Html
1.小demo,图片,有序无序标签

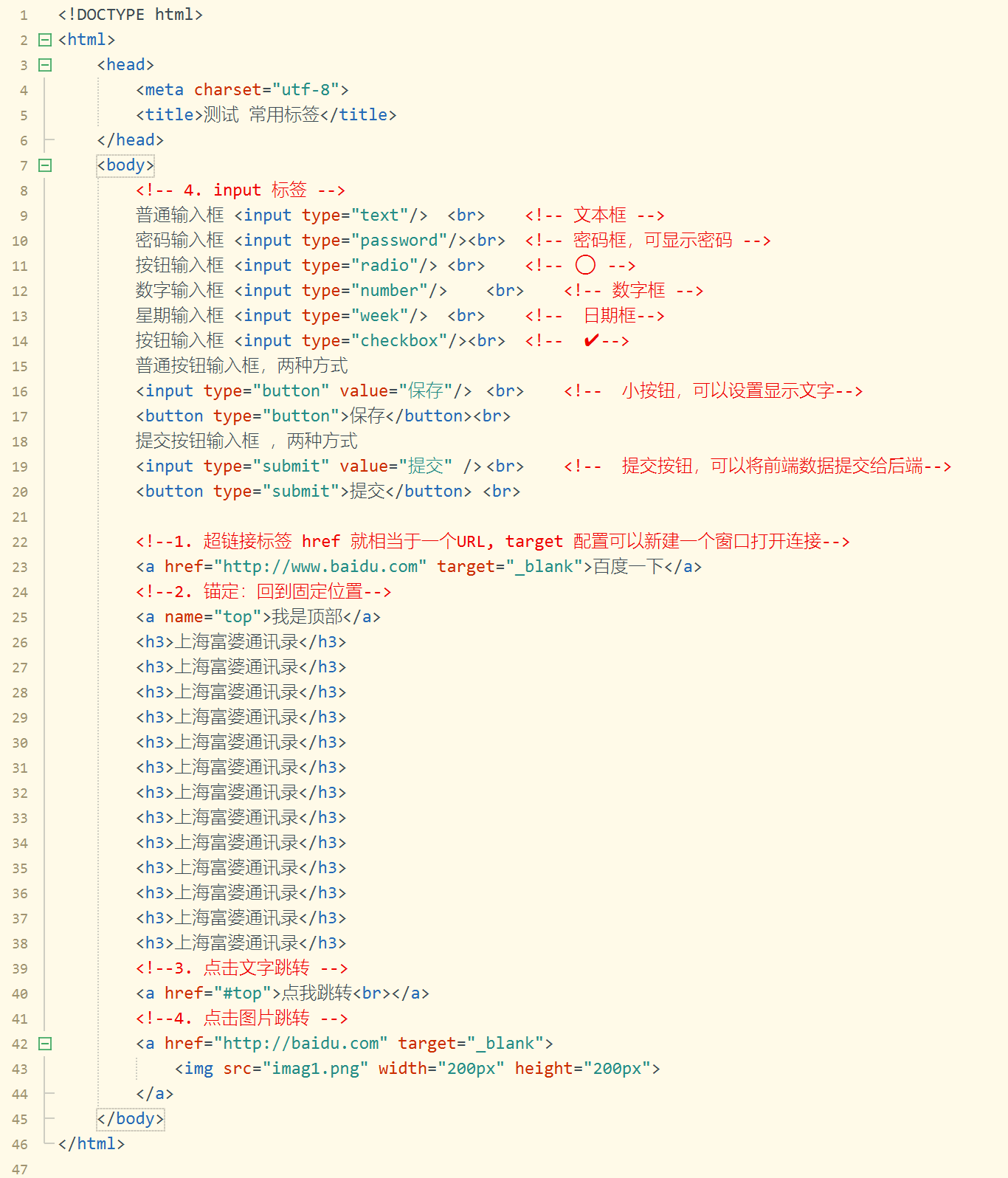
2.输入框input标签,超链接,顶部跳转

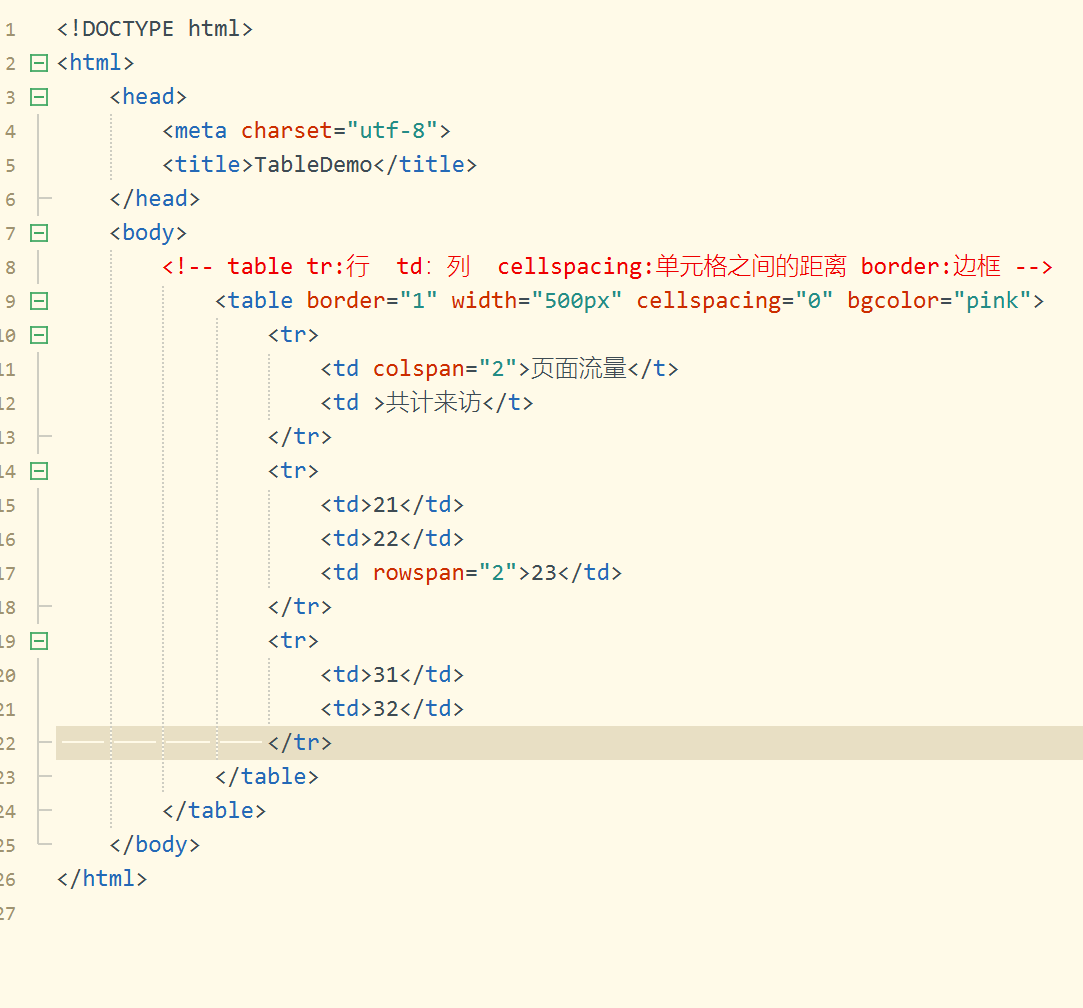
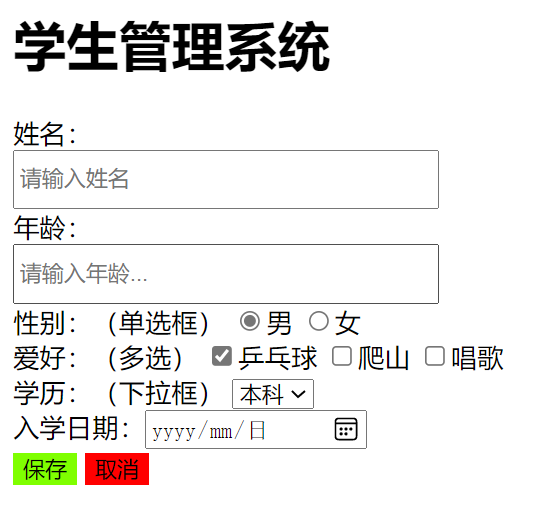
3.表格标签

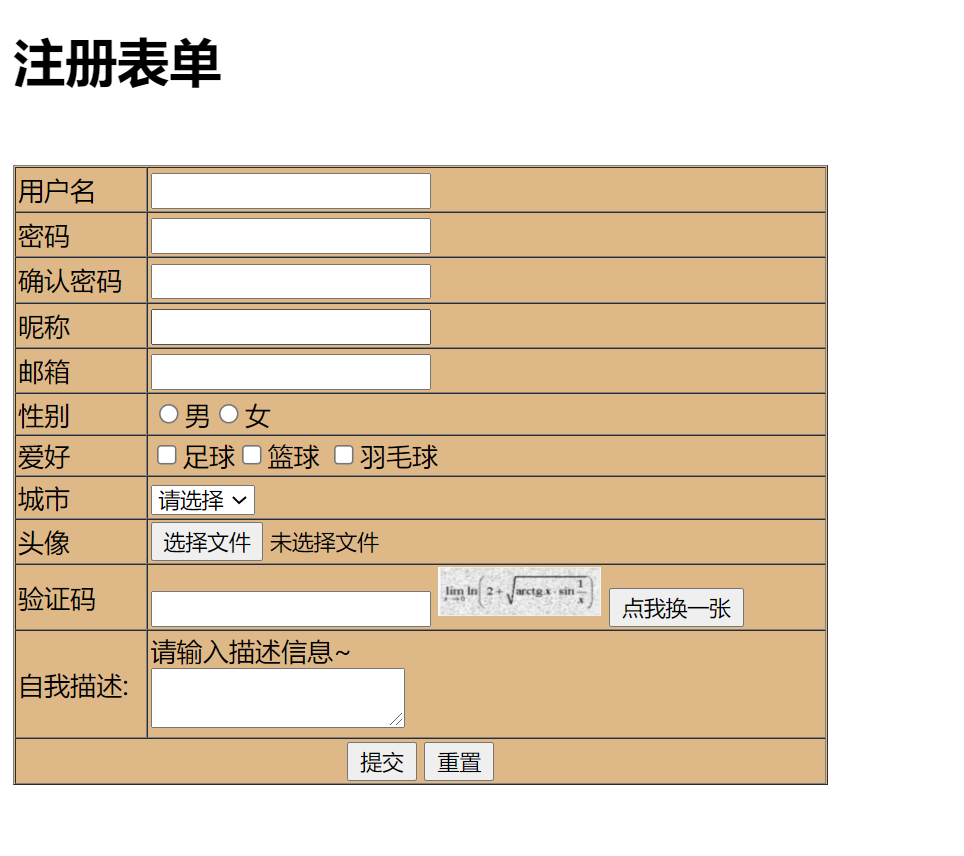
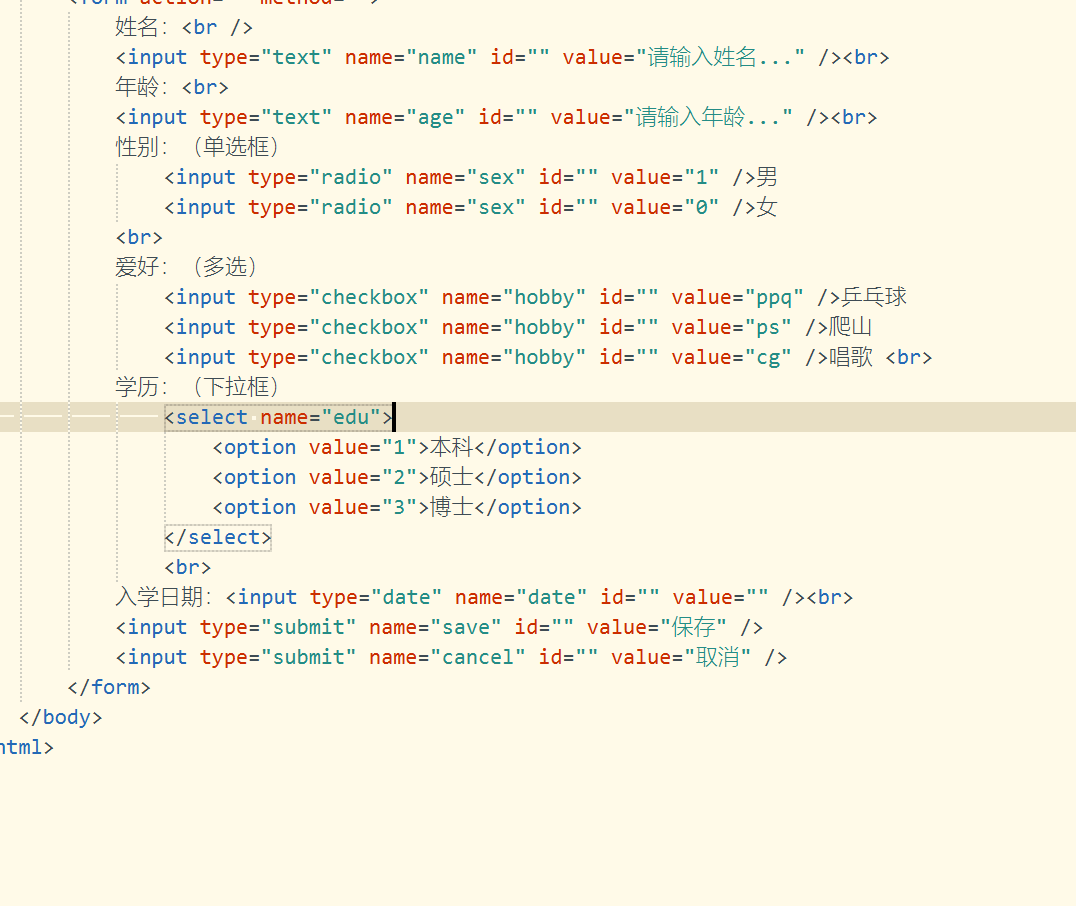
4.form标签-提交数据
只有form标签才能提交数据
5.提交数据三个要求:
1.form2.提交按钮3.name属性
*注: name属性相同可以指定选择一个性别框

