官网:?https://qiankun.umijs.org/zh
首先 主应用
yarn add qiankun? ??或者? ?npm i qiankun -S
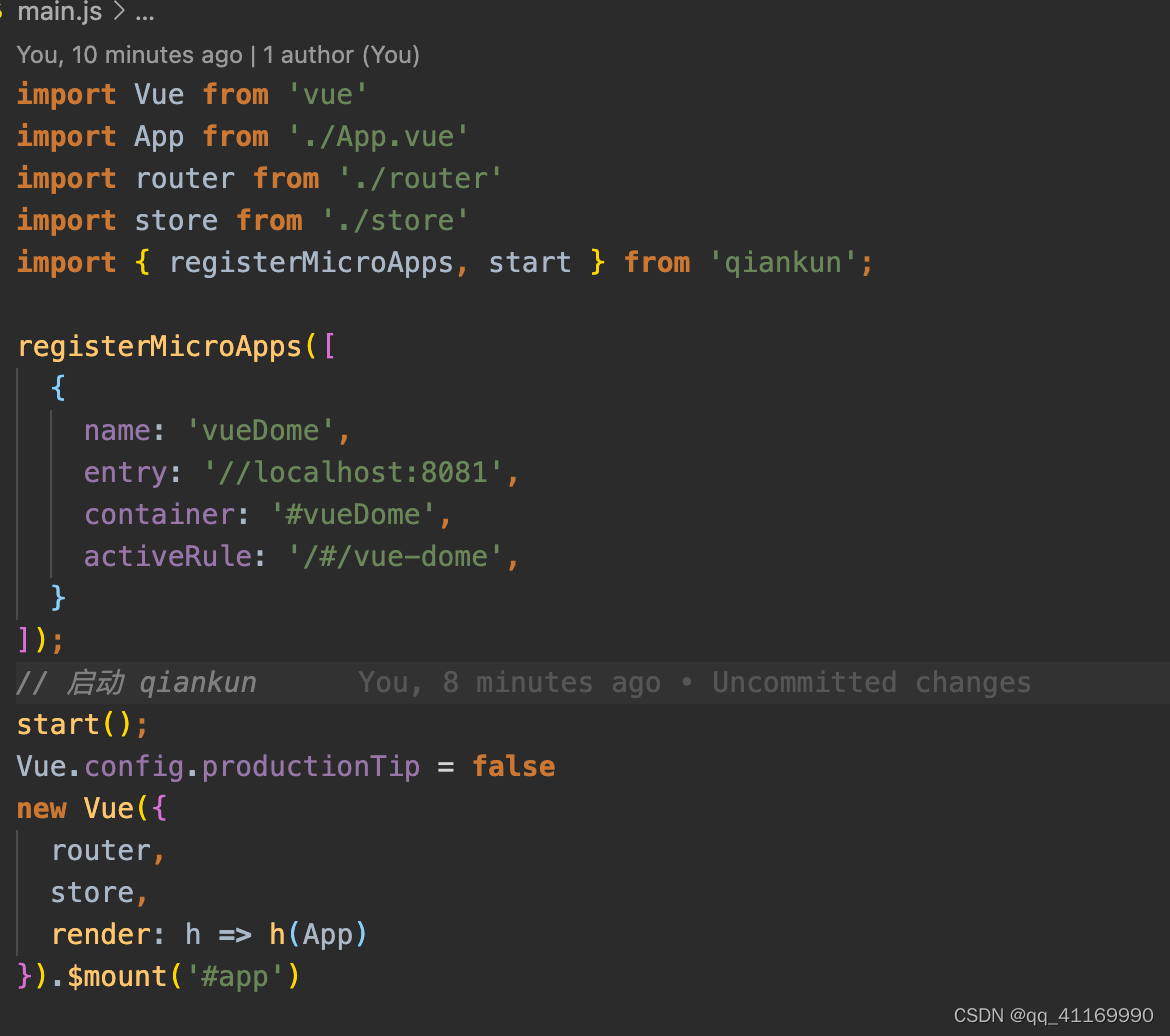
然后 主应用main.js注册子应用
import { registerMicroApps, start } from 'qiankun';
registerMicroApps([{
name: 'vueDome',?// 子应用名称
entry: '//localhost:8081', // 子应用服务(改成自己的)
container: '#vueDome',? // 这里需要与App.vue里边新建dom的id一样
activeRule: '/#/vue-dome', //?本项目路由没有采用history模式
}]);
// 启动 qiankun
start();

?主应用App.vue 新建div用来存放子应用(id需与上述注册内container的value一样)

?子应用
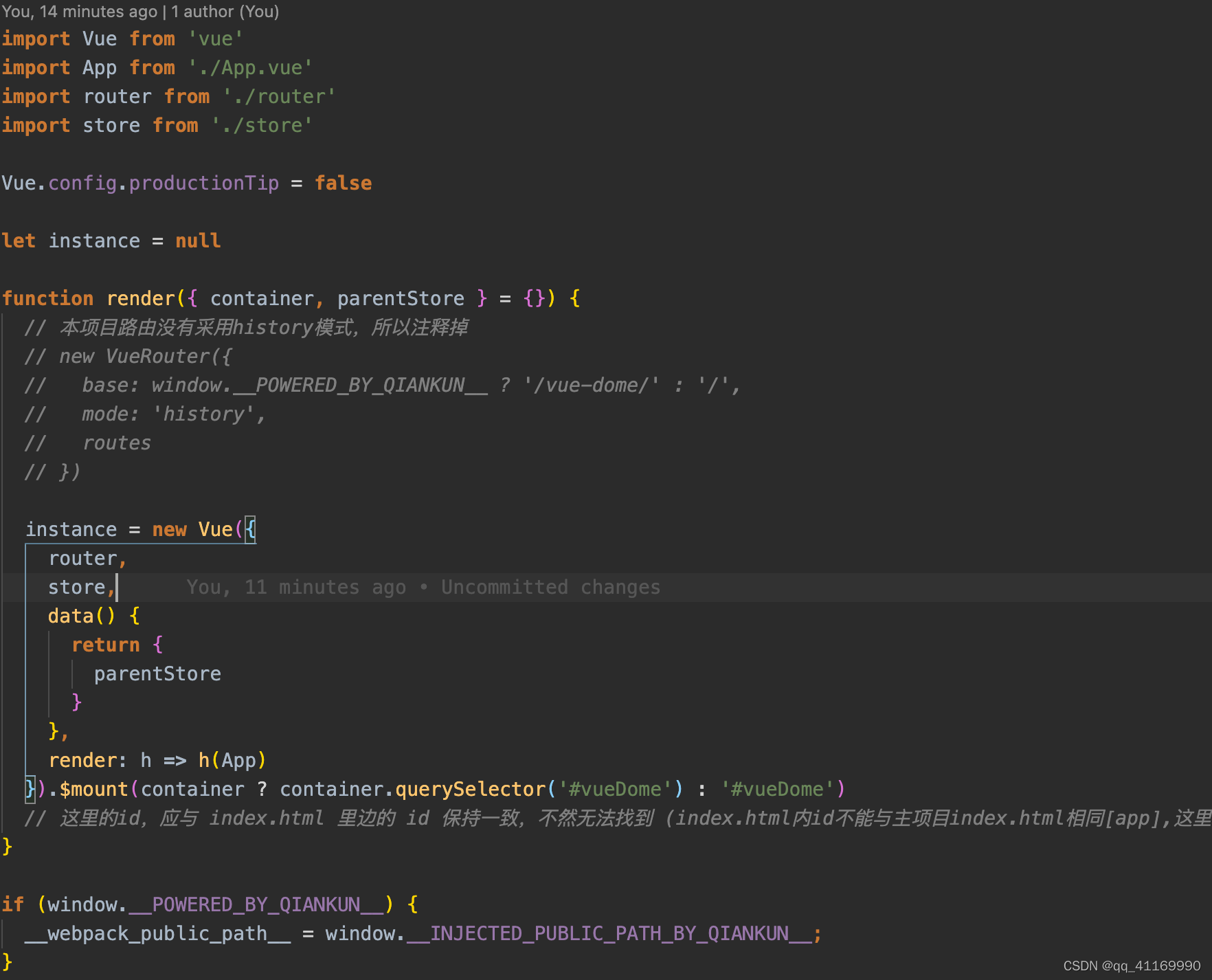
子应用main.js 先暴露三个生命周期
