文章目录
前言
提示:本文为跟随黑马老师学习以及自己自习的一些笔记:
提示:以下是本篇文章正文内容,下面可供参考
一 网页与网站的相关概念
简单的说 网页是我们上网时在浏览器中打开的一个个画面,网页包含文字,图像,表格,超链接,声音,影像等等,其中文字,图像,超链接是组成网页最基础的三个元素。
网站是一组相关网页的集合,是通过internet向全世界发布信息的载体
以我们学习的角度来说 网页是由html代码组成的
二 HTML介绍
以我们学习的角度来说 网页是由html代码组成的 HTML的全称为超文本标记语言,是一种用来描述网页标记语言。
html文本是由html命令组成的描述性文本,html命令可以说明文字,图形,声音,表格,链接等。
特别注意html是标记语言不是编程语言
三 web标准(重点学习部分)
认识web标准
web标准不是某一个标准,而是一系列表准的集合。网页主要由三个部分组合而成
| 标准 | 说明 | 作用 |
|---|---|---|
| 结构化标准语言, | 主要包括html | 搭建页面的基本架构 |
| 表现标准语言 | 主要包括css | 网页元素的外观和位置等页面样式(如:颜色、大小等) |
| 行为标准语言 | 主要包括javascript | 网页模型的定义与页面交互 |
为什么需要web标准
不同浏览器的渲染引擎(内核)不同,对于相同代码解析的效果可能会存在差异;不同浏览器打开效果不同,用户体验极差!遵循Web标准可以让不同的开发人员写出的页面更加标准更加统一 ###
浏览器的作用:是网页显示、运行的平台,是前端开发必备利器。每一个浏览器的市场占有率是不同的,我们实际开发中以谷歌浏览器(chrome)为主。浏览器是通过内核来解析页面的,不同的浏览器内核不同
常见的5大浏览器及其内核:
IE浏览器 (微软的edge浏览器) 内核 Trident
火狐浏览器 内核 Gecko
谷歌浏览器(chrome) 内核 Blink
safari浏览器 内核 webkit
欧朋浏览器(opera) 内核 Blink
注意:移动端(手机端)的所有的浏览器内核都是webkit;Blink其实是webkit的分支
四 HTML标签
网页是由html代码组成。制作网页的办法有两种: 一种是使用记事本直接输入html代码;
而我们常用的一种是使用可视化编辑软件。常见的可视化编辑软件有很多 我们使用的是vscode
示例如下
<!doctype html>]
<html lang="en">
<head>
<meta charset="utf-8">
<title>这是标题</title>
</head>
vscode的使用(重点)
1 安装vscode 此处不再过多叙述 搜索下载即可
2 安装必要插件
(此图借用老师上课时的笔记)
vscode生成的基本框架代码解释
<!-- 声明文档:规定浏览器是以哪一个版本的html去解析页面 -->
<!-- 以下是html5的语法规范 -->
<!DOCTYPE html>
<!-- 语言: en英文 -->
<!-- <html lang="en"> -->
<!-- 中文:zh-CN -->
<html lang="zh-CN">
<head>
<!-- 字符编码:将页面中的代码翻译成对应的语言 -->
<!-- UTF-8 万国码 -->
<!-- gb2312,GBK 中文 -->
<meta charset="UTF-8">
<!-- 推荐使用IE的edge浏览器浏览 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口,就是浏览器显示页面的区域大小,后期移动web详细的讲解 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页的标题</title>
</head>
<body>
</body>
</html>
html标签语规(非常重要)
1
基础语法
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如<body></body>,称为双标签
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
有些特殊的标签必须是单标签,如<br/>
2
标签关系
标签关系包括嵌套关系并列关系 如`
<html>
<head>
<title> 标题 <title>
<body>内容
</body>
</head>
</html>
上列代码中 html嵌套了head和body两个标签,head里面又嵌套了title标签;他们属于嵌套(父子)关系
head和body则属于并列(兄弟)关系;
3
html标签属性,HTML 标签可以拥有属,属性提供了有关 HTML 元素的更多的信息。**
<img src="" alt="" title="" width="">
以上代码中img表示图片标签,我们可以设置它的相关属性用来描述图片,比如:src用来查找图片路径,width设置图片的宽度大小;
注意:不同的属性和属性之间要用空格隔开,属性名和属性值之间要用等号(=)链接,属性值必须要书写在英文的引号里面(建议使用双引号)
五 HTML常用标签
最基础的标签
| 标签名 | 说明 |
|---|---|
<html> </html> | 根标签 页面最大的一个标签 |
<head></head> | 每个html文件的头部 在该标签中设置title标签 |
<title></title> | 标题标签 用来设置网页的标题 |
<body></body> | 每个html文件的主体 包含页面的所有内容 |
标题标签
除了使用<title></title>网页的标签 我们在编辑html文件的时候也需要内容分类从而需要标签 html为我们提供六个等级的标签 数字越低等级越高 详细如下:
<body>
<h1> 一级标签 一般用来放网页的标志和logo 建议只使用一次</h1>
<h2> 二级标签 一般用来放重要的标题内容 建议值使用两次</h2>
<h3> 三级标签 </h3>
<h4> 四级标签 </h4>
<h5> 五级标签 </h5>
<h6> 六级标签 </h6>
</body>
代码运行实际效果如下

段落标签
在我们书写文章的过程中 是需要分一个段落一个段落的 但是在html中 如果不用标签的话就会一团乱 例如下图中我们没使用段落标签 
出来的结果
这时候我们就需要使用段落标签
<p> </p>