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rqDePBcW-1639577280204)(https://s2.loli.net/2021/12/06/RvF9JTeCoqWIyB8.png)]
6.提交数据的两种方式:get和post
get:是mothod的默认值,把数据在地址栏显示,不安全。
post:解决了get提交的问题
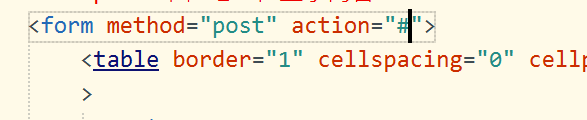
7.method,action
method指定数据提交方式
action指定java程序的访问方式
后面接地址,提交后跳转 action=“http://baidu.com”

#-代表不跳转
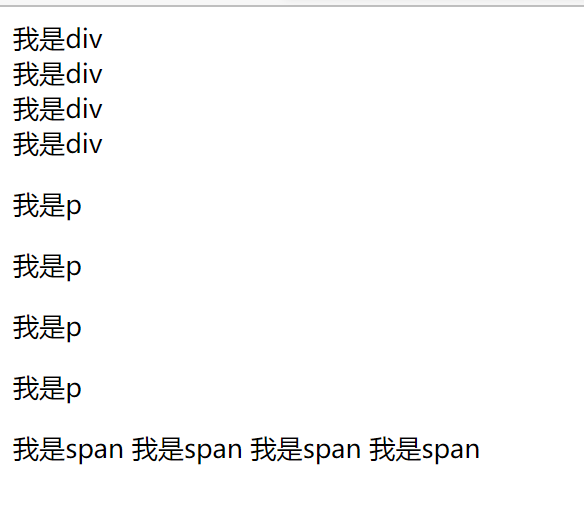
8.div,p,span
div-块标签
p-段落
span-行

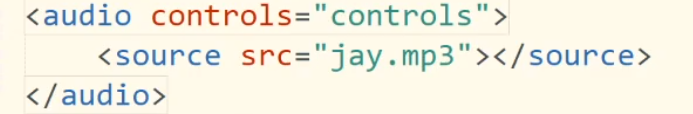
9.音频,视频

10.value,checked
给value设置值可以在地址栏保存对应的值,
解决单选多选都提交on的问题,给学历添加value,优化
checked可以默认选中

css
修饰html网页的一种技术
css分类
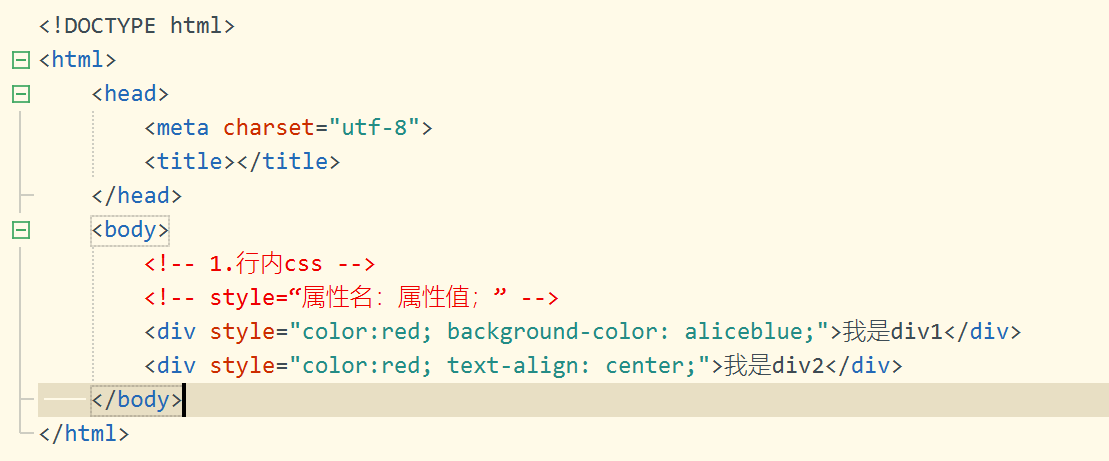
**1.行内css:**一行代码添加css修饰
**2.内部css:**指在head标签中使用style标签,添加css的代码
**3.外部css:**指单独生成.css文件,里面写css代码,哪个网页需要就引入哪个网页。
语法:
选择器{属性名:属性值;属性名:属性值;属性名:属性值;}
学习重点:
1.选择器有哪些
2.属性名
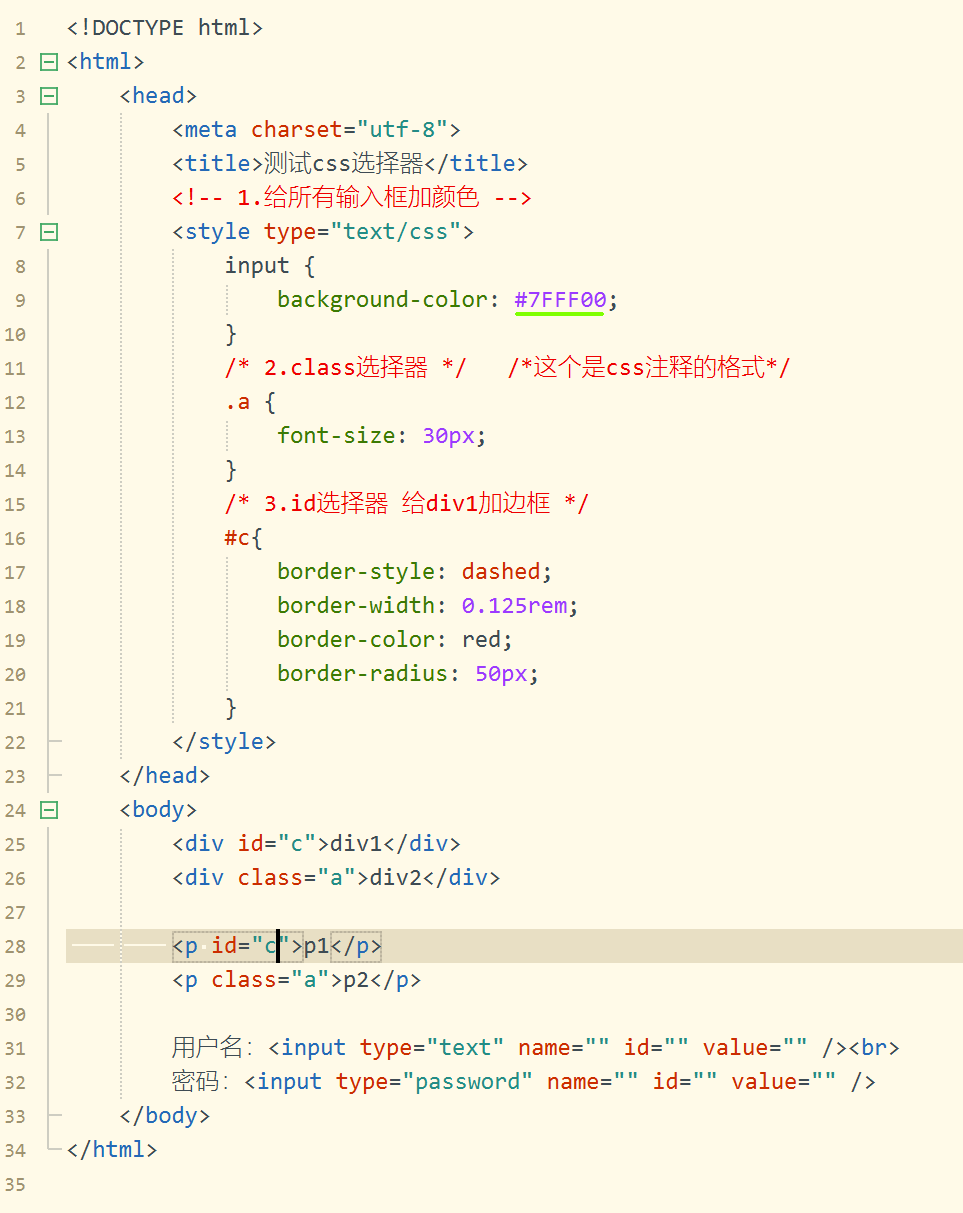
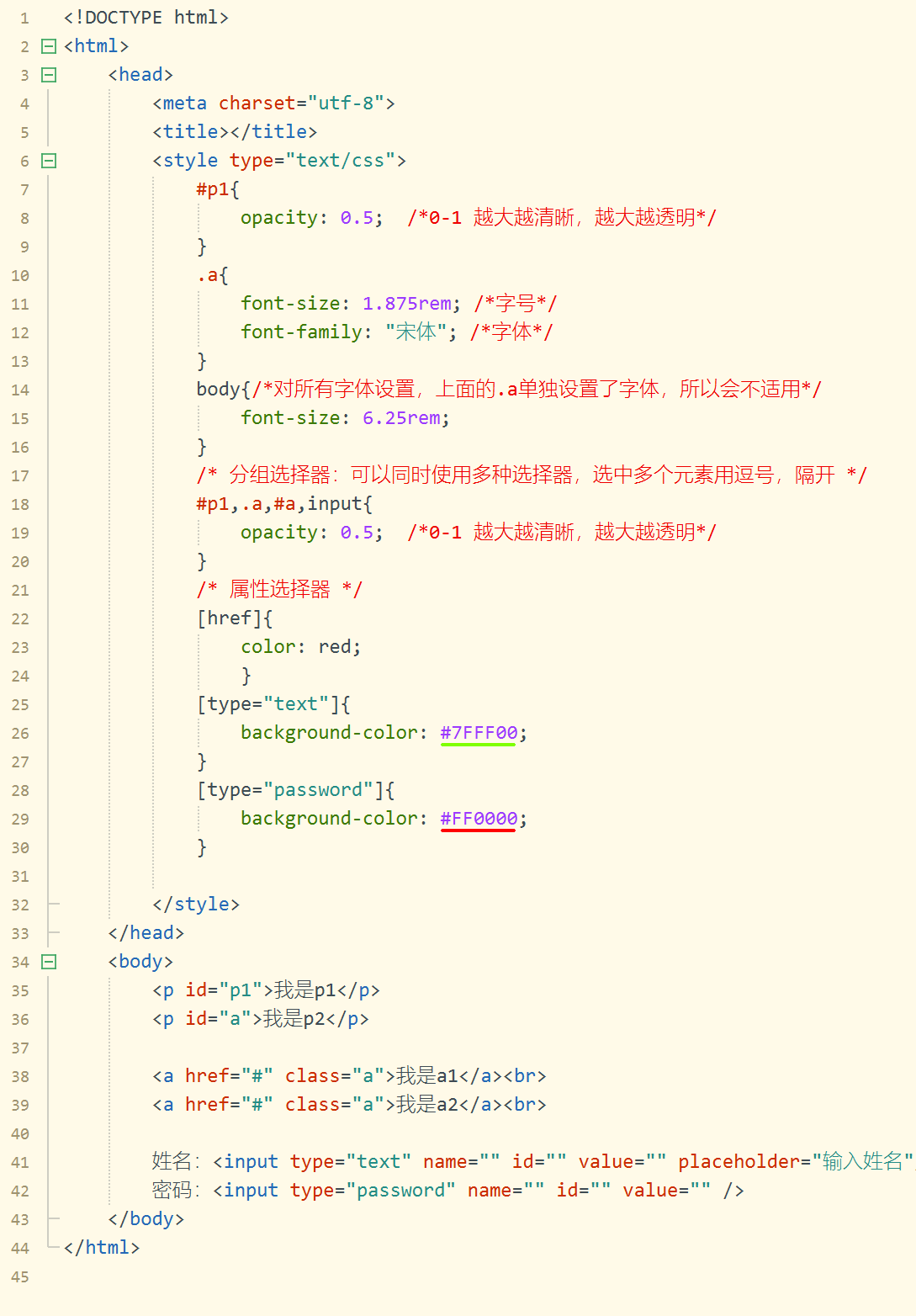
测试css出现的位置


