1.本章目标
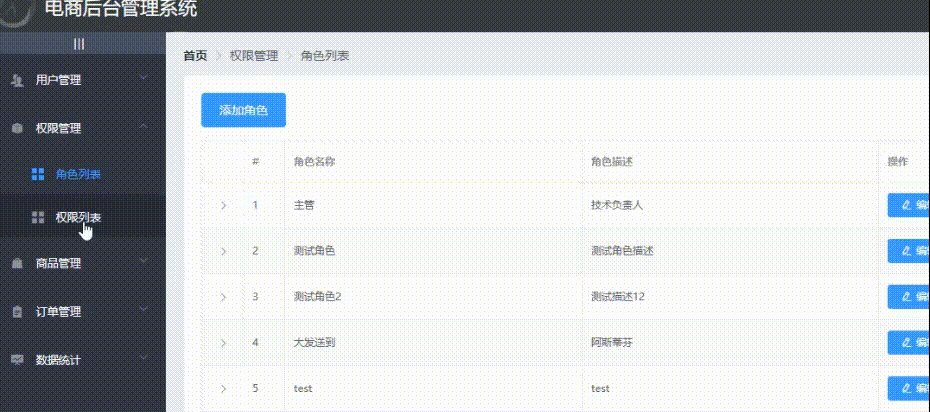
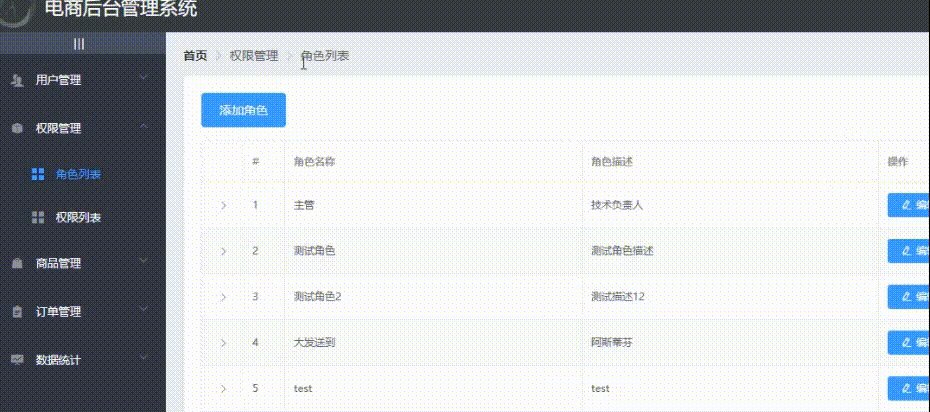
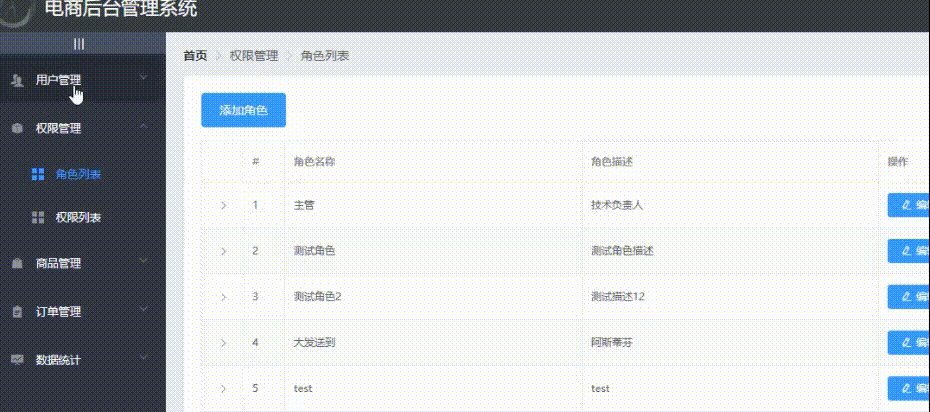
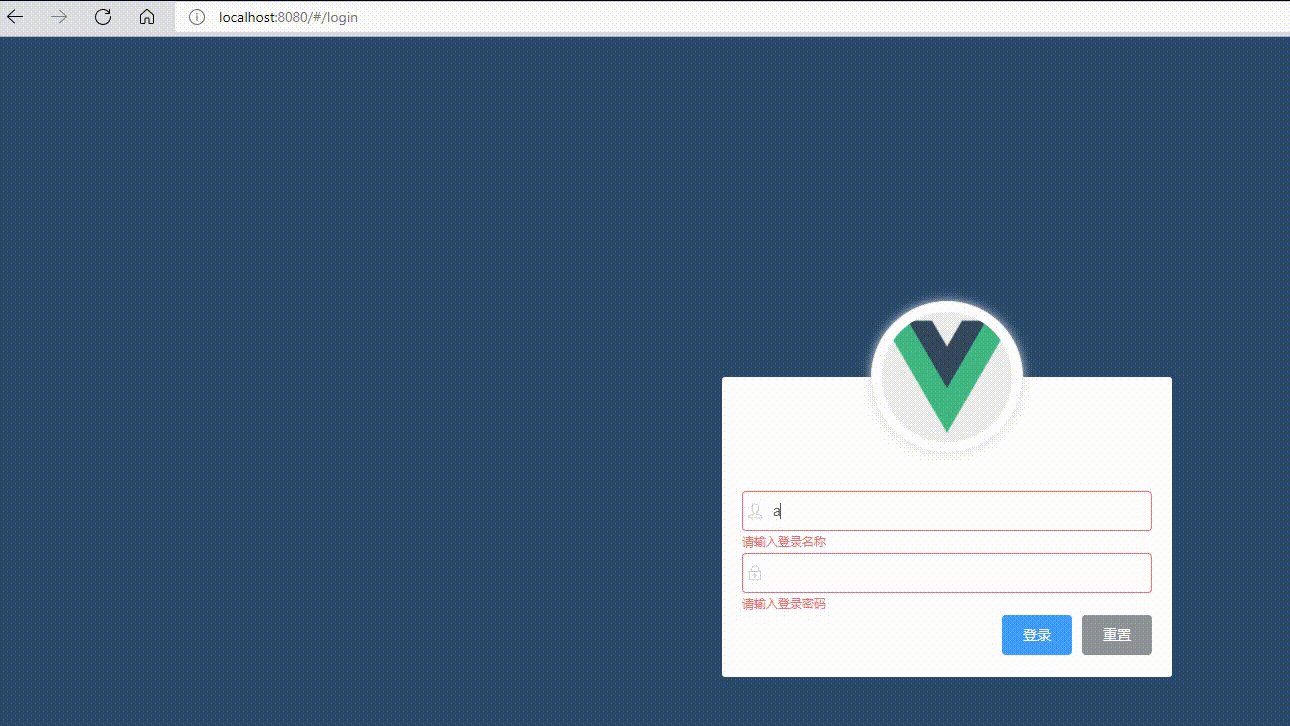
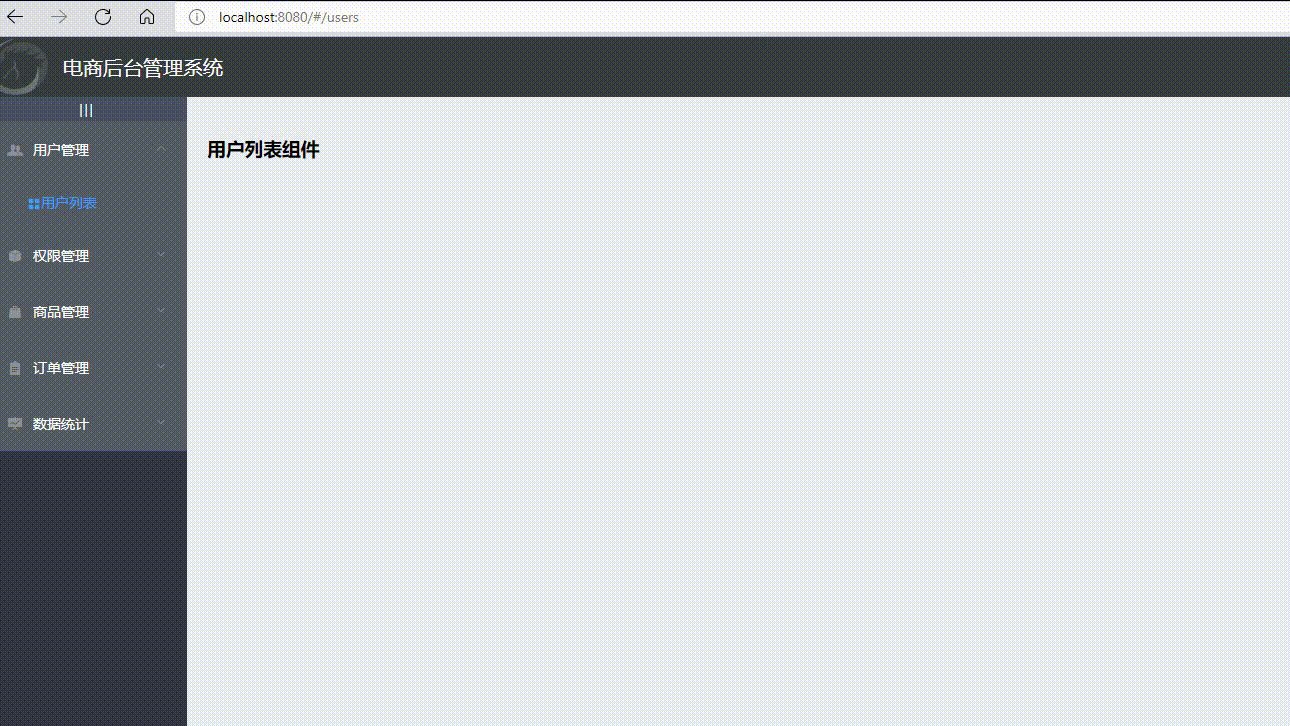
1.1 点击不同的菜单列表,可以在右侧 (Main) 主体区域显示不同的组件页面

2. 如何实现
2.1 通过将左侧菜单列表改造成路由链接的形式来实现
1. 首先应该为 Menu (菜单)启用?vue-router 模式 (路由模式),默认是false?

?2. 在 menu 节点中设置 router属性 为true 开启路由模式

