当前Demo的整体布局是:左边是侧边栏,右边顶部是标题栏,下面是内容区域。本文要在标题栏上显示标题和用户头像信息
1、修改App.vue的LayoutHeader部分:
<a-layout-header class="header" style="background: #fff; padding: 0;">
<div class="header-left">
<a-icon
class="trigger"
:type="collapsed ? 'menu-unfold' : 'menu-fold'"
@click="() => (collapsed = !collapsed)"
/>
<span>标题文本</span>
</div>
<div class="header-right">
<span class="header-msg">
<a-dropdown class="avatar">
<a-menu slot="overlay">
<a-menu-item> 退出登录 </a-menu-item>
</a-menu>
<a-button style="border: 0">
<a-space>
<a-avatar icon="user"> </a-avatar>
<span>用户名</span>
</a-space>
</a-button>
</a-dropdown>
</span>
</div>
</a-layout-header>2、添加相关样式:
.header {
display: flex;
justify-content: space-between;
align-items: center;
}
.header-msg {
padding-right: 24px;
}3、引入并注册相关组件
import { Dropdown, Button, Space, Avatar } from 'ant-design-vue'Vue.component(Dropdown.name, Dropdown)
Vue.component(Button.name, Button)
Vue.component(Space.name, Space)
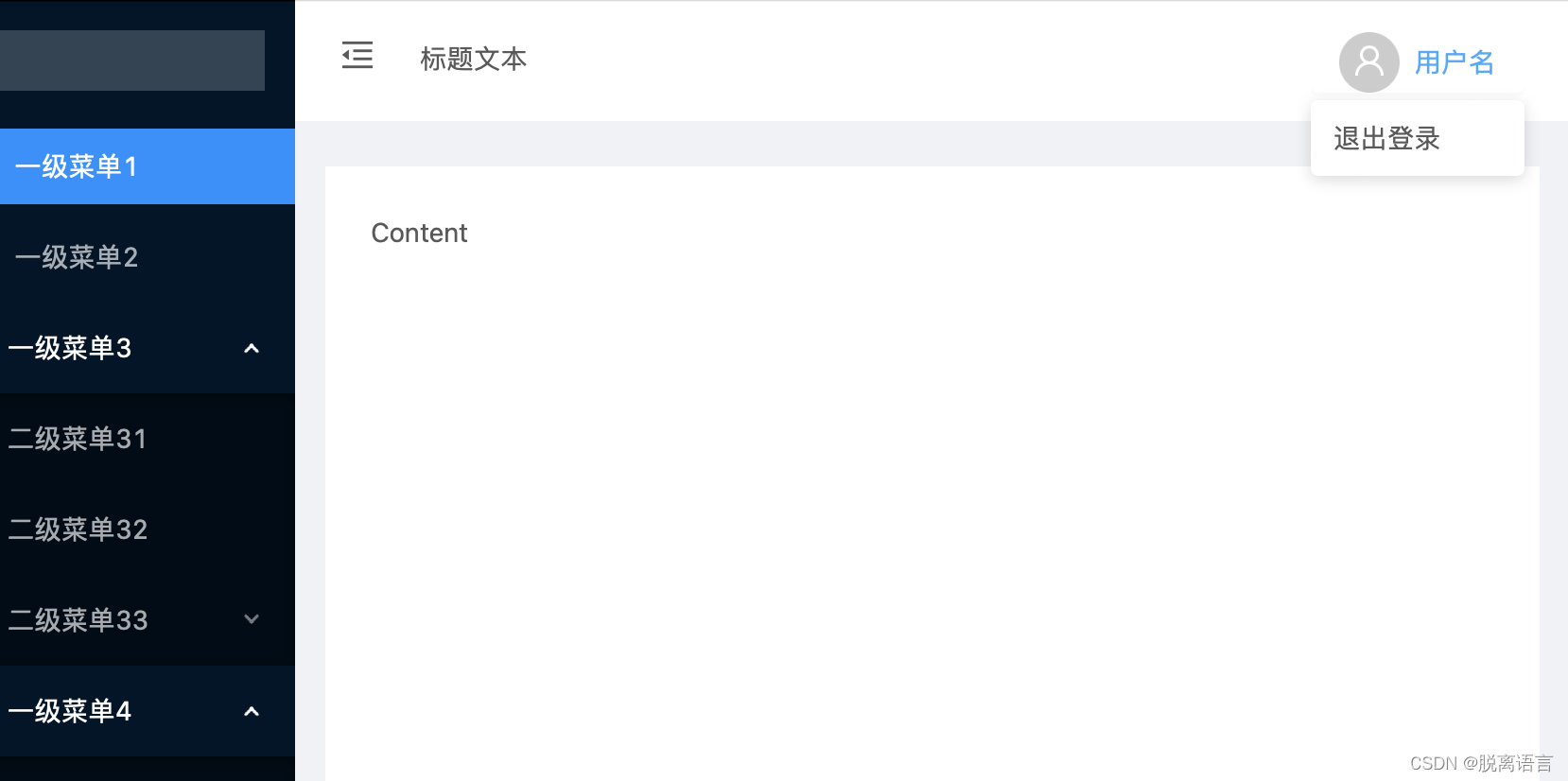
Vue.component(Avatar.name, Avatar)4、编译启动后,浏览器中的样式如下图:

?