测试css的选择器
css的特殊语法,可以选中元素
分类:基本选择器(标签名选择器,类选择器,id选择器)+ 高级选择器(分组选择器,属性选择器)
基本选择器:标签名,class,id选择器
id官方说不能相同,是为了高效,但是相同是可以用的

高级选择器:分组选择器,属性选择器


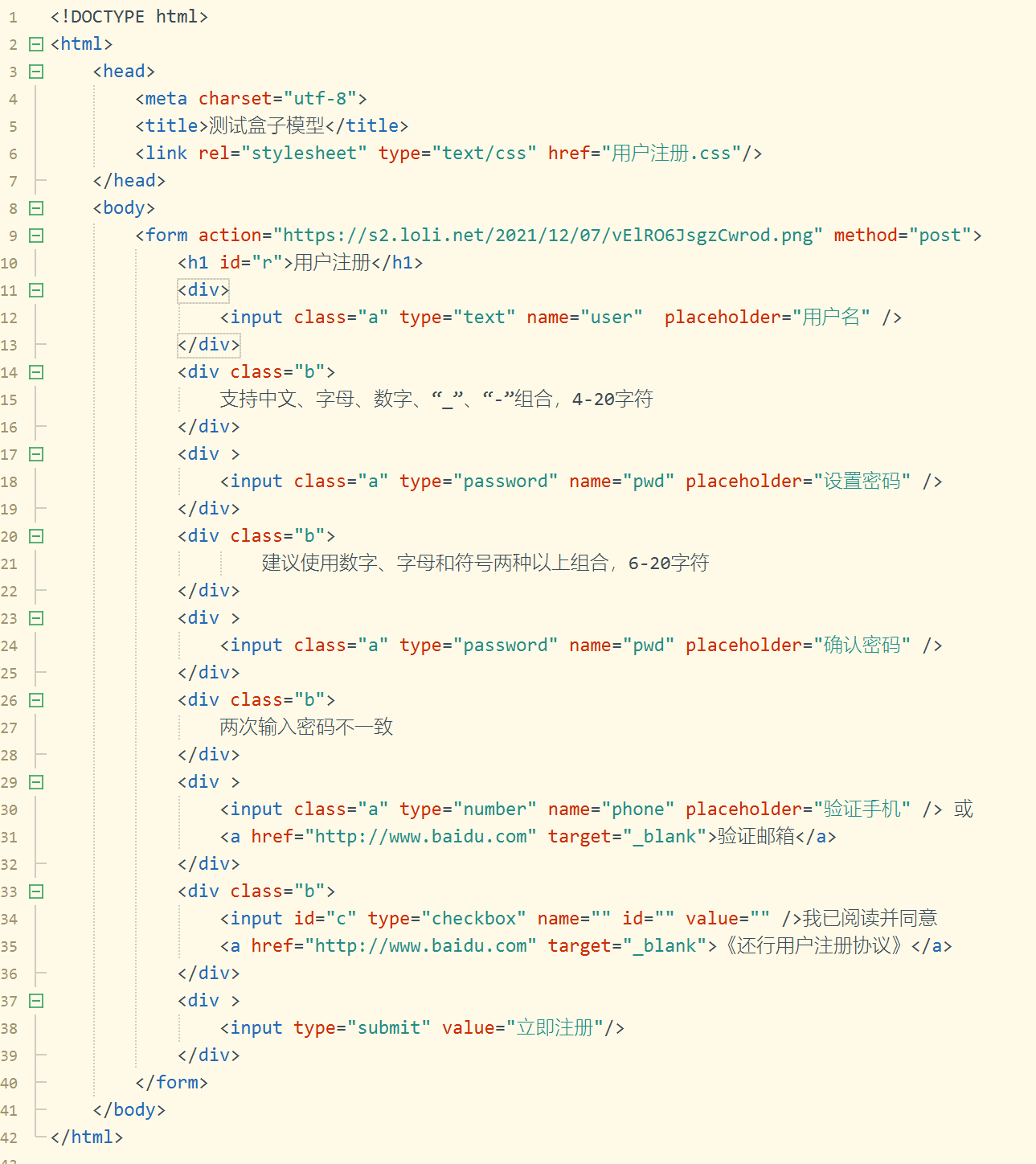
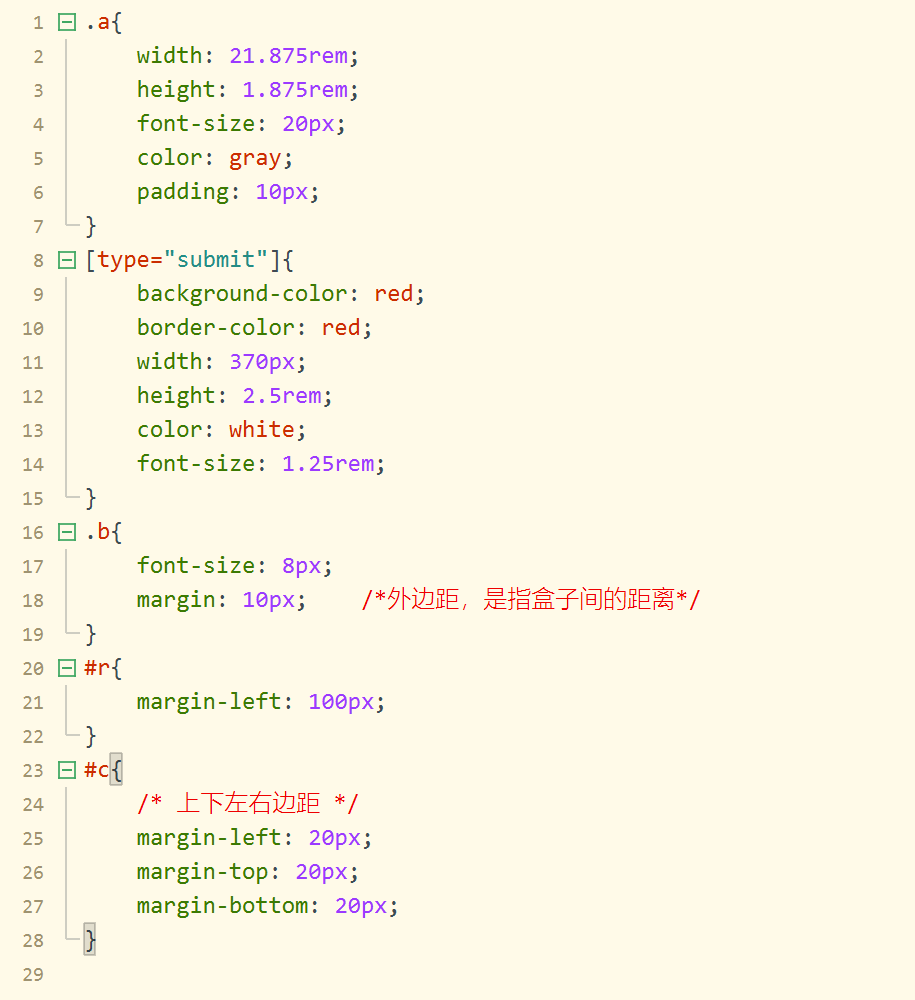
盒子模型*********
指的是将HTML中所有元素都看成一个盒子,盒子与盒子之间的距离,包括盒子的边框以及盒子边框和盒子内容的距离都可以设置。



JS
js是一门 基于对象 和 事件驱动 的 脚本语言 ,通常用来提高网页与用户的交互性。只能在浏览器中运行,
**基于对象:**它不仅可以创建对象,也能使用现有的对象。JS没有类的概念,也没有编译的过程。是一边解释一边执行。
**事件驱动:**在JS中,大部分情况下都是通过事件触发驱动函数执行的,从而实现特定的功能。(比如点击div将内容替换为时间、当鼠标滑过元素,元素就有翻转的动态。)
**脚本语言:**在网络前端开发环境下,用于嵌入在客户端浏览器中的一段小程序。
特点和优势
特点:
(1)JS是一门直译式的语言,直接执行的就是源代码.
是一边解释一边执行,没有编译的过程(不像Java需要提前编译为class文件再运行).
(2)JS是一门弱类型的语言,没有严格的数据类型.
优势:
(1)良好的交互性
(2)一定的安全性(JS被强制的要求,不能访问浏览器以外的东西,只能访问浏览器和浏览器内部的资源)
(3)跨平台性(Java语言具有跨平台性,是因为有虚拟机)
只要有浏览器的地方都能执行JS
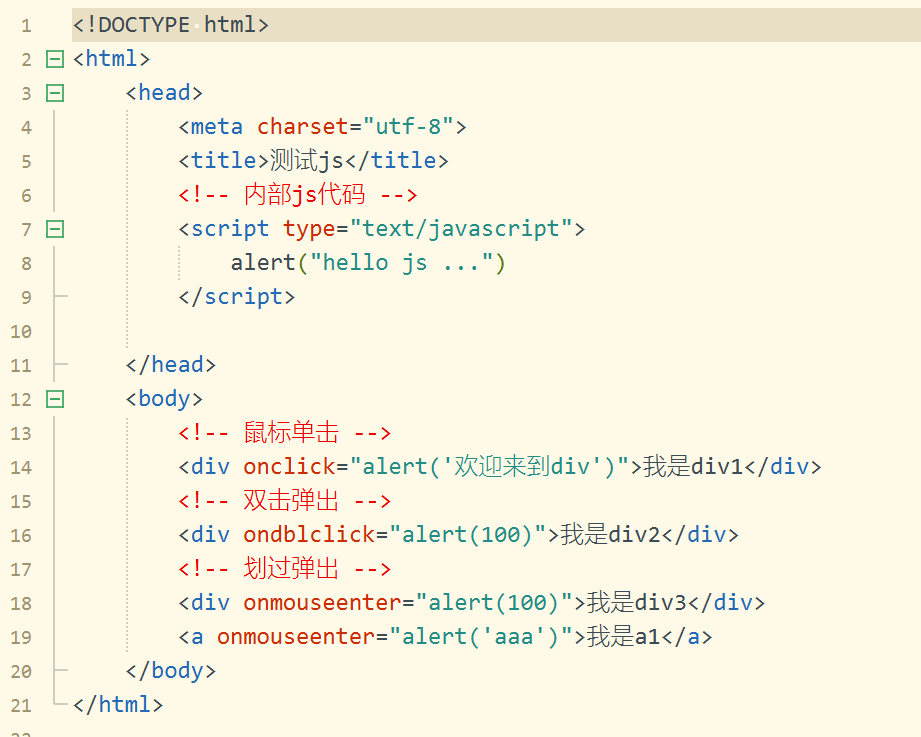
js出现的位置
行内js,内部js,外部js

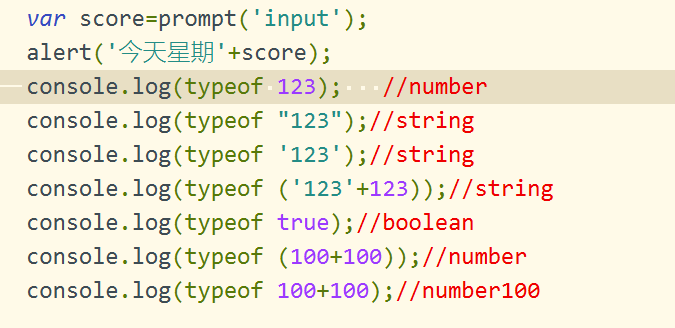
基本数据类型
包括:number string boolean null undefined
(1) 数值类型-number
在JS中,数值类型只有一种,就是浮点型。
在JS中,需要时会自动的进行数据类型的转换,比如:在显示和处理的时候,浮点型和整型会自动的转换。
(2) 字符串类型-string
在JS中,字符串是基本数据类型。
在JS中,字符串直接量是通过单引号或者双引号引起来。
var str1 = "Hello…";
var str2 = 'whxnb';;
alert(str1);
JS的变量
(1) 在JS中是通过 var 关键字来声明一个变量
var a=1; alert(a);
var x=true; alert(x);
var y=10.8; alert(y);
(2) 在JS中声明的变量是不区分类型的, 可以指向任意的数据类型。
5/2–》2.5
跟Java不一样
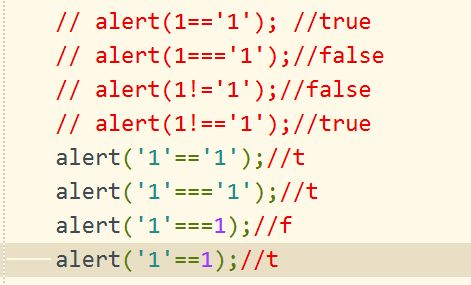
==只比较值,===比较类型和值


