nodejs学习
读取两个表的数据
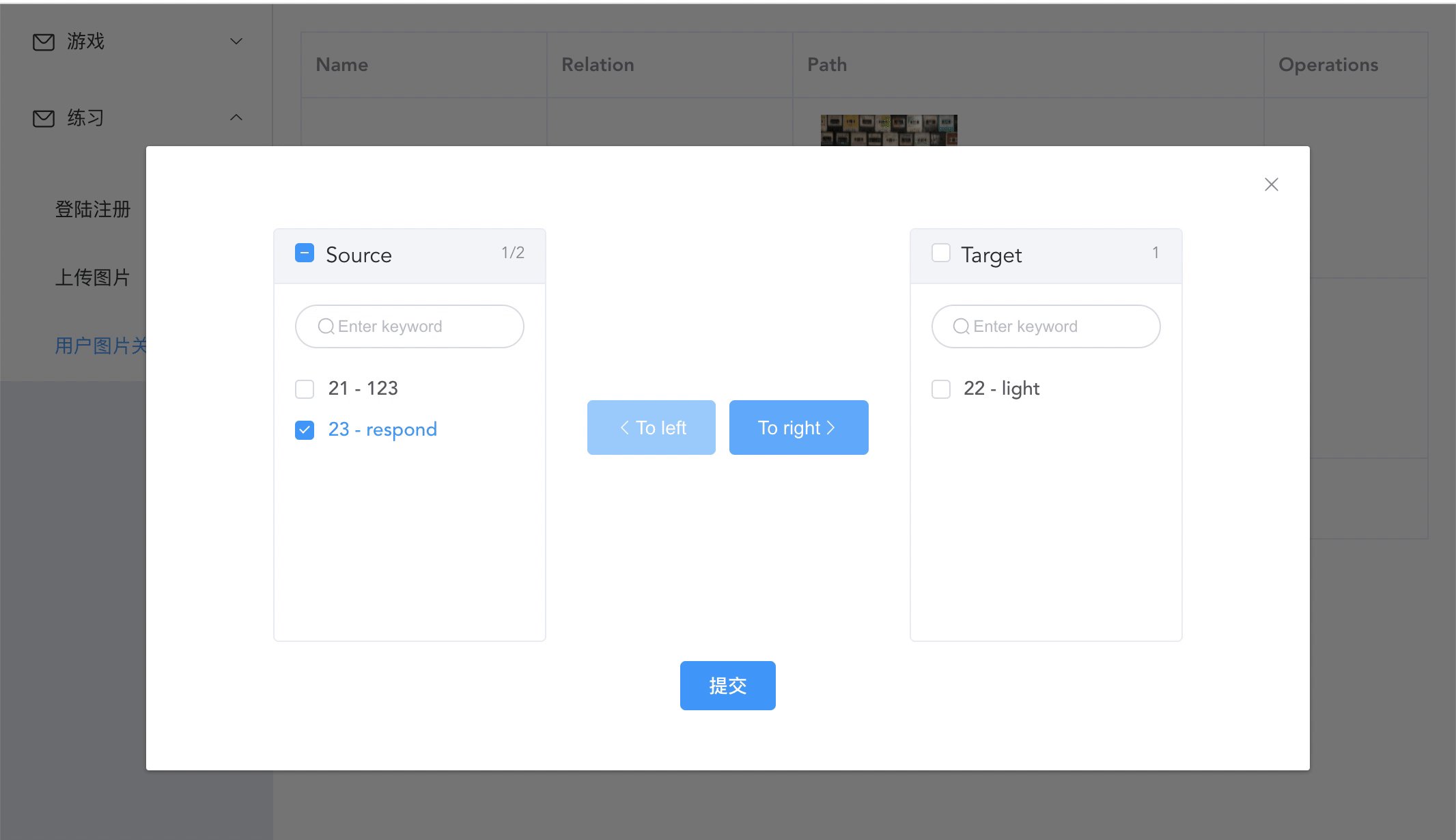
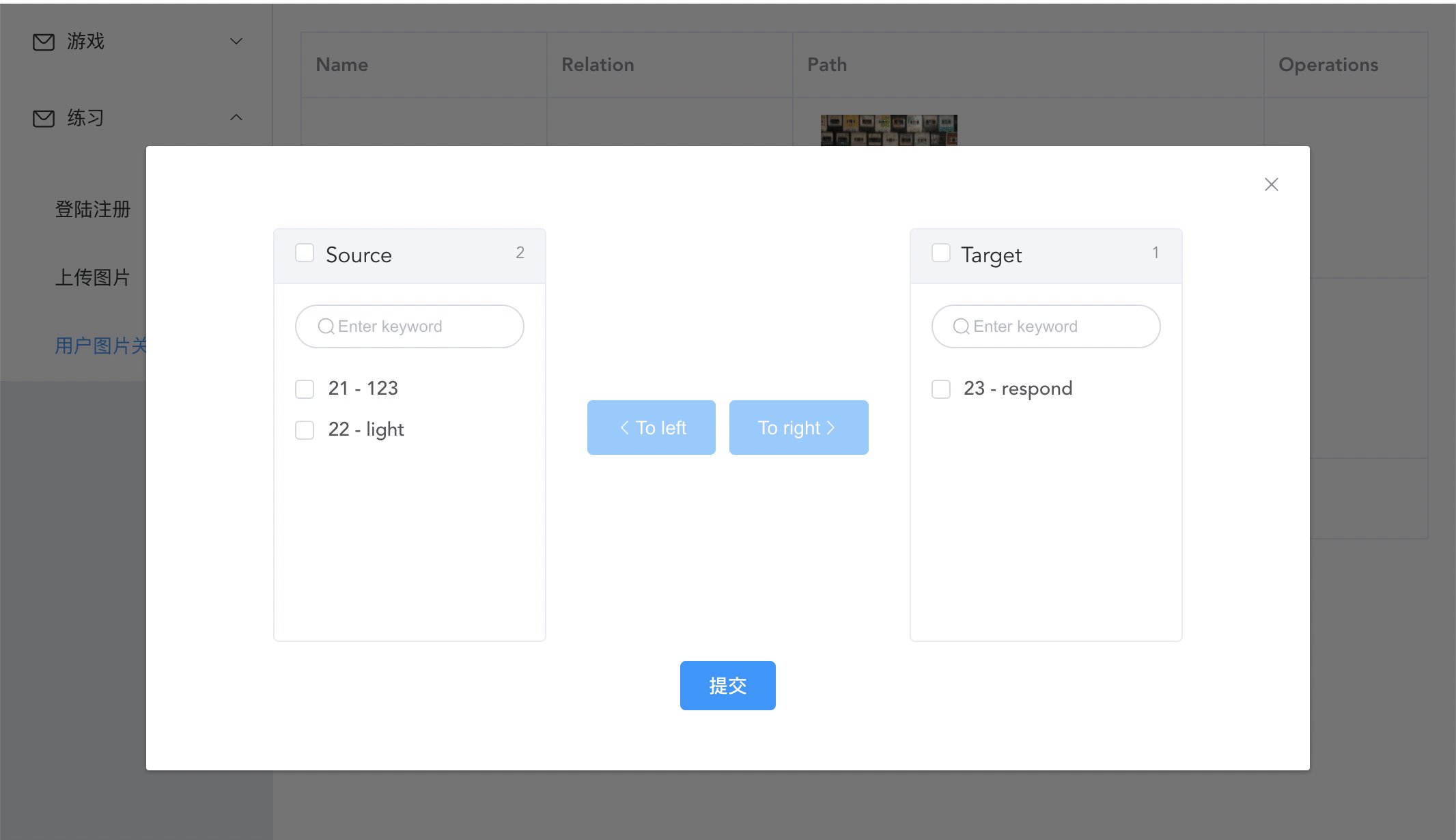
将用户及图像联系在一起
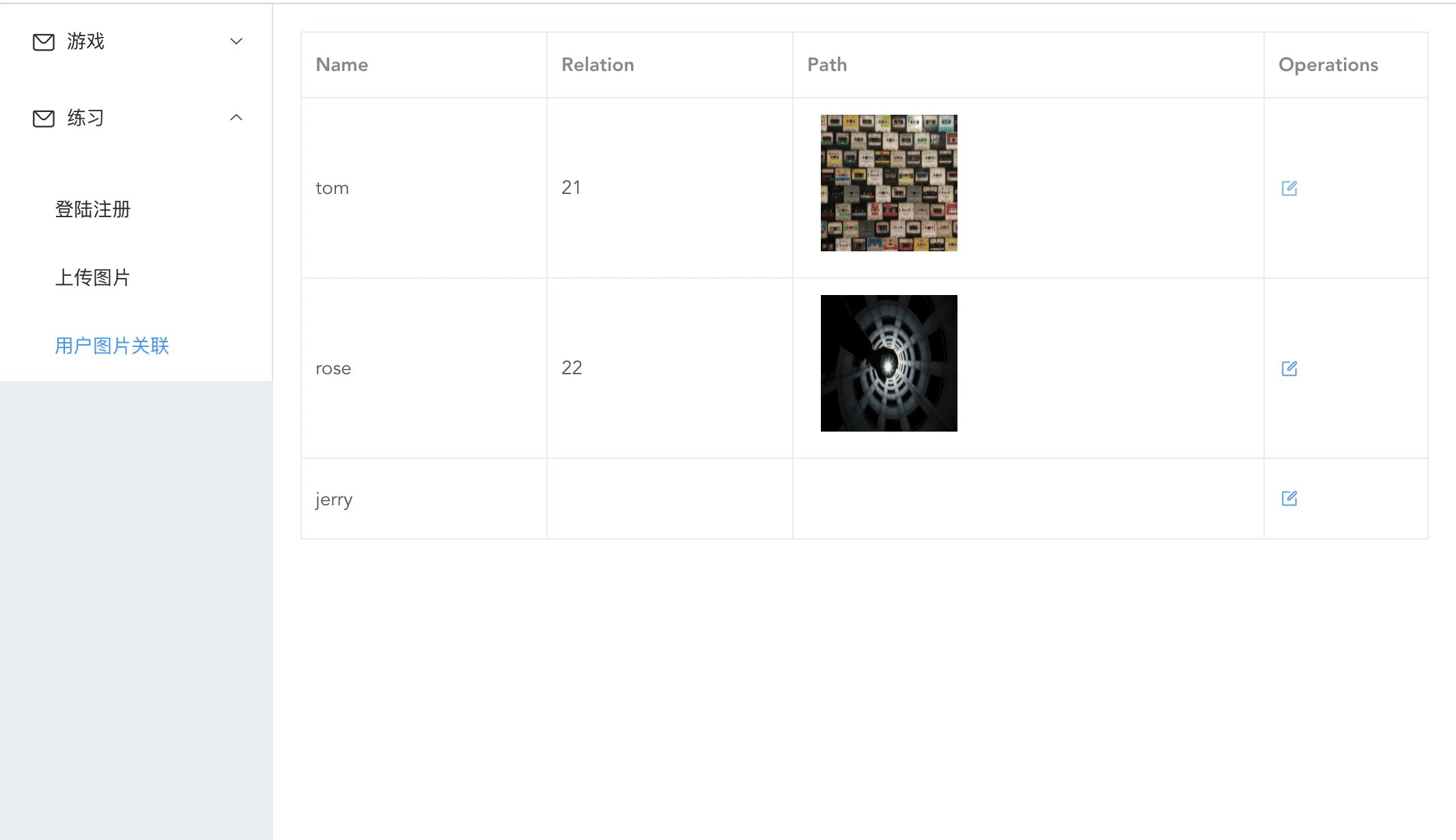
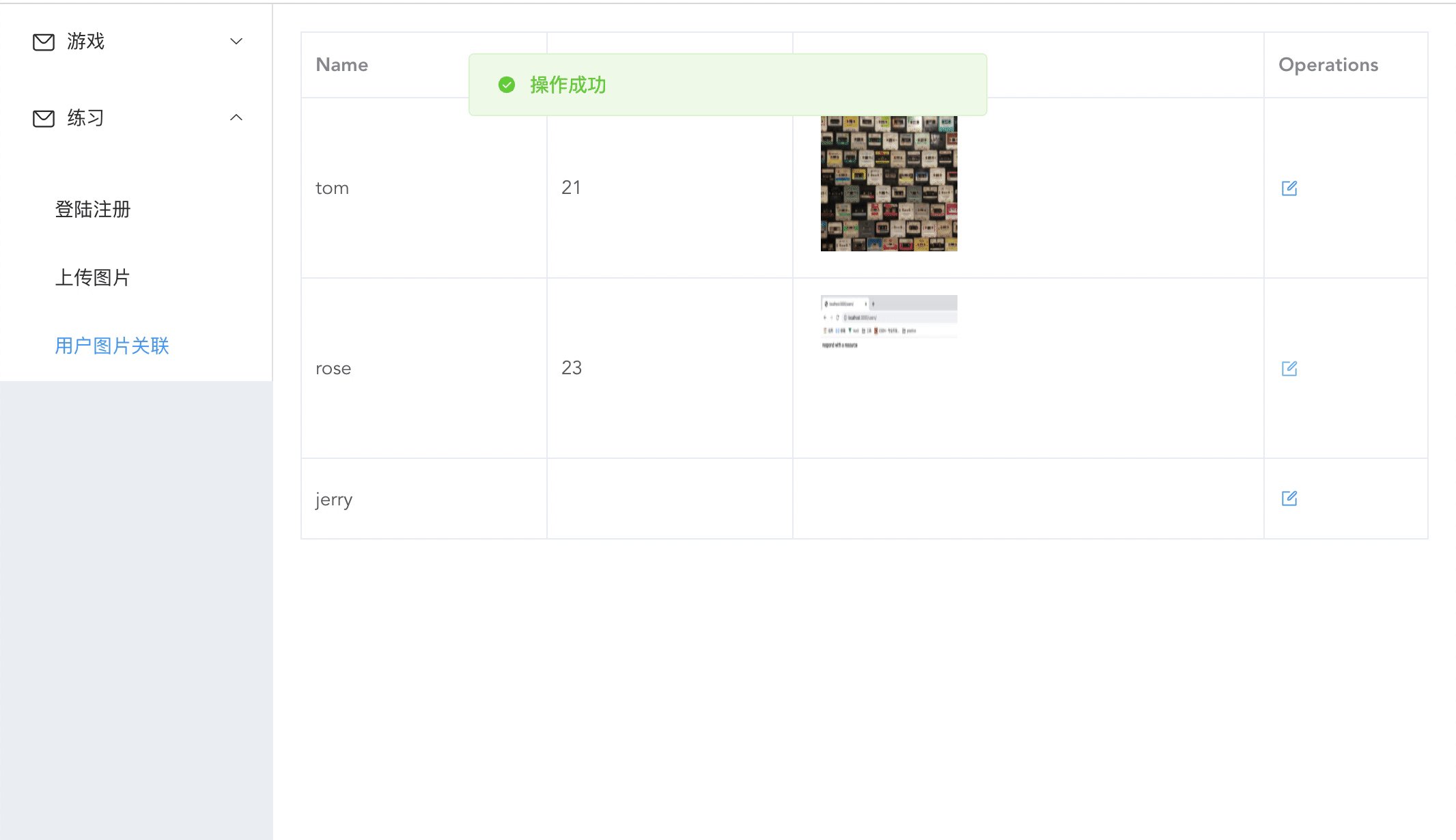
效果

前端实现
修改关联的时候,前端向后端传入array[number],后端存为字符串
这时在前端获取数据时,需要循环处理为数字数组
<template>
<div>
<el-table :data="state.tableData" border style="width: 100%">
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="relation" label="Relation" width="180" ></el-table-column>
<el-table-column prop="path" label="Path">
<template #default="scope">
<div v-for="(item, index) in scope.row.path" :key="index" style="display:inline-block">
<img
:src="'http://localhost:3000//' + item.path"
style="width: 100px;height:100px;margin:0 10px"
