解决 Uncaught SyntaxError: Unexpected token ‘<’
在写第一个React用例时候,代码如下:
<!--
* @Descripttion:
* @Author: Rends7
-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>reactTest</title>
<script src="https://unpkg.com/react@17/umd/react.production.min.js" rel="external nofollow"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.production.min.js" rel="external nofollow"></script>
<script src="https://unpkg.com/babel-standalone@6/babel.min.js" rel="external nofollow"></script>
</head>
<body>
<div id="container"></div>
<script type="text/javascript">
class HelloMessage extends React.Component{
render(){
return <div>Hello {this.props.name}</div>;
}
}
ReactDOM.render(
<HelloMessage name="John" />,
document.getElementById('container')
);
</script>
</body>
</html>
运行时候没结果,浏览器右键“检查”,在console中报错
Uncaught SyntaxError: Unexpected token ‘<’
检查之后发现body中的script标签的type值不对,改成如下
<script type="text/babel"></script >
其他代码不变即可运行成功
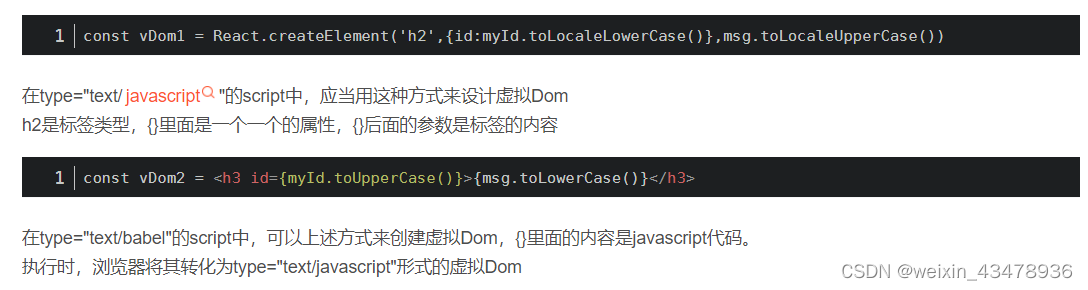
查看两者区别:
https://blog.csdn.net/qq_45895576/article/details/111185664