VUE.js入门
官网:https://cn.vue.js.org/
检查node.js是否安装
npm -v

配置taobao镜像
经过下面的配置,所有的npm install 都会经过淘宝的镜像地址下载
npm config set registry https://registry.npm.taobao.org
全局安装脚手架
npm install -g @vue/cli

注意:这里有可能会报错,原因可能是没有用管理员身份打开cmd命令窗口
创建vue项目
这里我用的是webstorm,点击webstorm中断输入指令创建vue项目

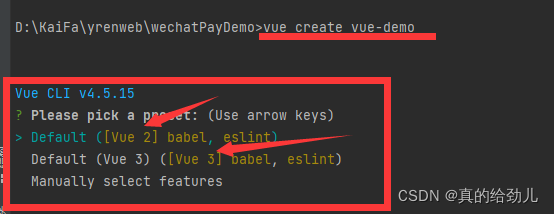
安装好vue cli中,我们系统中就有vue这个命令

会询问我们创建vue2还是vue3,这里我们创建一个目前主流的vue2,回车就好
**注意:**这里可能也会报权限不足的错误
原因: 因为不是root权限
解决方法: 以管理员身份打开webstrom,终端指令也会变成管理员发出从而解决权限不足问题

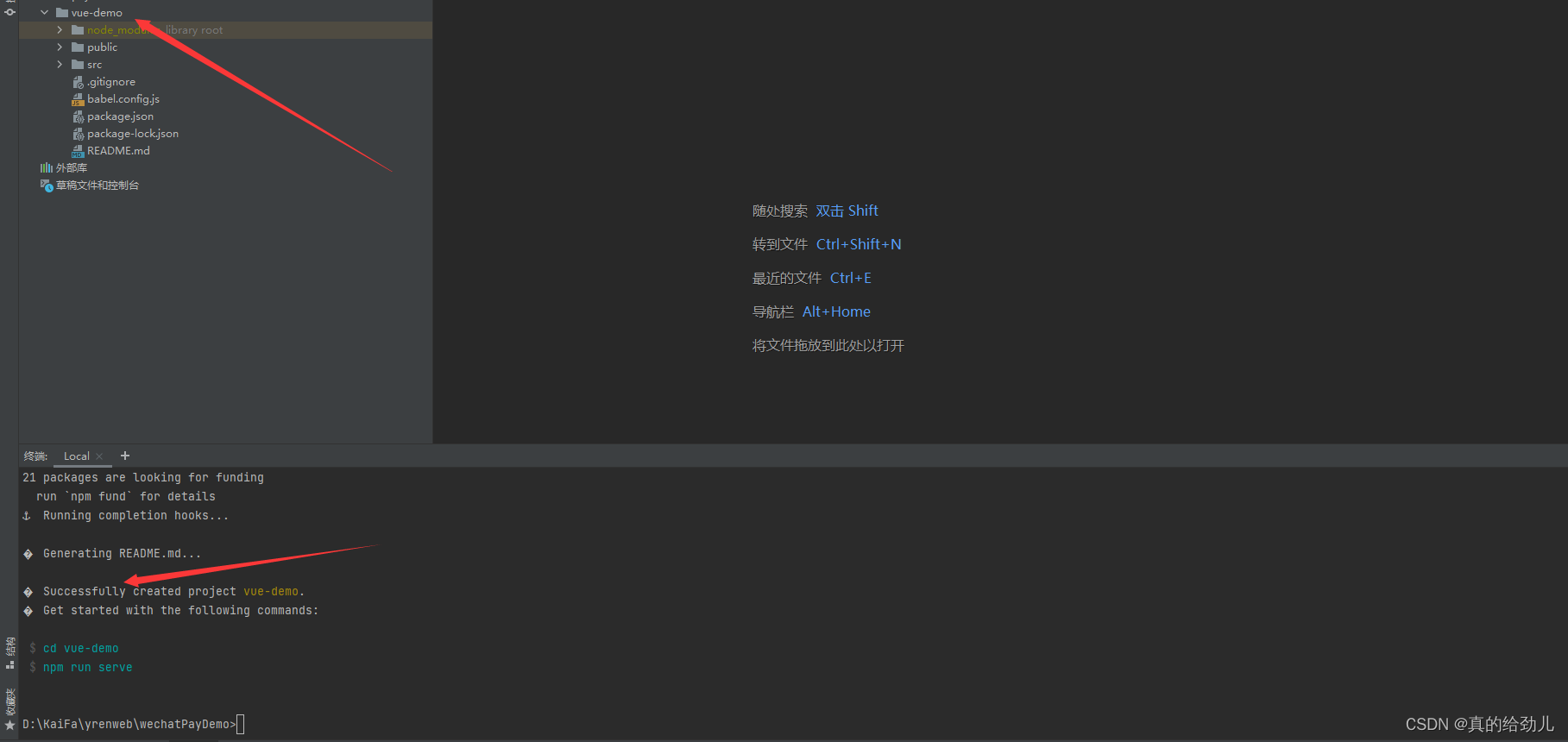
vue项目初始化成功
至此vue基础架构初始化成功(vue-demo)
运行项目
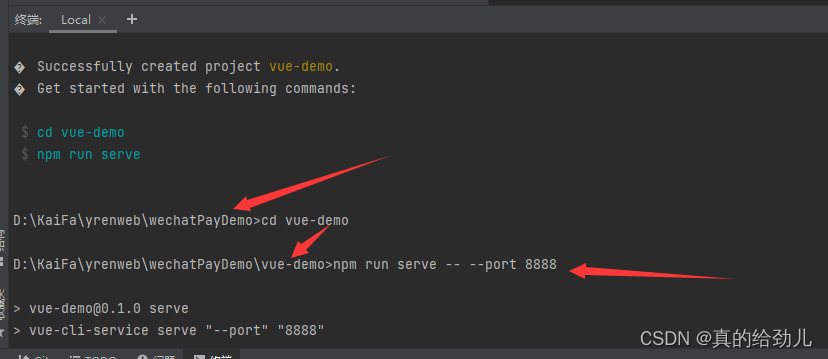
首先可以看到咱们当前是在wechatPayDemo目录下,需要切换至刚才创建的 vue-demo目录下
cd vue-demo
输入指令,让vue-demo被8888端口监听并运行
npm run serve -- --port 8888

