github下载地址:https://gitee.com/h5web/devtools-6.0.0-beta.15
1.下载Github源文件 devtools-6.0.0-beta.15
git clone https://gitee.com/h5web/devtools-6.0.0-beta.15.git
2.打开终端,切换到devtools-6.0.0-beta.15文件夹所在目录:
cd devtools-6.0.0-beta.15
3.安装所需npm依赖包,这里建议用国内淘宝的镜像:
安装好cnpm后,在终端里安装所需npm依赖包:
cnpm install
一般会报错,建议使用yarn
yarn install
4.编译文件:
cnpm run build
5.修改配置
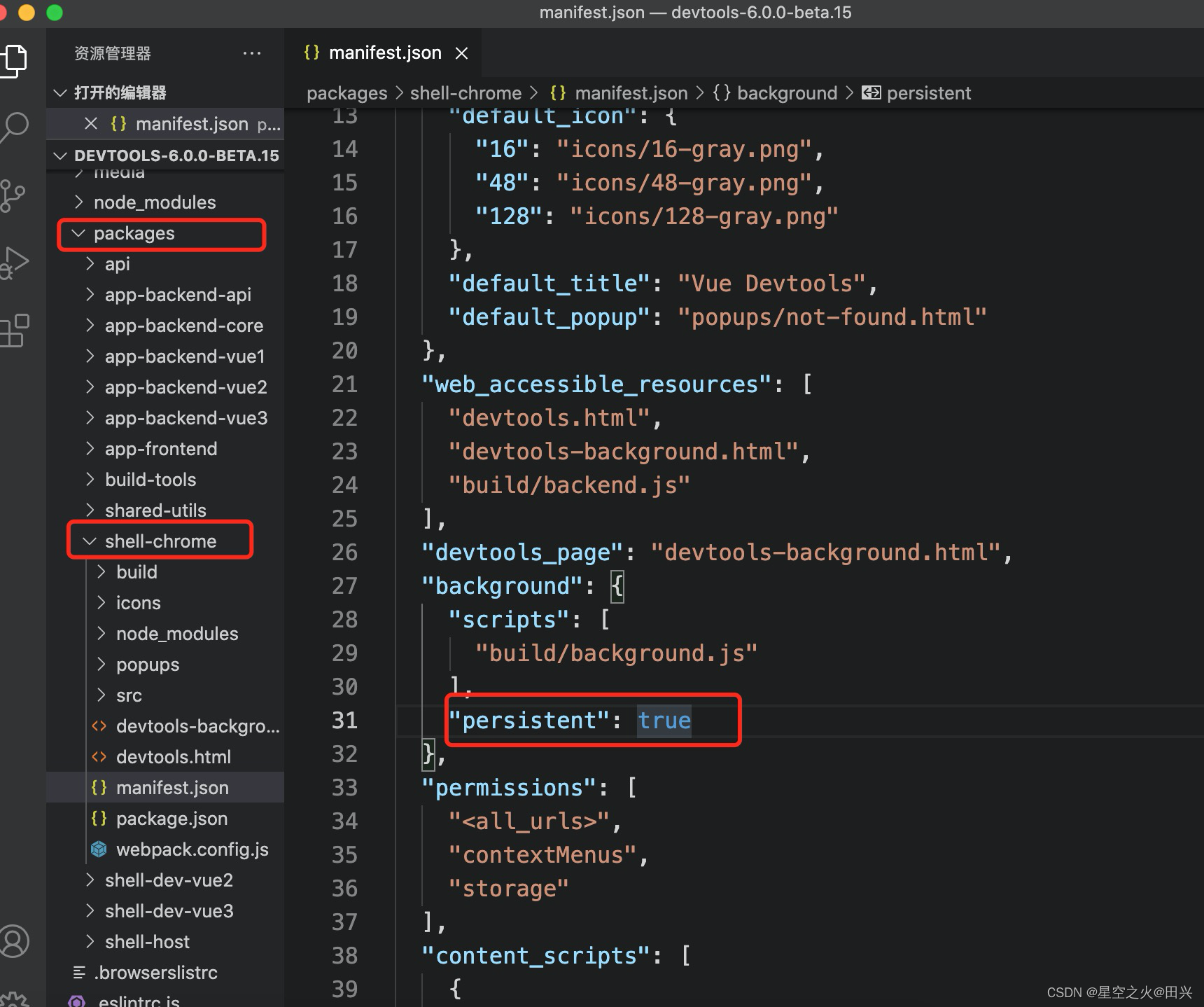
找到 packages–>shell-chrome–>mainfest.json---->persistent值改为true

6.谷歌浏览器导入插件
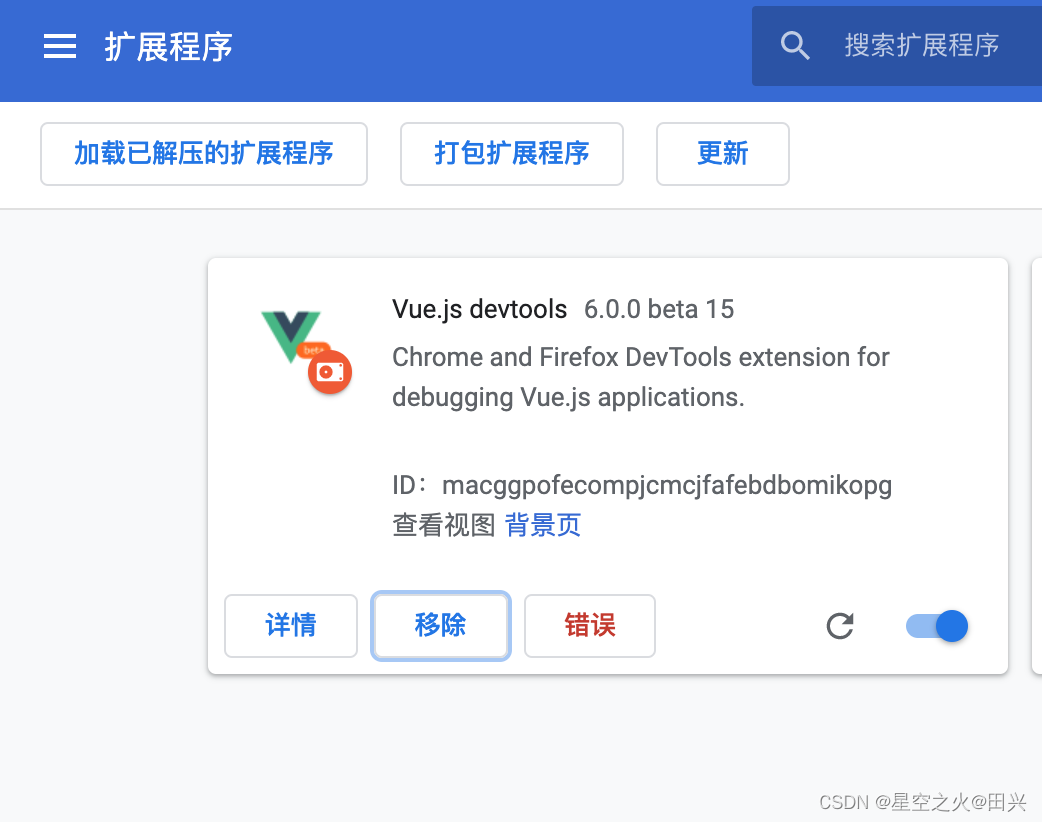
打开谷歌浏览器的设置—>扩展程序,并勾选开发者模式,选择导入扩展包。 (导入文件:)(/devtools-6.0.0-beta.15/packages/shell-chrome)

