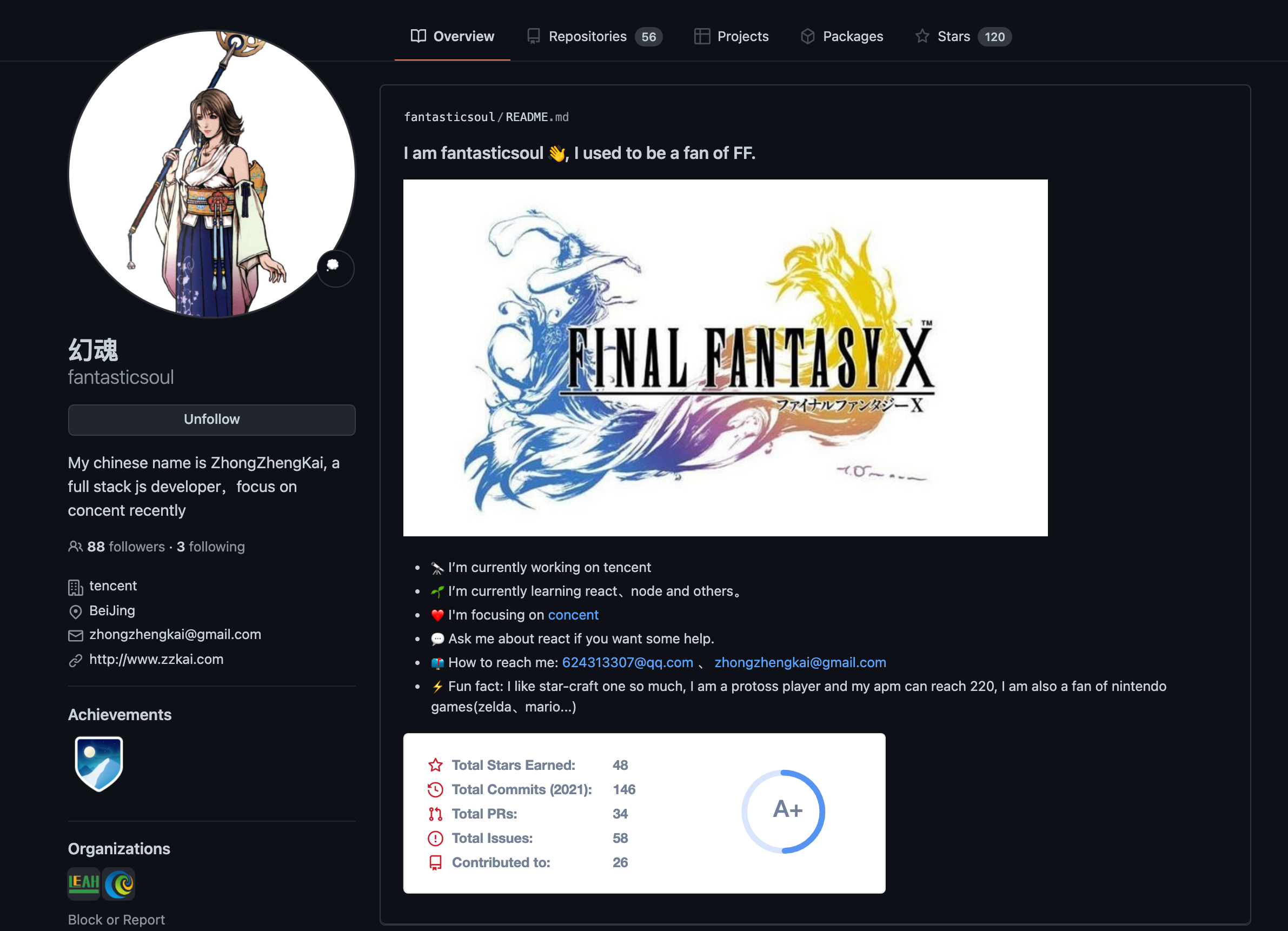
最近经常有小伙伴问我如何根据最新的技术进展,让自己学的东西不过时,了解到这些需求我也特别的感慨,其实在计算机这个领域,尤其是皮汤所在的前端,更是日新月异,所以这个问题还需要细细道来。 ## 养成良好习惯 感觉跟不上技术的进展,本质上还是离前沿太远,可能是因为业务繁忙,有可能是因为找不到路子,但归根到底可能是因为没有养成良好的习惯。 给自己每天 15-30 分钟的 “扩展视野时间”,这个时间最好在早上。这个时间段你可以去访问 Github Trending 榜单,查看自己所在领域的技术进展:<https://github.com/explore>  可以说 Github Trending 是一个类似今日头条的 Feed 流,你平时逛 Github 越多,关注的感兴趣的人越多,Star 的项目越多,你会发现这条 Feed 流会越智能,一旦你所在的领域有新鲜的技术项目出来,那么你只要刷一下这个 Feed 流,立马能够掌握到最新的前沿技术进展。 为什么让你刷 Trending 流,其实还有个原因就是,它不像抖音、今日头条,是一个无限的黑洞,而是有限的,在一个时间段内,它只会有几十条存在,而且可能绝大部分还一样,这样一个你可以快速的了解最新的事情,再一个不会因为 “日新月异” 而感到焦虑。 > 注意,Trending 流是有限的。  ## 经营自己的 “技术关系” 你喜欢 CSS 吗?CSS 领域最前沿的技术进展当属 TailwindCSS 这类 “实用类优先” 的 CSS 框架了,那我可以做些什么来跟进它的技术进展呢? 第一步:Star 这个项目。  第二步:找到这个仓库的贡献者的前几名,关注他们!   可以看看大佬们是如何努力工作的,Github 几乎全绿!🌚 当你关注他们之后,之后你已进入 Github 就可以在你自己的关注 Feed 流里面了解到这些人最近的动态,比如 Star 了哪些项目?Follow 了那些人?发布了那些包更新?久而久之,当你关注的人越来越多,你的个人关注 Feed 流就成为了你每天获取新技术信息的来源,站在这些 “巨人” 的肩膀上,获取高效的信息!  ## 再近一步,找到乐趣 这些大牛可能还会参与一些其他的项目,或者加入或创建了一些其他的 Github 组织,尝试顺着这些项目、组织,进行二次探索,继续 Star 更多的项目、Follow 更多的人,然后慢慢找到自己的兴趣点,并以此兴趣点为基础,在某 1 个开源项目驻足下来,尝试为其进行贡献,如改个文档的拼写问题,帮助翻译,或者开始尝试看源码,修复一些 BUG 或者提交一些代码贡献。 比如 Node.js 大牛苏千:  当你花了足够长的时间在这个上面之后,你会发现突然某一天,你的提交被某个大牛合并进了仓库,你成为了某知名开源项目的 Contributor !🎉 这个幸福感是不言而喻的。 