DataGear 2.11.0发布,主要改进功能,具体更新内容如下:
- 新增:图表JS对象新增dataSetPropertySign()函数,用于获取/设置数据集属性数据标记;
- 新增:图表JS对象新增dataSetPropertySigns()函数,用于获取/设置数据集属性数据标记;
- 新增:图表JS对象新增echartsGetThemeName()函数,用于获取或生成ECharts主题;
- 修复:修复数据集参数日期类输入框不支持"ymd"格式的BUG;
- 改进:看板编辑页面的资源列表改为树形结构展示;
- 改进:看板内图表元素设置默认最小尺寸,避免插入图表元素后由于没设尺寸而出现无法显示的问题;
- 改进:内置ECharts图表采用replaceMerge模式更新图表,解决刷新操作存在无法删除系列的问题;
- 改进:图表JS对象的update()函数允许不传results参数而使用上次更新结果;
- 改进:图表JS对象的echartsInit()函数添加opts参数,用于支持相关ECharts函数功能;
- 改进:图表JS对象的echartsOptions()函数添加opts参数,用于支持相关ECharts函数功能;
- 改进:改进数据集自动生成属性的策略,添加操作时自动删除上一次预览后台生成且本次预览没有的属性;
- 改进:SQL工作台、数据集内容、看板资源代码编辑器改为采用CodeMirror,更易于使用;
