前言:
在react中创建class组件时,我们能够很容易地用特定的方法,来判别这个组件在什么生命周期里面处理什么逻辑,比如说,在componentDidMount、componentDidUpdate中我们可能需要发一些请求,或者做一些初始化的操作,又或者在componentWillUnmount 我们有可能做一些清楚订阅的操作;但是在函数组件中,你要知道这个组件现在处在那个生命周期,却比较麻烦,甚至有点无从下手,这时候我们就可以使用hook中的useEffect()
1、导入:
这个和useState一样,无需从第三方包导入,直接从react中导入即可
2、使用:
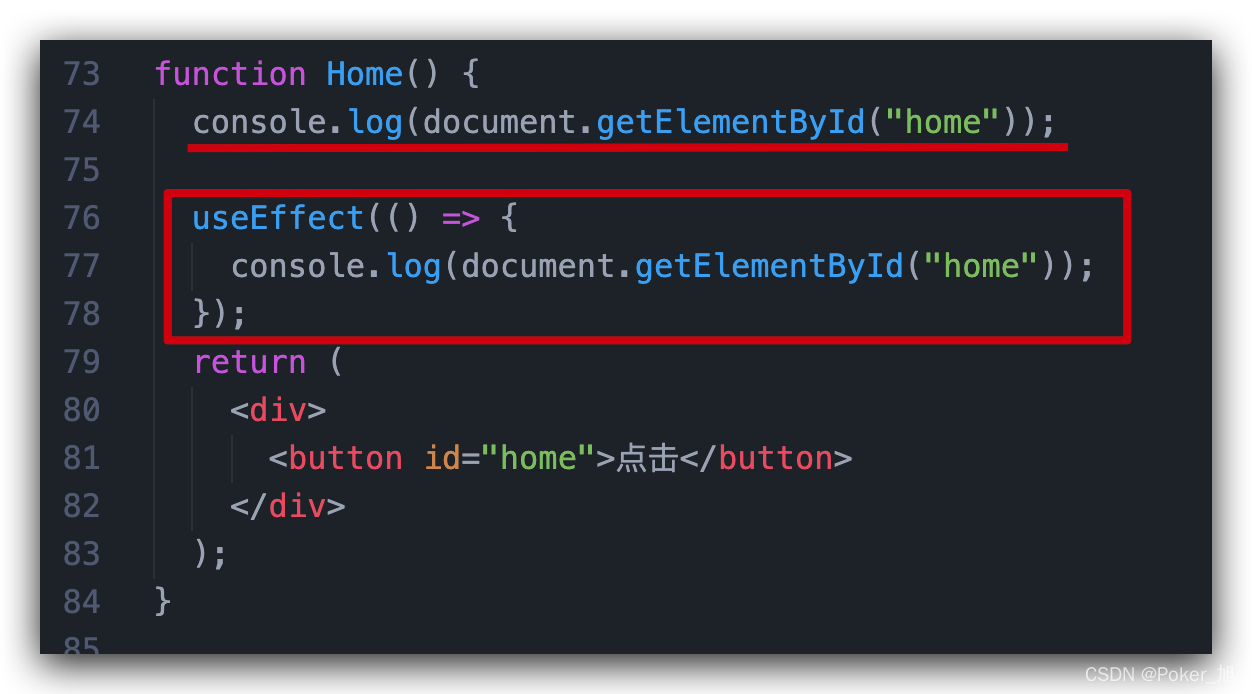
直接看代码吧
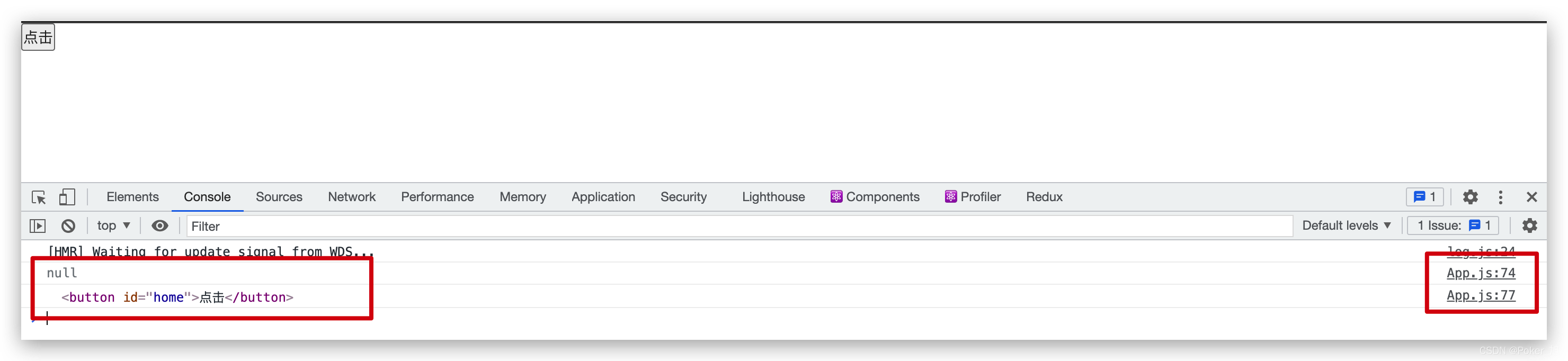
页面效果:

也能过发现这个打印也确实是来自第74和77行的,也确实发现只要我给useEffect()中传入一个函数,在这个函数中是可以获取到dom元素的,这个效果也确实类似class