安装命令: vue create 文件名字(英文字母小写)
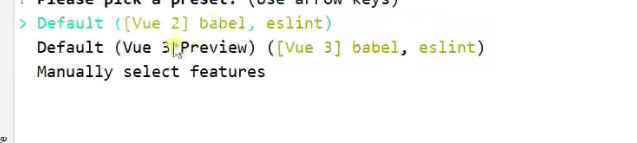
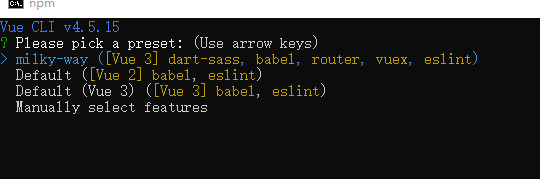
输入后会出现底下几个选项:
第一个为:安装vue2,默认配置
第二个为:安装vue3,默认配置
第三个为:手动配置,手动安装版本
键盘的 上下 选择选项
按 回车 进入下一步

第一、第二个选择这里不展示(因为选择后它就会自己安装好,不需要其他步骤了),底下为选择第三个的结果(会有几个默认选择的)。
按 空格 选择/取消(即:有 * / 没 * )(其中有 * 代表需要安装的配置,没有 * 代表不用安装)
键盘的 上下 选择选项
按 回车 进入下一步
第一个选项为:选择vue版本
第二个选项为:babel插件,兼容浏览器版本
第三个选项为:相当于JavaScript的一个增强版,类似于java,微软的一个脚本
第四个选项为:做app支持的
第五个选项为:路由
第六个选项为:做状态管理的
第七个选项为:转为css语法的(像Sass、LESS 和 Stylus)
第八个选项为:检查语法规范的
第九个选项为:单元测试
第十个选项为:端测试
一般按照下图选择就好了。

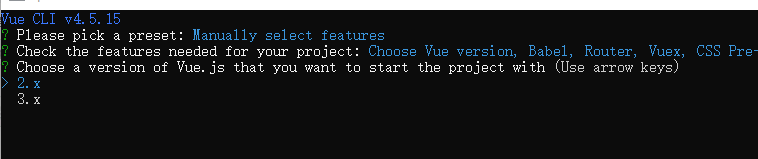
回车后会根据你选择选项开始配置文件,首先进入底下图。
选择版本,回车(我选择3.x)
键盘的 上下 选择选项

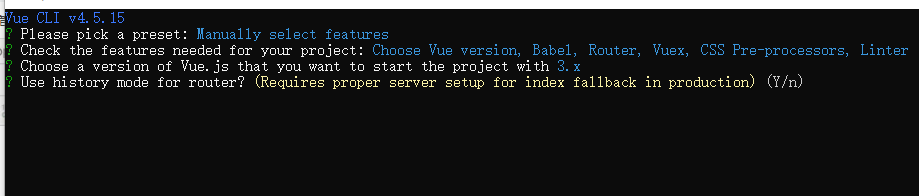
按y,回车

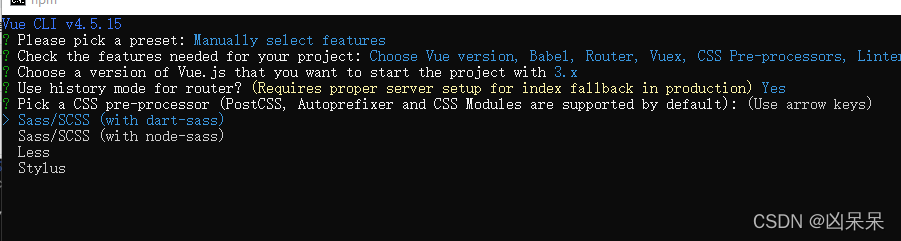
底下就是问你使用 CSS pre-processor 插件的时候处理的是哪个(只能选一个)
键盘的 上下 选择选项
我这里选择第一个

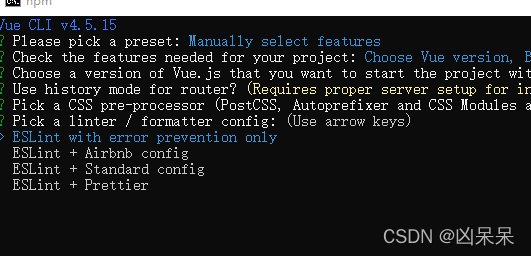
底下为问你使用 linter / formatter 插件时,使用哪一种规范(每个规范都可以自己百度查一下)
键盘的 上下 选择选项
这里我选第一个,回车

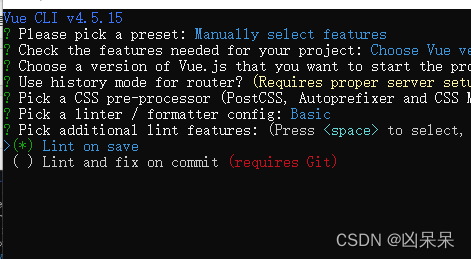
底下为检查语法规范的一个配置
第一个选项为:手动修改错误语法
第二个选项为:自动修改错误语法
键盘的 上下 选择选项
按 空格 选择/取消
这里我两个都选,回车

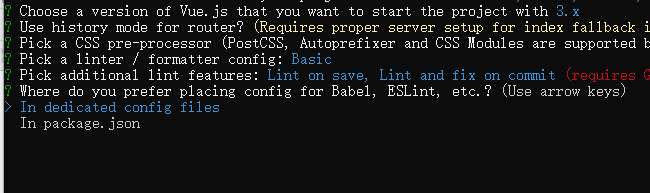
底下为:问你,你的配置文件的信息放哪里
第一个选项:放在专用配置文件中(就是单独的配置文件)
第二个选项:放在 package.json 里
键盘的 上下 选择选项
这里我选择第二个,回车

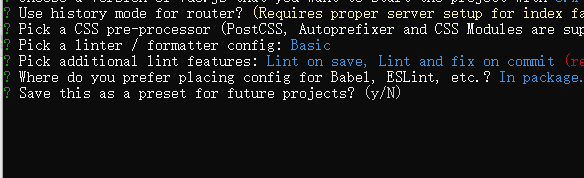
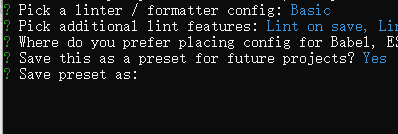
接着:系统会问你,你现在设置的配置环境是否保留,作为以后输入 安装命令: vue create 文件名字(英文字母小写) 时,显示的配置选项。
我这里输入y,回车

然后会问你配置的名字,随便写
我这里输入 milky-way 回车。

此时手动安装就已经全部完成啦。
————————————————————————————————————————————
当我们再次输入安装命令时:

此时会出现我们之前设置报存的配置环境,这个在
你电脑C盘->用户->你用户名 的 .vuerc 文件中
如果想要输入安装命令时没有,就去 .vuerc 这个文件里 删掉这个字段。(当然只能删我们后来选择保存的配置环境,系统默认那几个删不了)