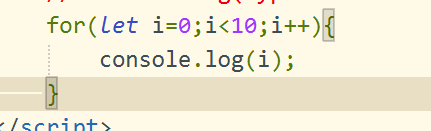
局部定义变量-let

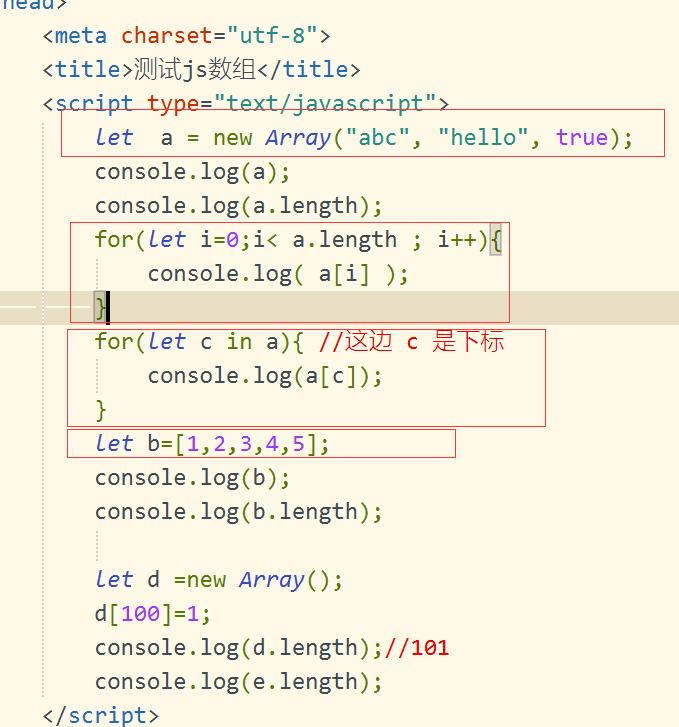
js数组
可以存放各种类型,数组长度随时可变

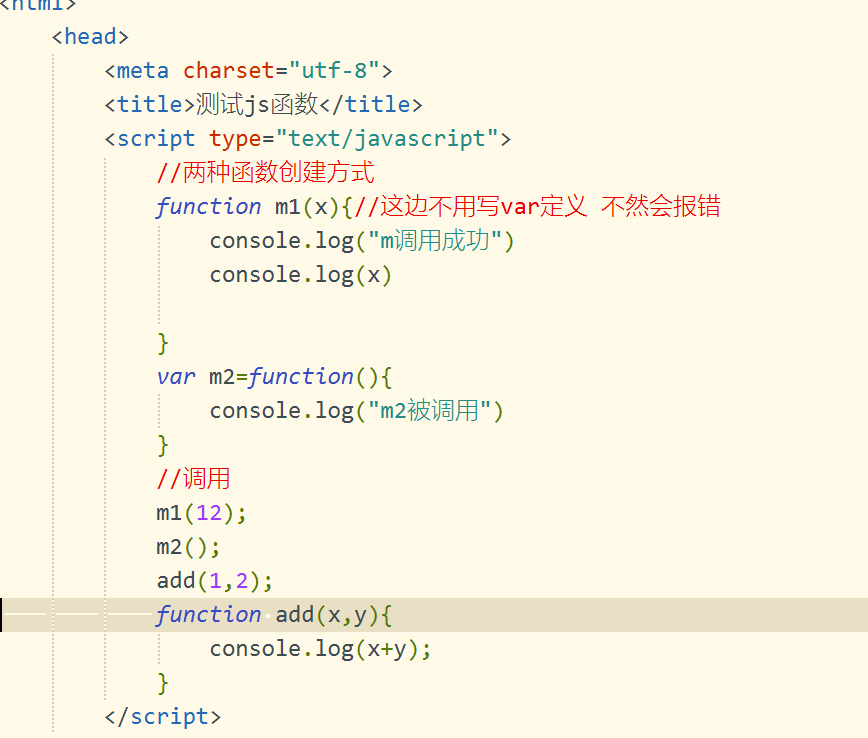
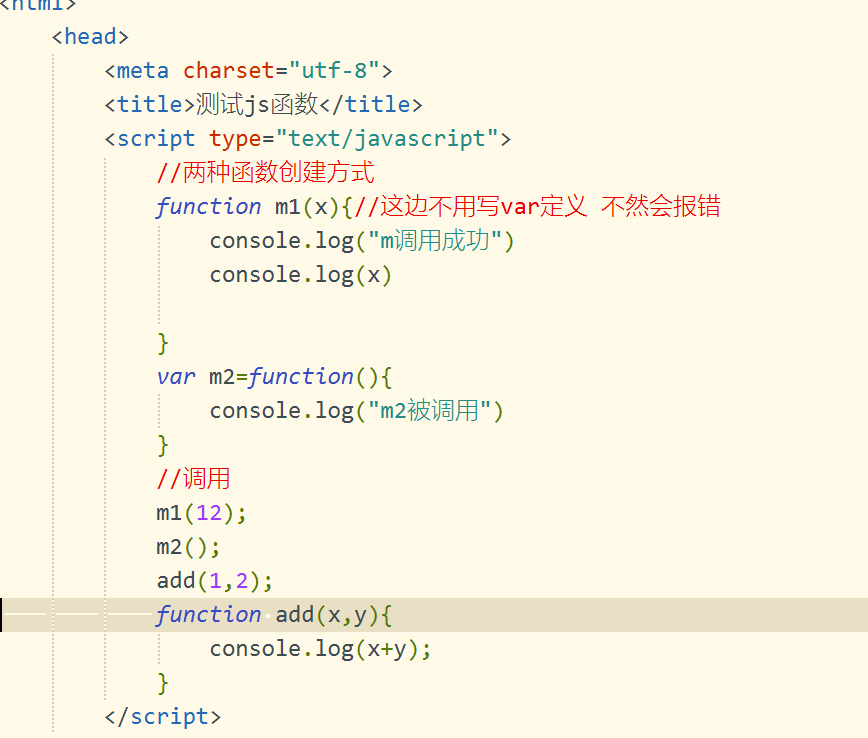
js函数

返回值

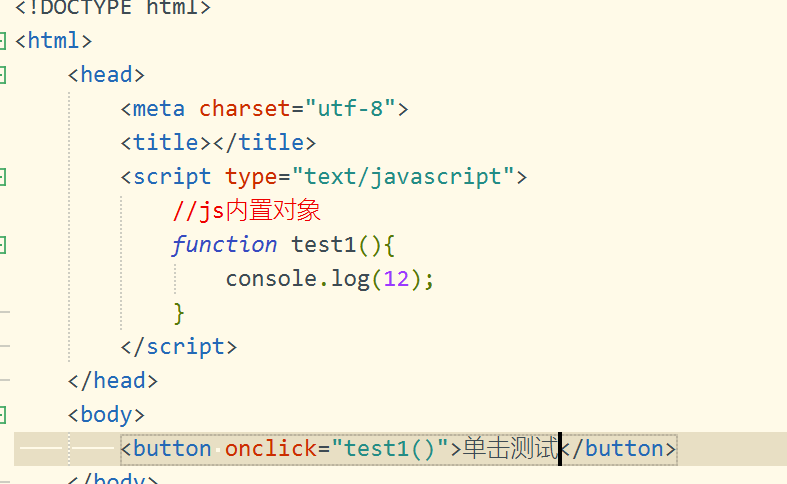
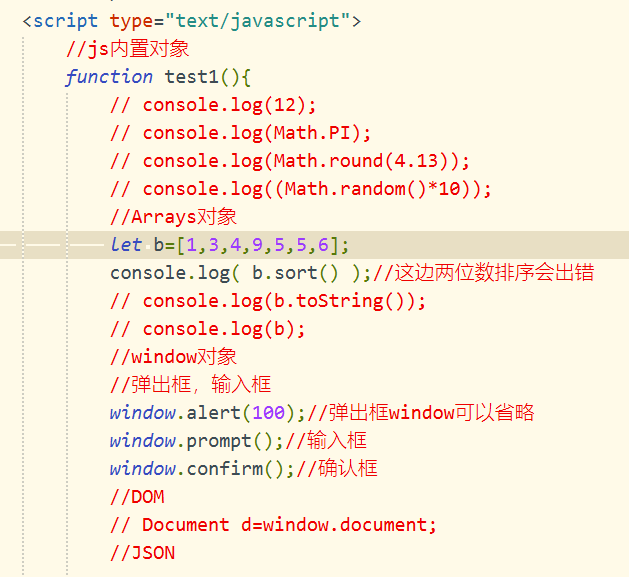
js内置对象(api)



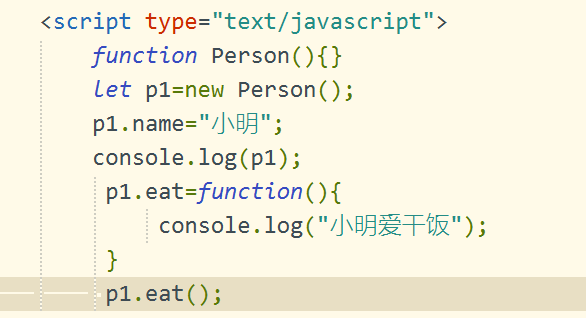
自定义对象
(1)方式一:
声明对象:function Person(){}
创建对象:var p1 = new Person();
设置属性:p1.name = “张飞”; p1.age = 18;
设置方法:p1.run = function(){ alert(this.name+" : "+this.age); }

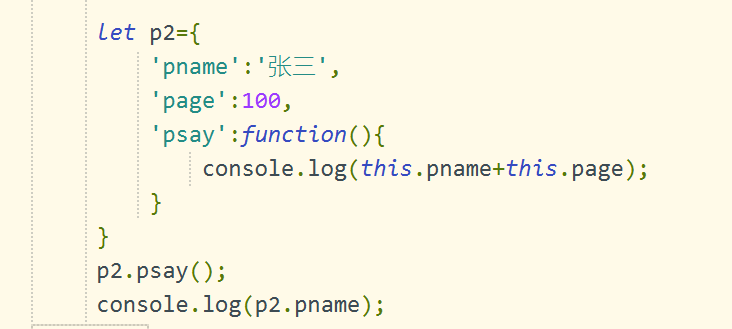
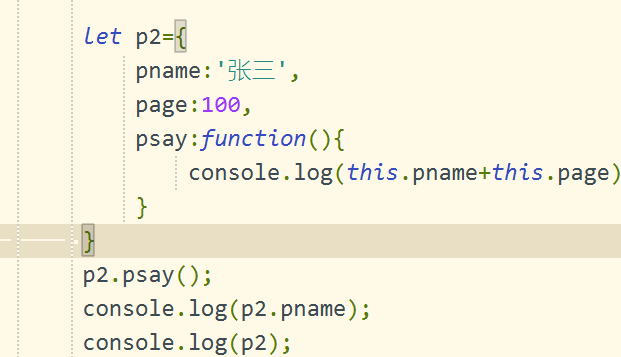
(2)方式二:都不用new 直接写

还可以简化一下:

