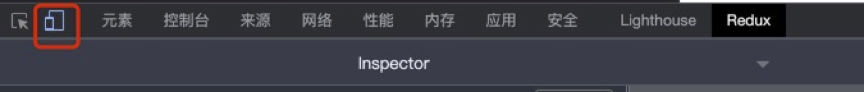
一、 打开Chrome开发工具
. 在Chrome菜单中选择:更多工具 > 开发者工具
. 页面点击右键 > 检查
. 快捷键也可以用来打开开发工具: Cmd + Opt+ I (Window:Ctrl + Shift + I )或按 F12
二、 Chrome开发简介
目前,开发工具工具主要有八个功能(位置可根据自己需求拉拽调整),本文会重点介绍前四个。
. 元素: 元素面板让你看到一个 DOM 树的全部相关信息,并允许你检查以及在传输过程中编辑 DOM 元素
. 控制台: 为开发者提供了测试 Web 页面和应用程序两个主要功能,其中包括:在开发过程中记录诊断信息、一个可与文档和工具交互的 shell 提示符。
. 来源: 调试工具来帮助开发者快速发现问题的原因和并找出有效的解决方法。
. 网络: 提供有关已经下载和加载过的资源的详细分析。
. 性能: 在加载和使用你的网页应用程序或网页时,提供时间轴面板给你关于时间开销的完整概述。
. 内存: 为网络应用程序或页面配置执行时间和内存使用量。有助于你理解资源的消耗,以帮助你优化你的代码。提供的分析器有:CPU 分析器会显示你页面上的 JavaScript 函数的执行时间、堆内存分配器 显示页面的 JavaScript 对象和 DOM 节点、JavaScript 配置文件会显示脚本的执行时间。
. 应用
. 安全
提示: 你可以使用 Command + [ 和 Command + ] 快捷键在面板之间移动。
三、 各种按钮使用
? 尺寸菜单

点击可切换为浏览器/手机/pad尺寸。点击尺寸,可根据需求选择不同的尺寸大小,也在尺寸旁的输入框自定义尺寸大小。

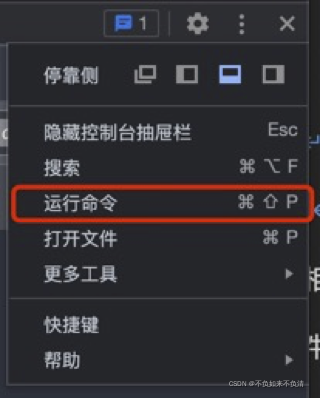
? 命令菜单
使用 Cmd + Shift + P 呼出命令工具(或按图右击选中),在命令工具输入:

命令菜单有很多有用命令,例如
. screenshot命令实现不同的屏幕截屏,比如选择“截取完整尺寸的屏幕截图”,就可以就获得当前页面的完全完整屏幕截图

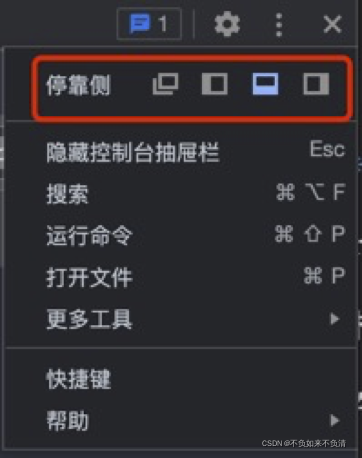
. dock命令设置开发工具位置显示,如 dack to right 设置调试工具的位置显示在屏幕右侧(也可直接按图选择停靠侧实现该功能)

四、 Elements(元素)
? 左侧:HTML 代码
? 操作 dom
. 修改 dom 的类型: 选中dom,直接修改类型,如将 h1 > h2
. 更改 dom 的 id、class的名称;选中dom,直接修改名称
. 移动 dom 的位置: 选中dom进行拖拽
. 隐藏dom: 选中dom并按下键盘上的H键,就可以快速隐藏该元素。操作实际上增加了visibility: hidden !important;样式到对应的元素上面
? 查找 dom(command + f 查询 dom 节点)
. 文本查询 例如:输入 section_one 查找 id 为 section_one 的 dom 节点
. css 选择器 例如:输入 sectio#section_one 表示 id 为 section_one 的 section
. Xpath 例如:输入//section/p 查找某 section 下的 p 标签
? 右侧:样式调试

? (Style)样式
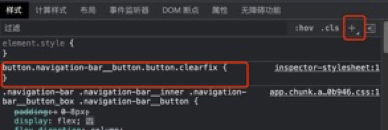
例如: 修改位置 A 的样式。首先通过点击位置 A, 调出位置 A 的样式,在右侧显示。
. 添加新样式 点击 + , 增加一个新的 css 元素,并自动填充当前元素 Css 选择器的路径