/>
</div>
</template>
</el-table-column>
<el-table-column label="Operations" width="120">
<template #default="scope">
<el-button
type="text"
size="small"
@click.prevent="edit(scope.row)"
>
<el-icon>
<edit />
</el-icon>
</el-button>
</template>
</el-table-column>
</el-table>
<el-dialog v-model="state.dialogVisible" width="80%">
<el-transfer
v-model="state.rightValue"
style="text-align: left; display: inline-block"
filterable
:titles="['Source', 'Target']"
:button-texts="['To left', 'To right']"
:format="{
noChecked: '${total}',
hasChecked: '${checked}/${total}',
}"
:data="state.data"
>
<template #default="{ option }">
<span>{{ option.key }} - {{ option.label }}</span>
</template>
</el-transfer>
<p>
<el-button
type="primary"
size="medium"
@click.prevent="commit"
>提交
</el-button>
</p>
</el-dialog>
</div>
</template>
<script lang="ts">
import {defineComponent, reactive} from 'vue'
import {relationlist,uploadorder,editrelation} from '../utils/api'
import {
ElMessage, ElDialog
} from 'element-plus';
import { Edit } from '@element-plus/icons';
export default defineComponent({
name : 'relation',
components:{
Edit, ElMessage, ElDialog
},
setup() {
const state = reactive({
tableData:[],
dialogVisible:false,
data:[],
rightValue:[],
editdata:{}
})
const init = function(){
relationlist().then((res)=>{
if (res.code === 200) {
res.list.forEach((ele)=>{
if(ele.relation){
ele.relation = ele.relation.split(',')
