简单数据类型与复杂数据类型
1. 简单类型与复杂类型
简单类型又被叫做基本数据类型或值类型,复杂数据类型又被叫做引用类型。
1.1 值类型(简单类型)
1.1.1 定义
变量中存储的是值本身。
1.1.2 分类
以下数据类型为值类型:
- string
- number
- boolean
- undefined
- null
null返回的数据类型是对象object:
// 简单数据类型 null 返回的数据类型是 空对象
// 如果有个变量,未来要存储对象,可给其赋值为 null
var timer = null;
console.log(typeof timer); // object
如果有个变量,未来要存储对象,可给其赋值为 null.
1.2 引用类型(复杂类型)
1.2.1 定义
变量中存储的仅仅是地址(引用),因此叫做引用数据类型
1.2.2 分类
通过 new 关键字创建的对象:
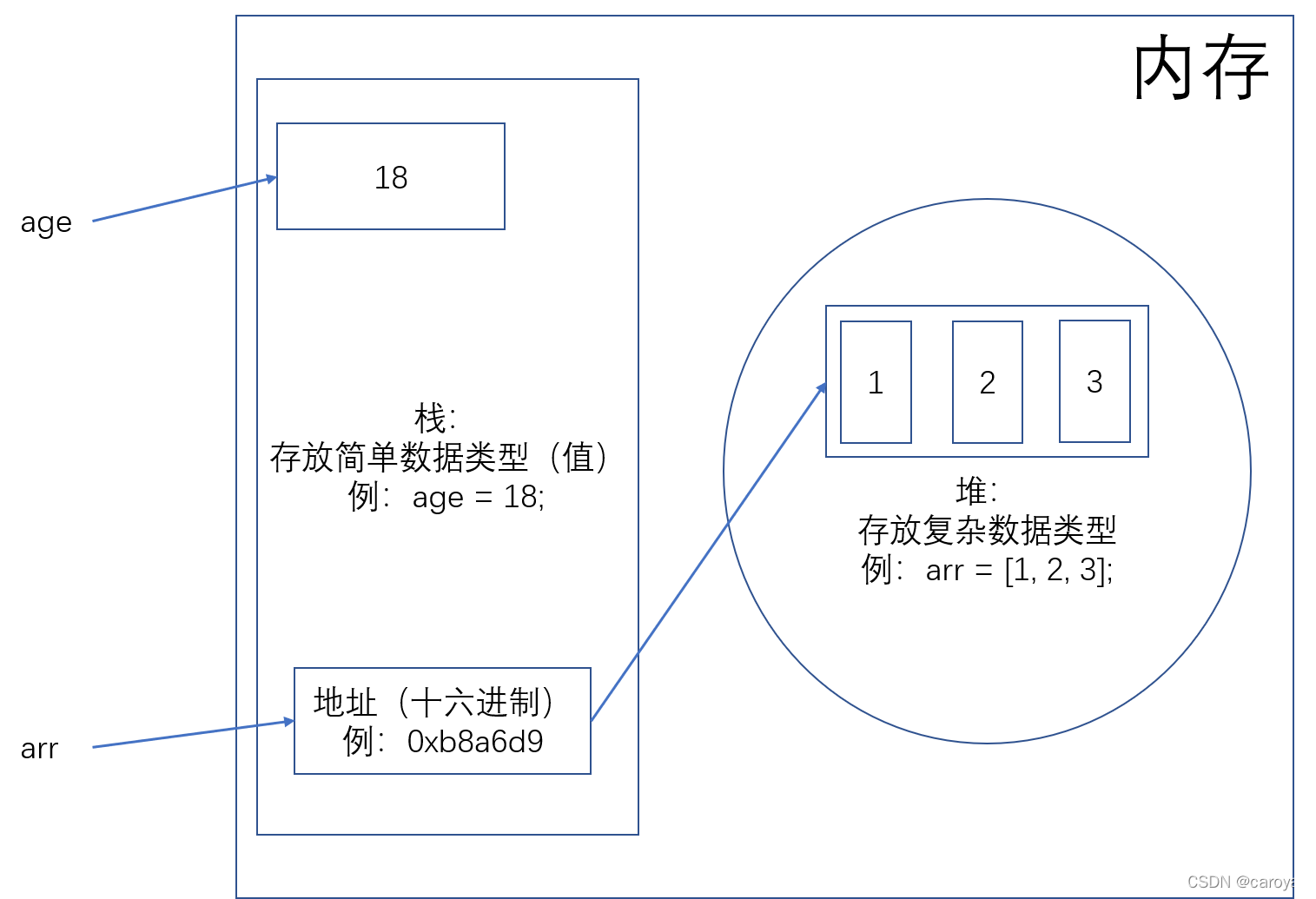
2. 堆和栈
2.1 栈
由操作系统自动分配释放存放函数的参数值、局部变量的值等。
简单数据类型存放到栈里面。
在栈里直接开辟一个空间存放值。
2.2 堆
一般由程序员分配释放。若程序员不释放,则由垃圾回收机制回收(当一个值无法被引用时,删除这个值以释放内存)。
复杂数据类型存放到堆里面。
首先在栈里存放地址(十六进制,程序自动给定),这个地址指向堆里的数据。

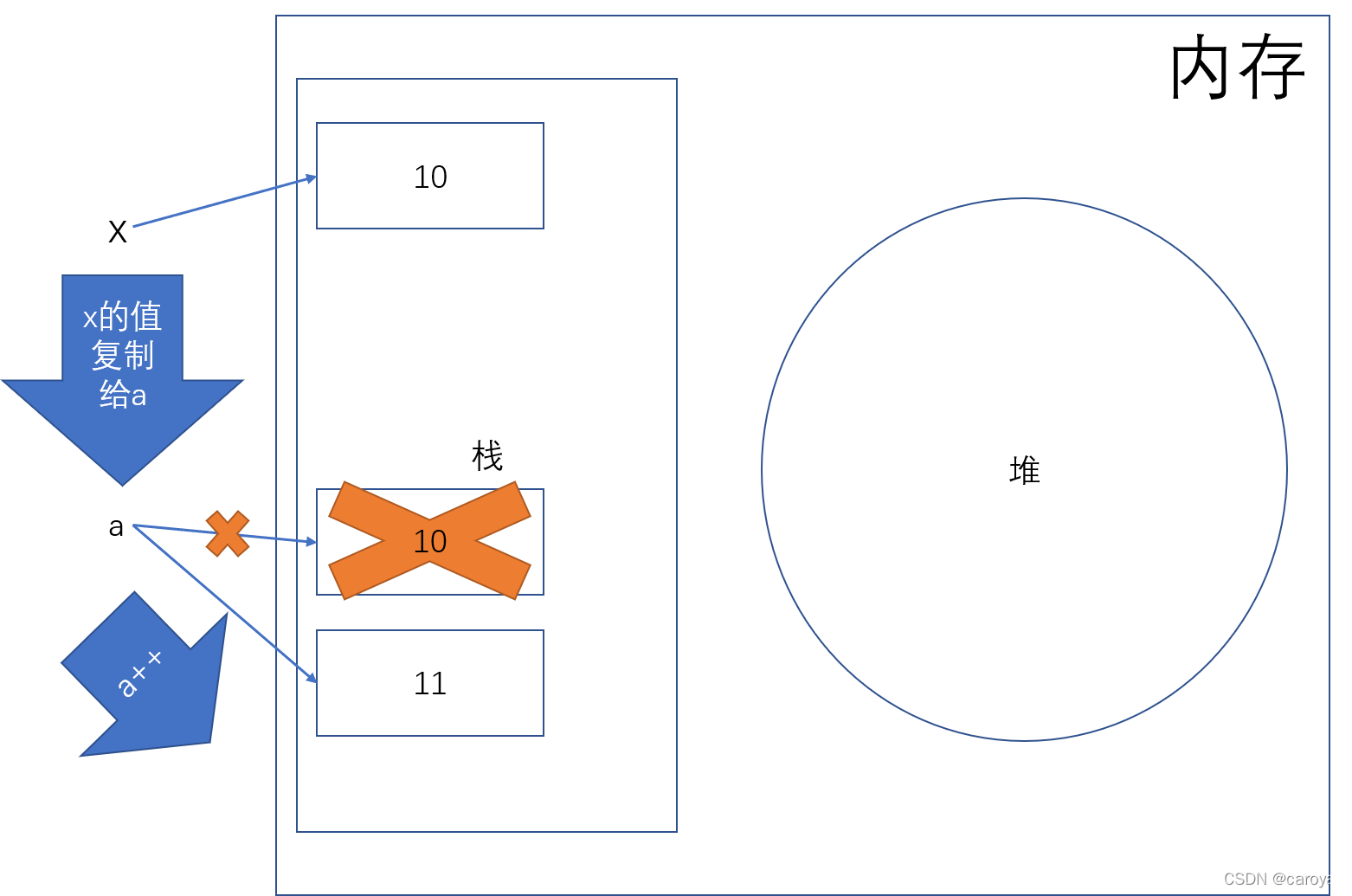
3. 简单类型传参
function fn(a) {
a++;
console.log(a);
};
var x = 10;
fn(x); // 11,即a = 11
console.log(x); // 10
函数的形参也可以看作是一个变量,如 fn(a) 中的 a。
当我们把一个值类型变量(x = 10)作为参数传给函数的形参(a)时,其实是把变量在栈空间里的值(10)复制了一份给形参(a = 10),专门在栈空间开辟一块内存,存储形参的值(10)。
所以在函数内部对形参进行任何的修改(a++),都不会影响到外部变量(x = 10)。