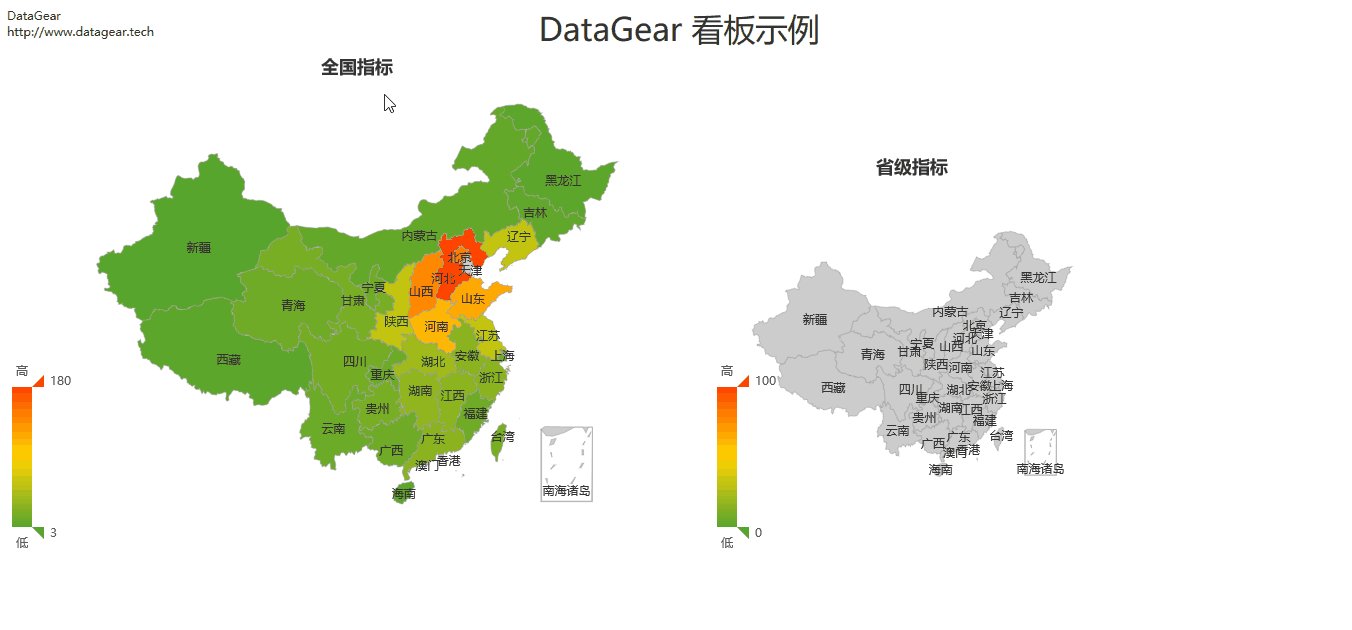
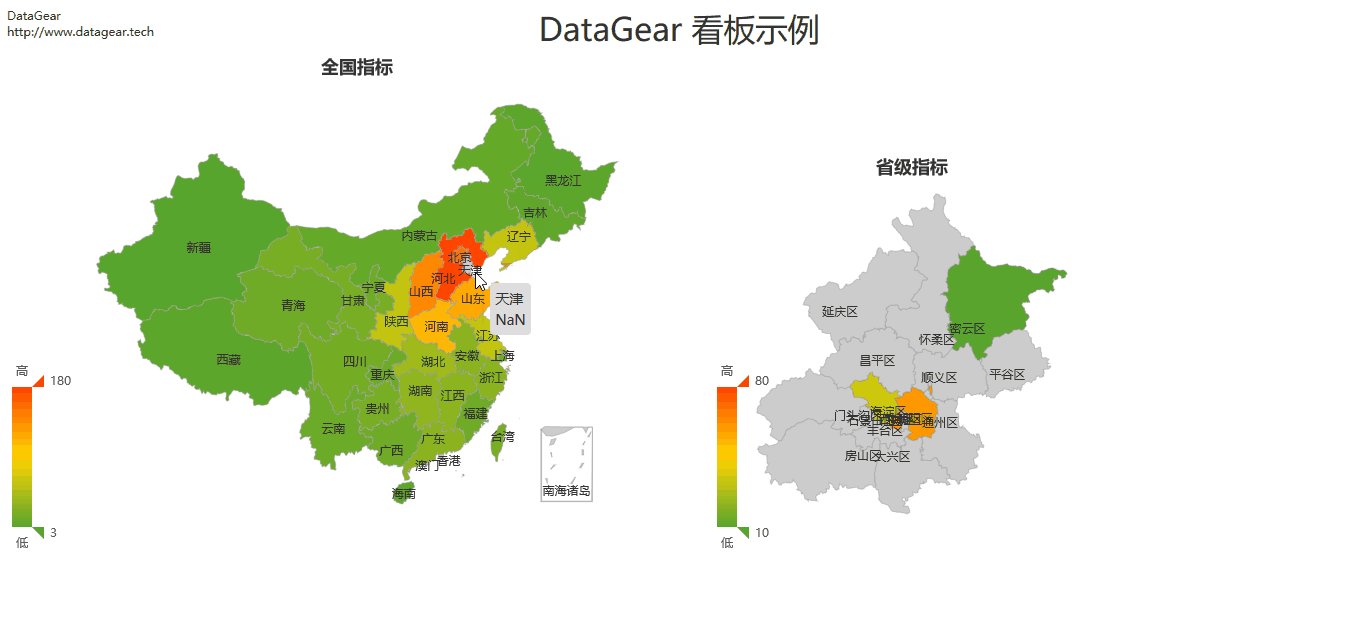
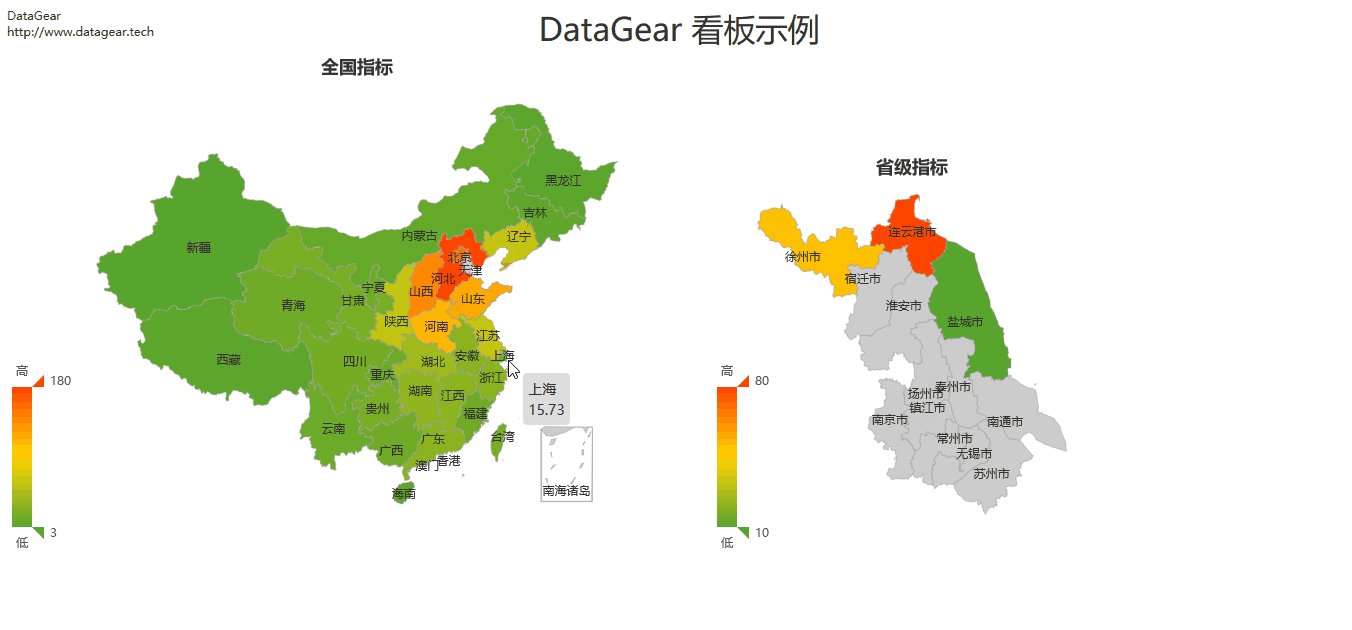
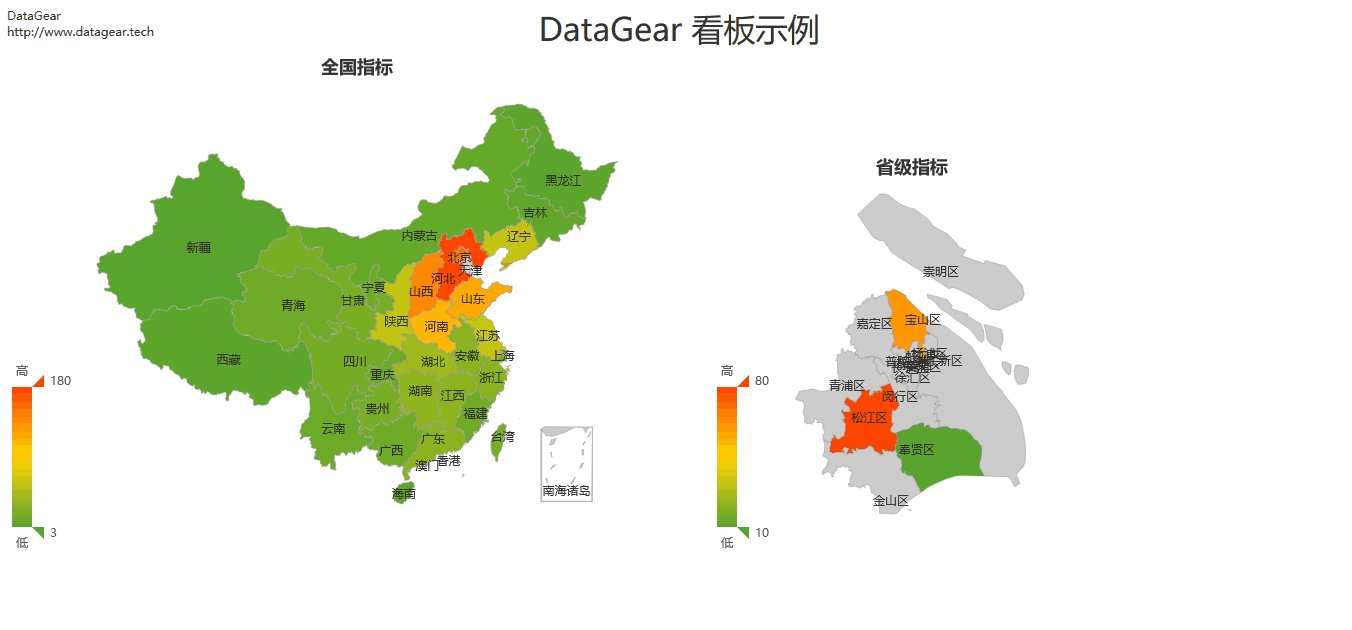
- 改进:更新地图类图表使用的内置中国地图;