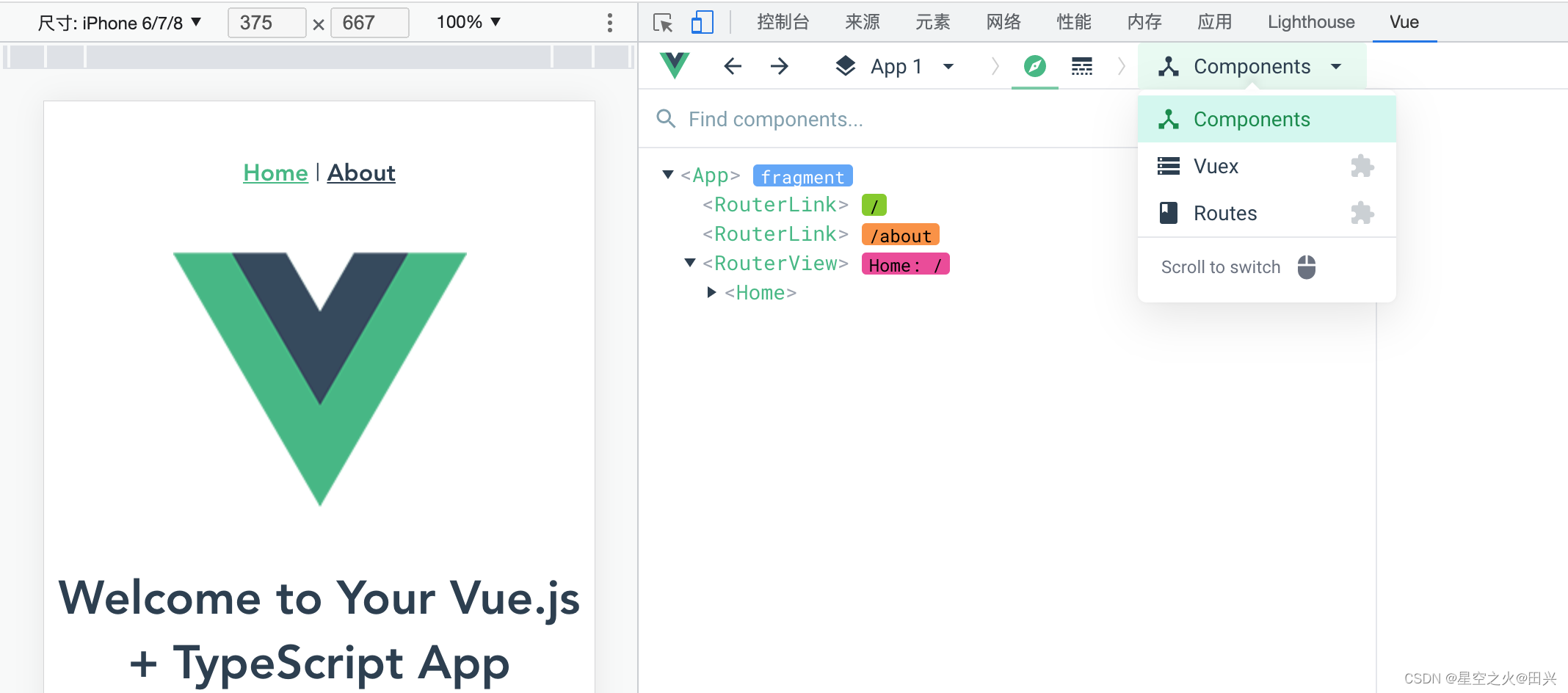
7.运行vue2,vue3项目。控制台可使用此工具查看组件结构,路由关系,data数据,vuex数据等。

8. 备注:重要
以上内容全部给大家配置好了,想使用的小伙伴,只需要git下载到本地,直接打开浏览器,扩展程序,添加扩展程序选择/devtools-6.0.0-beta.15/packages/shell-chrome目录点击导入即可。
祝大家玩得开心!!!看更多前端知识请点击 前端汇总https://blog.csdn.net