前言
报错组件还有:
<a-timeline>(时间轴)、<a-tree>(树形控件)、<a-transfer>(穿梭框)
该款框架正常配置后,使用 a-button 等基础组件一切正常!
但今天使用 <a-calendar> 日历组件,突然控制台报错:
[Vue warn]: Unknown custom element: <a-xxxx> - did you register the component correctly?
For recursive components, make sure to provide the “name” option.
解决方案
框架为了减少编译支持库包大小,这些 “报错组件” 是 按需加入。
说白话,就是这些报错组件需要你自己去手动加入,默认是不加载的。
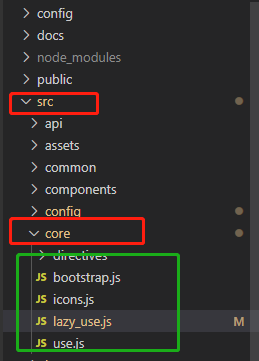
一、依次打开项目文件夹 【src】 → 【core】,如下图所示:

二、【core】文件夹下面有 *.js 文件,其中一个就是按需加载配置文件(每个项目的文件名不同),如下图所示:
三、加入 “未注册的组件”,如下图所示:
组件列表参照官网:https://github.com/vueComponent/ant-design-vue/blob/master/components/index.js
1. import { 根据组件列表复制组件名 } //import { Button, Calendar }
2. Vue.use( 根据组件列表复制组件名 ) // Vue.use(Button) Vue.use(Calendar)