快到年底了,你的家长在催你找对象不?

你是否在为找对象而烦恼吗?
看到这篇博客就算你运气好!
我这有好几个可以给你介绍介绍🤭
处不处的了就看你自己的本事了哦~
?
目录
心动女嘉宾1号——BOM对象
这位女嘉宾五官端正,有着灵活的身姿,可以左右跑而且充满活力;她还很自律,能够定时监督你学习的作用;她时而热情奔放,时而安静稳重...至于更多详情就请耐心往下读吧~

?看到对象的第一步就先看她的外貌
她的大致框架会是什么样的呢?

?没错!我们将会从这几个方面来给大家进行介绍!
BOM对象的自我介绍
BOM(Browser Object Mode)浏览器对象模型,是Javascript的重要组成部分。它提供了一系列对象用于与浏览器窗口进行交互,这些对象通常统称为BOM。
BOM内在品质——能屈能伸
BOM在<script> </script>中可以设置响应式布局,随着页面的大小改变而调整页面中的内容大小。
?window.addEventListener('load', function() { }? 有了这句话就可以在div前写js了。
<body>
<script>
// 注册页面加载事件
window.addEventListener('load', function() { //有了这句话就可以在div前写js了
var div = document.querySelector('div');
// 注册调整窗口大小事件
window.addEventListener('resize', function() {
// window.innerWidth 获取窗口大小
console.log('变化了');
if (window.innerWidth <= 800) {
div.style.display = 'none';
} else {
div.style.display = 'block';
}
})
})
</script>
<div></div>
</body>BOM的定时效果
它可以倒计时,为你计时setTimeout( );也可以无限回调,每隔多少时间提醒你一次setInterval( );
下面我来列举几个具体的它能执行的案例:
1.当经过5s后页面中的广告能够自动隐藏掉
语法结构:setTimeout(调用函数,延迟的毫秒数 );
<body>
<!-- 原理:5s过后广告自动隐藏掉 -->
<img src="../3-9/images/ad.jpg" alt=" class='ad">
<script>
var img = document.querySelector('img');
setTimeout(function() {
img.style.display = 'none';
}, 1000);
</script>
</body>2.页面中的倒计时效果
语法结构:setInterval(回调函数,每个多少毫秒调用一次)
<style>
div {
margin: 200px;
}
span {
display: inline-block;
width: 40px;
height: 40px;
background-color: #333;
font-size: 20px;
color: #fff;
text-align: center;
line-height: 40px;
}
</style>
<body>
<div>
<span class="hour">1</span>
<span class="minute">2</span>
<span class="second">3</span>
</div>
<script>
// 核心思路:倒计时是不断变化的,因此需要定时器自动变化setInterval
// 用三个黑色盒子来存放:时分秒
// 三个黑色盒子利用innerHTML放入计算的小时分钟秒数
// 1.
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
var inputTime = +new Date('2021-12-7 20:00:00');
//返回的是用户输入时间总的毫秒数
countDown(); //先调用这个函数,防止刷新页面是空白
// 2.主要:如何获取剩余时分秒呢?
// 调用定时器
setInterval(countDown, 1000);
// 先得到现在的时间
function countDown() {
var nowTime = +new Date(); //返回的是当前时间总的毫秒数
//注意区分time和times的变量
var times = (inputTime - nowTime) / 1000; //time是剩余时间总的秒数
var h = parseInt(times / 60 / 60 % 24); //时
h = h < 10 ? '0' + h : h;
// 把剩余的小时给黑色盒子
hour.innerHTML = h;
var m = parseInt(times / 60 % 60); //分
m = m < 10 ? '0' + m : m;
minute.innerHTML = m;
var s = parseInt(times % 60); //当前的秒
s = s < 10 ? '0' + s : s;
second.innerHTML = s;
}
</script>
</body>
3.网页中短信验证码的效果
<body>
手机号码:<input type="number">
<button>发送</button>
<script>
// 1.
var btn = document.querySelector('button');
var time = 2;
// 2.当点击按钮后按钮就会被禁用 disabled为true
// 当点击按钮button后就能倒计时
btn.addEventListener('click', function() {
btn.disabled = true;
var time1 = setInterval(function() {
// 如果time=0就又能点击
if (time == 0) {
// 如果倒计时为0后就清除定时器
clearInterval(time1);
// 发送的按钮又可以使用
btn.disabled = false;
btn.innerHTML = '发送';
time = 3; //细节!!这个3需要重新开始
} else {
btn.innerHTML = '还剩' + time + '秒';
time--;
}
}, 1000);
})
</script>
</body>BOM轮播图、放大镜
?对于页面中可以自动变换的轮播图是否觉得很吸睛?没错!咱们的BOM对象就可以完成!