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
Vue.config.productionTip = false
let instance = null
function render({ container, parentStore } = {}) {
instance = new Vue({
router,
store,
data() {
return { parentStore }
},
render: h => h(App)
}).$mount(container ? container.querySelector('#vueDome') : '#vueDome')
// 这里的id,应与 index.html 里边的 id 保持一致,不然无法找到 (index.html内id不能与主项目index.html相同[app],这里边id我改为vueDome)
}
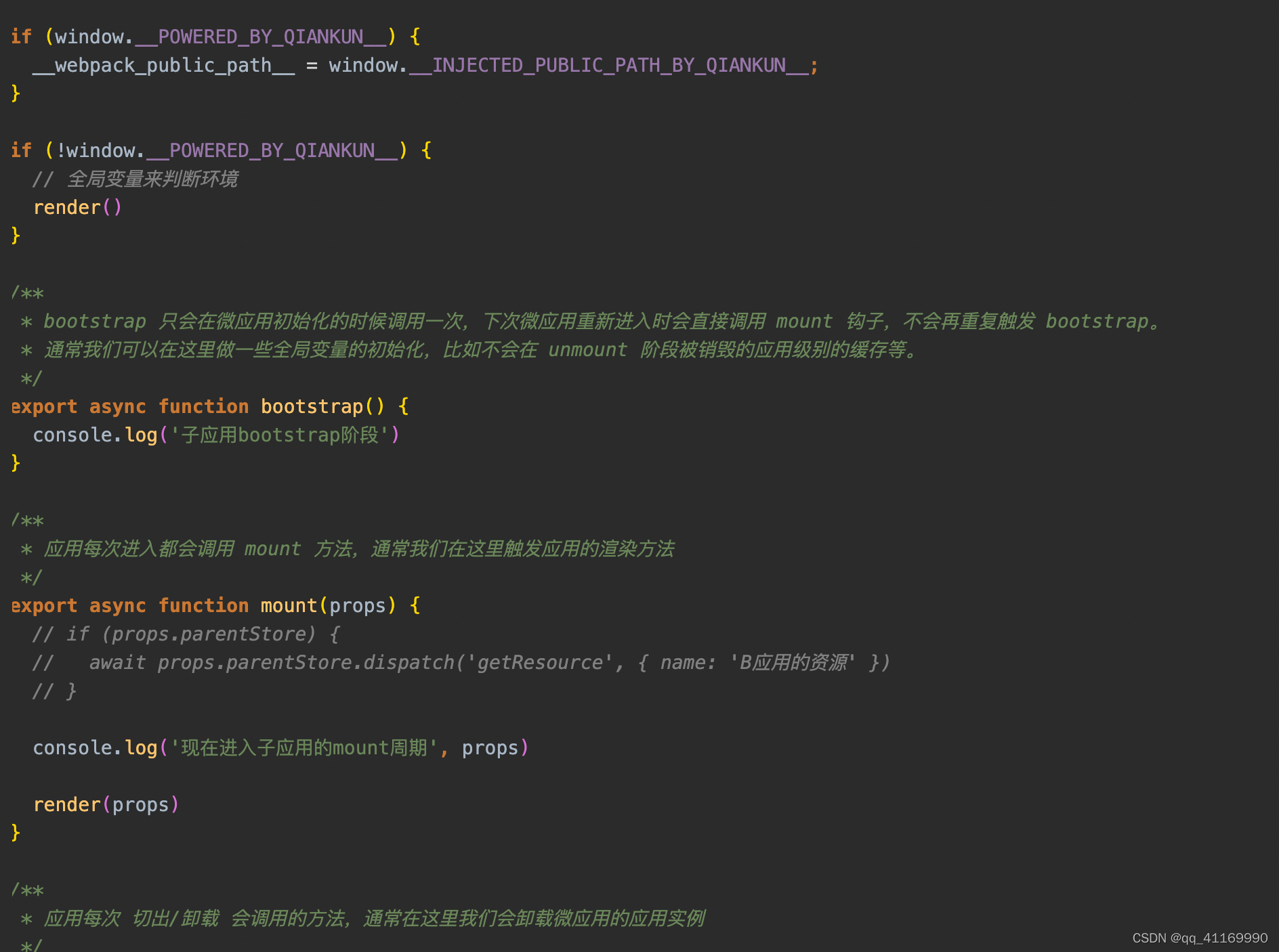
if (window.__POWERED_BY_QIANKUN__) {
__webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}
if (!window.__POWERED_BY_QIANKUN__) {
