React脚手架项目启动解析以及webpack配置
React项目一般都是利用脚手架来创建的,今天通过启动入口来分析一下这个过程以及了解React项目中的webpack是如何配置的。
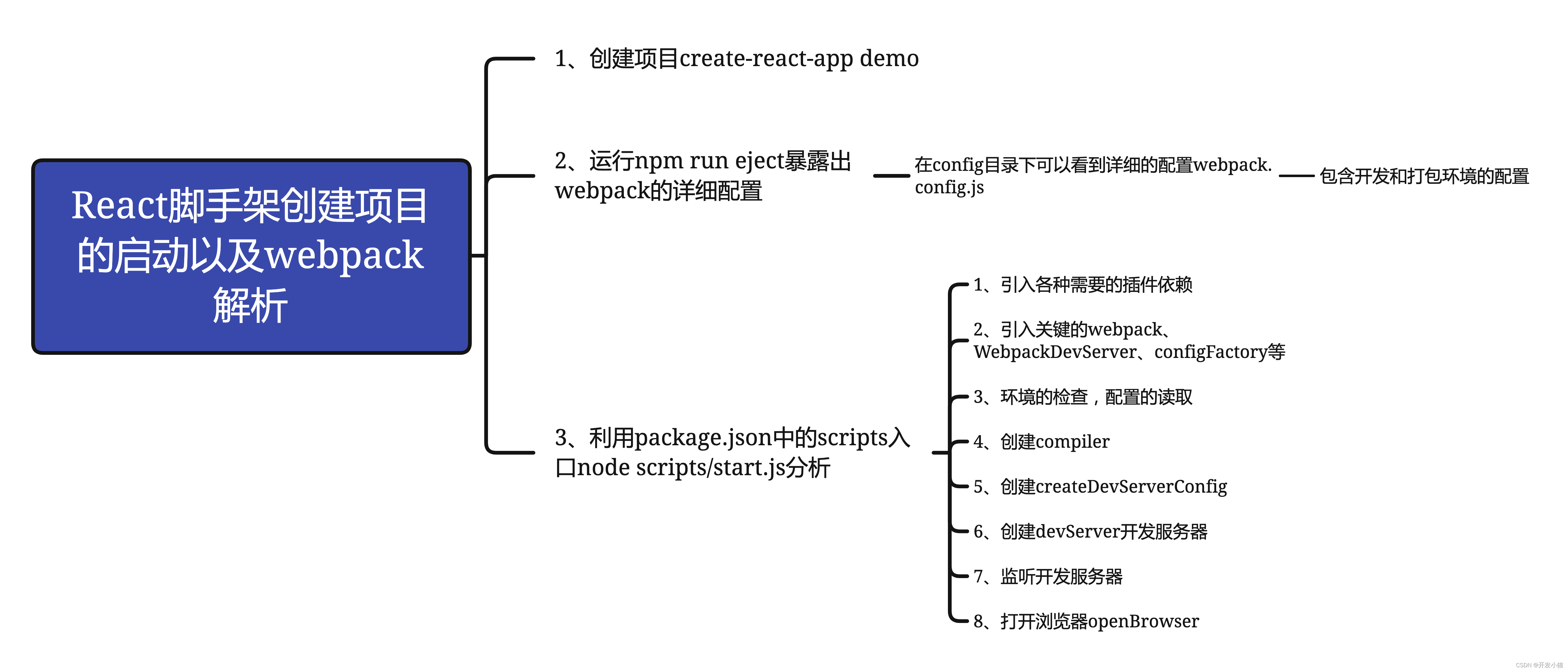
- 项目准备
1、首先利用create-react-app创建一个Demo项目,但是默认的项目是看不到webpack的配置信息的。
2、利用package.json中配置的脚本npm run eject导出更多详细的配置信息。
3、这个时候在config目录下可以看到详细的配置webpack.config.js和webpackDevServer.config.js信息。
- 项目启动分析
平常启动项目都是利用npm run start来启动项目的,所以查看package.json中的启动入口代码node scripts/start.js。
下面就利用start.js为例来分析。
1、引入各种需要的插件依赖等
require('../config/env');
const fs = require('fs');
const chalk = require('react-dev-utils/chalk');
const webpack = require('webpack');
const WebpackDevServer = require('webpack-dev-server');
const configFactory = require('../config/webpack.config');
const createDevServerConfig = require('../config/webpackDevServer.config');
2、环境的检查,配置的读取
getClientEnvironment(paths.publicUrlOrPath.slice(0, -1));
// 检查浏览器
checkBrowsers()
// 根据模式读取配置文件
const config = configFactory('development');
3、创建compiler
const compiler = createCompiler({
appName,
config,
devSocket,
urls,
useYarn,
useTypeScript,
tscCompileOnError,
webpack,
});
4、创建createDevServerConfig
读取开发服务器配置
const serverConfig = createDevServerConfig(
proxyConfig,
urls.lanUrlForConfig
);
5、创建devServer开发服务器
const devServer = new WebpackDevServer(compiler, serverConfig);
6、监听开发服务器
devServer.listen(port, HOST, err => {}
7、打开浏览器openBrowser
openBrowser(urls.localUrlForBrowser);
这一步执行完之后会跟平时开发一样启动开发服务器。

- node环境调试配置补充
{
"version": "0.2.0",
"configurations": [
{
"type": "pwa-node",
"request": "launch",
"name": "Launch Program",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}/scripts/start.js"
}
]
}
这样可以利用vscode的断点调试功能来跟踪代码。