组件中的componentDidMount、componentDidUpdate。其实用class组件,有时候你不仅要在组件挂载时做一个操作,而在组件更新时也还要做同一个操作,回过头来,而useEffect,其实都帮你做了,你甚至可以把它想象成把componentDidMount和componentDidUpdate结合起来了。
为了实现该场景,我们又增加一个函数组件user,并把useEffect移入到user组件中去,其代码如下:
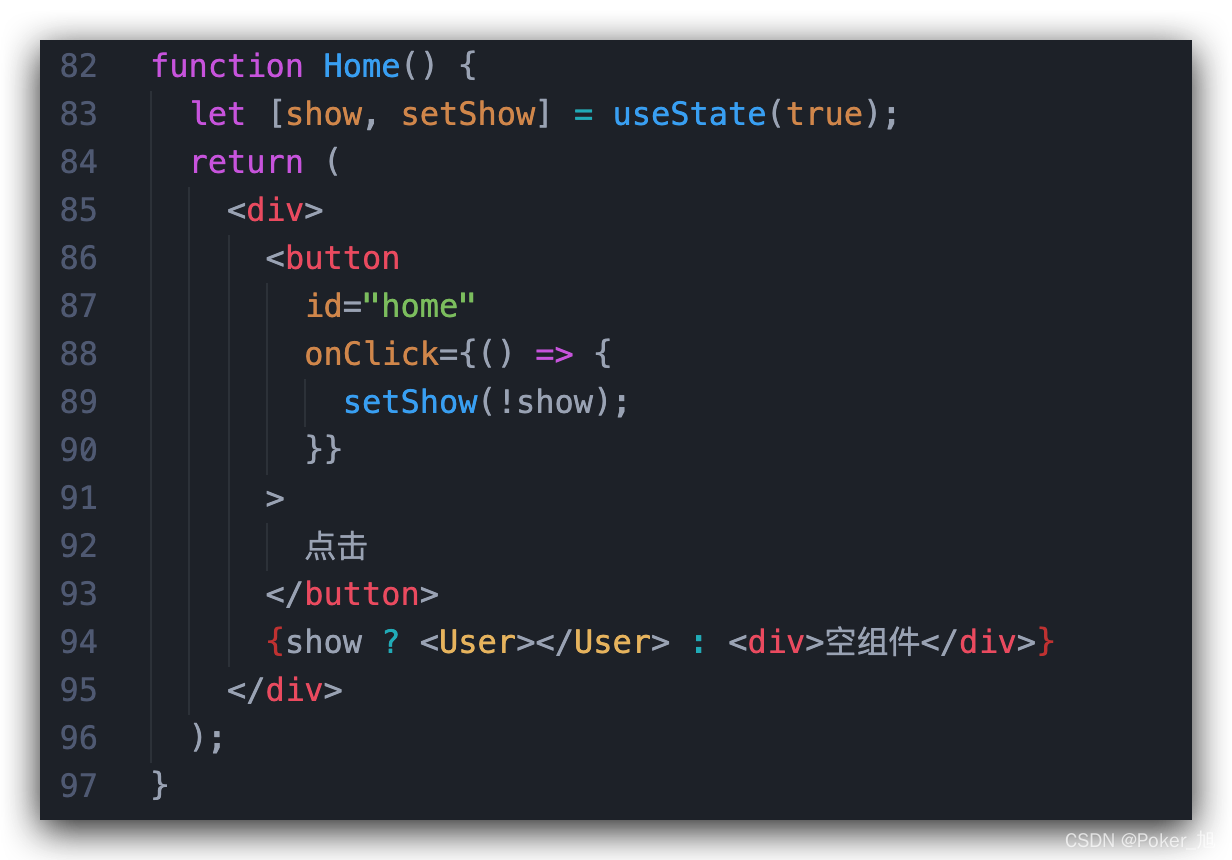
Home组件:

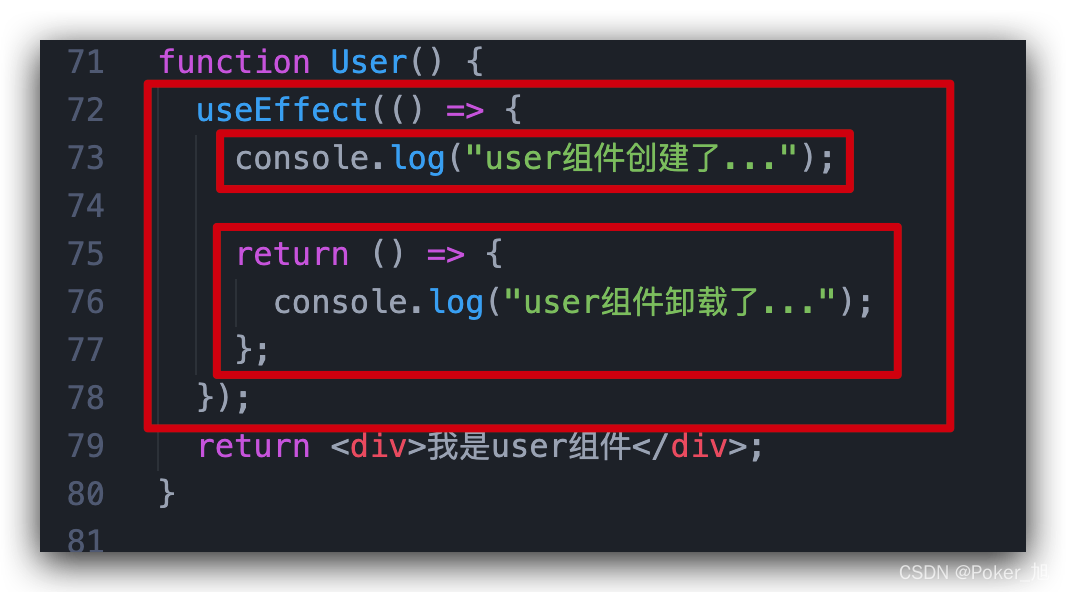
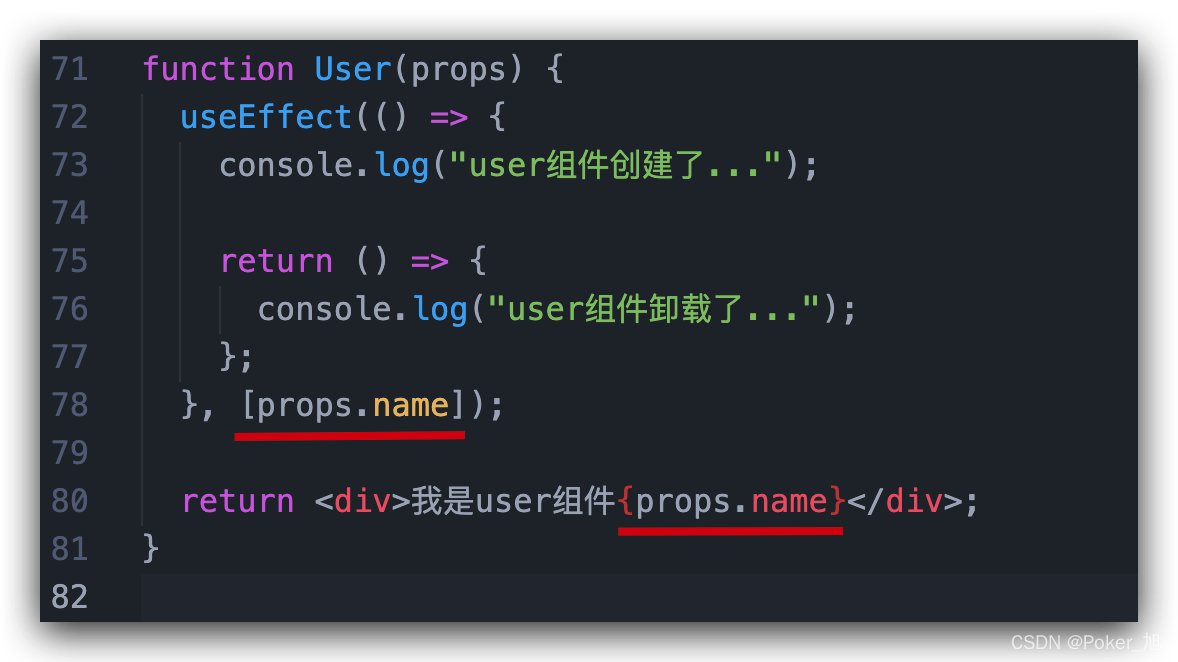
User组件:

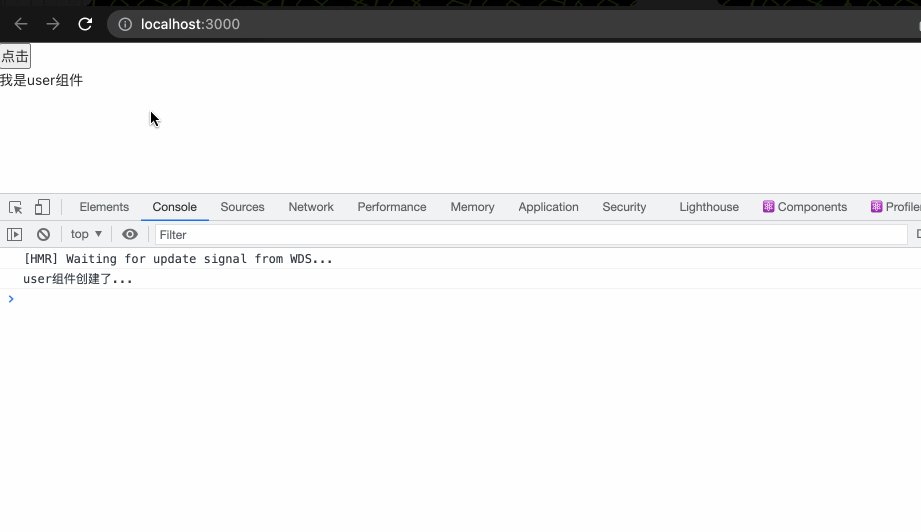
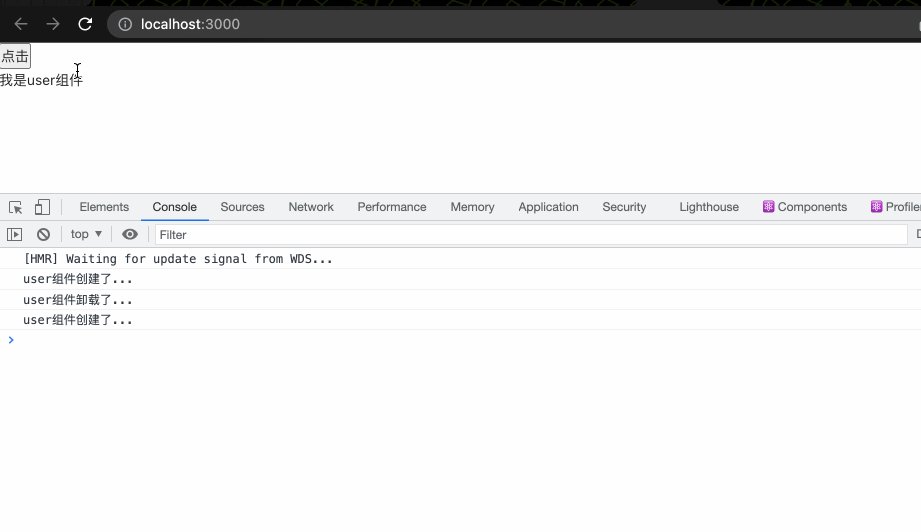
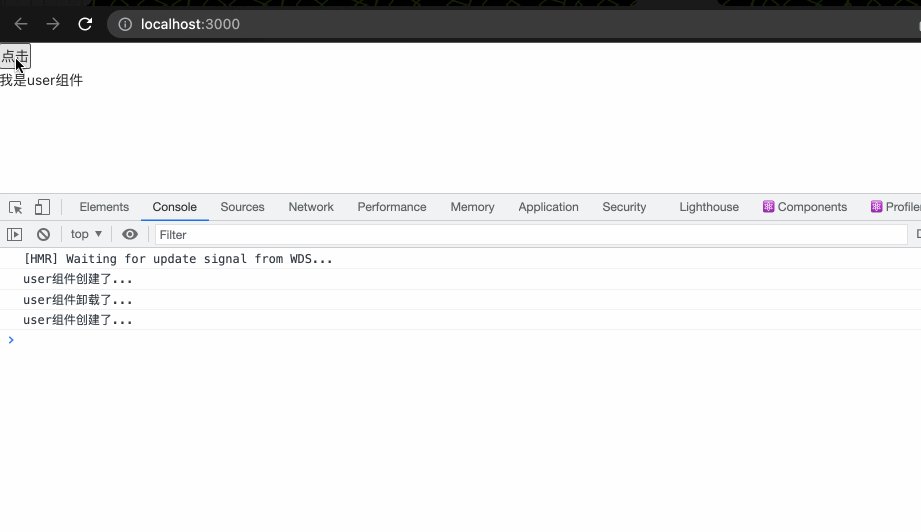