JSON
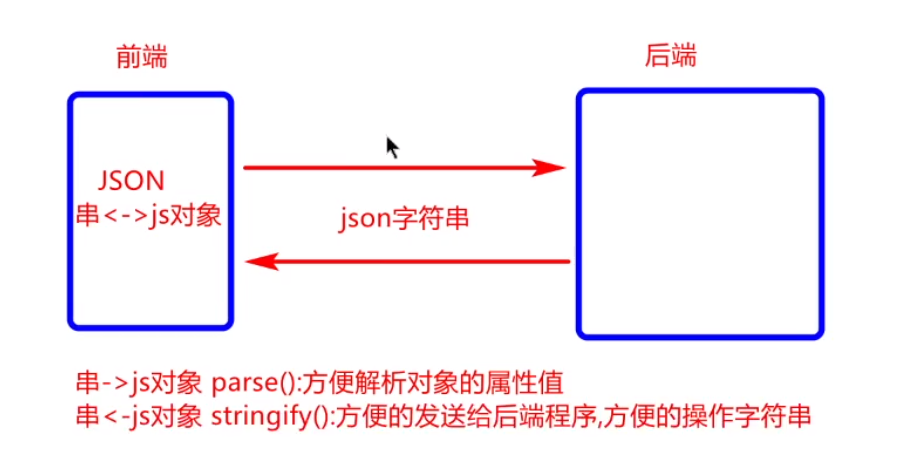
JSON 是存储和交换文本信息的语法。当数据在浏览器与服务器之间进行交换时,这些数据只能是文本。JSON 属于文本,并且我们能够把任何 JavaScript 对象转换为 JSON,然后将 JSON 发送到服务器。我们也能把从服务器接收到的任何 JSON 转换为 JavaScript 对象。以这样的方式,我们能够把数据作为 JavaScript 对象来处理,无需复杂的解析和转译。
把前后端的数据进行交互。
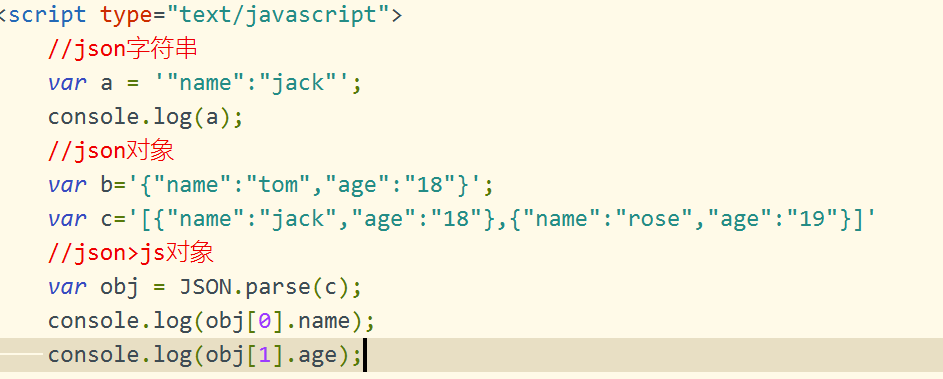
JSON数据:
var a =’ “firstName” : “John” ’
JSON 对象:
var a = ‘{ “firstName”:“John” , “lastName”:“Doe” }’
JSON 数组:
var a = ‘[{ “firstName”:“Bill” , “lastName”:“Gates” },{ “firstName”:“George” , “lastName”:“Bush” }]’;
json转js


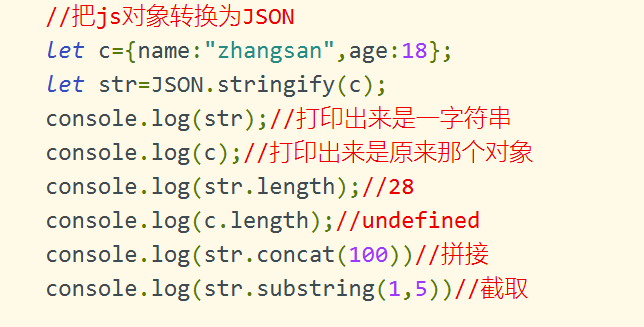
js转json

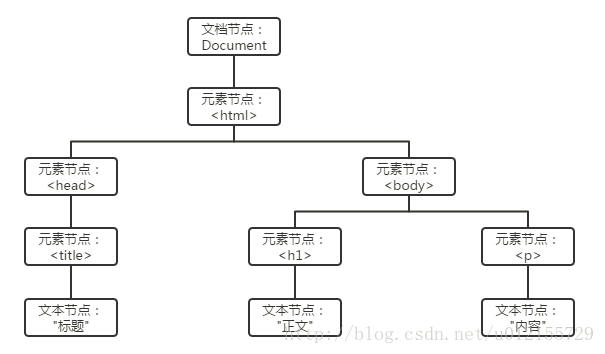
DOM
是由js提供 的技术,用来像CSS的选择器一样,使用JS提供的一套API,就可以选种网页中的各种元素。
会把HTML网页翻译成一个Document文档。
Document对象
–获取对象: window.document
–调用方法:
getElementById(“元素的id的属性的值”)–返回1个元素
getElementsByName(“元素的name属性的值”)–返回多个元素(用数组)
getElementsByClassName(“元素的class属性的值”)–返回多个元素(用数组)
getElementsByTagName(“元素的标签名的值”)–返回多个元素(用数组)
write()–向文档写 HTML 表达式 或 JavaScript 代码
title–返回网页的标题
id–设置或返回元素的id
innerHTML–设置或返回元素的内容
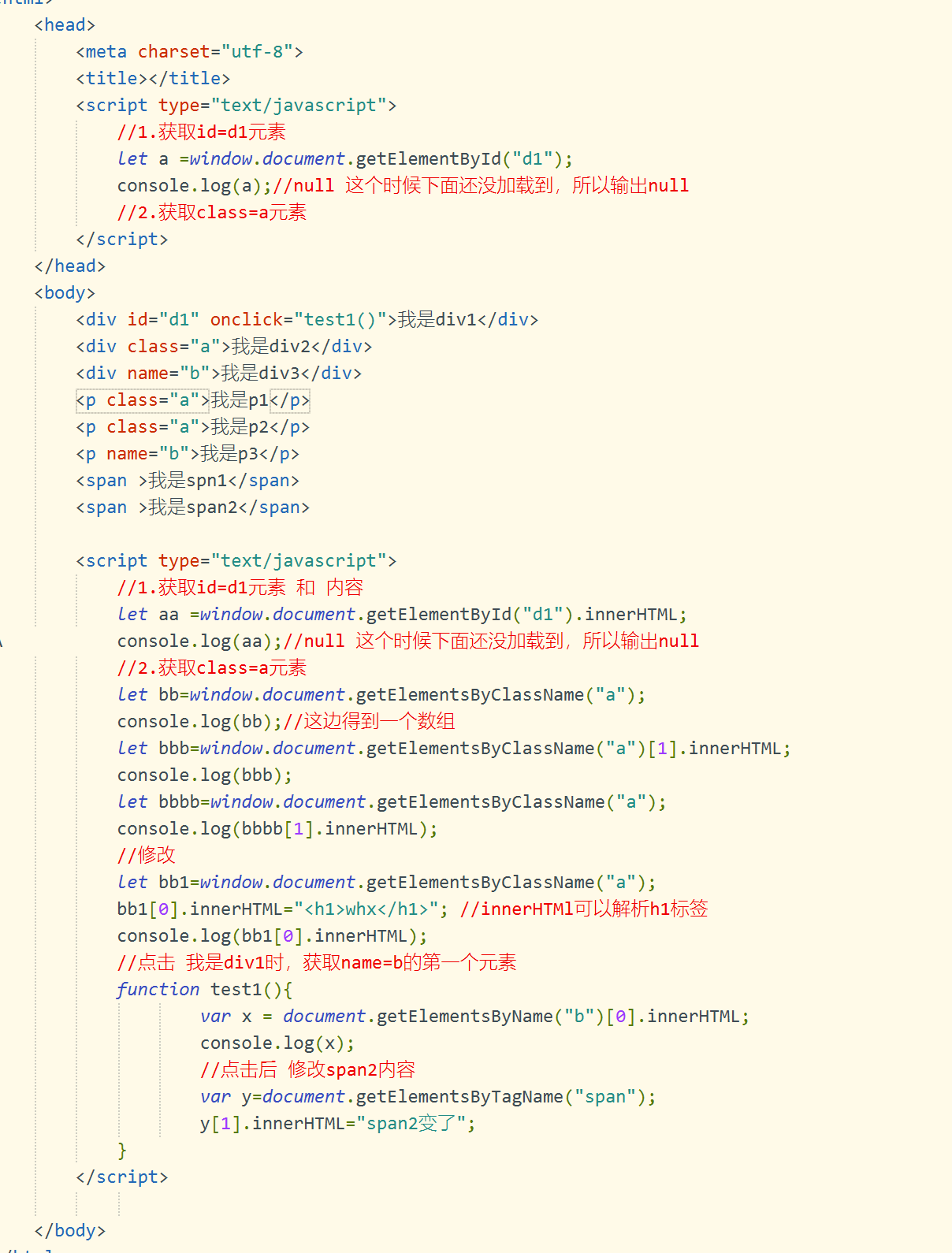
练习

Vue
概述
是一个轻量级的 MVVM的框架
特点:
1, 综合了HTML CSS JS 技术
2, 渐进式的框架: 按需配置, vue.js + ???
3, 优化了DOM操作网页元素的方式, 使用了CSS的选择器
**使用步骤:**记住这个步骤!!!
-
在网页中引入 vue.js 文件
-
获取vue数据,数据渲染区
-
准备数据,将被数据渲染区获取

[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-fIKOklhK-1639577280227)(https://s2.loli.net/2021/12/11/nq5ugjtahMQd8f9.png)]
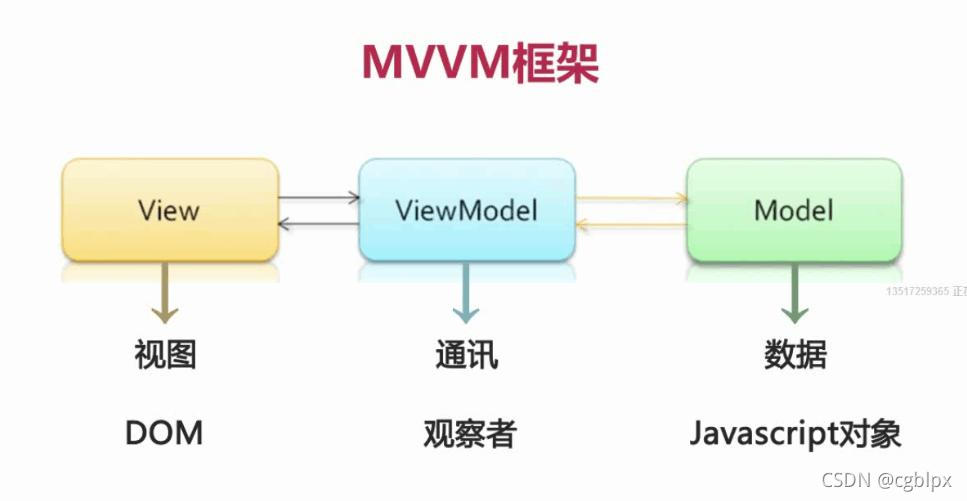
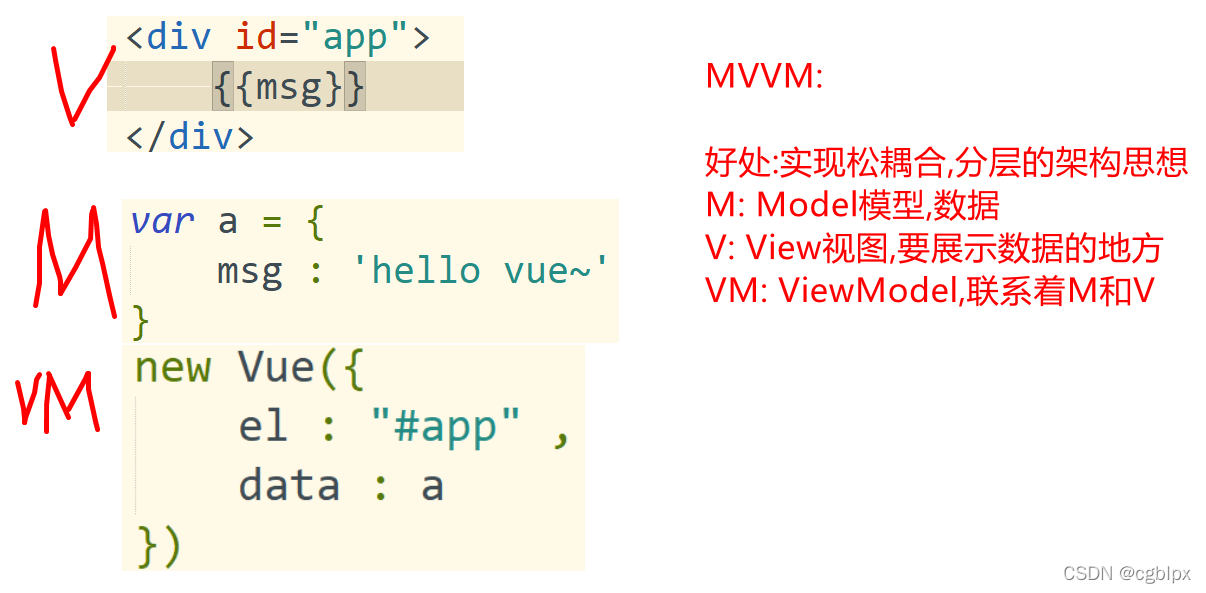
MVVM(面试必问)
是Vue框架的一种设计思想,实现代码间的松耦合.


