好久没碰前端了,写个轮播都废了我这么大功夫。

最近闲着没事写一写小程序,有个要实现的功能是这样的:

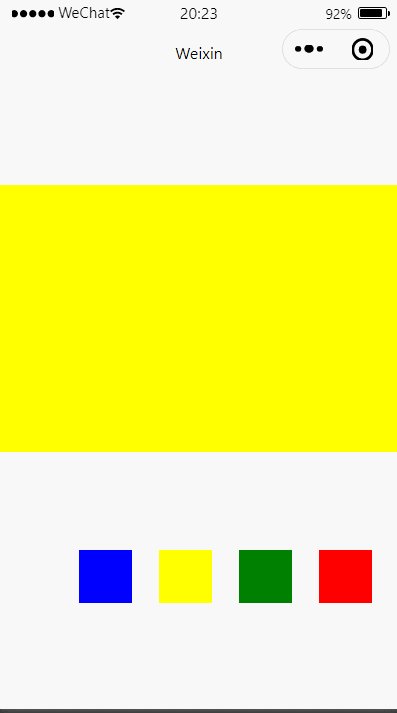
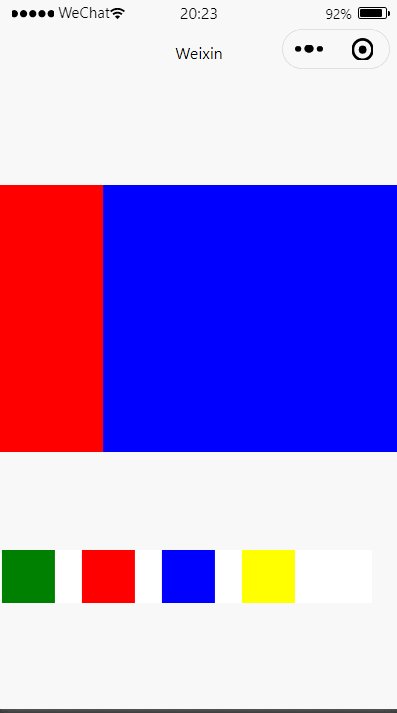
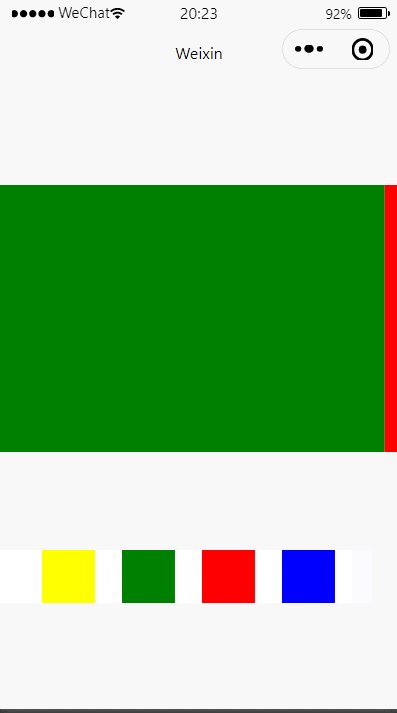
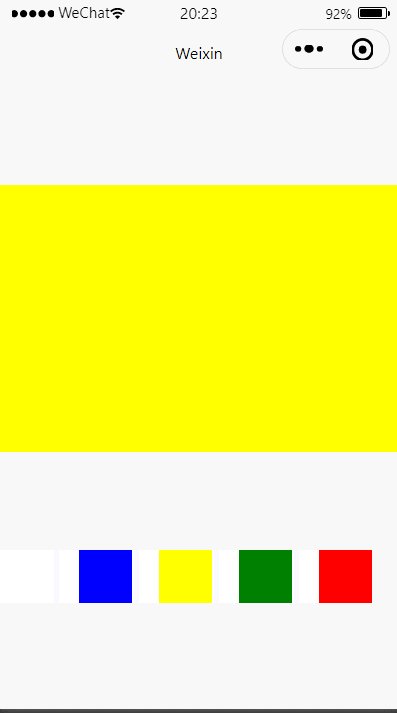
如图,上面的色块是个轮播,下面的也是轮播。
滑动上面的轮播,下面的也跟着动,滑动下面的,上面也跟着动。
什么,你说哪个傻子会做这种功能?
我啊。