小技巧?
- ?如果需要把某个属性的值重置成true,可以对该属性进行简写。
- 例如 :router="true" 可以简写成 router
- :router 前面加冒号,代表属性绑定。必须按照该规则,使用属性时才生效
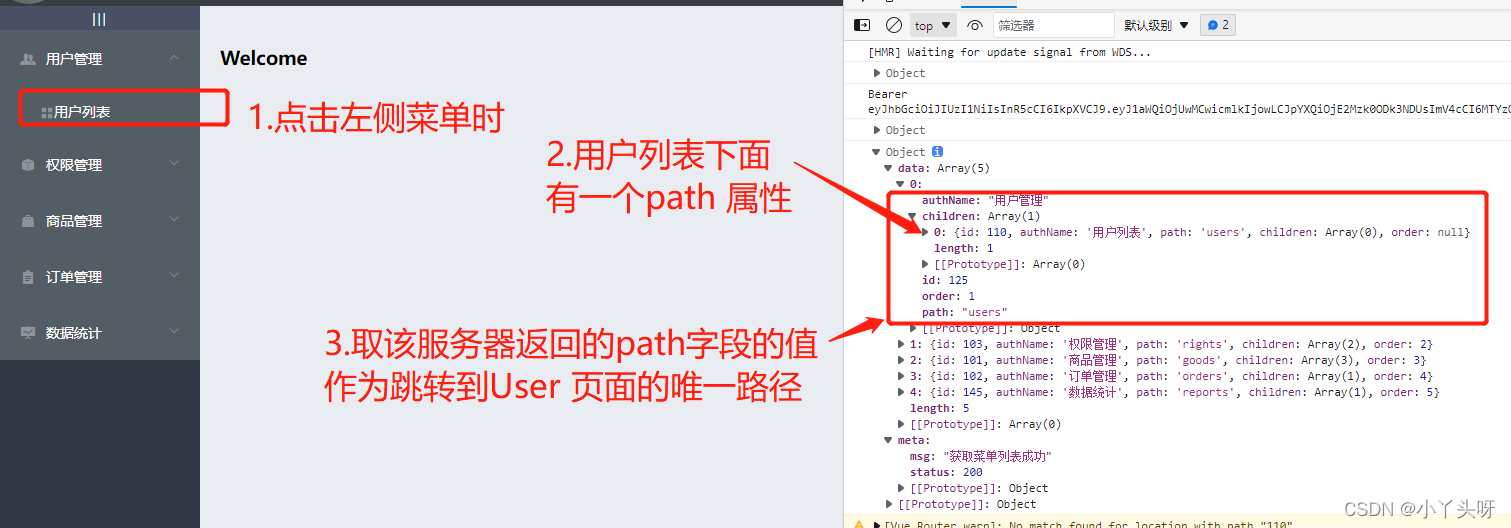
?3. 左侧菜单路由模式开启后,需要设定各页面的跳转地址
- 页面的跳转地址由服务器提供,例如。

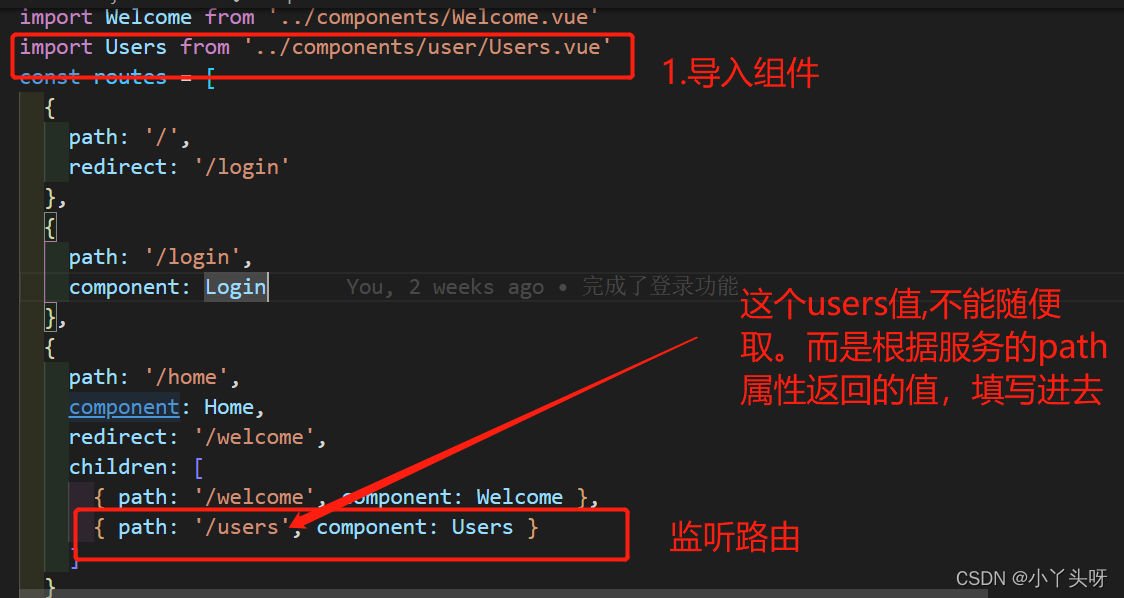
- ?代码改造,每一个二级菜单,应取服务器返回的path 属性做为跳转的唯一值,而不是Id。

?小技巧
- 由于路由都是以 斜线 (/) 开头,所以取到值后,需要在前面追加斜线
2.2??接下来,监听跳转的路由链接,实现点击二级菜单列表时,在Main 区域展示不同的内容组件
