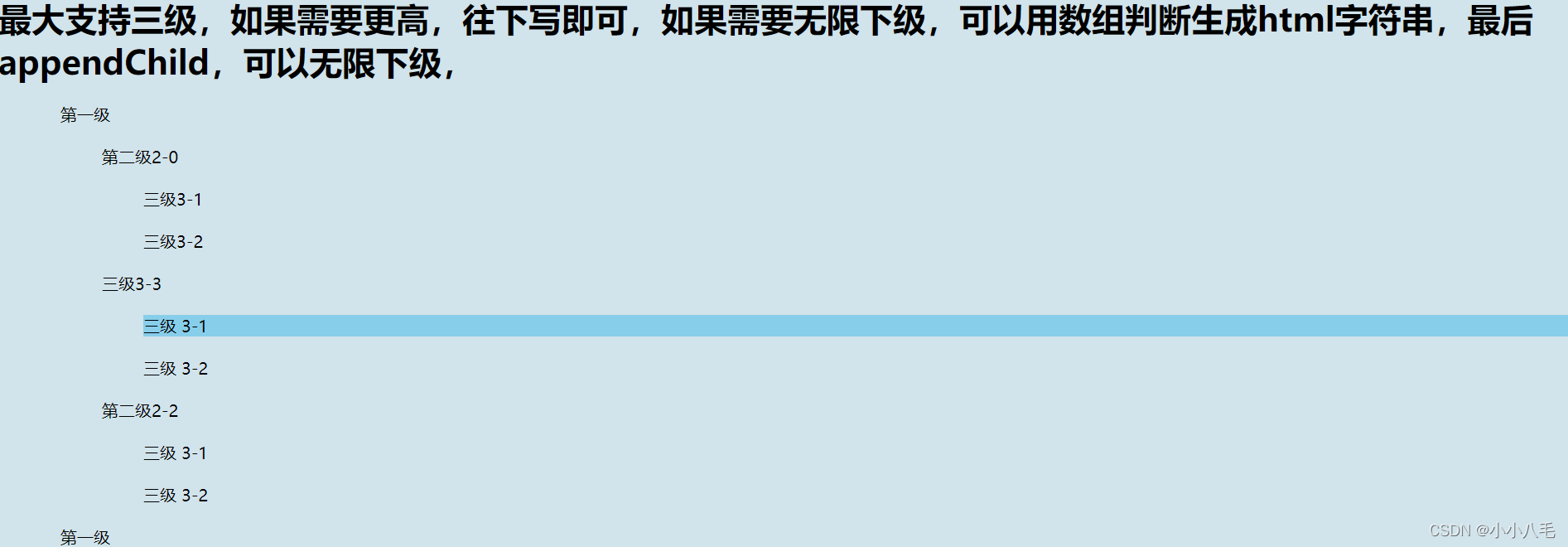
效果

?
components(封装的组件)
<template>
<div>
<h1>
最大支持三级,如果需要更高,往下写即可,如果需要无限下级,可以用数组判断生成html字符串,最后appendChild,可以无限下级,
</h1>
<div class="tree" v-for="a in list" :key="a.id">
<div>
<div @click="goa($event)">{{ a.text }}</div>
<div v-if="a.children">
<div v-for="b in a.children" :key="b.id">
<div @click="goa($event)">{{ b.text }}</div>
<div v-if="b.children">
<div v-for="c in b.children" :key="c.id">
<div @click="goa($event)">{{ c.text }}</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import myytoast from '../utils/Toast'
export default {
props: ["list"],
data() {
return {
whichDOM: null,
};
},
methods: {
goa(e) {
e.currentTarget.style.backgroundColor = "skyblue";
if (this.whichDOM && this.whichDOM != e.currentTarget) {
this.whichDOM.style.backgroundColor = "rgba(255,255,255,0)";
}
this.whichDOM = e.currentTarget;
if (e.currentTarget.nextElementSibling) {
if (!e.currentTarget.nextElementSibling.style.show) {
e.currentTarget.nextElementSibling.style.height = 0;
e.currentTarget.nextElementSibling.style.opacity = 0;
e.currentTarget.nextElementSibling.style.show = true;
return;
}
e.currentTarget.nextElementSibling.style.height = "auto";
e.currentTarget.nextElementSibling.style.opacity = 1;
e.currentTarget.nextElementSibling.style.show = false;
}
},
},
mounted() {},
};
</script>
<style scoped>
div {
width: 100%;
background-color: rgb(209, 227, 235);
margin: 20px;
cursor: pointer;
opacity: 1;
}
</style>引用,mylist是菜单列表
<template>
<div>
<v-tree :list="mylist" ref="mytree"></v-tree>
</div>
</template>
<script>
import vTree from "../components/treelist.vue";
export default {
components: {
vTree,
},
data() {
return {
mylist: [
{
id: "1", // 节点ID
text: "第一级", // 节点展示文案
children: [
{
// 节点子元素
id: "1-1",
text: "第二级2-0",
children: [
{
id: "2-1",
text: "三级3-1",
},
{
id: "2-2",
text: "三级3-2",
},
],
},
{
id: 2,
text: "三级3-3",
children: [
{
id: 5,
text: "三级 3-1",
},
{
id: 6,
text: "三级 3-2",
},
],
},
{
id: 3,
text: "第二级2-2",
children: [
{
id: 7,
text: "三级 3-1",
},
{
id: 8,
text: "三级 3-2",
},
],
},
],
},
{
id: "2",
text: "第一级",
},
],
};
},
};
</script>
<style>
</style>