?具体操作可参照我之前写的一篇:
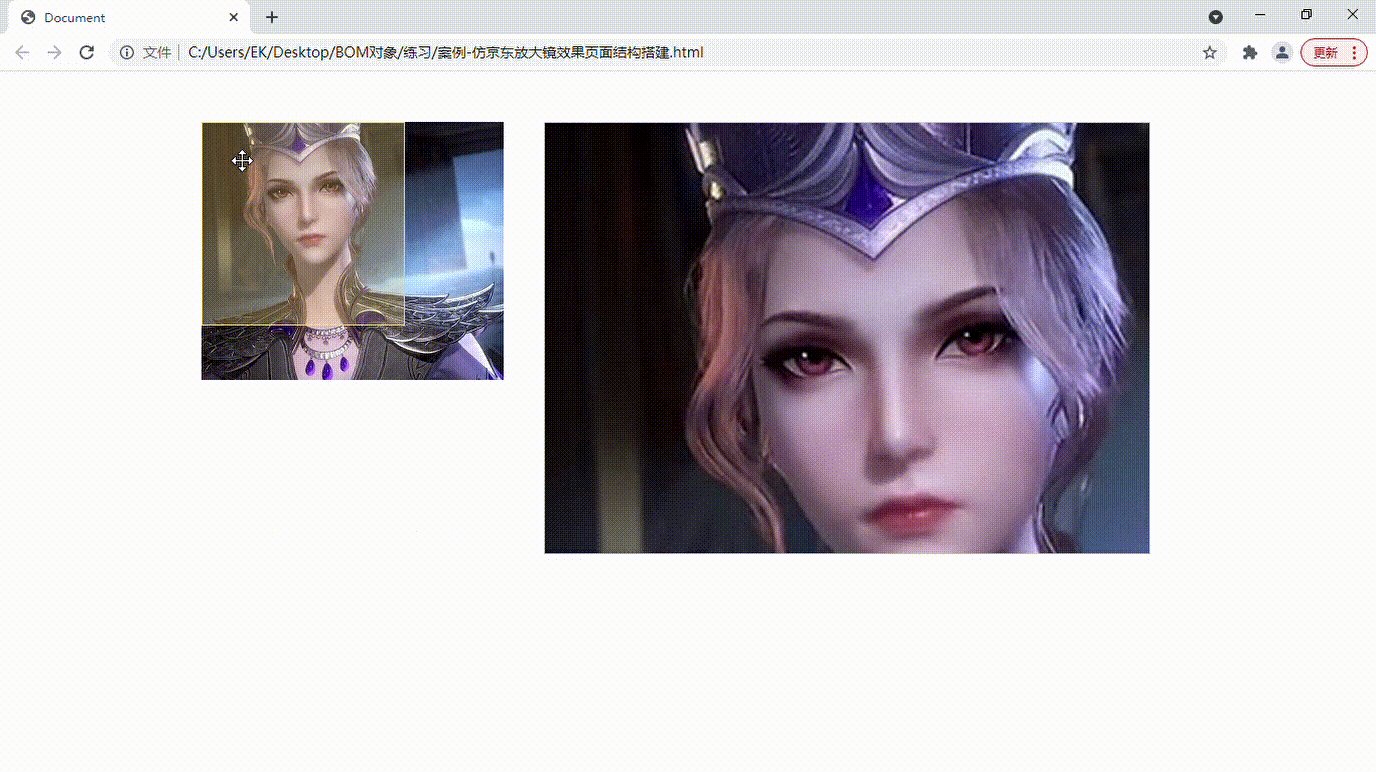
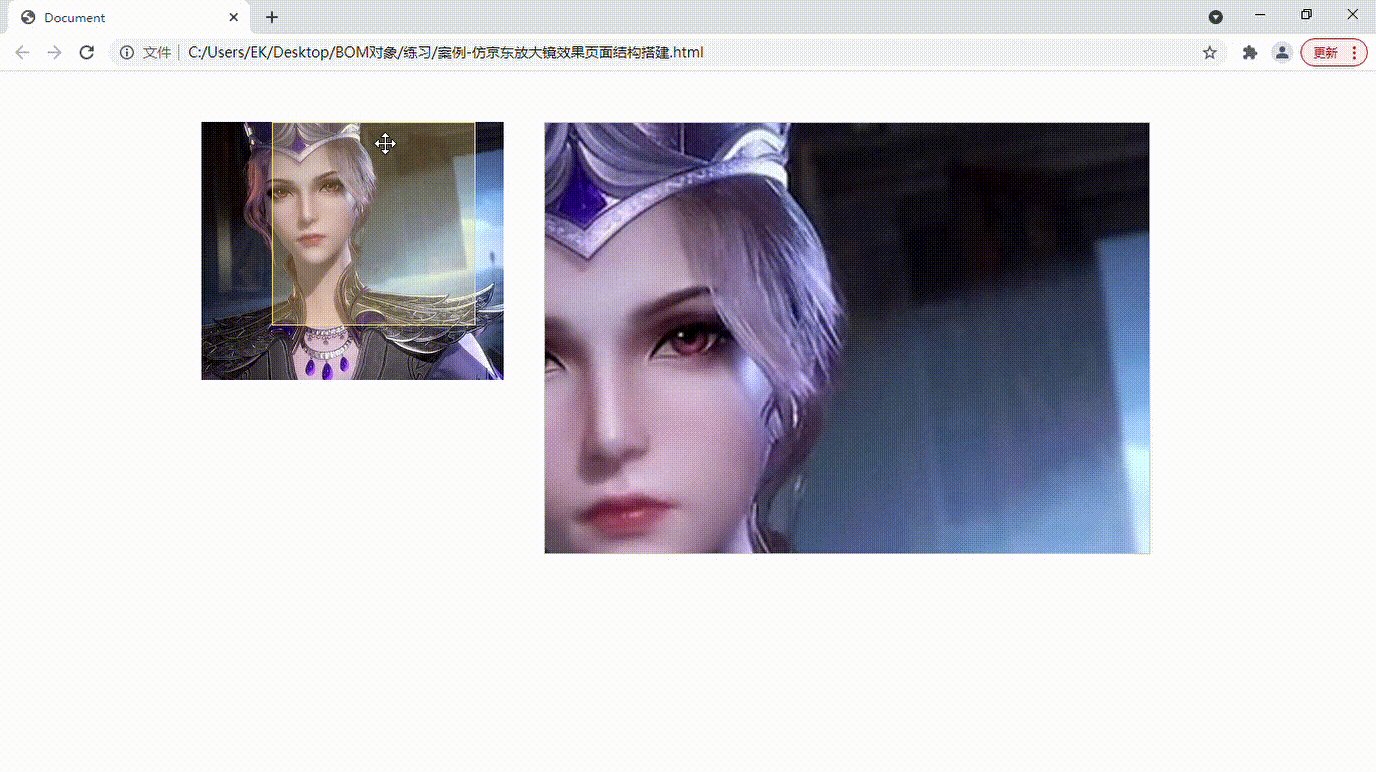
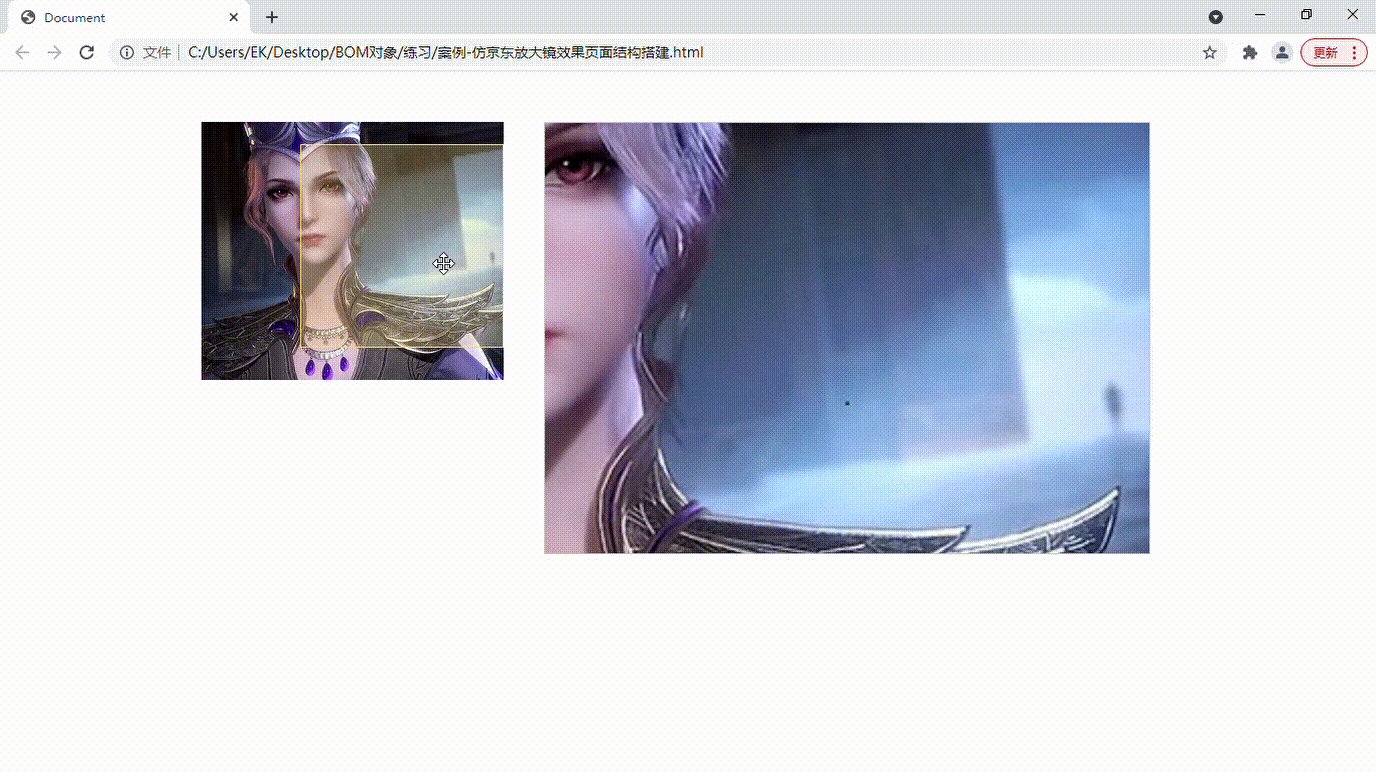
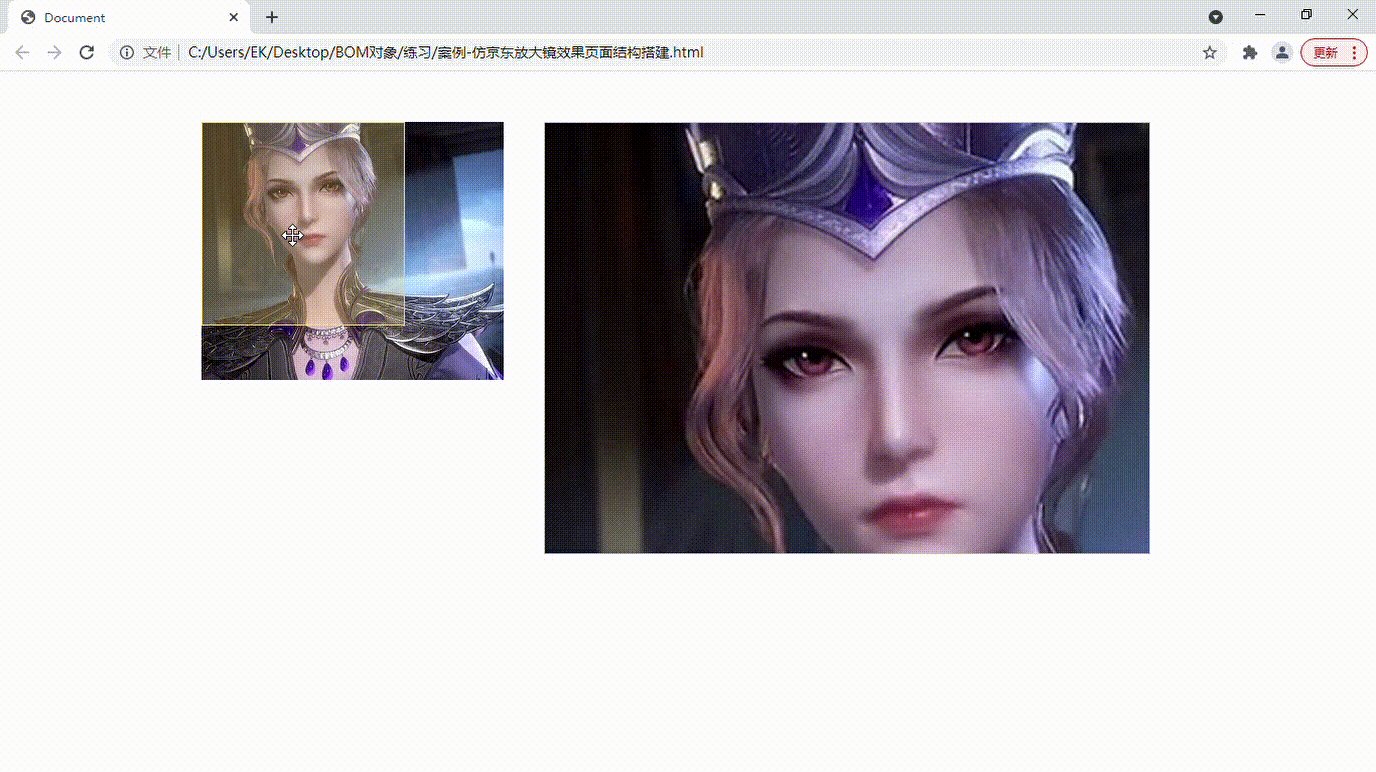
网页中可以放大图片的效果:

?主要效果:
- 鼠标经过大小图片盒子,黄色遮挡层和大图片盒子显示;
- 黄色遮罩层跟随鼠标功能;
- 移动黄色遮罩层,大图更碎移动功能
在制作中也有两个注意点!!!
- 放大的盒子中的图片一定要比放大的盒子大!不然就无法有拖动到哪就放大的效果。
- 使用offset的时候注意父亲和儿子盒子是否有绝对定位还是相对于body。
对于使用offset的介绍我之前也写过一篇,大家可以参照一下:
?在制作中还有一个核心思想:
我们需要得到在被放大的盒子里鼠标的坐标(x,y),所以我们需要把鼠标在页面中的坐标值(x,y)赋值给黄色遮罩的坐标
HTML代码框架:
<body>
<div class="wrap">
<img src="../3-13/images/plmm.jpg" alt="" class='box-img'>