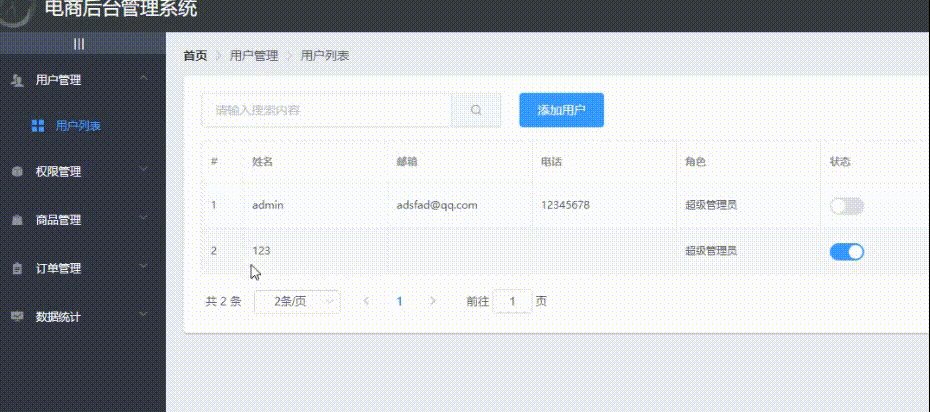
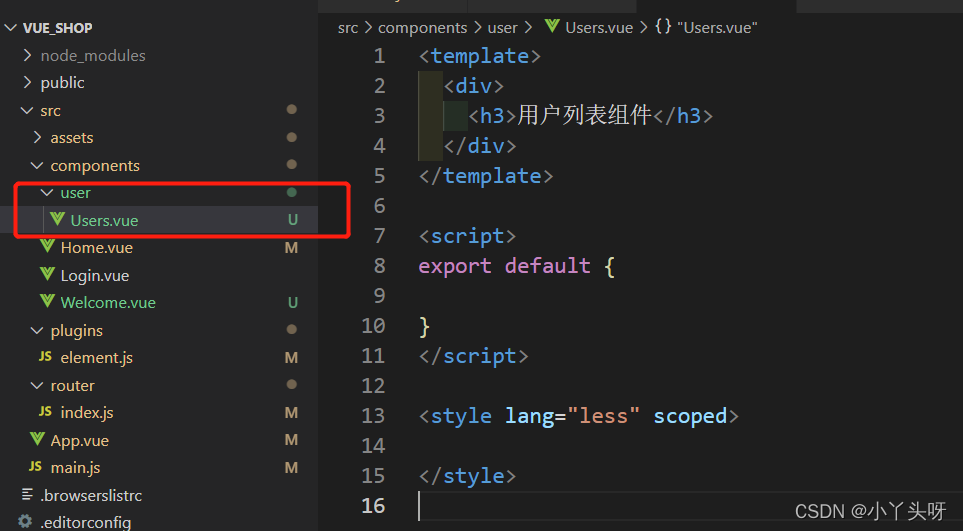
1.首先,第一步应创建各菜单列表链接对应的各内容组件页面。例如,创建一个用户组件页面

?2. 监听路由
- 由于Welcome组件是作为 Home 组件的子路由规则来进行嵌套展示在Main 内容区域的。
- 所以,左侧菜单的子组件需要展示在 Main 内容区域,那么左侧菜单的子组件(二级菜单)也需要嵌套在Home 组件里面作为Home 组件的?子路由规则进行展示在 Main 区域。

?3. 最终效果

?2.3 各组件代码
1. 路由规则?index.js
import { createRouter, createWebHashHistory } from 'vue-router'
import Login from '../components/Login.vue'
import Home from '../components/Home.vue'
import Welcome from '../components/Welcome.vue'
import Users from '../components/user/Users.vue'
const routes = [
{
path: '/',
redirect: '/login'
},
{
path: '/login',
component: Login
},
{
path: '/home',
component: Home,
redirect: '/welcome',
children: [
{ path: '/welcome', component: Welcome },
{ path: '/users', component: Users }
]
}
]
const router = createRouter({
history: createWebHashHistory(),
routes
})
// 挂载路由导航守卫
router.beforeEach((to, from, next) => {
if (to.path === '/login') return next()
// 获取token
const tokenStr = window.sessionStorage.getItem('token')
if (!tokenStr) return next('/login')
next()
})
export default router
2.?Home.vue 组件?