// 全局变量来判断环境
render()
}
/**
* bootstrap 只会在微应用初始化的时候调用一次,下次微应用重新进入时会直接调用 mount 钩子,不会再重复触发 bootstrap。
* 通常我们可以在这里做一些全局变量的初始化,比如不会在 unmount 阶段被销毁的应用级别的缓存等。
*/
export async function bootstrap() {
console.log('子应用bootstrap阶段')
}
/**
* 应用每次进入都会调用 mount 方法,通常我们在这里触发应用的渲染方法
*/
export async function mount(props) {
console.log('现在进入子应用的mount周期', props)
render(props)
}
/**
* 应用每次 切出/卸载 会调用的方法,通常在这里我们会卸载微应用的应用实例
*/
export async function unmount() {
console.log('现在进入子应用的unmount阶段')
instance.$destroy()
instance.$el.innerHTML = ''
instance = null
}
/**
* 可选生命周期钩子,仅使用 loadMicroApp 方式加载微应用时生效
*/
export async function update(props) {
console.log('子应用update props', props)
}

 ?
?
 ?
?
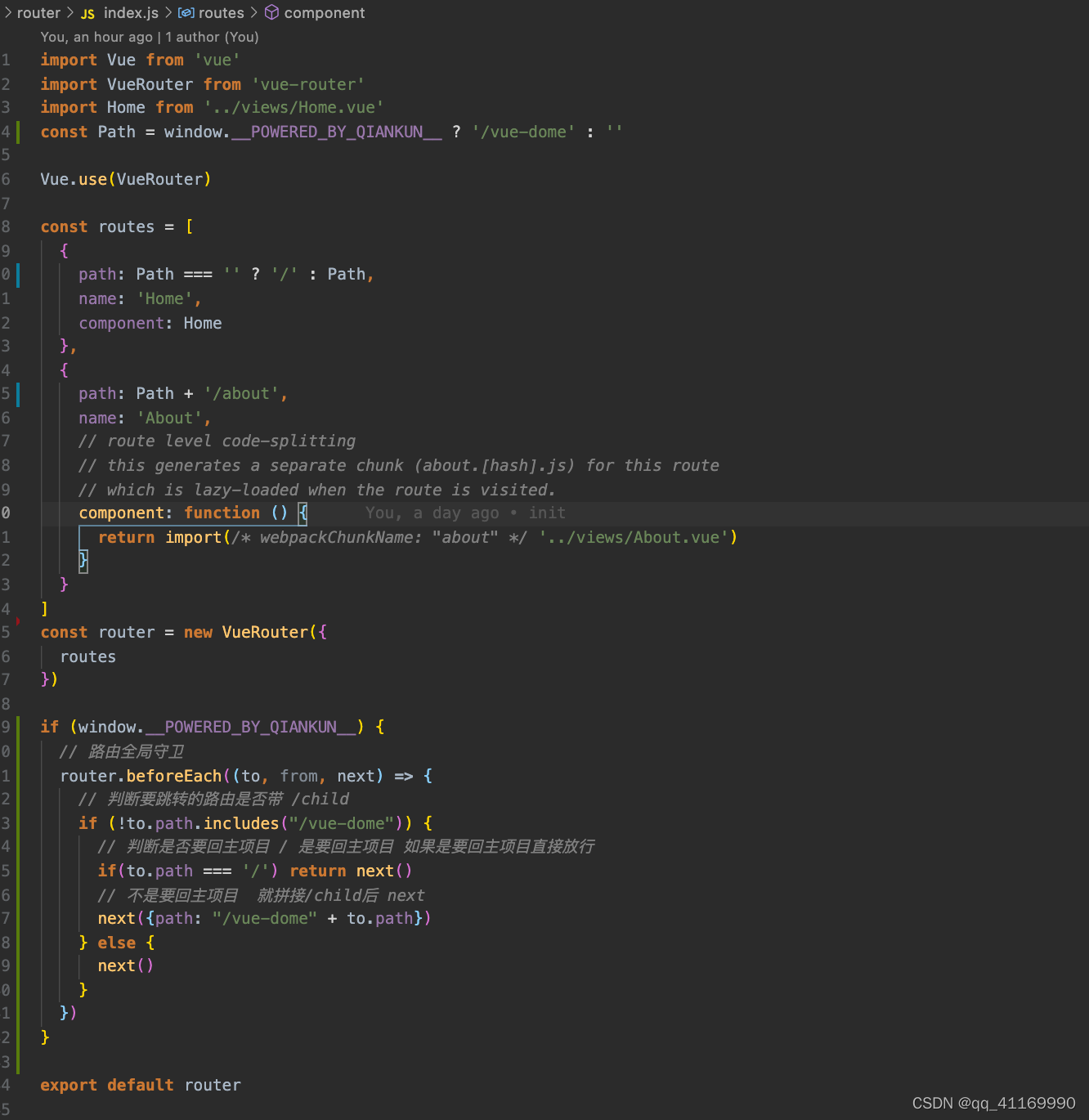
接下来 把路由 加一点判断?
window.__POWERED_BY_QIANKUN__ 这个是qiankun用来判断是否是通过qiankun来进入的应用
import Vue from 'vue'
import VueRouter from 'vue-router'
import Home from '../views/Home.vue'
const Path = window.__POWERED_BY_QIANKUN__ ? '/vue-dome' : ''
Vue.use(VueRouter)
const routes = [
{
path: Path === '' ? '/' : Path,
name: 'Home',
component: Home
},
{
path: Path + '/about',
name: 'About',
component: function () {
return import(/* webpackChunkName: "about" */ '../views/About.vue')
}}]
const router = new VueRouter({
routes
})
if (window.__POWERED_BY_QIANKUN__) {
// 路由全局守卫
router.beforeEach((to, from, next) => {
// 判断要跳转的路由是否带 /vue-dome
if (!to.path.includes("/vue-dome")) {
// 判断是否要回主项目 / 是要回主项目 如果是要回主项目直接放行
if(to.path === '/') return next()
// 不是要回主项目 就拼接/vue-dome后 next
next({path: "/vue-dome" + to.path})
} else { next() }
})}
export default router

然后 再把index.html的id再改一下,与main.js内相同(但是切记不可再为 app 因为与主项目冲突)?