. 更改样式 代码,如 element.style 等即可修改样式,修改的样式,可实时在网页查看。
实用技巧:
. 采用 auto-complete 给元素添加样式
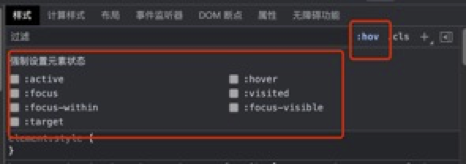
. 让:hover 常驻,选中需要常驻的元素,然后选中:hov 的:hover,即可让 hover 时候的状态常驻,同样的,也可选择其他状态如:active、focus 等

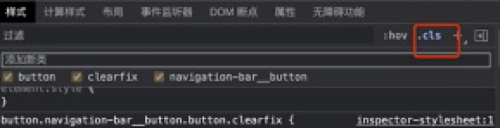
. 编辑 class
对于多个元素用同一个样式:
– 统一去掉样式: 不勾选样式
– 去掉某个特定元素的 class,首选选中该元素,然后点击.cls,不勾选其样式,即可只去掉指定元素的样式

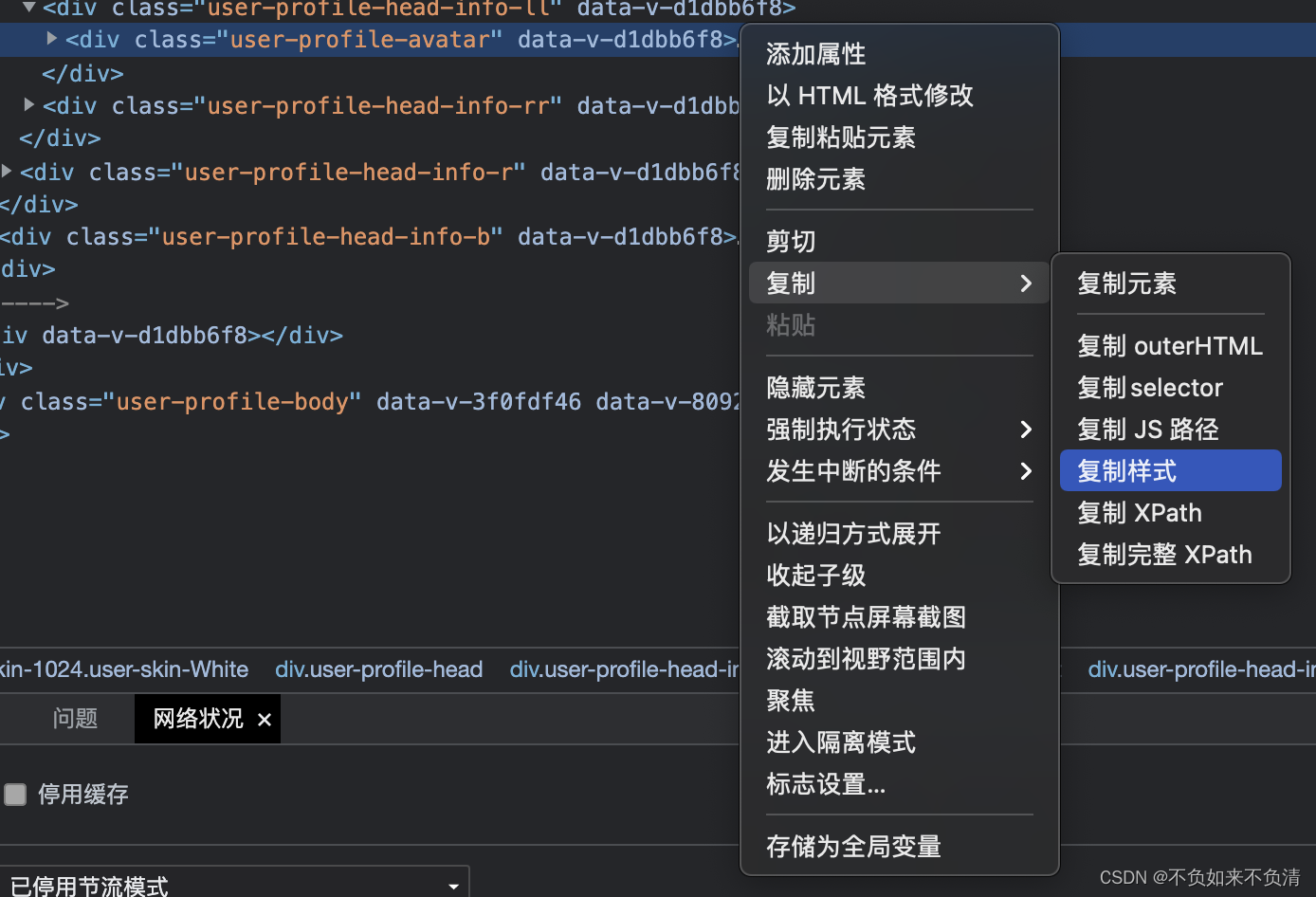
. 复制样式
选中需要复制的元素,点击右键 copy > copy styless, 然后去到想实现样式复制的元素,将复制的 code 粘贴到其 element.style.即可