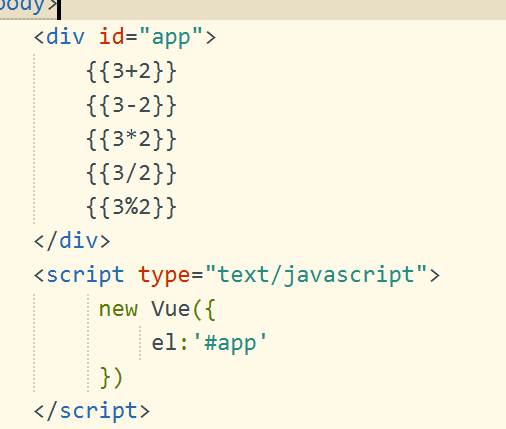
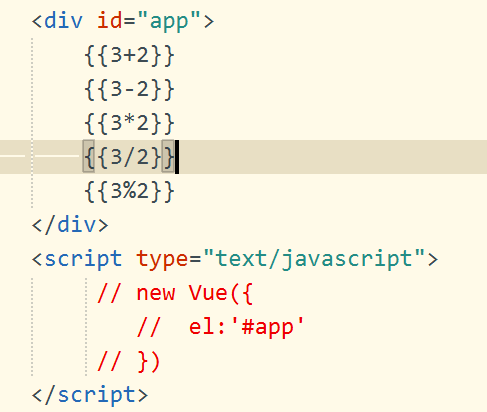
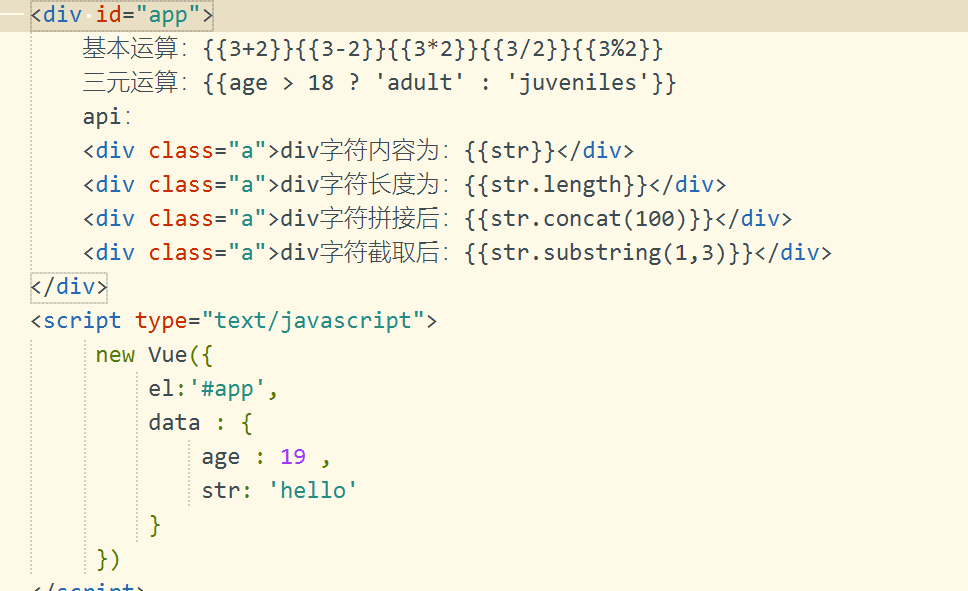
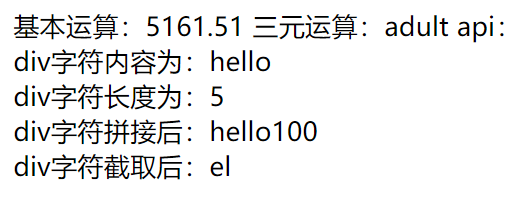
基础语法
不用在data里写内容



[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-rnwmiWci-1639577280230)(https://s2.loli.net/2021/12/11/nMVUqt1ZOdcI3bD.png)]


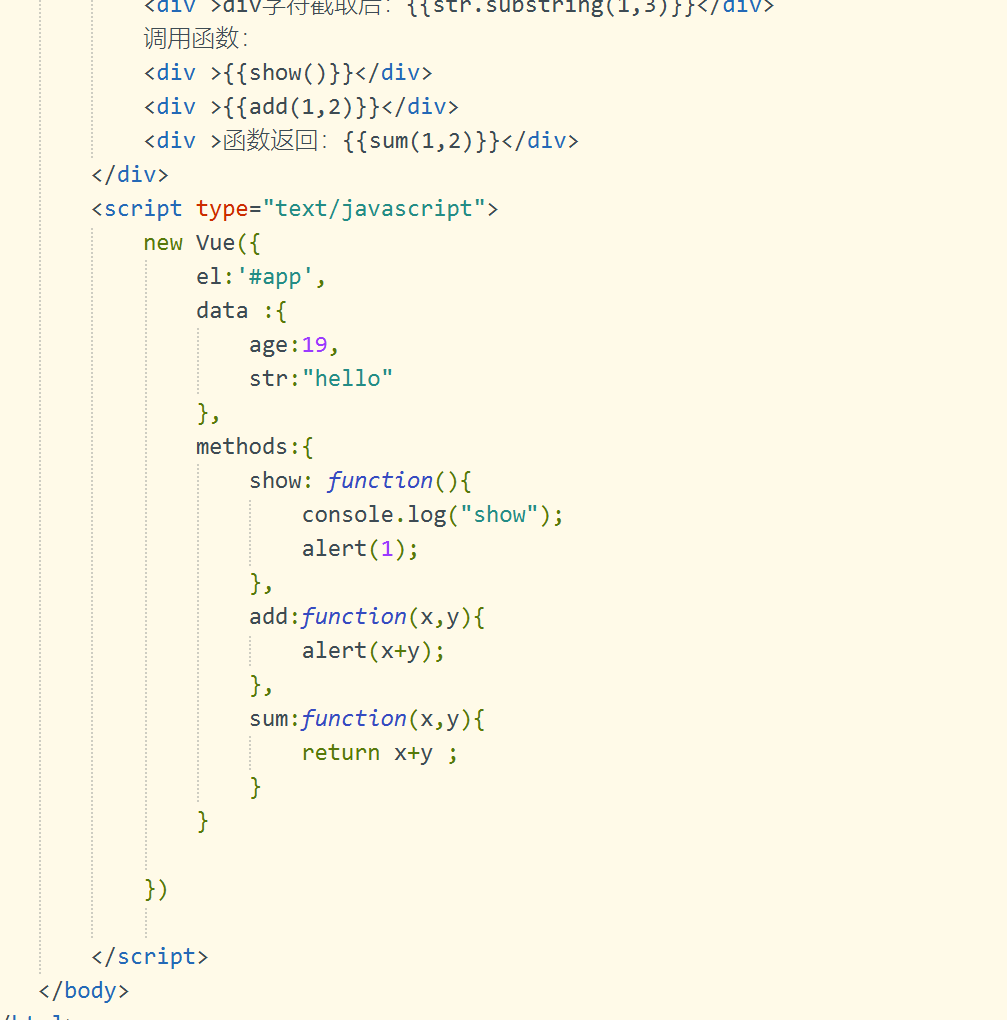
调用函数
注意 : {{}}里面写要被“替代”的元素,要打印的文字写{{}}外面

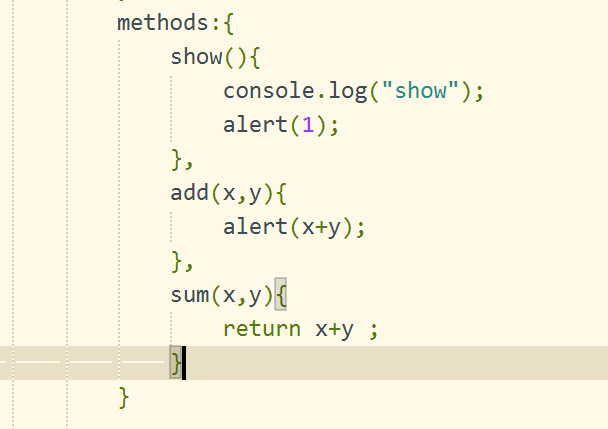
可以简写:

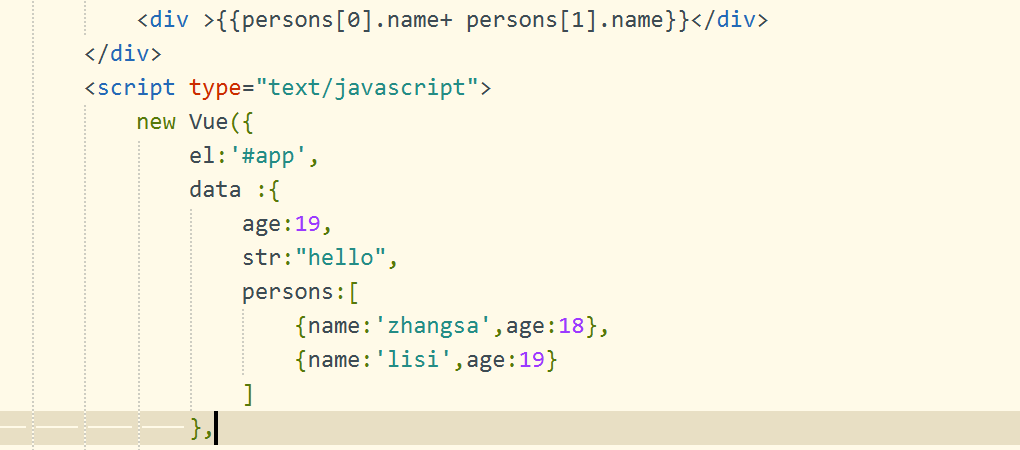
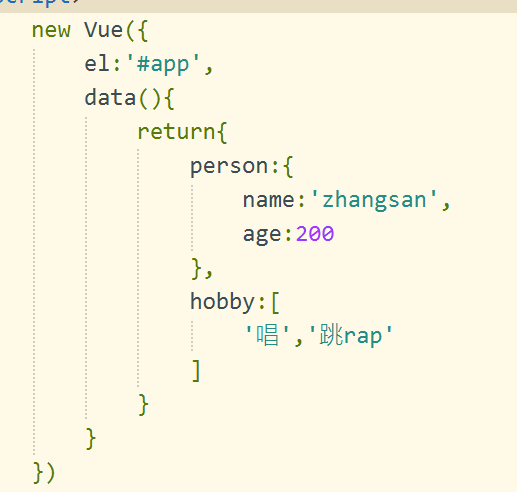
对象:

对象里多个属性,用数组【】

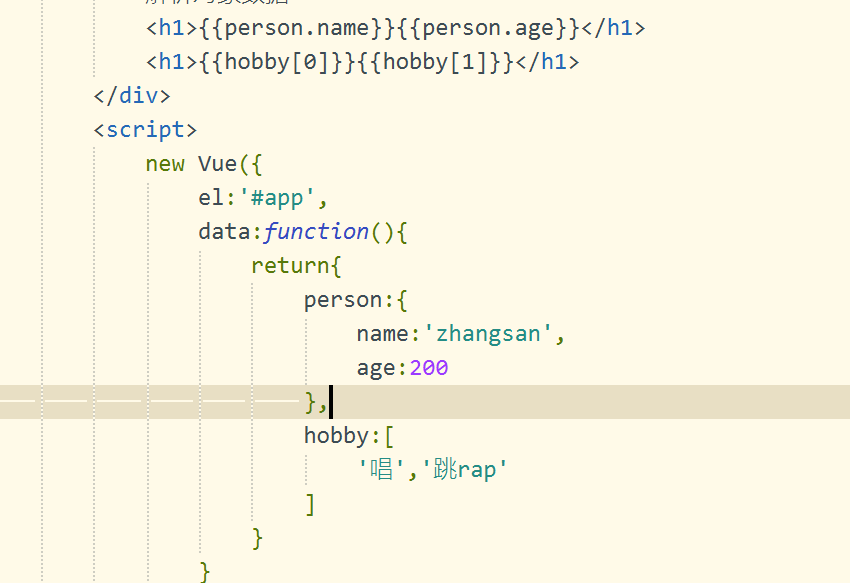
data的另外两种方式:


Vue指令
在标签上当一个属性来用
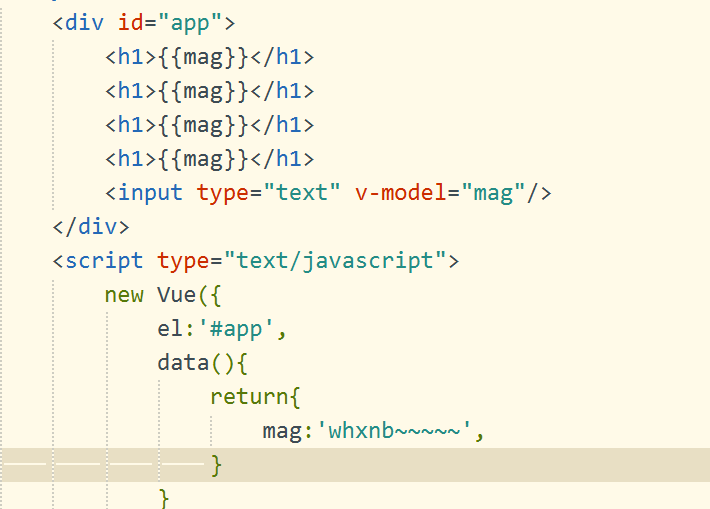
v-model双向绑定
通过vmmodel,修改v的值,也会把m的值给修改,再返回给v

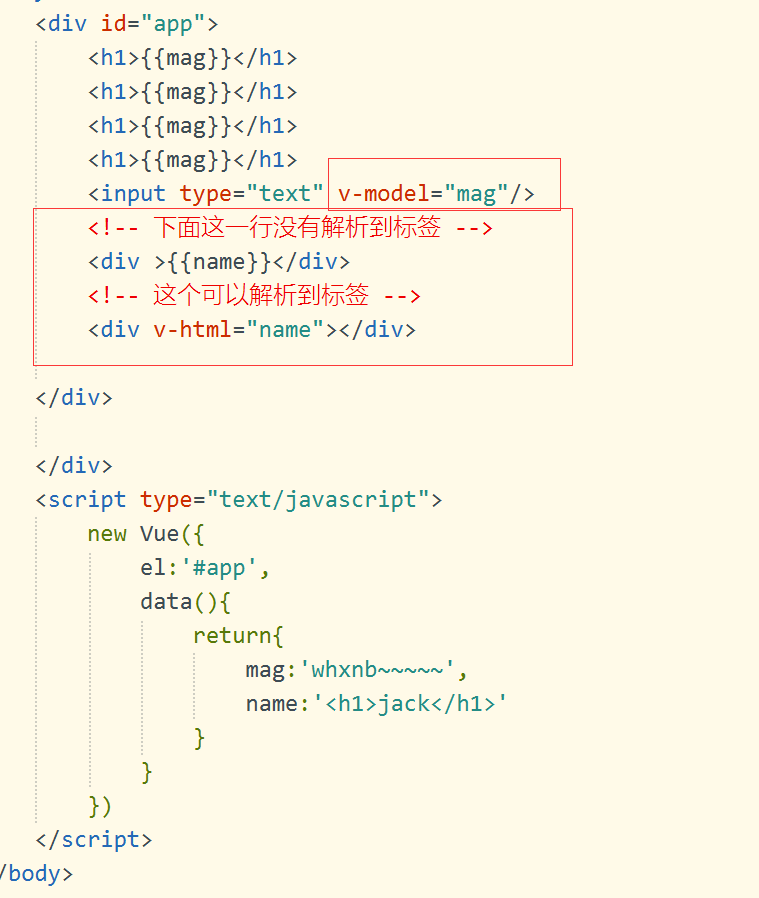
v-html
v-html可以解析标签,v-text不行

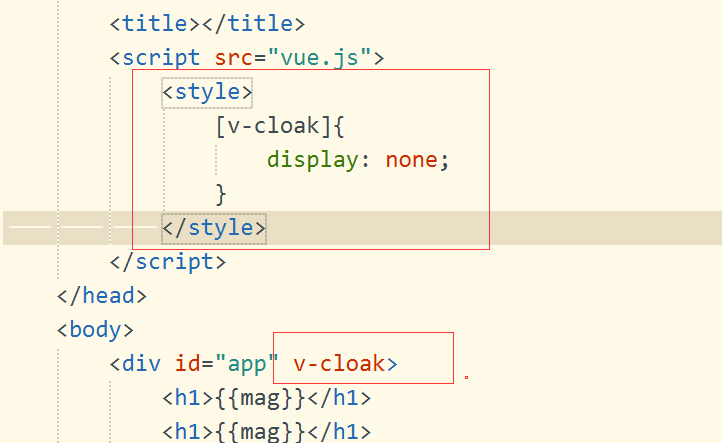
v-cloak闪现

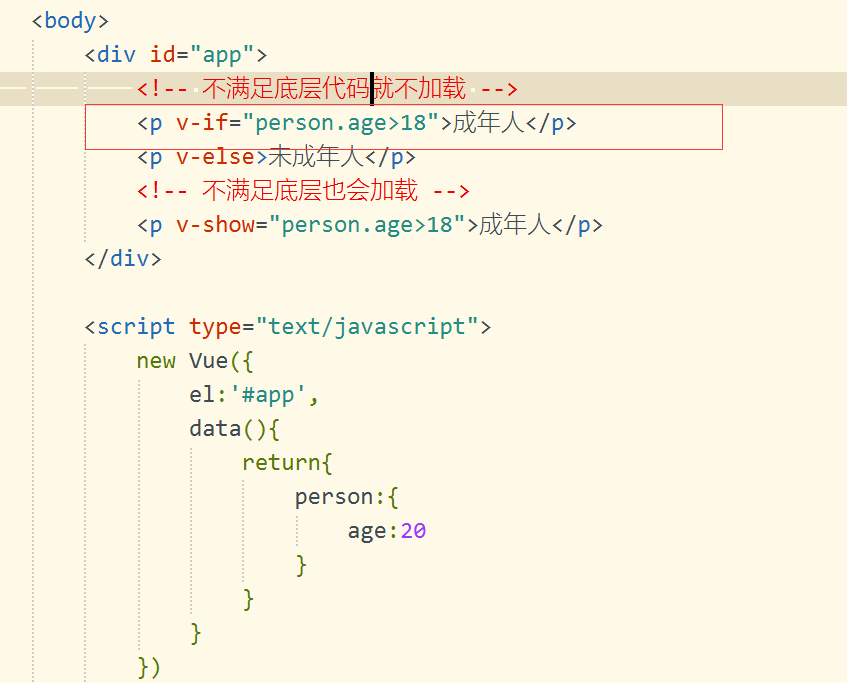
v-if

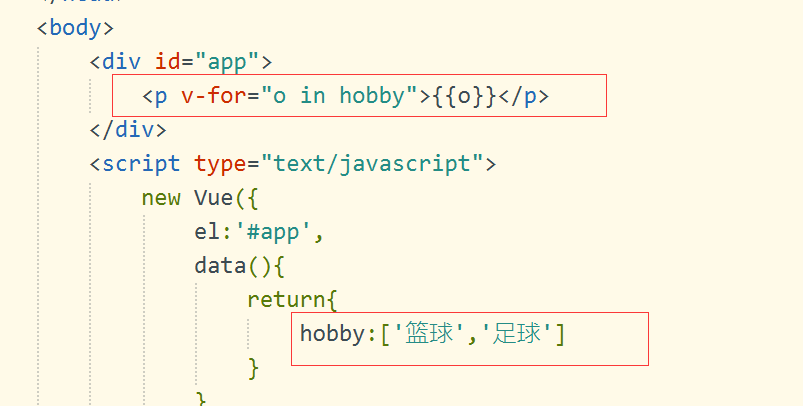
v-for
循环获取数据
v-for=“o in hobby”: o是数组里的数据,下面会直接输出数组里的所有元素


v-on (click)

v-bind
解析变量值

Vue组件
vue最强大的功能之一,扩展了HTML的标签
组件系统可以让我们用独立重复的小组件来搭建大型应用
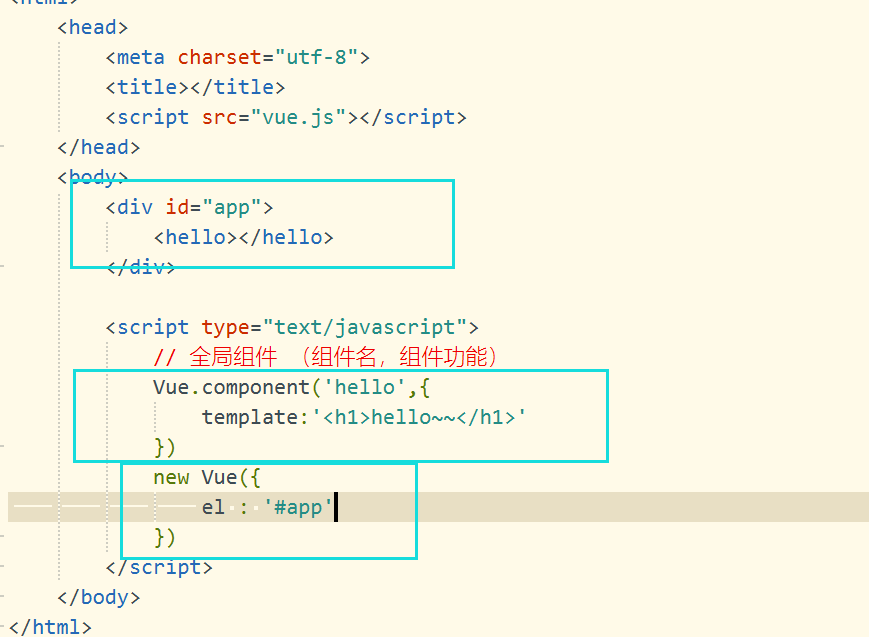
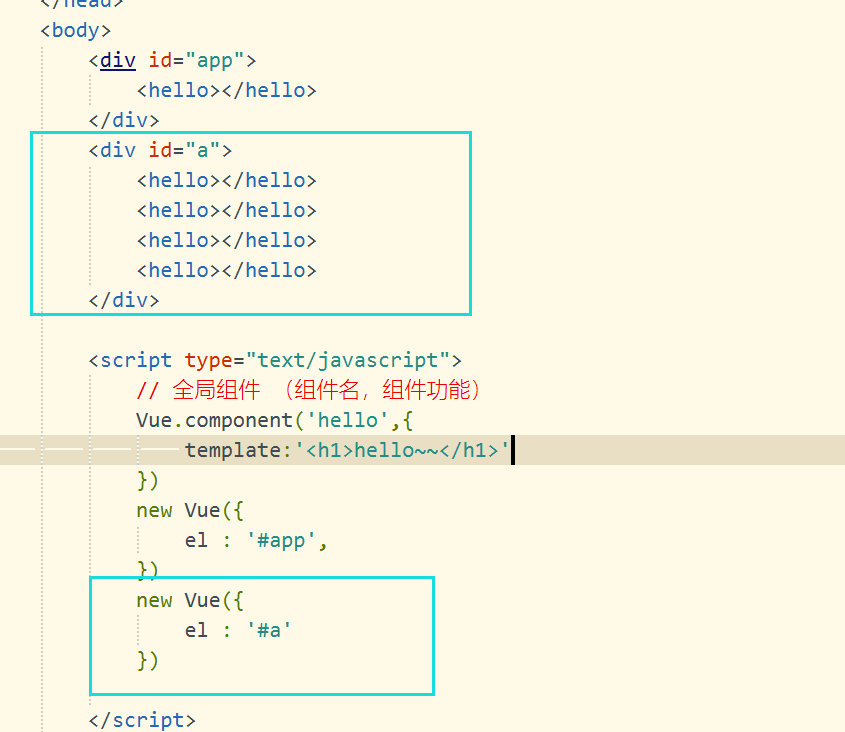
全局组件
Vue.component(tagName,options)
调用
小王的理解:Vue.component 就是个M,VM把他们两个连起来
注意:template里面的元素需要有标签包起来!!!,
顺序也要注意!!!!!!要先创建全局组件!!!
可以被多个Vue对象调用,封装了前端的代码,提高了复用性