其实做出来的效果还挺不错的,就看你往轮播里面放什么内容。
我做出来的效果是下面这样的:

当然你也可以自己体验一下效果:

还挺不错的吧,快夸夸我。

但是真的好久没写前端了呀,这点功能都让我写了好久。
还本来就菜。

话不多说,上点正菜吧。
思路及实现方式
小程序的轮播比较容易实现,毕竟有个swiper嘛。
上面的功能要实现,其实就拆分成下面几点:
- 轮播同步移动
- 环形轮播
- 居中显示
轮播同步移动,这个可以借助swiper的current属性,current是几,轮播就显示第几张图片,从0开始计。
再写个函数,用swiper的bindchange调用,实时改变current的值,就能实现上下两张轮播图同步移动了。
我就直接贴代码了:
// index.js
Page({
data: {
block: ["blue", "yellow", "green", "red"],
// swiper当前是第几张图
swiperCurrent: 0
},
changeSwiper(e) {
// 获取当前轮播的角标
let current = e.detail.current;
// 赋值
this.setData({
swiperCurrent: current
})
}
})
<!--index.wxml-->
<view class="container">
<swiper circular="true" class="starSwiper" current="{{swiperCurrent}}" bindchange="changeSwiper">
<swiper-item wx:for="{{block}}" wx:key="i" wx:for-index="index" class="starSwiperItem">
<view style="background-color: {{item}};width: 750rpx;height: 600rpx;">
</view>
</swiper-item>
</swiper>
<swiper circular="true" class="iconSwiper" current="{{swiperCurrent}}" bindchange="changeSwiper" previous-margin="300rpx" next-margin="300rpx" style="height: 100rpx;">
<swiper-item wx:for="{{block}}" wx:for-index="index" wx:key="i" class="iconSwiperItem">
<view style="background-color: {{item}};width: 100rpx;height: 100rpx;">
</view>
</swiper-item>
</swiper>
</view>
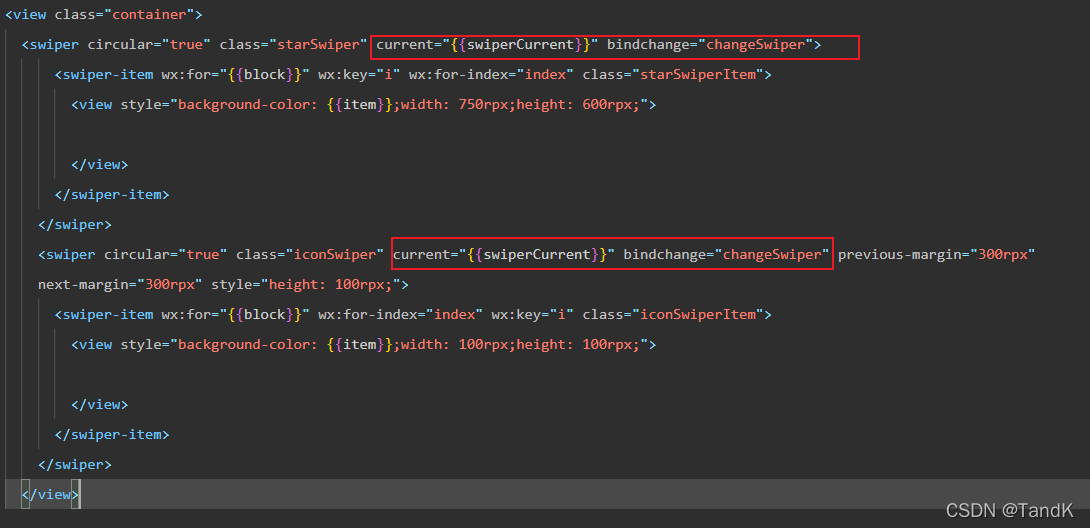
下图画红线的,就是轮播同步的关键。

