事件处理函数的问题
1.代码并不永远是从上而下执行的
2.事件处理函数是后面才执行的,也就是点击的时候才会执行
// 事件处理函数是后面才执行的,也就是点击的时候才会执行
document.onclick = function () {
console.log(666);
}
console.log(222); //222 此时666不会执行,需要点击才会执行
arguments用法
1.一般情况下,使用形参来接受实参的值
2.可以使用arguments来接受实参
注:arguments 也称为伪数组、类数组
function log() {
// 伪数组 / 类数组
//用来接收实参 1,2 的值
console.log(arguments); // 1,2
console.log(arguments[0]); // 1
console.log(arguments[1]); // 2
console.log(arguments.length); // 2
}
log(1,2)
数组
含义:存储一组相同数据类型的数据
数组下标 arr[index]:是访问数组的值的方法
数组的长度:length属性
//数组:存储一组相同数据类型的数据
var arr = [1 , 3 , 5 , 2] ;
//通过数组下标访问数组值
console.log(arr[0]);
// 数组的长度
console.log(arr.length);
有关数组的长度:
注意:数组的下标从 0 开始
//数组的长度
var arr = [1, 2, 3];
console.log(arr[10]); // undefined
arr[10] = 20; //实际上变相的加长了数组的长度
console.log(arr[10]); // 20
console.log(arr.length); // 数组长度为 11 ,数组的下标从0开始
console.log(arr); // [1, 2, 3, empty × 7, 20]```
数组的声明:
var arr = [1,2,3] ; // 字面上声明
数组是一个对象。
var arr = new Array(1,2,3) ;
// 实例化一个对象 Array构造函数(用于创建对象的)
console.log(arr.length); //3
console.log(arr); // [1,2,3]
当Array只有一个参数的时候,表示数组的长度
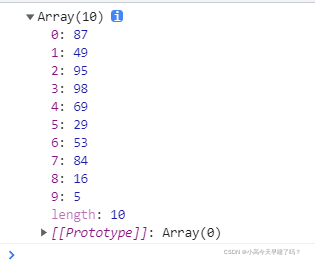
var arr2 = new Array(10) ;
console.log(arr2); // 数组长度为 10
声明一个空数组,向数组中追加值
var arr = [] ;
arr[0] = 'a' ;
arr[1] = 'b' ;
arr[2] = 'c' ;
arr[10] = 'f' ;
console.log(arr) ; //['a' ,'b' ,'c',''f]

训练:生成10个随机数存入数组
//功能:生成一定范围内的随机数
//参数:
// min 最小值 number
// max 最大值 number
//返回值:
// number
function rand(min , max){
return parseInt(Math.random() * (max - min) + min) ;
}
//存入数组
var arr = [] ;
for(var i = 0 ; i < 10 ; i++){
//arr.length表示数组的长度,初始长度为0
arr[arr.length] = rand(0 , 100) ;
}
console.log(arr) ;
数组的遍历
遍历:读取数组中的每一个值
var arr = [1,2,3,,,,5] ;
console.log(arr[0]); // 1
console.log(arr[1]); // 2
console.log(arr[5]); // undefined
循环遍历:
var arr = [1,2,3,,,,5] ;
for(var i = 0 ; i < arr.length ; i++) {
console.log(arr[i]); // 1 2 3 undefined 5
}
for in 用于遍历对象的角标 – bug(自动过滤掉空值)
for of 遍历对象 的值
for(var i in arr) {
//自动过滤空值
console.log(arr[i]); // 1 2 3 5
}
var arr = [1,2,3,,,,5] ;
for(var v of arr) {
console.log(v); // 1 2 3 undefined 5
}
训练:存入10个数求平均值
var arr = [] ;
//将1-10存入数组
for(var i = 0 ; i < 10; i++){
arr[i] = i + 1 ;
}
//求平均值
var sum = 0;
for(var i in arr){
sum += arr[i] ;
}
var res = sum / arr.length ;
console.log(res) ; //5.5
训练:数组随机取值
//功能:产生一定范围内的随机数(取不到最大值)
//参数:
// max number 最大值