比如给 Vite 提交一些极小的改进:<https://github.com/vitejs/vite/pull/6083/files>  ## 开始耕耘自己的领地 如果你能坚持经历上面几个阶段,那么你现在可能 Follow 了很多 “技术明星”,Star 了很多感兴趣的项目,你的个人关注 Feed 流已经有了很多内容,同时也养成了良好的关注 Github Trending 榜单的习惯。更近一步,你可能通过一些很 “Hack” 的技巧成为了一些知名开源项目的 Contributor,当然我承认这需要一些耐心,并且你可能还需要一些机遇,但是当你长期 Focus 在 1 个或几个项目上时,这些机遇无疑会被放大,你已经在技术社区里面有了一点原始的积累了。  接下来你可以尝试去开拓自己的内容,尝试提交自己平时的项目代码在 Github 上,让自己的榜单开始 “绿” 起来。 至少先达到如下的地步:  然后开始像这样进军:  你可能会好奇这个 “恐怖” 的人是谁? 好了,不装了🙅🏻♀?,那就是大神阮一峰:<https://github.com/ruanyf>  当然如果短时间内你并没有找到你合适的想法去提交自己的 Github,那么你可以去尝试模仿大多数的 “一个文件” 的贡献,即整理一个 README.md,将自己平时看 Github Trending 时觉得好的内容记录下来,系统的分类并整理成一个榜单,随着你的坚持,你可能能达到如下效果:<https://github.com/vuejs/awesome-vue>  ## 让事情再更有趣一点 当你持续在输出内容之后,一开始你会经历一个比较艰难的适应期,比如坚持了几周因为事情太忙就搁置了,所以这个时候你需要找点乐子,让自己保持新鲜感。 你会发现 Github 已经可以写好看的自我介绍了:<https://github.com/anuraghazra/github-readme-stats> 比如这个:  比如记录的语言使用情况的:  比如记录你的 Star、Commits、PR、Issue 情况的:  把介绍写成诗句:<https://github.com/anuraghazra>  ## 简化流程,让点击更近一步 如果你希望自己能够时刻被提醒,离打开 Github 更近一点,更频繁一点,同时又能同时兼顾项目与文章,那么掘金开发者插件会是一个很好的选择:<https://juejin.cn/extension> 安装之后,每次打开一个新的浏览器窗口,都会展示插件的网页:  你可以看到掘金文章、Github Trending 的内容,还有掘金沸点,极其适合上班摸鱼。  ## 推销你的成果 当你有了酷炫的 Github 个人主页,有了持续积累的 “README” 式的 Github 仓库,或者是自己的项目,那么你可以尝试写文章介绍自己的仓库、自己的主页,推销自己的 Github 项目或个人名片,以获取更多的 Star 和 Follower:   比如我之前一值关注的一个老哥,写了个 React 的状态管理库,然后在各平台推销:  现在已经 1K Star 了:<https://github.com/concentjs/concent>  一个坚持且厉害的老哥:  ## 一些额外的渠道 当然 Github 其实不是一个社交网络,只能基于项目,没法发布消息,即时性还是不够的,如果你追求即时性,那么你可以尝试去关注大佬的 Twitter,订阅一些技术项目的博客。 比如说尤大的 Twitter:<https://twitter.com/youyuxi>   或者 Next.js 的博客:<https://nextjs.org/blog>  ## 回归初心 其实归根结底,这整个流程都是希望你能够养成一个良好的习惯,同时通过一系列 “刺激” 让你爱上技术探索,并以某个可达到的目标进行努力,如创建一个项目,并推销它,然后获得很多 Star 或 Follower。 在这个过程中,你会为了达到某个目标而努力把一个项目的源码看懂,然后输出一些见解到技术社区,然后反哺自己去开发一些项目解决当前的问题,如此往复,遵循兴趣而非带着焦虑去前行,相信你能够在技术探索的道路上走得更远!💪  ## ??/ 感谢支持 / |
|
|
| JavaScript知识库 最新文章 |
| ES6的相关知识点 |
| react 函数式组件 & react其他一些总结 |
| Vue基础超详细 |
| 前端JS也可以连点成线(Vue中运用 AntVG6) |
| Vue事件处理的基本使用 |
| Vue后台项目的记录 (一) |
| 前后端分离vue跨域,devServer配置proxy代理 |
| TypeScript |
| 初识vuex |
| vue项目安装包指令收集 |
|
|
| 上一篇文章 下一篇文章 查看所有文章 |
|
|
开发:
C++知识库
Java知识库
JavaScript
Python
PHP知识库
人工智能
区块链
大数据
移动开发
嵌入式
开发工具
数据结构与算法
开发测试
游戏开发
网络协议
系统运维
教程: HTML教程 CSS教程 JavaScript教程 Go语言教程 JQuery教程 VUE教程 VUE3教程 Bootstrap教程 SQL数据库教程 C语言教程 C++教程 Java教程 Python教程 Python3教程 C#教程 数码: 电脑 笔记本 显卡 显示器 固态硬盘 硬盘 耳机 手机 iphone vivo oppo 小米 华为 单反 装机 图拉丁 |
| 360图书馆 购物 三丰科技 阅读网 日历 万年历 2026年2日历 | -2026/2/8 13:24:08- |
|
| 网站联系: qq:121756557 email:121756557@qq.com IT数码 |