使用海康web3.0控件实现摄像头画面内联iframe网页预览
1、安装WebComponentsKit.exe控件
注意:安装时,需关闭IE浏览器
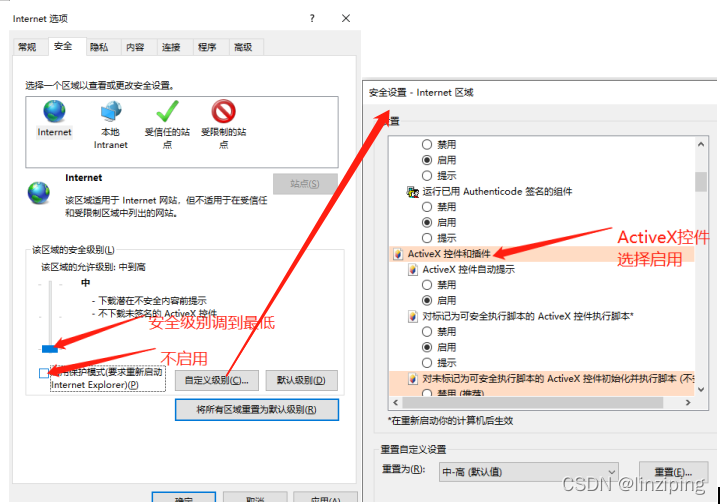
2.安装控件后,启动IE浏览器,修改浏览器设置-Internet选项

3、下载相应版本的web3.0插件(64位/32位)
4、创建iframe.html页面作为显示画面的容器
<body>
<div id="divPlugin" class="plugin"></div>
</body>
<script type="text/javascript" src="../plugins/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="../plugins/sdkWeb3.0/codebase/webVideoCtrl.js"></script> // 引用web3.0插件
<script>
$(function () {
const oPlugin = {
iWidth: '100%', // plugin width
iHeight: '100%' // plugin height
};
// 初始化插件参数及插入插件
WebVideoCtrl.I_InitPlugin(oPlugin.iWidth, oPlugin.iHeight, {
bWndFull: true,// 窗口双击全屏
iWndowType: 1, // 分屏类型:1- 1*1(单画面),2- 2*2,3- 3*3,4- 4*4
cbInitPluginComplete: function () { // 插件初始化完成回调,必须定义
WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin"); // 在 HTML DOM 元素中插入播放插件,参数容器元素id
}
});
});
</script>
5、在主页面main.html以内联iframe形式引用iframe.html页面
<div id="video1" class="video-box">
<!-- 引用内联iframe.html -->
<iframe src="iframe.html" frameborder="0"></iframe>
</div>
<div id="video2" class="video-box">
<!-- 引用内联iframe.html-->
<iframe src="iframe.html" frameborder="0"></iframe>
</div>
<!-- 引用插件 -->
<script type="text/javascript" src="../plugins/sdkWeb3.0/codebase/webVideoCtrl.js"></script>
6、在主页面main.html编写编写相关脚本
var g_aIframe = $("iframe");
var ips = ['192.168.12.31', '192.168.12.32', '192.168.12.33']; // 3个ip摄像头地址
var ipData = [];
var webVideoCtrl = {
"192.168.12.31":"",
"192.168.12.32":"",
"192.168.12.33":""
};
$(function () {
// 检查插件是否安装
let iRet = WebVideoCtrl.I_CheckPluginInstall();
if (-1 == iRet) {
alert("您还未安装过WebComponentsKit.exe插件!");
return;
}
// 窗口关闭,停止播放
$(window).unload(function () {
$.each(g_aIframe, function (i, oIframe) {
getWebVideoCtrl(oIframe).I_Stop();
});
});
// iframe内联框架加载事件
var index = 0;
$("iframe").load(function(){
webVideoLoginPlay(ips[index++], this);
})
/*
* webVideoLoginPlay方法
* 实现webvideo登录及开始预览
* 参数: ip地址、oIframe iframe页面元素
*/
function webVideoLoginPlay(ip, oIframe){
webVideoCtrl[ip] = getWebVideoCtrl(oIframe); // 存储实例化的插件对象
// 参数
var oLiveView = {
iProtocol: 1, // 1:http, 2:https
szIP: ip, // ip地址
szPort: "80", // 端口号
szUsername: "admin", // 摄像机账号
szPassword: "123456", // 密码
iStreamType: 2, // 码流类型: 1主码、2子码
iChannelID: 1, // 通道
bZeroChannel: false
};
// 登录
webVideoCtrl[ip].I_Login(oLiveView.szIP, oLiveView.iProtocol, oLiveView.szPort, oLiveView.szUsername, oLiveView.szPassword, {
success: function (xmlDoc) {
//
var szDeviceIdentify = oLiveView.szIP + "_" + oLiveView.szPort; // 设备标识“ip_port”组成
setTimeout(function () {
// 开始预览
webVideoCtrl[ip].I_StartRealPlay(szDeviceIdentify || oLiveView.szIP, {
iStreamType: oLiveView.iStreamType,
iChannelID: oLiveView.iChannelID,
bZeroChannel: oLiveView.bZeroChannel
});
}, 1000);
}
});
}
// 获取实例化的插件对象
function getWebVideoCtrl(oIframe) {
return oIframe.contentWindow.WebVideoCtrl;
}
});
7、显示预览