1. 前言
由于 npm 和 node.js 产品由不同的实体管理,更新和维护可能变得复杂。此外,Node.js 安装过程会将 npm 安装在只有本地权限的目录中。当您尝试全局运行包时,这可能会导致权限错误。为了解决这两个问题,许多开发人员选择使用 节点版本管理器 或 nvm 来安装 npm。版本管理器将避免权限错误,并将解决更新 Node.js 和 npm 的复杂性。
但由于n(npm的管理模块)和nvm只能在Linux或者MacOS,所以npm 官网上推荐使用 nvm-windows
( 温馨提示,下载安装前最好先浏览一下git上的说明文档 )
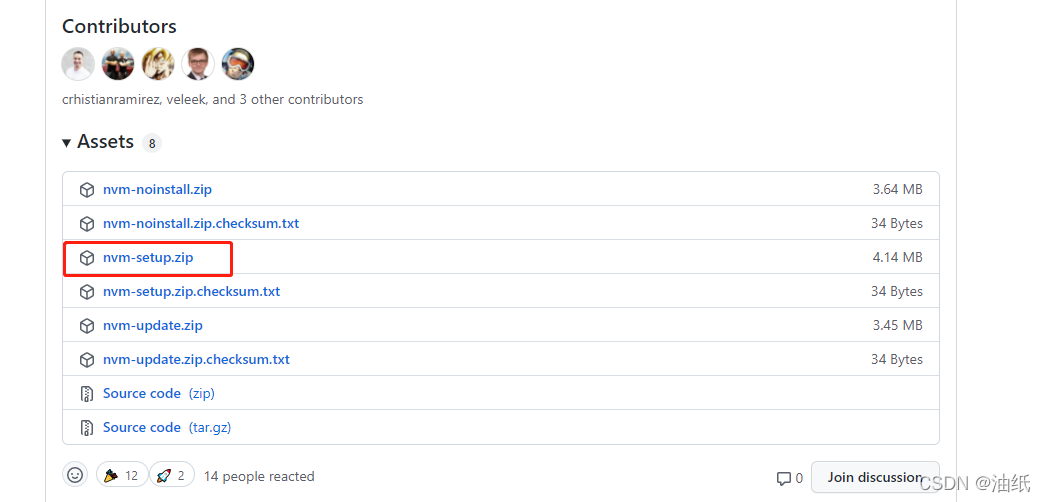
2. 下载:

3. 安装:
在安装 NVM for Windows 之前卸载任何现有版本的 Node.js(否则你会遇到版本冲突)。删除%ProgramFiles%\nodejs可能保留的任何现有 Node.js 安装目录。
4. 使用:
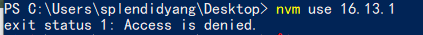
nvm-windows 在 Admin shell 中运行。您需要以powershell管理员身份启动或命令提示符才能使用 nvm-windows
否则会报错:
5. 常用命令:
- nvm arch [32|64]: 显示节点是在 32 位还是 64 位模式下运行。指定 32 或 64 以覆盖默认体系结构。
- nvm current: :显示活动版本。
- nvm install [arch]:版本可以是特定版本,“latest”表示最新的当前版本,“lts”表示最新的 LTS 版本。(可选)指定是安装 32 位还是 64 位版本(默认为系统架构)。将 [arch] 设置为“all”以安装 32 位和 64 位版本。添加–insecure到此命令的末尾以绕过远程下载服务器的 SSL 验证。
- nvm list [available]:列出node.js 安装。available在末尾键入以显示可供下载的版本列表。 nvm on: 启用 node.js 版本管理。
- nvm off:禁用 node.js 版本管理(不卸载任何东西)。
- nvm proxy [url]:设置用于下载的代理。留[url]空白,以查看当前的代理。设置[url]为“none”以删除代理。
- nvm uninstall : 卸载特定版本。
- nvm use [arch]: 切换到使用指定的版本。有选择地使用latest,lts或newest。newest是最新安装的版本。(可选)指定 32/64位架构。
- nvm use 将继续使用所选版本,但切换到 32/64位模式。有关use在特定目录中使用(或使用.nvmrc)的信息,请参阅问题 #16。
- nvm root : 设置nvm存放不同版本node.js的目录。如果 未设置,将显示当前根。
- nvm version:显示当前运行的 NVM for Windows 版本。
- nvm node_mirror <node_mirror_url>: 设置节点镜像。中国人可以使用https://npmmirror.com/mirrors/node/
- nvm npm_mirror <npm_mirror_url>: 设置npm镜像。中国人可以使用https://npmmirror.com/mirrors/npm/
更多详情请认真查阅nvm-windows git 文档