<div class="mask"></div>
<div class="big">
<img src="../3-13/images/plmm.jpg" alt="" id='bigImg'>
</div>
</div>
</body>?Javascript代码如下:
window.addEventListener('load', function() {
//load 事件这个是为了先让页面加载完再实行js
// 当我们鼠标经过box这个盒子 就显示遮罩层和放大big的盒子
var wrap = document.querySelector('.wrap');
var mask = document.querySelector('.mask');
var big = document.querySelector('.big');
wrap.addEventListener('mouseover', function() {
mask.style.display = 'block';
big.style.display = 'block';
})
wrap.addEventListener('mouseout', function() {
mask.style.display = 'none';
big.style.display = 'none';
})
// 2.mask盒子随着鼠标走
// 得到鼠标距离box盒子的大小--offset
// 先得到鼠标在盒子内的鼠标
wrap.addEventListener('mousemove', function(e) {
var x = e.pageX - wrap.offsetLeft;
var y = e.pageY - wrap.offsetTop;
// console.log(x, y);
// 鼠标坐标赋值给mask并且让鼠标再mask的正中间
// 150的由于盒子box的一半
var maskX = x - mask.offsetWidth / 2;
var maskY = y - mask.offsetHeight / 2;
// 防止mask超过box
// mask横坐标针对于box的左边
// 遮挡层的最大移动距离
var maskMax = wrap.offsetWidth - mask.offsetWidth;
// maskX是遮挡层移动的距离
if (maskX <= 0) {
maskX = 0;
} else if (maskX >= maskMax) { // mask纵坐标针对于box的左边
maskX = maskMax;
}
if (maskY <= 0) {
maskY = 0;
} else if (maskY >= maskMax) {
maskY = maskMax;
}
mask.style.left = maskX + 'px';
mask.style.top = maskY + 'px';
// 大图片的移动距离=遮挡层移动距离*大图片最大移动距离/遮挡层的最大移动距离
var bigImg = document.querySelector('#bigImg');
// 大图片最大移动距离
var bigMax = bigImg.offsetWidth - big.offsetWidth;
// 大图片移动距离X Y
var bigX = maskX * bigMax / maskMax;
var bigY = maskY * bigMax / maskMax;
bigImg.style.left = -bigX + 'px';
bigImg.style.top = -bigY + 'px';
})
})总结
?
以上就是今天对于BOM对象的具体应用的介绍啦~
喜欢的话就来一个👍对博主我的鼓励吧!