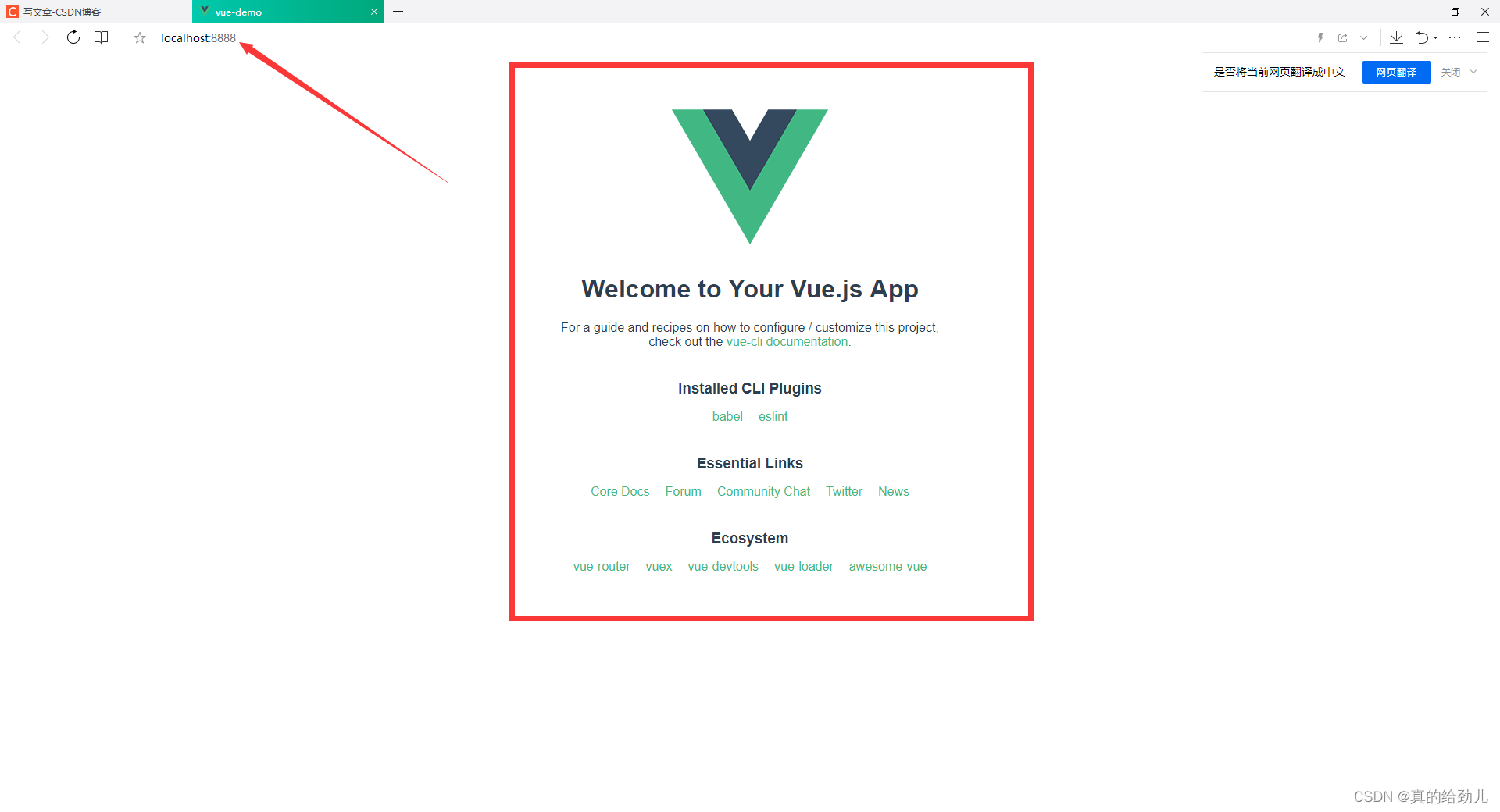
运行成功