? (Compute)计算样式
列出该页面所用到的所有样式,可在里面进行搜索查找,点击某一样式,则会跳转定位到 Styles(样式)处,
? Layout(布局)
. 观察 grid 布局
Grid overlay 可以快速查找、查看页面使用了布局的位置
. 观察 flex 布局
? Event Lisener(事件监听器)
列出页面中所有绑定的事件
? Dom BreakPoints(Dom 断点)
点击某元素,右键选中 break on(发生中断的条件),有三个选项:子树修改、属性修改、移除节点
? Properties(属性)
列出所有节点的属性,
? Accessibility(无障碍功能)
帮助构建无障碍页面,无障碍对盲人更友好
五、 Console(控制)
. 快捷键: Ctrl + Shift + J ( 或在 Mac 上使用 Cmd + Opt + J) 打开开发者工具同时集中焦点于控制台。
. 执行语句: 例如 alert、console.log 等
. $_返回上一条语句执行结果
. 查找 dom 节点。 例如:inspect(document.getElementBuId(‘section_sevent’)), 查找 id 为 section_sevent 的节点
. $0 返上一个选择的 Dom 节点($1(上上。。),$2…),然后对该节点进行操作,如 remove()…
. console.log/error/warn/table(数组以表格呈现)/clear/group(分组)/time(打印执行的时间)/assert/trace
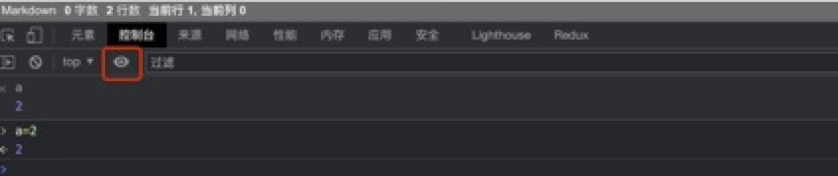
. 眼睛图标可显示观测变量的值和变化过程

. 想实现控制面板换行: shift+enter
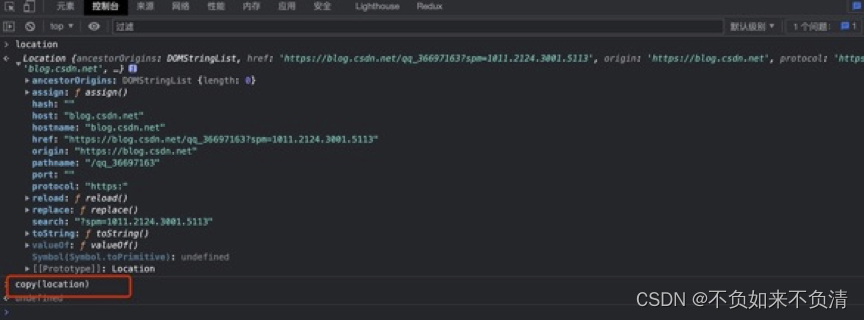
. copy()函数可以帮助将 JavaScript 变量的值复制到其他地方,方便在其他位置使用。

六、 Sources(来源)
? 进入调试
. 输入 debugger
. 点击行号,标记为调试行
. 点击某元素,右键选中 break on(发生中断的条件),有三个选项:子树修改、属性修改、移除节点,选中中断的方式
. Event Lisener BreakPoints 选择中断方式,如 Mouse > Click,表示有点击时事件即中断
监视变量
- 点击右侧的 Watch(监视),点击+号后输入要监视的值,可以监视,某变量的变化

七、 Network (网络)
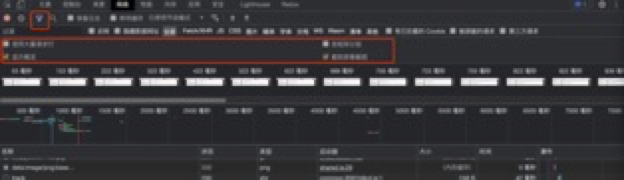
. 保留日志: 保留所有的历史请求记录,如用于记录上个页面的请求,
. 停用缓存:去除浏览器缓存
. 节流模式选择: 设置截流器,如 fast 3G 等