其实就是定义一个变量,让轮播实时显示这个变量所在的轮播图,每次滑动的时候,保持这个变量一致就行。
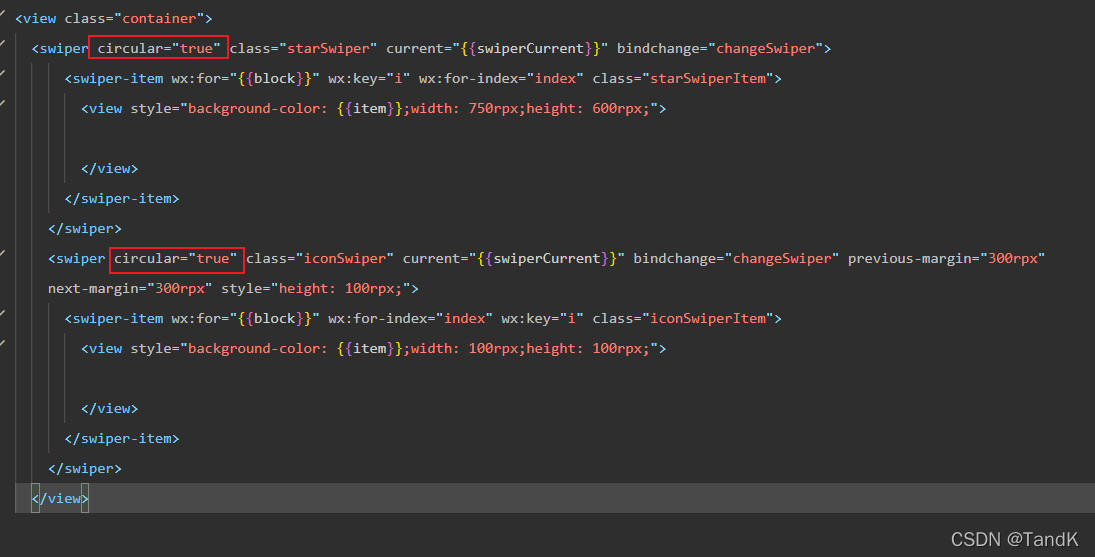
环形轮播就更容易实现了,不过这真的是个很冷门的知识点,百度了下才知道,就是下面这个标签:

设置一下swiper的circular属性为true就行。
<swiper circular="true"></swiper>
然后你就会发现这个轮播怎么划也划不完啦。

最后是整个轮播图的居中显示。
这个其实前端稍微熟悉点的人都知道,就是用了很简单的flex。
flex布局是个很经典的css样式,说到flex,我总会想起阮一峰老师的flex教程。
这个人,每次搜flex都能搜到他的教程。
技术博主很叼的一点是,当你不管怎么搜都能搜到他的时候,你就会关注他了。
我记得我刚开始学flex的时候就是看他的文章,那还是大二的时候,没想到这么久还要看他的文章,真是永远的经典。
我当然不会承认是我一点进步都没有。

这里贴一贴阮一峰老师的教程,有兴趣的朋友可以去看一看:《Flex 布局教程:语法篇》
再贴一贴这里实现flex的css代码:
/**index.wsxx**/
page {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: space-between;
}
swiper {
width: 100%;
height: 500rpx;
}
最后
最后说一点废话,工作之后因为主业是java,平时所做、所学的都几乎都是后端和运维了。
很久没有这样,一个产品的全部过程都由自己来做,这是个很不错、也很难受的过程。
从制图、前端、后端再到部署,人是不可能什么都精通的,所以这个过程中,疑问和百度比较多。
读书的时候因为经常这样,导致个人发展有点,什么都会,但又什么都不精。
为此我吃了很多亏,出来找工作还差点找不到。
后来看到网上很多言论,说程序员应该发展深度,再发展广度。
意思就是说,假如你现在是个前端,那么你应该把前端学精,再去考虑学学后端,兴趣也好,增加个人竞争力也罢。
我也不知道这个看法是不是对的,但毕竟年轻人嘛,听话照做就不是年轻人了。
我乐意这样做,这个过程我还乐在其中,这就够了。
在做这个产品的过程我也学到了许多东西,比如为了有一个合适的背景图,我拿起了很久没用的ps,比如如何用java的Graphic2D去画分享海报。
下面也打算写写这个,分享一下。
毕竟是做了努力的作品,还是希望有人看它、用它。
如果你觉得这个东西还挺有趣,愿意把它分享给你的朋友,那就更好了。
所以最后就再分享一下这个作品吧。
enjoy。