// min number 最小值
//返回值:
// number
function rand(min, max) {
return parseInt(Math.random() * (max - min) + min);
}
function rangOneArr(arr){
var i = rand(0,arr.length);
return arr[i];
}
var res = randOneArr([1,2,3,4,5,11,7,8,8,9])
console.log(res);
训练:随机验证码
//功能:产生一定范围内的随机数(取不到最大值)
//参数:
// max number 最大值
// min number 最小值
//返回值:
// number
function rand(min, max) {
return parseInt(Math.random() * (max - min) + min);
}
var arr = ['a', 'b', 'c', 'd', 'e', 'f', 'A', 'B', 'C', 'E', '1', '2', '3', '4'];
var res = ''
function randCode(arr , n){
for(var i = 0 ; i < n ; i++){
res += arr[ran(0 , arr.length)]
}
}
console.log(res) ;
训练:找到数组中的最大值
//功能:找到数组中的最大值
function max(arr){
// 假设第一个值最大
var max = arr[0] ;
// 拿他和后面的所有数比较
for(var i = 1 ; i < arr.length ; i++){
// 如果这个数比后面的数要小
if(max < arr[i]){
// max 只存储最大的那个数
max = arr[i] ;
}
}
return max ;
}
var res = max([1,3,5,8]) ;
console.log(res) ; //8
训练:找到数组中是否存在某个值
//功能:找到数组中是否存在某个值
function find(arr,m){
//遍历数组中的数
for(var i in arr){
if(m === arr[i]){
return true ;
}
}
return false ;
}
var res = find([1,2,3,4] , 3)
console.log(res) ; //true
训练:把数组中的值拼接成字符串 [1,2,3,4] -> 1,2,3,4
//功能:把数组中的值拼接成字符串
function connect(arr){
for(var i in arr){
if(i == arr.length - 1){
res += arr[i] ;
}
else{
res += arr[i] + ',' ;
}
}
return res ;
}
var res = connect([1,2,3,4])
console.log(res) ; //1,2,3,4
数组的基本方法:
1.push( ): 向数组尾部追加值
var arr = [1 , 2 , 3] ;
arr.push('a' , 'b' , 'c') ;
console.log(arr) ; //[1, 2, 3, 'a', 'b', 'c']
2.pop( ) : 在数组尾部删除一个值
var arr = [1 , 2 , 3] ;
arr.pop() ;
console.log(arr) ; // [1, 2]
3.unshift( ) : 向数组的头部追加值
var arr = [1 , 2 , 3] ;
arr.unshift('hello' , 'hi') ;
console.log(arr) ; //['hello', 'hi', 1, 2, 3]```
4.shift( ) : 向数组的头部删除一个值
var arr = [1 , 2 , 3] ;
arr.shift() ;
console.log(arr) ; // [2 , 3]
push封装
1.push向一个数组中追加数据
var arr = [1,2,3,4] ;
arr[arr.length] = 'hello' ;
console.log(arr) ; //[1,2,3,4,5,hello]
2.向一个数组中追加多个数据(这时我们只是传固定的参数)
function push(n1 , n2 , n3) {
var arr = [1,2,3,4] ;
arr[arr.length] = n ;
arr[arr.length] = n2 ;
arr[arr.length] = n3 ;
console.log(arr);
}
push('a','b','h') //[1, 2, 3, 4, 'a', 'b', 'h']
3.利用函数封装与arguments()向一个数组中追加多个 数据
arguments 特性:length 和 下标
arguments是实参的集合,(不是数组,但是类似数组,有length,也可以用下标找到其中的数据)
当函数参数个数无法确定的时候,用arguments
function push(){
var arr = [1,2,3,4] ;