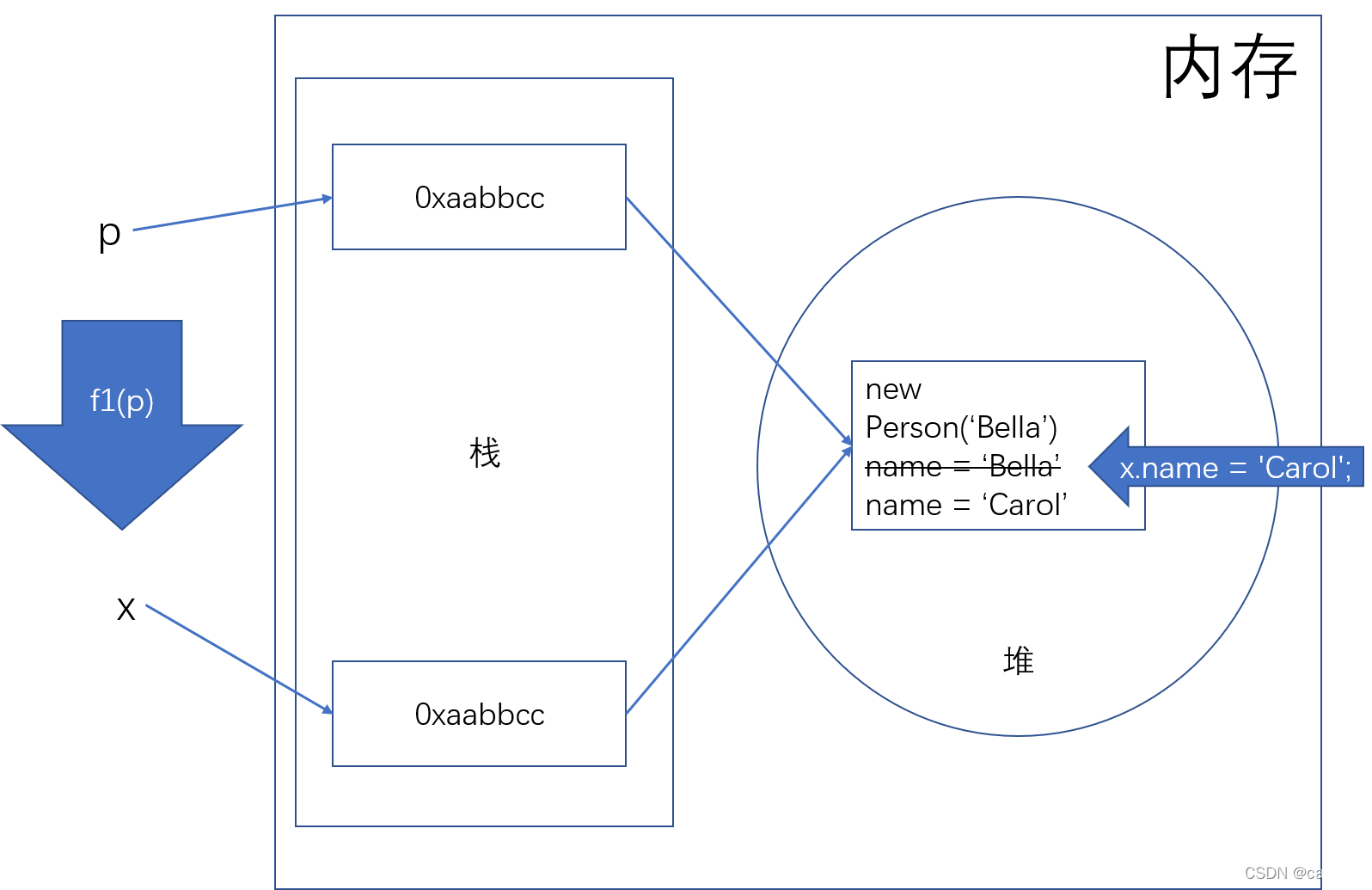
4. 复杂类型传参
function Person(name) {
this.name = name;
};
function f1(x) { // x = p
console.log(x.name); // Bella
x.name = 'Carol';
console.log(x.name); // Carol
}
var p = new Person('Bella');
console.log(p.name); // Bella
f1(p);
console.log(p.name); // Carol
函数的形参(x)可以看作是一个变量。
当我们把引用类型变量(p = new Person(‘Bella’))传给形参(x = p)时,其实是把变量(p)在栈空间里保存的地址(0xaabbcc)复制给了形参(x),形参和实参的地址是相同的,指向同一个堆中保存的值(Person(‘Bella’) {name = ‘Bella’})。
所以形参和实参操作的是同一个对象(值)。