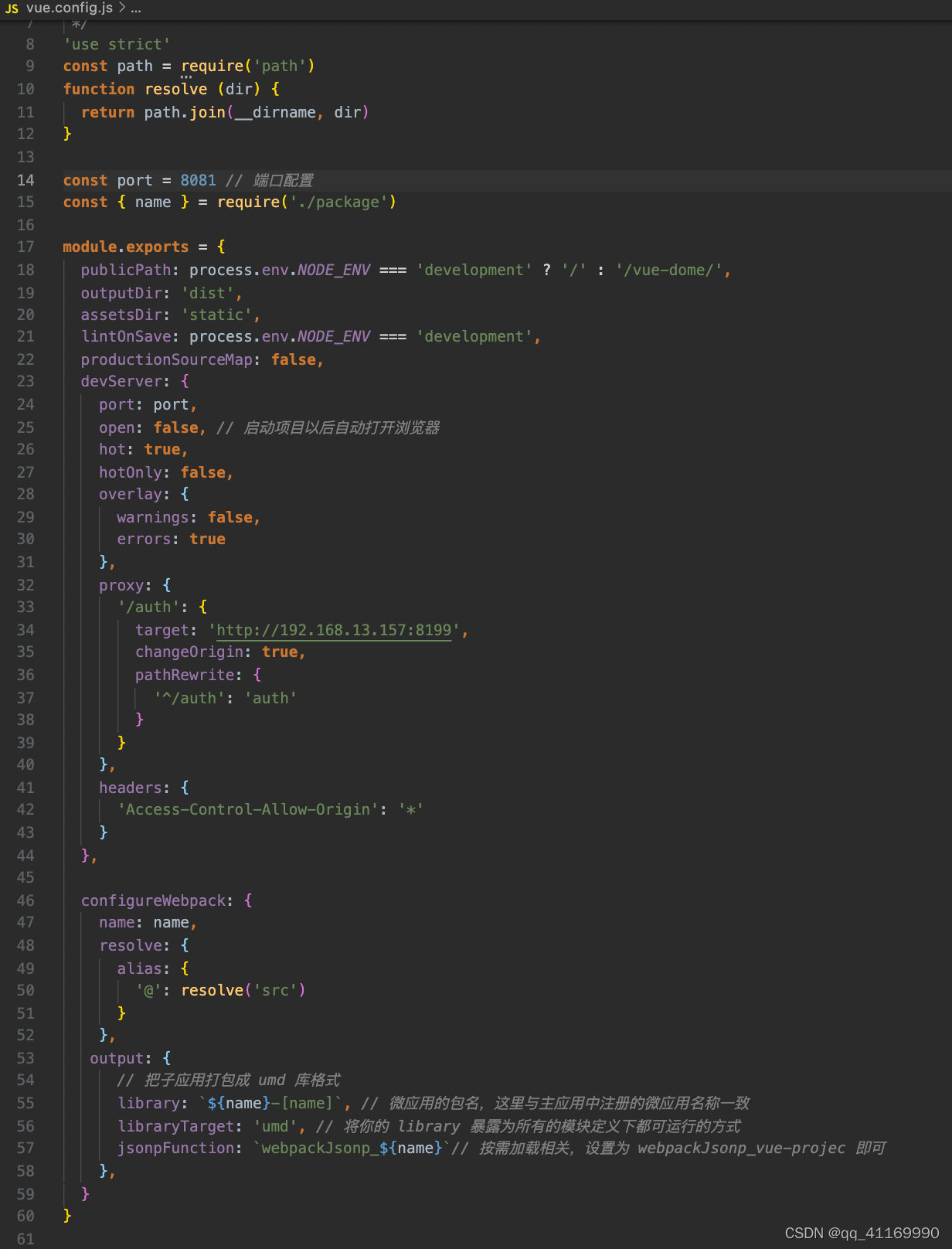
最后把 vue.config.js 配置一下
'use strict'
const path = require('path')
function resolve (dir) {
return path.join(__dirname, dir)
}
const port = 8080 // 端口配置
const name = 'main-app'
module.exports = {
// hash 模式下可使用
publicPath: process.env.NODE_ENV === 'development' ? '/' : '/main-app/',
outputDir: 'dist',
assetsDir: 'static',
lintOnSave: process.env.NODE_ENV === 'development',
productionSourceMap: false,
devServer: {
port: port,
open: false, // 启动项目以后自动打开浏览器
hot: true, // 模块热替换(HMR - hot module replacement)功能会在应用程序运行过程中,替换、添加或删除 模块,而无需重新加载整个页面。主要是通过以下几种方式,来显著加快开发速度
hotOnly: false, // hot 和 hotOnly 的区别是在某些模块不支持热更新的情况下,前者会自动刷新页面,后者不会刷新页面,而是在控制台输出热更新失败
overlay: {
warnings: false,
errors: true
},
proxy: {
'/auth': {
target: 'http://192.168.13.157:8199',
changeOrigin: true,
pathRewrite: {
'^/auth': 'auth'
}}}},
configureWebpack: {
name: name,
resolve: {
alias: {
'@': resolve('src')
}}}}
 ?
?
这样就完成了,弄的不好 望各位大佬见谅,如有不足欢迎补充,谢谢!?
?