DataGear是一款开源免费的数据可视化分析平台,可自由制作任何您想要的数据可视化看板,支持接入SQL、CSV、Excel、HTTP接口、JSON等多种数据源。
源码地址:
Gitee:https://gitee.com/datagear/datagear
Github:https://github.com/datageartech/datagear
大屏模板地址:https://gitee.com/datagear/DataGearDashboardTemplate
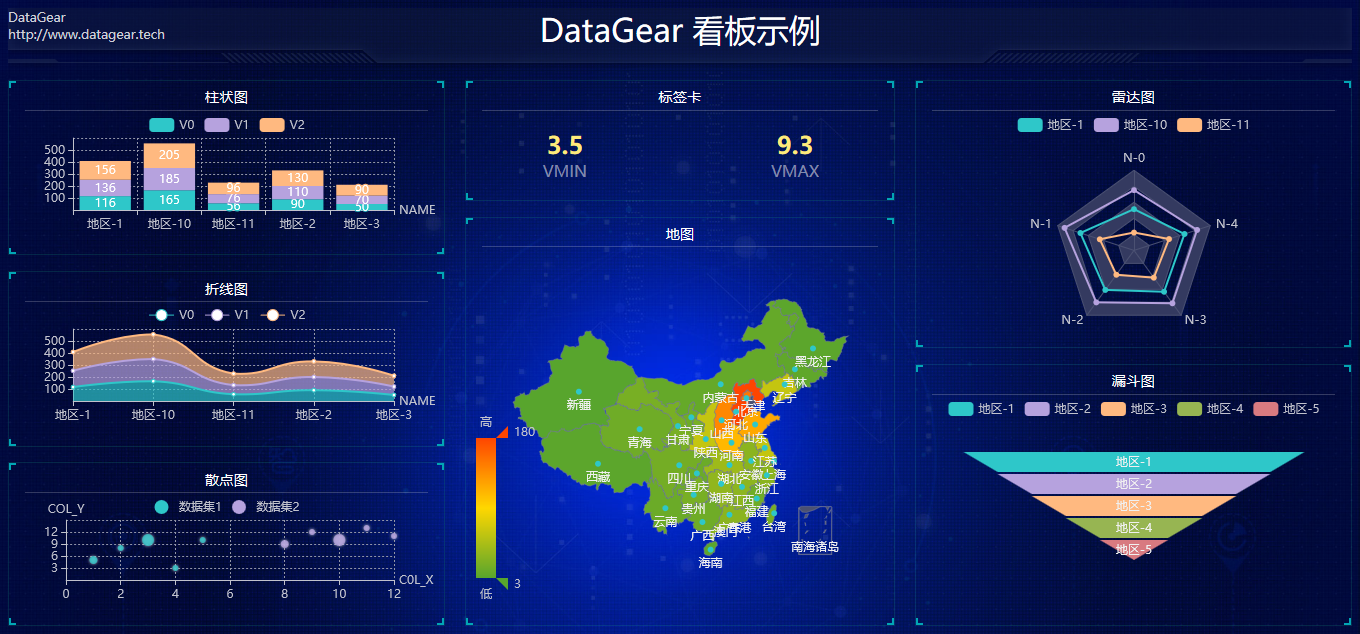
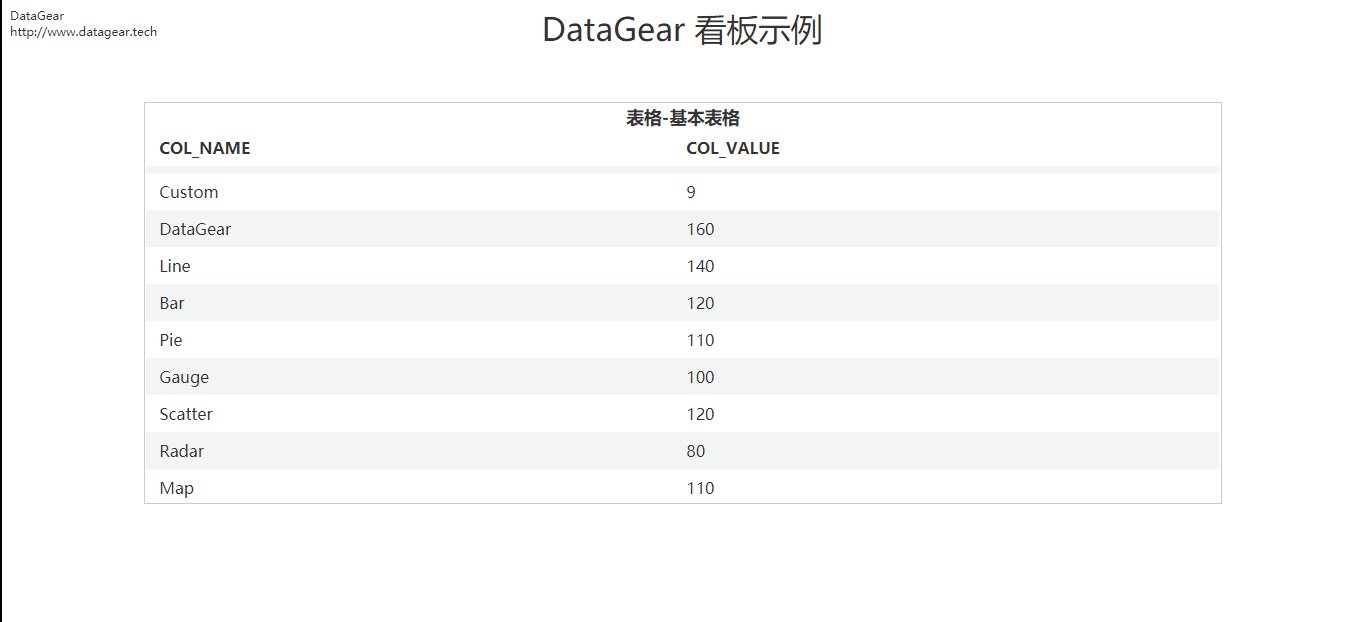
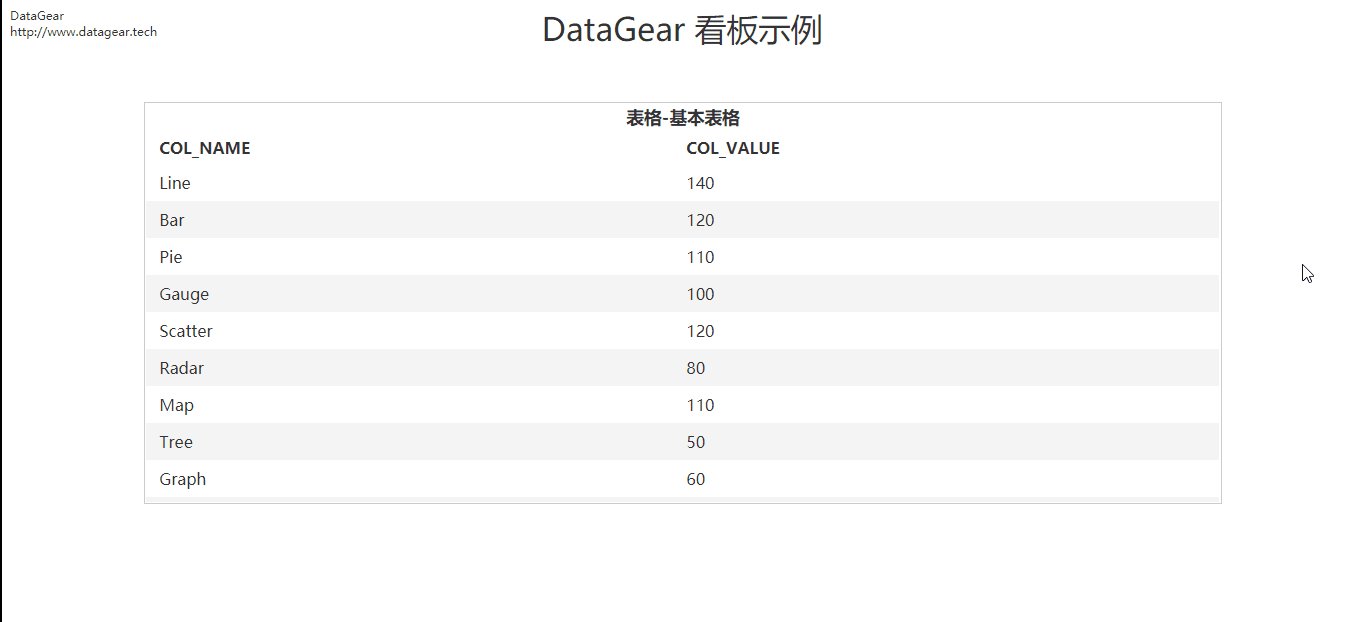
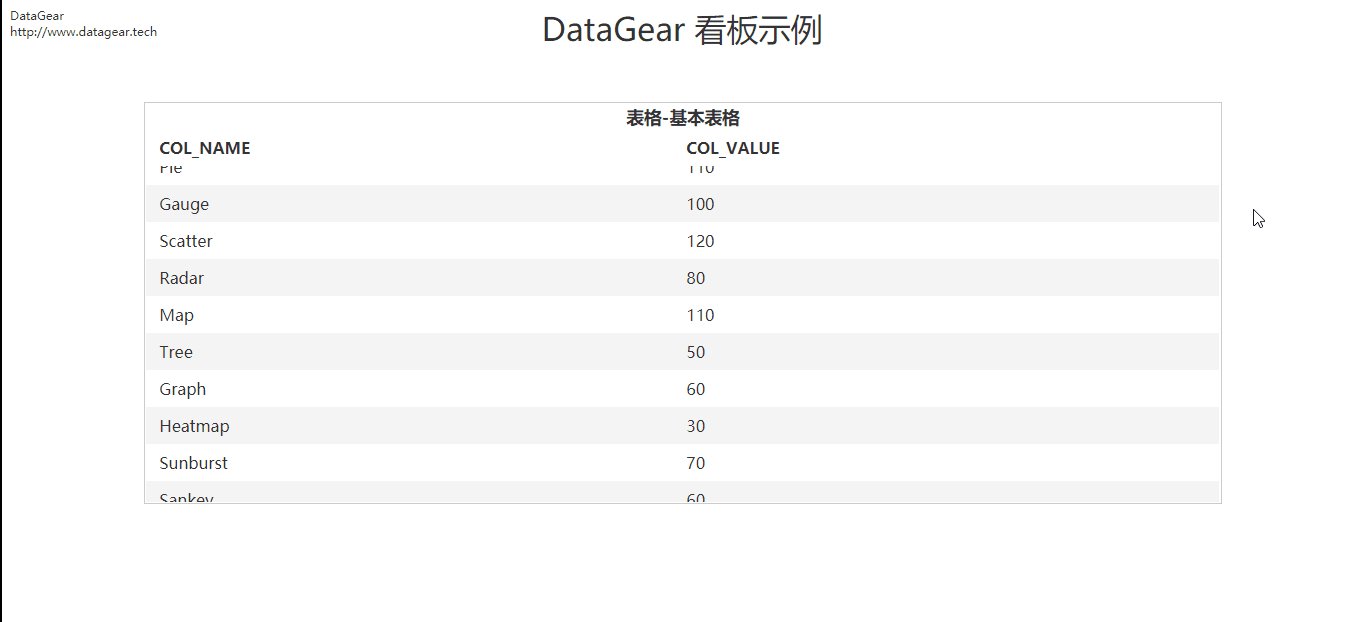
系统部分功能效果图: