1.Uncaught SyntaxError: Invalid shorthand property initializer
传参时冒号写成了等号;
2.2 errors and 0 warnings potentially fixable with the `--fix` option.
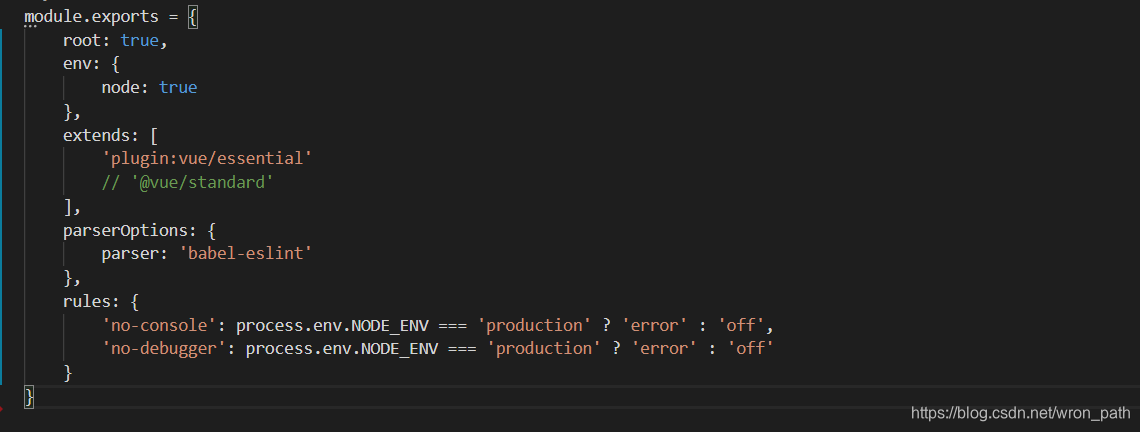
解决方法
注释掉.eslintrc.js中的’@vue/standard’

3.The template root requires exactly one element.eslint-plugin-vue
这是因为vue的模版中只能有一个根节点,所以在<template>中插入第二个元素就会报错
解决方案:
将<template>中的元素用一个大的<div>包起来,这样就可以在其中添加多个元素了
4.vue3报错“ Uncaught TypeError: Cannot read property ‘use‘ of undefined”
vue3报错“ Uncaught TypeError: Cannot read property ‘use‘ of undefined”_菜鸟的博客-CSDN博客