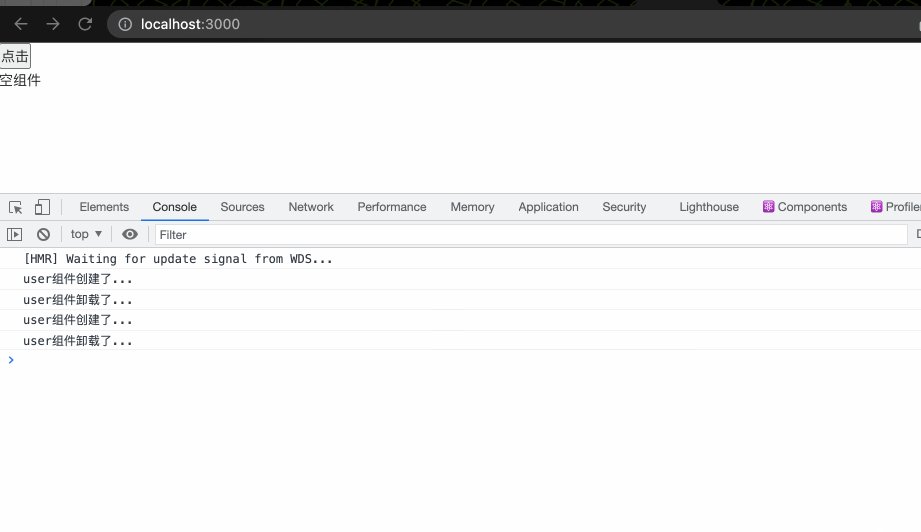
页面效果:

根据测试,我们发现在user组件一开始时是会执行useEffect中第一个函数的,在我们user组件卸载时就会执行useEffect函数中return出来的函数,这其实就是useEffect的初衷,它不再像class组件,将componentDidMount()、componentWillUnmount ()、componentDidUpdate()等生命周期函数都分别列出来,还是合在了一起,更加方便简洁。
先看代码:
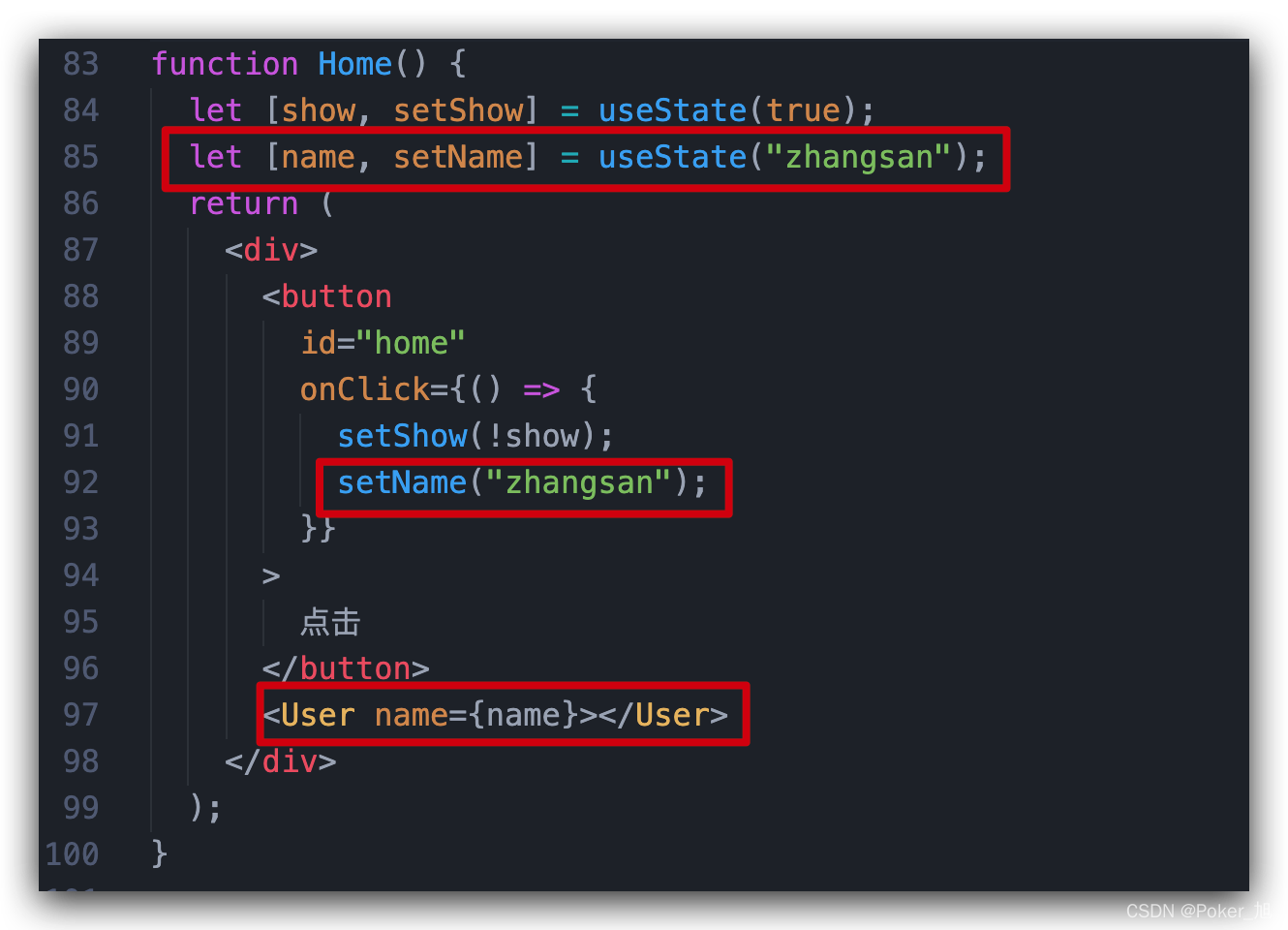
home组件

user组件:

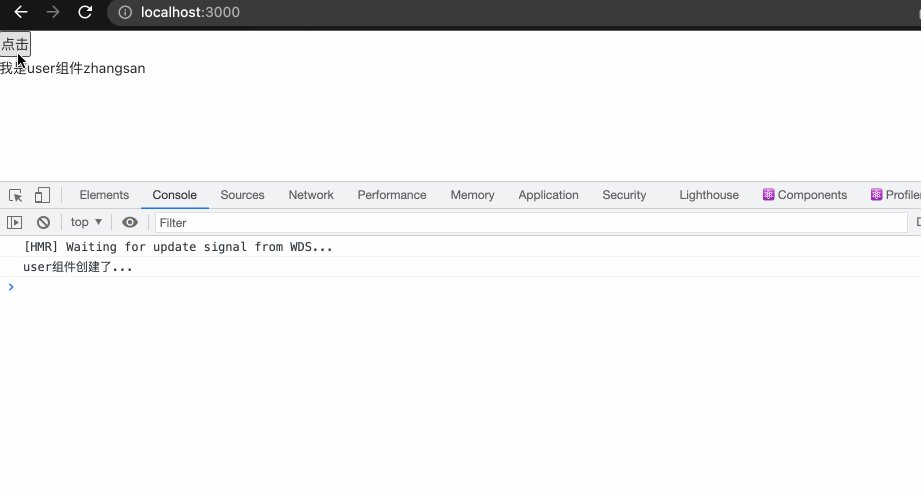
与场景二相比,发生的变化,我用红线或者红框标记出来了,最重要的改变就是我为user组件中的uaeEffect函数传了第二个参数,现在我们来看效果:(加第二个参数)

观察发现,我点击按钮之后,这个user组件并没有再次调用effect了,那我们再把user组件的useEffect函数的第二个参数去掉再看看效果:(不加第二个参数)

观察发现,这useEffect函数的第二个参数其实就是来控制该组件是不是需要更新,当然这个方法来满足你的需求的话,你需要注意一定要确保数组中包含了所有外部作用域中会发生变化且在 effect 中使用的变量,否则你的代码会引用到先前渲染中的旧变量。至于详情,可以看看官网中如何处理函数 以及数组频繁变化时的措施 的内容。