常用单标签
常用单标签有
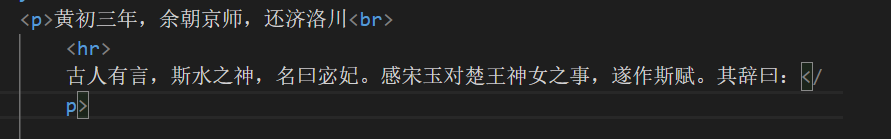
<br>指换行
<hr>指水平线
同样以上图为例


备注标签(注释标签)
使用法为crtl+?
作用:方便后期的维护和查看,注释代码是不会被浏览器解析显示的,我们只能在源代码中查看。 在日常的生活和学习中,为了方便后期的维护和查看 必须要书写注释代码

文式格式化标签
在HTML的使用中我们常常需要加粗斜体删除 下划线
这时候就要用上以下标签
| 标签名 | 说明 |
|---|---|
<strong></strong> <b></b> | 加粗 |
<em></em><i></i> | 斜体 |
<del></del><s></s> | |
<ins></ins><u></u> | 下划线 |
六 图片 视频 音响标签
图片标签
常规的图片标签格式为
<img src="xxx.jpg" width="xx" height="xx" alt="图片无法显示" titlt="这是张美丽的图片">
在这代码中
src 指的是存储图像的位置(路径和图像的名称)
width和height指图像的宽度和高度 常用单位为px (1cm=28px)
alt 指替换文本属性用来为图像无法显示做预备替换文本
title指鼠标悬停在图片时显示的文本 (注: title不光适用于img标签 其他标签也可以使用)
超链接文本 (重点)
超链接文本指的是a标签 用于实现页面之间的相互跳转。基本语法例子如下
<a href="http/www.baidu.com">百度</a>
以上代码做出页面即可跳转百度。如果想要新标签页打开 则需要加target标签
例子如下:
<a href="http:/www.baidu.com" target=”_blank">新页面打开百度</a>
**href属性:**设置要跳转的目标位置,一般建议里面书写相对路径;
href属性是a的原则性属性,必须要的,如果不写就会失去超链接的功能;
**target属性:设置打开超链接a的方式,一般使用_blank取值,实现新窗口打开链接;target="_blank"
超文本链接常见链接方式
除了以上两种超文本链接(外部跳转和内部项目跳转)常见的还有以下几种
1 空链接 指的是不知道跳转目标 我们用"#"代表空 如下
<a href="#">空链接</a>
2 假链接 指的是只需要超链接a的手型样式,不需要任何跳转功能,就用javascript:; 如下
<a href="javascript:;">假链接</a>
3 下载链接 点击下载文件,设置href取值为一个压缩包即可
<a href="./xxx.zip"> 下载链接</a>
视频标签
基本语法如下
<video src="视频地址">视频地址</video>
视频常用属性如下:
常用属性:
src属性:查找视频的路径
autoplay属性:自动播放属性,高版本浏览器一般都是禁止自动播放的;
muted属性:静音播放,用来解决高版本浏览器不支持自动播放的问题;
controls属性:播放控件,不同的浏览器可能得到样式不一致,后期用js控制;
loop属性:循环播放,可以实现一直循环播放视频;
例子如下
<video src="xxx.mp4" autoplay="autoplay" muted="muted" controls="controls" loop="loop"></video>
注 注意事项引用老师上课内容 内容如下

音频标签
音频标签用法和视频标签用法基本相同
音频基本语法如下
<audio src="xxx.mp3"></audio>
常用属性:
src属性:查找音频的路径
autoplay属性:自动播放属性,高版本浏览器一般都是禁止自动播放的;
controls属性:播放控件,不同的浏览器可能得到样式不一致,后期用js控制;
loop属性:循环播放,可以实现一致循环播放视频;
例子如下
<audio src="xxx.mp3" autoplay="autoplay" controls="controls" loop="loop"><audio>
七 没有语义的标签以及特殊字符
没有语义的标签
一般指的是布局标签div(主要作用构成网页基本结构,独占一行)
与布局标签span(主要作用设置文字效果或小图标等 一行可以放多个)
特殊字符
如下图所示 其中重要的为 空格和<>

八 路径
路径指的是从文件(html文件/css文件)自身出发去查找目标文件的过程;
绝对路径
1 带有盘路的路径 不推荐使用 此处不过多赘述
2 在线网络路径(重点)
使用的时候注意必须要书写http://前缀,如果在线网站失效该链接就不生效了以本人头像为例
首先复杂图片地址
其次在vscode中打开 
测试结果如下
相对路径
同级路径
文件(html文件/css文件)和目标文件是并列的同级关系,直接在书写目标文件的名称格式即可;举例如下
<img src=".xxx.gif" alt="">
下级路径文件
(html文件/css文件)和目标文件的父级盒子是并列的同级关系,先书写**父级盒子名称/目标文件名称 举例如下
在子文件 2 中有map.jpg 一图
我们输入代码并选择

打开即可
上级路径(了解即可)
…/表示往上翻一级,文件先从自己的父级盒子中出来,再去查找对应的目标文件路径;
注意:实际开发中我们在css外部链接查找文件常用,比如查找背景图(需要 .css文件…/翻出css文件夹再去找图片);
总结
这里对文章进行总结:html确实是比较简单的语言,可以轻松入门学习,但是我们仍然需要认真学习 。此文为本人参考老师总结的笔记以及一些自习的笔记 ,希望能对大家有所帮助。