网站首页登陆的时候,等待较长,用户反馈体验较差,我们可以从以下几个思路优化处理以下。
1.为什么等待较长?

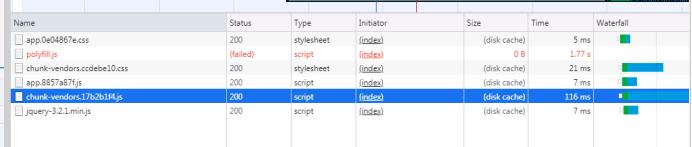
很明显,有个文件加载过慢了。chunk-vendors是什么文件呢?第三方模块文件,就是node_models里面的文件,ant-design-vue-jeecg把vue主配置文件(main.js)里依赖加载需要的文件全部打包到了这个文件里,文件过大,就会加载会过慢。
2.解决问题的第一步。
去掉不必要的依赖加载。

Jeecg官网说明了加载所需要的必要文件,个人建议除建议外,其余进行相应移除和懒加载处理。

处理如上,online在线表单未用到,直接注释掉,其余需要的依赖放入所需依赖的组件或页面。

把不需要的依赖在package.json里面全部删除,删除node_models文件,运行yarn install 全部重新生成。
3.其他依赖文件处理

在需要的文件里面,将依赖一次引入即可。这样做的坏处就是,页面每次被请求的时候都需要被加载。好在ant-design-vue-jeecg本身就是一个组件嵌套处理的架构,将重复依赖较高的文件,直接在路由跳转的首页处理即可,可以进一步减少依赖的加载。
那么问题来了,哪一个是登陆成功后最先加载的页面,最外层的组件是哪一个?那就来说说ant-design-vue-jeecg框架的路由生成,和跳转顺序。
找路由先看路由前哨的配置,看代码

登陆成果后,先执行第一步去后台拿到了我们后台配置的菜单数据,然后交给了第二步,构造了主路由结构。

顺藤摸瓜,找到这个文件

很显然,TabLayout,就是首页(想换首页的就在这里修改配置就行),做外层组件,传进来的数据,通过方法构造成了它的子组件,子组件如何构造的?看代码

关键问题,懒加载出现了。Antd把所有的自组建进行了懒加载处理,这样就减少了主组件加载过大的问题,我们可以放心的可以吧一些重复加载较大的依赖加载到主组件中,一些不重要的加载懒加载处理到相应的页面即可。
处理完后,重新打包,本地运行测试(这样可以先排除网络带宽因素影响)

chunk-vendors加载速度116ms,文件大小2.8兆,完成。
题外,ant-design-vue-jeecg做了那些处理,来减小他们的打包文件呢,我们还有那些优化空间呢

首先他们关闭了source map(这是个啥,不懂的查一下,简单说console.log的时候,你们能看见打印出的东西所在的文件位置就是它的作用,正式环境没有用,还占文件大小)
第二步关闭了,console.log(调试完代码,不删除console的童鞋注意了,这是一个坏习惯),这个方法避免了,将代码中所有的console.log打包进js文件。
除此之外 还引入了

进行了打包文件的压缩
代码如下

文件压缩后,生成了一些列gz文件,对相关配置文件进行了压缩。

压缩后,vue本身是不会访问gz文件的。利用前后端分离的特性,再利用nginx发布前端即可,对前端调取进行配置。

Nginx配置验证,

访问文件改成了gzip的,说明nginx成功了.
所以一般情况下,项目发版我们采用前后端分离的方法,前端用nginx执行,不建议极简模式发版的原因就在这。
除此还有那些优化空间呢。Antd-jeecg 默认配置了很多我们很多项目可能用不到的js文件,比如vue-print-nb-jeecg打印插件,vue-area-linkage区域选择插件,比如这两个插件,很多不需要连接打印机的项目就可以去掉print插件,很多用到区域选择的,自己用数据字典处理的就可以去掉vue-area-linkage(建议不要用数据字典处理区域数据),如果项目打包还过大,就要检查检查package.Json文件了,看看用不到的尽量都删除一下。重新yarn一下就好了。