for(var i = 0 ;i < arguments.length ; i++){
arr[arr.length] = arguments[i] ;
}
console.log(arr) ;
}
push('a','b','h' ,'t') ; //[1, 2, 3, 4, 'a', 'b', 'h']
2.利用push删除数组中的最后一个值
//删除数组中的最后一个值
function pop(){
var arr = [1,2,3,4,5] ;
var arr2 = [] ;
//此时 i 为arr的角标, i=0时,arr[i]=1;
for(var i = 0 ; i < arr.length - 1 ; i++){
arr2.push(arr[i])
}
console.log(arr2) ; // [1,2,3,4]
return arr ;
}
var res = pop() ;
console.log(res) ; //[1,2,3,4,5]
冒泡排序:
冒泡排序是一种非常基础的排序方法,其原理就是从把一个数组中的每一个数从前往后依次进行比较,然后根据大小交换位置,每一轮的比较都确定出一个当轮比较的最大值,最终实现数组的大小排序。
1.创建待排序数组(数组中的值从小到大排序)
var arr = [8,5,3,2,1] ;
分析:
第一轮 拿到最大值放在最后面
8 5 5 8 3 2 1
8 3 5 3 8 2 1
8 2 5 3 2 8 1
8 1 5 3 2 1 8
第二轮 拿到第二大的值放在倒数第二个
5 3 3 5 2 1 8
5 2 3 2 5 1 8
5 1 3 2 1 5 8
5 8 3 2 1 5 8 多余的一次
第三轮
3 2 2 3 1 5 8
3 1 2 1 3 5 8
3 5 多余两次
5 8
第四轮
2 1 1 2 3 5 8
2 3 多余三次
3 5
5 8
2.确定轮数
由分析可知,当数组中有5个数的时候,需要4轮比较。由此可知假设数组中有n个数,则需要n轮,而每一轮中比较的次数都要减去已经确定的数值,即第i轮需要比较的次数为:n-i,可以用一个嵌套for循环来实现。
var arr = [8,5,3,2,1] ;
//比较的轮数
for(var i = 0 ; i < arr.length - 1 ; i++){
//每两个相邻的值作比较
for(var j = 0 ; j < arr.length - 1 - i ; j++){
// 前面的比后面的大,就交换
if(arr[j] > arr[j+1]){
var temp = arr[j] ;
arr[j] = arr[j+1] ;
arr[j+1] = temp ;
}
}
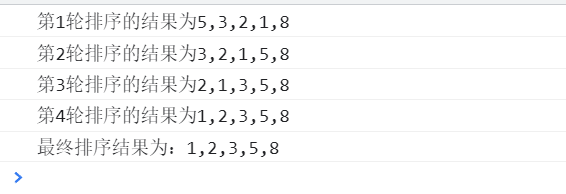
console.log('第' + (i+1) +'轮排序的结果为' + arr) ;
// console.log('write');
}
console.log('最终排序结果为:' + arr) ; //[1,2,3,5,8]

选择排序
- 首先从未排序序列中选出最小值的元素,放到数组起始位置;
- 然后从剩下未排序序列中继续寻找找最小值,放到已排序序列末尾
1.创建待排序数组(数组中的值从小到大排序)
var arr = [8,5,3,2,1] ;
分析:
// 第一轮
// 先找到最小值,再和第一个位置进行交换
// 假设第一个位置上的数最小
var min = 0 ;
// 拿第一个位置上的数与后面的所有值作比较
for(var i = 1 ; i < arr.length ; i++) {
if(arr[min] > arr[i]) {
min = i ;
}
}
console.log(min);
// 拿到最小值以后,与第一个位置上的值交换
var t = arr[0] ;
arr[0] = arr[min] ;
arr[min] = t ;
// 1 5 3 2 8
// 第二轮
// 假设第二个位置上的数最小
var min = 1 ;
for(var i = 2 ; i < arr.length ; i++) {
if(arr[min] > arr[i]) {
min = i
}
}
console.log(min);
// 拿到最小值以后,与第一个位置上的值交换
var t = arr[1] ;
arr[1] = arr[min] ;
arr[min] = t ;
// 1 2 3 5 8
// 第三轮
// 假设第三个位置上的数最小
// 第四轮
代码实现:
var arr = [1,4,2,7,3,6];
for(var i = 0 ; i < arr.length - 1 ; i++) {
// 假设第i个位置上的数是最小的
var min = i ;
// 拿这个最小的值和后面所有的数进行比较
for(var j = i + 1 ; j < arr.length ; j++) {
// min对应的数比后面的数大
if(arr[min] > arr[j]) {
min = j
}
}
console.log(min);
// 拿到最小值以后,与第一个位置上的值交换
if(min !== i) {
var t = arr[i] ;
arr[i] = arr[min] ;
arr[min] = t ;
}
}
console.log(arr);