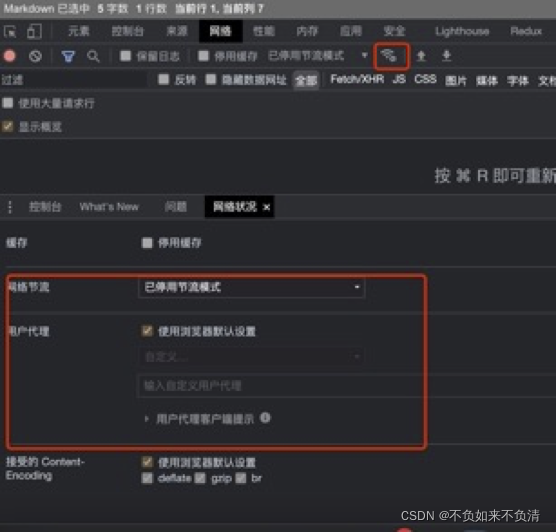
. 点击设置按钮,在“用户代理”可设置浏览器请求头部等信息

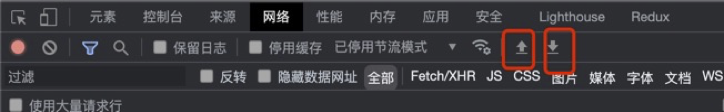
. 上箭头,导入 HAR 文件,可查看当时所有的网络请求情况,进行分析

. 下箭头,导出 HAR 文件,可保留当时的所有的网络请求情况
. 重新发送 XHR 请求:对于某个特殊的命令想再次查看请求内容,可以直接在“网络”面板中选中你想重新发送发送的请求,点击“重发XHR”即可。

? 清除按钮旁的按钮可换出更多功能,如

. 请求筛选, 如 All、Fetch/XHR、JS、CSS、Img、Media、Font、Doc、WS。选中 All 为所有请求都会展示,选中其他则展示对应的请求
. 截取屏幕截图:捕获页面加载时的屏幕截图。单击每个屏幕截图可以显示相应的当前时间的网络请求状态。这种可视化的演示会让你更好地了解网络请求的详细过程。
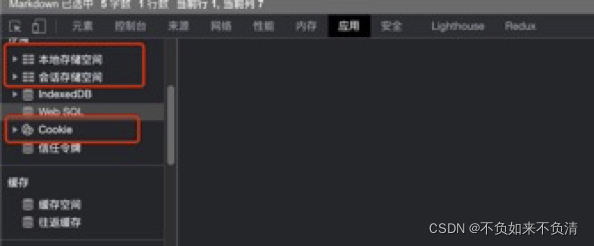
八、 Application(应用)
可查看存在客户端的键值对
常用功能:

. 本地存储空间:一直存储在本地,直至人为清除
. 会话存储空间: 在会话结束/页面关闭清楚
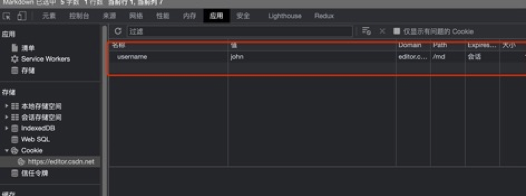
. cookie: 设置过期时间


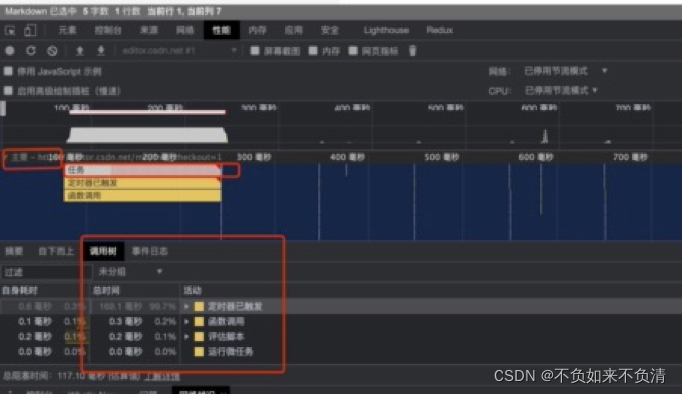
九、 Performance(性能)
重排会体现在 Main “主要”中,一次事件循环中,只会触发一次重排
Task 是当前队列任务
Call Tree(调用数) 分析事件的耗时

持续补充中。。。
喜欢的话,给我点赞支持一下吧~
参考视频:
【1】开发工具简介 Introduction to Dev Tools https://www.bilibili.com/video/BV1pM4y1P7LX?from=search&seid=3924902041096898185&spm_id_from=333.337.0.0
【2】【浏览器调试工具精讲】Chrome Dev Tools 精讲,前端必看! https://www.bilibili.com/video/BV1KM4y1G7EF?from=search&seid=4699185341998939743&spm_id_from=333.337.0.0