也可以创建两个,共用那一个全局组件,只要加一个标签就行
全局组件可以提高代码的复用性

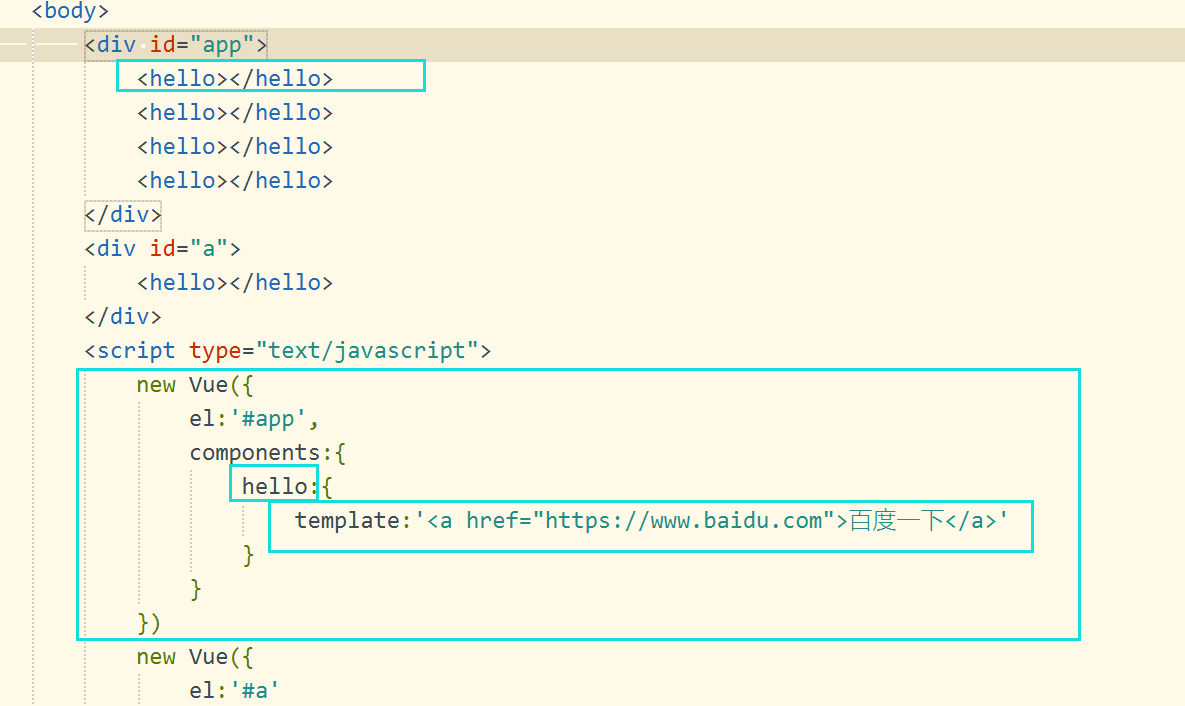
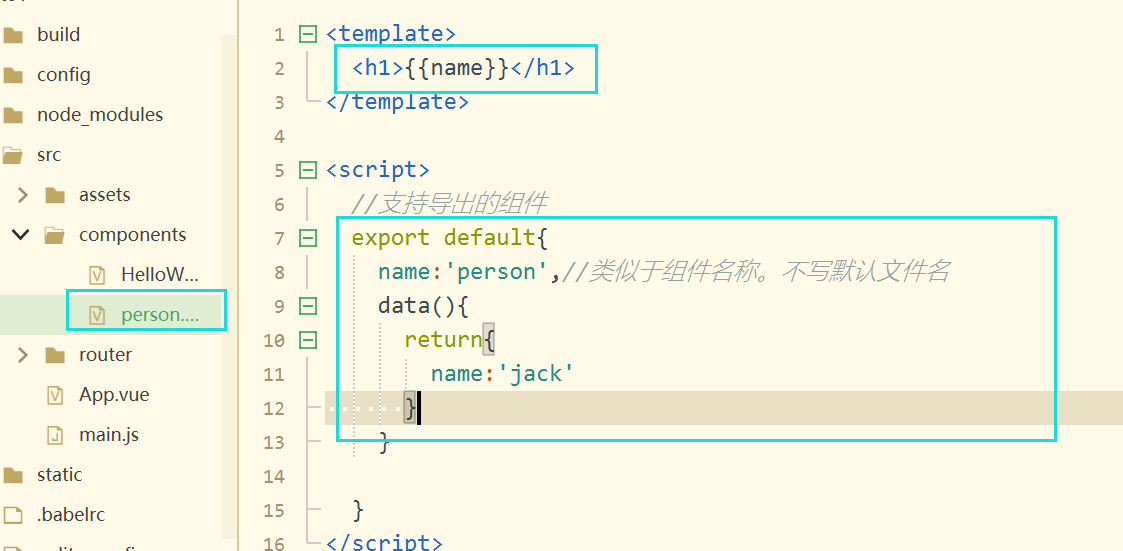
局部组件

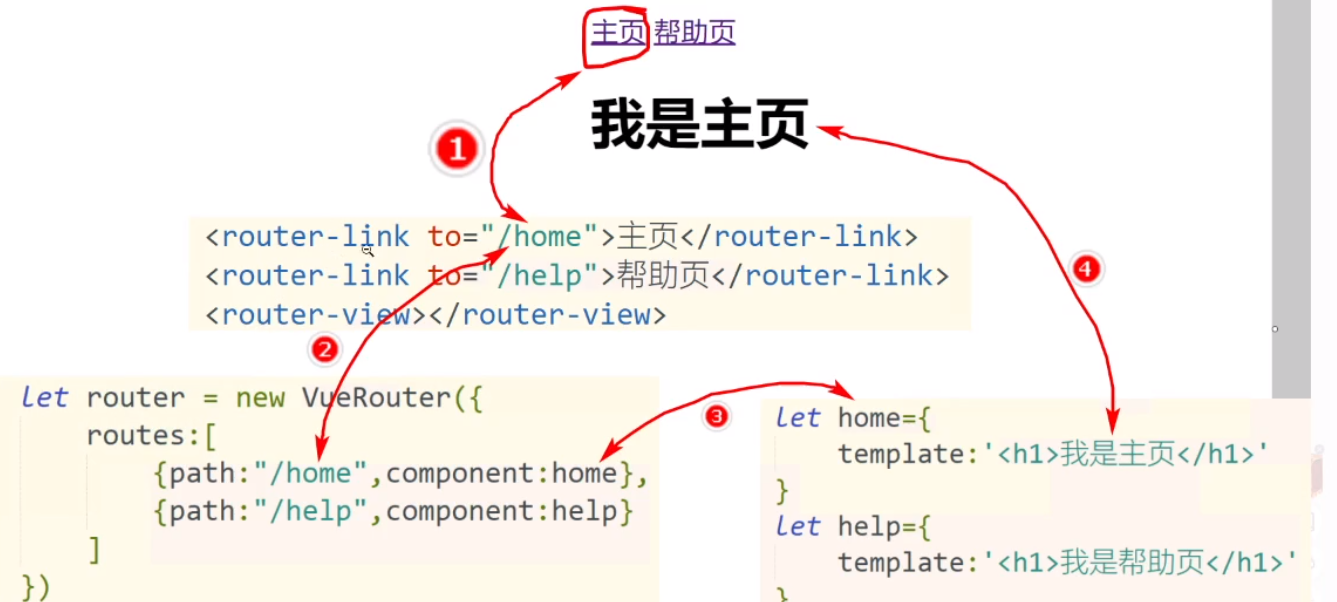
Vue路由
根据用户即将访问的请求方式,决定交给 那个组件来处理这次请求


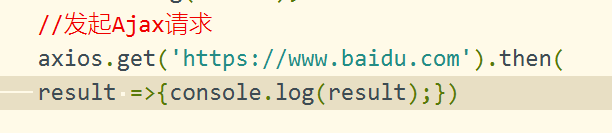
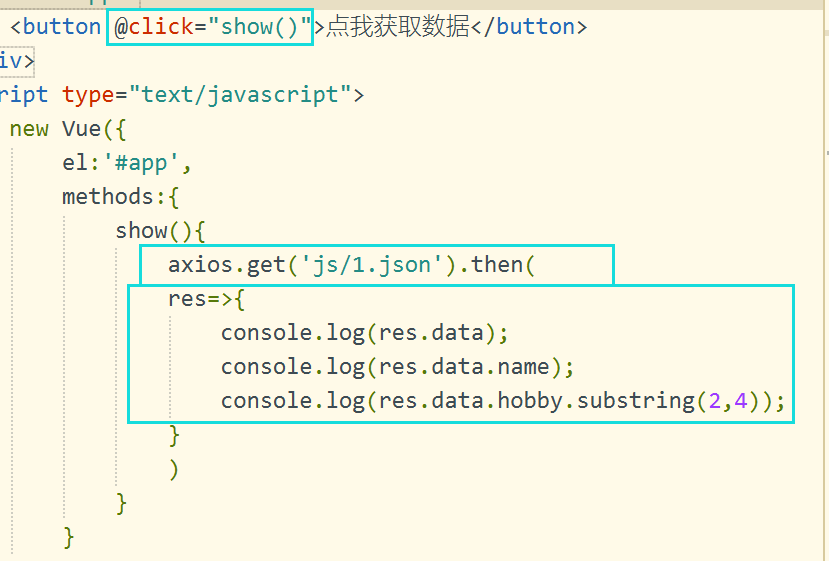
Vue的Ajax
异步访问,局部刷新


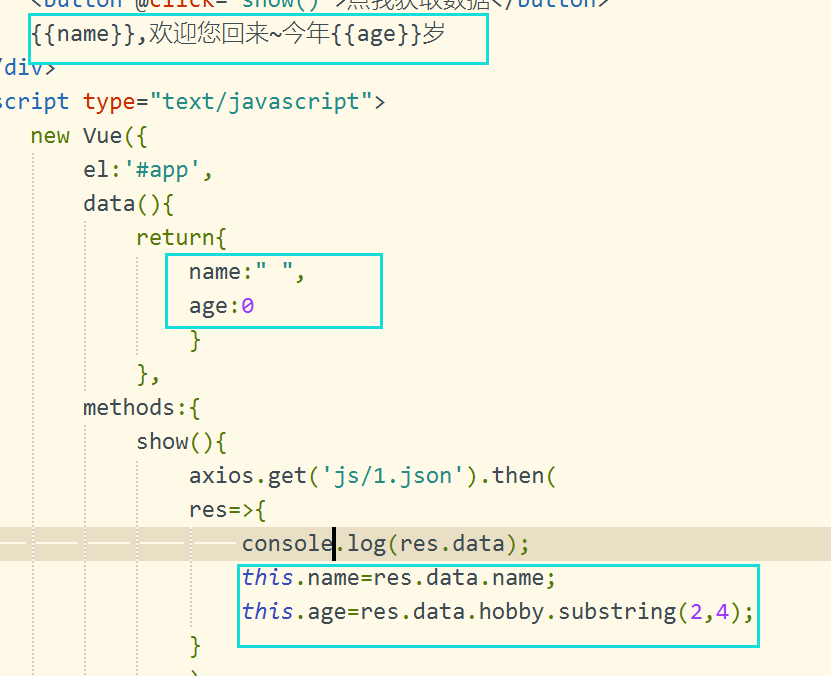
获取jason串里的数据

动态显示

Vue进阶
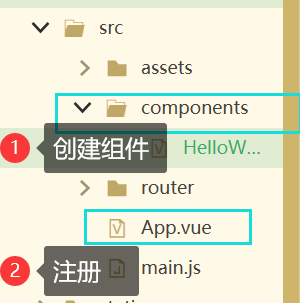
先把脚手架搭好,然后打开路径中目录

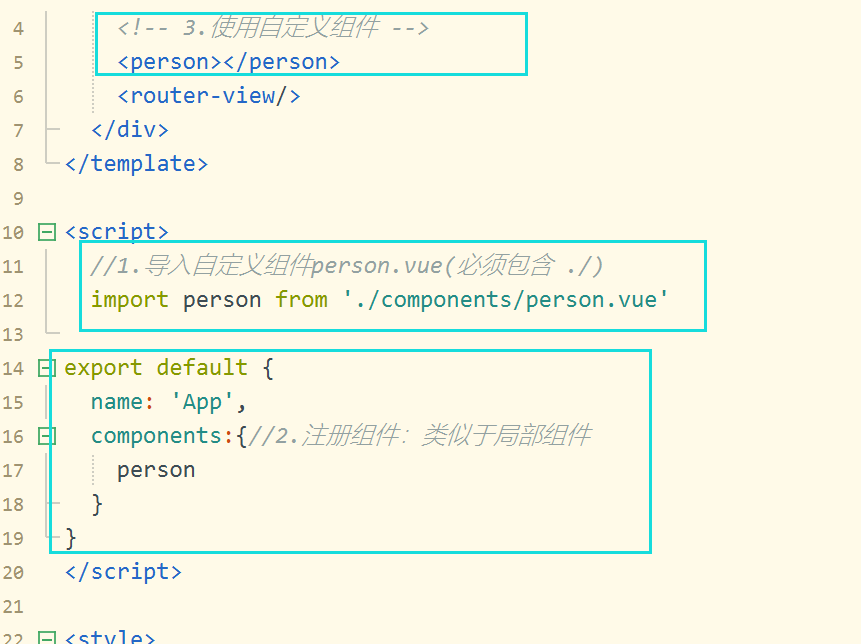
1.创建一个person的vue项目

2.把刚才的vue导入APP.vue