for (let i = 0; i < ele.relation.length; i++) {
ele.relation[i] = Number(ele.relation[i]);
}
}
})
state.tableData = res.list
}
})
}
const init1 = function(){
uploadorder().then(res => {
if (res.code === 200) {
let data = []
res.list.forEach(ele => {
data.push({
key:ele.id,
label:ele.name
})
});
state.data = data
}
})
}
const edit = function(row){
state.editdata = row;
state.dialogVisible = true;
state.rightValue = row.relation||[];
}
const commit = function(){
let data = {
rightvalue:state.rightValue,
...state.editdata
}
editrelation(data).then((res)=>{
if(res.code === 200){
ElMessage.success(res.msg)
state.dialogVisible = false
init()
}else{
ElMessage.error(res.msg)
}
})
}
init()
init1()
return {
state,
edit,
commit
}
}
})
</script>
后端实现
//获取关联列表
router.get('/relationlist',async (req,res,next)=>{
const result = await db.select(`SELECT * FROM user`)
for (let i = 0; i < result.length; i++) {
let ele = result[i];
let uploadres = await db.select(`SELECT path FROM upload where id in (${ele.relation})`)
ele.path = uploadres
}
res.send(Success(result));
})
//修改关联列表
router.post('/editrelation',async (req,res,next)=>{
let {id,rightvalue} = req['body']
console.log(rightvalue);
if(!id || !rightvalue){
res.send(MError('请选择后再提交'))
return
}
const result = await db.update('user', { relation:rightvalue}, ` WHERE id = ${id}`);
if(result){
res.send(Success(result))
return
}else{
res.send(MError('修改失败,请再次尝试'))
return
}
})