学习B站尚硅谷 node.js笔记
模块定义
在node中,一个JS文件就是一个模块。
在node中,每一个 js 文件中的 js 代码都是独立运行在一个函数中,所以一个模块中的变量和函数在其他模块中无法访问。
希望外部可见
module.exports = {
name:"猪八戒",
age:28,
sayName(){
console.log("我是猪八戒???");
}
}
这里去掉 module 就不行了,
不论是用 exports 还是 module.exports 都是为了改 module.exports的属性
module.exports 改 module对象的 exports 属性
exports 改 exports 变量,实际上 exports 指向 module.exports ,现在如果是 exports = {},这样就不是指向 module.exports,所以就没用了。这个是在改变量,而不是改对象。
结论:
exports 向外暴漏内容,只能用 exports.,向外暴漏内部变量
exports.xxx = xxx;
module.exports 向外暴漏内容,可以用 . ,也可以直接赋值 {…}
module.exports.xxx = xxx;
module.exports.xxx = {…};
模块引用
在node中,通过require()函数引入外部的模块
require(“路径/标识”)
var hello = require("./helloModule");
如果使用相对路径,必须以 . 或 … 开头,即使是当前目录下,也要以./开头。
使用require()引入模块以后,该函数会返回一个对象,这个对象代表的是引入的模块。
与引入外部JS的区别
引入外部JS文件,它里面写的东西在当前全都可见。
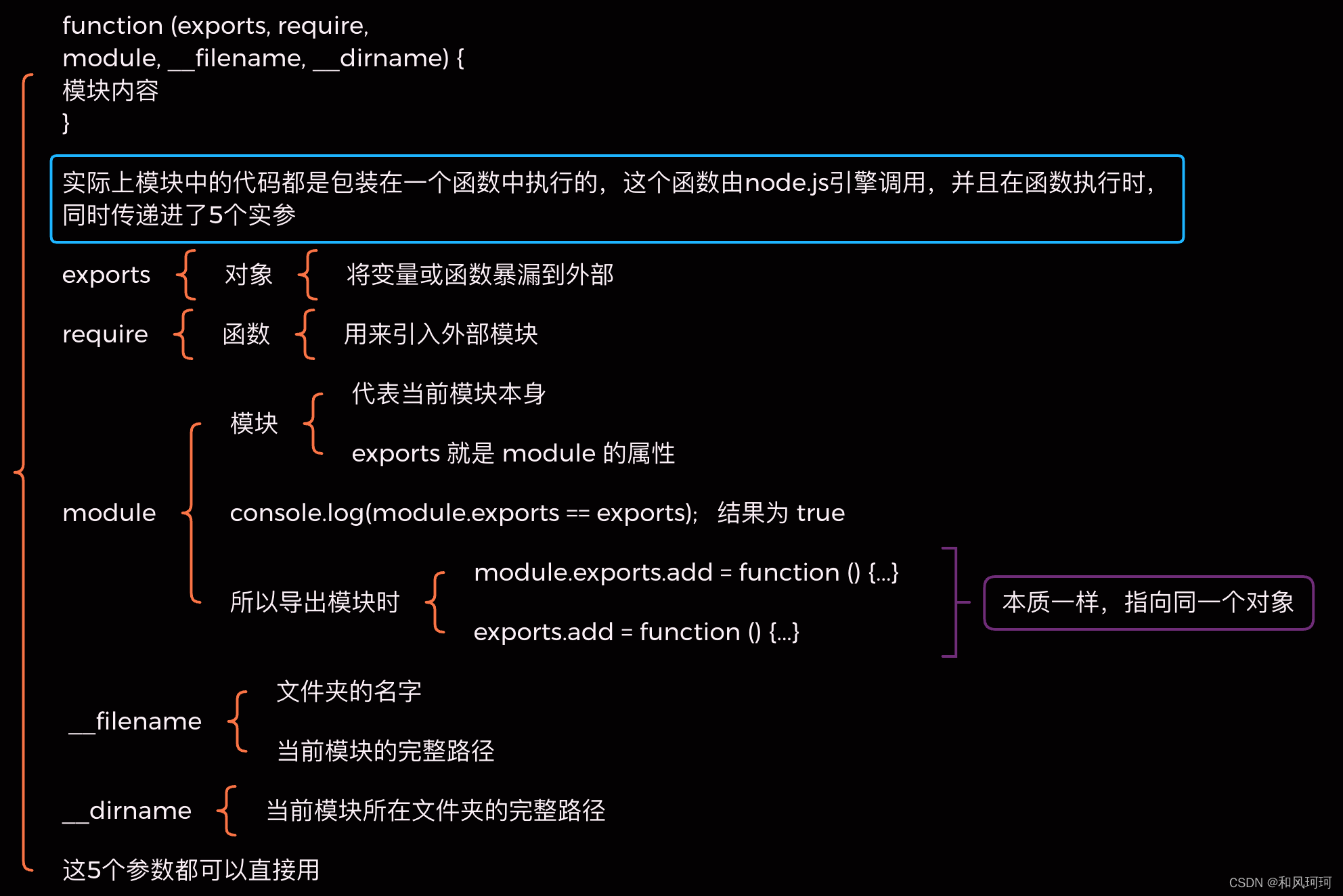
而模块,是把它们都封闭到一个函数里,这个函数由node.js引擎调用,并且在函数执行时,同时传递进了5个实参。
默认情形下,写的内容都看不见,默认它是在一个函数里运行的,通过exports导出的内容才可见。

作用域
JS里全局变量是 window 的属性
在 node 中有一个全局对象 global ,作用和网页中的 window 类似。
在全局中创建的变量,都会作为 global 的属性保存。
在全局中创建的函数都会作为 global 的方法保存。
在函数里声明全局变量,把 var 去掉。
a = 10;
console.log(global.a);
这时的 a 就是全局的
模块分类
- 内建模块
底层由C++编写 - 核心模块
由 node 引擎提供,直接用
例如,使用 node 提供的文件模块 fs
var fs = require("fs");
- 文件模块
用户自己创建的模块