<template>
<el-container class="home_container">
<!-- 头部区域 -->
<el-header>
<div>
<img src="../assets/heima.png" alt="" />
<span>电商后台管理系统</span>
</div>
<el-button type="info" @click="logout">退出</el-button>
</el-header>
<!-- 页面主体区域 -->
<el-container>
<!-- 侧边栏 -->
<el-aside :width="isCollapse ? '64px':'200px'">
<div class="toggle-button" @click="toggleCollapse">|||</div>
<!-- 侧边栏菜单区域 -->
<el-menu active-text-color="#409Eff"
background-color="#545c64"
text-color="#fff" unique-opened
:collapse="isCollapse" :collapse-transition="false"
:router="true">
<!-- 一级菜单 -->
<el-submenu :index="item.id+''" v-for="item in menulist" :key="item.id">
<!-- 一级菜单模板区域 -->
<template #title>
<el-icon :class="iconsObj[item.id]"></el-icon>
<span>{{item.authName}}</span>
</template>
<!-- 二级菜单 -->
<el-menu-item :index="'/'+subItem.path" v-for="subItem in item.children" :key="subItem.id">
<template #title>
<el-icon><iconMenu /></el-icon>
<span>{{subItem.authName}}</span>
</template>
</el-menu-item>
</el-submenu>
</el-menu>
</el-aside>
<!-- 右侧内容主体区域 -->
<el-main>
<!-- 路由占位符 -->
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</template>
<script>
export default {
data () {
return {
// 左侧菜单数据对象
menulist: [],
// 字体图标对象
iconsObj: {
125: 'iconfont icon-users',
103: 'iconfont icon-tijikongjian',
101: 'iconfont icon-shangpin',
102: 'iconfont icon-danju',
145: 'iconfont icon-baobiao'
},
// 是否折叠
isCollapse: false
}
},
created () {
this.getMenuList()
},
methods: {
logout () {
window.sessionStorage.clear()
this.$router.push('/login')
},
// 获取所有的菜单数据
async getMenuList () {
const { data: res } = await this.$http.get('menus')
if (res.meta.status !== 200) return this.$message.error(res.meta.msg)
// 成功了,进行赋值
this.menulist = res.data
console.log(res)
},
// 点击按钮,切换菜单的折叠与展开
toggleCollapse () {
this.isCollapse = !this.isCollapse
}
}
}
</script>
<style lang="less" scoped>
.home_container {
height: 100%;
}
.el-header {
background-color: #363d40;
// 给头部设置一下弹性布局
display: flex;
// 让它贴标左右对齐
justify-content: space-between;
// 清空图片左侧padding
padding-left: 0;
// 按钮居中
align-items: center;
// 文本颜色
color: #fff;
// 设置文本字体大小
font-size: 20px;
// 嵌套
> div {
// 弹性布局
display: flex;
// 纵向上居中对齐
align-items: center;
// 给文本和图片添加间距,使用类选择器
span {
margin-left: 15px;
}
}
}
.el-aside {
background-color: #313743;
.el-menu {
border-right: none;
}
}
.el-main {
background-color: #e9edf1;
}
.iconfont{
margin-right: 10px;
}
.toggle-button{
// 添加背景颜色
background-color: #4A5064;
// 设置文本大小
font-size:10px;
// 设置文本行高
line-height:24px;
// 设置文本颜色
color:#fff;
// 设置文本居中
text-align: center;
// 设置文本间距
letter-spacing: 0.2em;
// 设置鼠标悬浮变小手效果
cursor:pointer;
}
</style>
3.?Users.vue 组件?
<template>
<div>
<h3>用户列表组件</h3>
</div>
</template>
<script>
export default {
}
</script>
<style lang="less" scoped>
</style>
以上出自: