一、第一个vue程序
1.使用Vue首先你要导入Vue.js (可以从csdn导入js或者下载vue.js文件或者npm下载)
<!--从csdn导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
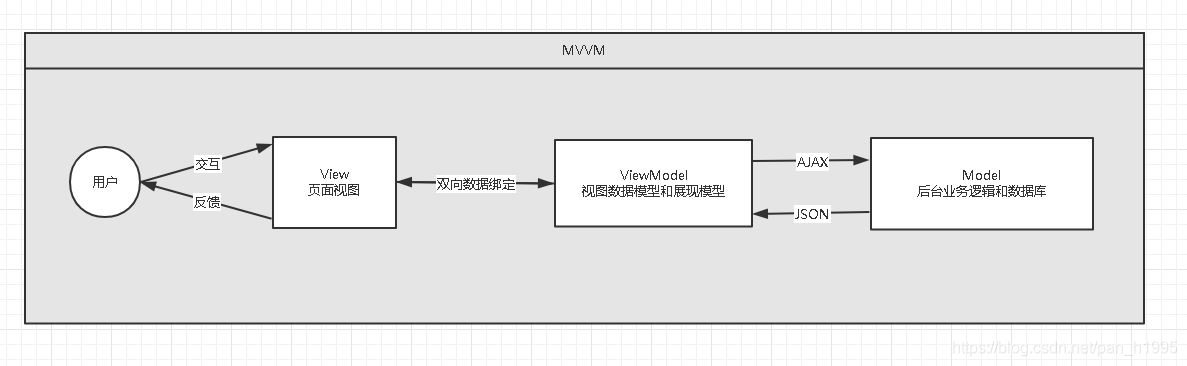
2.MVVM
什么是MVVM ?
M model 模型
V view视图
VM viewAndmodel
MVVM源自于经典的MVC(Model-View-Controller)模式。MVVM的核心是ViewModel层,负责转换Model中的数据对象来让数据变得更容易管理和使用。其作用如下:
-
该层向上与视图层进行双向数据绑定
-
向下与Model层通过接口请求进行数据交互

?3.为什么要使用MVVM?
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处
1、低耦合:视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
2、可复用:你可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑。
3、独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewMode),设计人员可以专注于页面设计。
4、可测试:界面素来是比较难以测试的,而现在测试可以针对ViewModel来写。
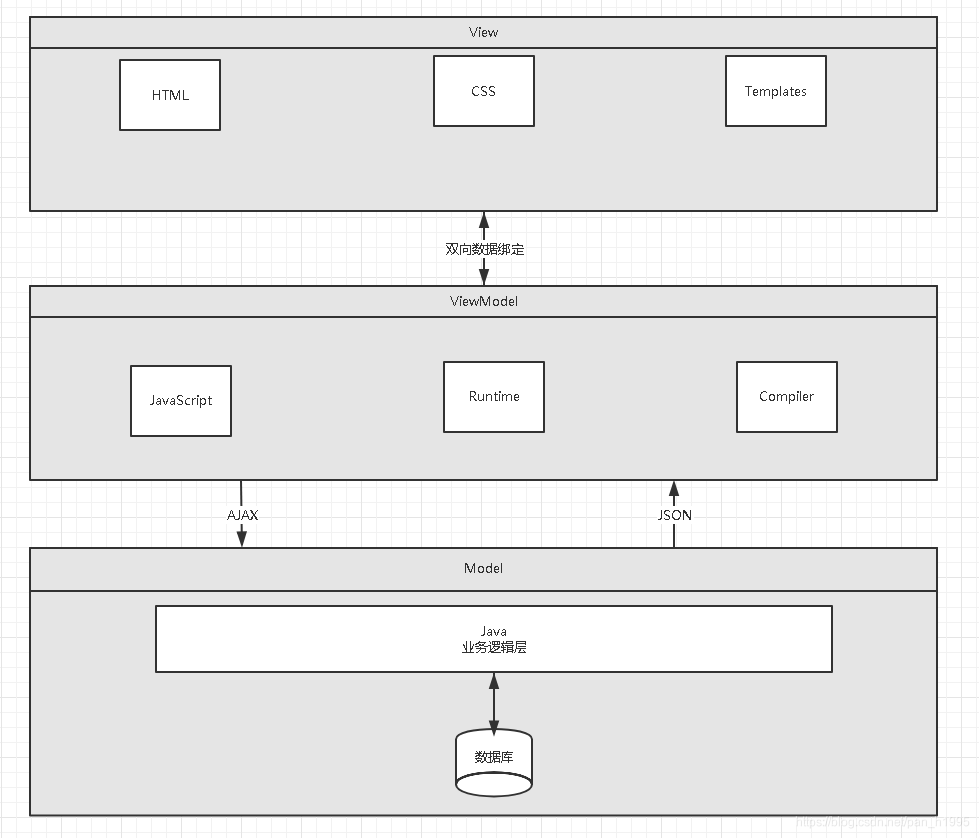
(1)View
??View是视图层, 也就是用户界面。前端主要由HTH L和csS来构建, 为了更方便地展现vi eu to del或者Hodel层的数据, 已经产生了各种各样的前后端模板语言, 比如FreeMarker,Thyme leaf等等, 各大MV VM框架如Vue.js.Angular JS, EJS等也都有自己用来构建用户界面的内置模板语言。
(2)Model
??Model是指数据模型, 泛指后端进行的各种业务逻辑处理和数据操控, 主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
(3)ViewModel
??ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层, 前端开发者对从后端获取的Model数据进行转换处理, 做二次封装, 以生成符合View层使用预期的视图数据模型。 ??需要注意的是View Model所封装出来的数据模型包括视图的状态和行为两部分, 而Model层的数据模型是只包含状态的
比如页面的这一块展示什么,那一块展示什么这些都属于视图状态(展示)
页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
??视图状态和行为都封装在了View Model里。这样的封装使得View Model可以完整地去描述View层。由于实现了双向绑定, View Model的内容会实时展现在View层, 这是激动人心的, 因为前端开发者再也不必低效又麻烦地通过操纵DOM去更新视图。 ??MVVM框架已经把最脏最累的一块做好了, 我们开发者只需要处理和维护View Model, 更新数据视图就会自动得到相应更新,真正实现事件驱动编程。 ??View层展现的不是Model层的数据, 而是ViewModel的数据, 由ViewModel负责与Model层交互, 这就完全解耦了View层和Model层, 这个解耦是至关重要的, 它是前后端分离方案实施的重要一环。
?
M 就是data
V 视图就是html展示的页面
VM 视图数据层? 就是Vue的实例,他是MVVM的实例
二、基础语法指令
1、v-bind? 绑定属性
? ? ? ? 语法 v-bind:attr="值"
2、v-if v-else v-else-if? 判断
? ? ? ? 语法 v-if="值"
3、v-for? 循环?
? ? ? ? 语法 v-for="(每一项 , index) in 要循环的项"? ?每一项的值: {{ 每一项?}}
4、v-on? 事件
? ? ? ? 语法 v-on:event="methods包含的方法名"? ? ?vm.methods所包含的方法
5.? ?v-model? 双向绑定
? ? ? ? 语法 v-model="值"? ? 可以实现view 和data的双向绑定 自动刷新
? ? ? ?
理解组件
使用Vue.component()方法注册组件,格式如下:
<!DOCTYPE html>
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml" xmlns:v-
bind="http://www.w3.org/1999/xhtml"
xmlns:v-model="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>component组件</title>
</head>
<body>
<!--视图-->
<div id="app">
<mxk v-for="item in items" v-bind:attr="item">
</mxk>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
/*组件*/
Vue.component("mxk",{
// 设置一个自定义属性,生成一个原型实例
/*Prop 是你可以在组件上注册的一些自定义 attribute。当一个值传递给一个 prop attribute 的时候,它就变成了那个组件实例的一个 property。
为了给博文组件传递一个标题,我们可以用一个 props 选项将其包含在该组件可接受的 prop 列表中:*/
props:['attr'],
template:"<li>{{ attr }}</li>"
})
var vm = new Vue({
el: "#app",
data: {
items:["java","linux","前端"]
},
methods:{
}
})
</script>
</body>
</html>
三、axios通信
模拟数据库自定义一个json的数据
{
"name": "狂神说Java",
"url": "https://blog.kuangstudy.com",
"page": 1,
"isNonProfit": true,
"address": {
"street": "含光门",
"city": "陕西西安",
"country": "中国"
},
"links": [
{
"name": "bilibili",
"url": "https://space.bilibili.com/95256449"
},
{
"name": "狂神说Java",
"url": "https://blog.kuangstudy.com"
},
{
"name": "百度",
"url": "https://www.baidu.com/"
}
]
}
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
[v-clock] {
display: none;
}
</style>
</head>
<body>
<!--视图-->
<!--v-clock自定义属性让他解决闪烁问题-->
<div id="app" v-clock>
<h2>{{ info.name }}</h2>
<a v-bind:href = "info.url">你好啊</a>
<h3>{{ info.address.street }}</h3>
<h5>{{ info.links[0].name }}</h5>
<h5>{{ info.links[1].name }}</h5>
<li v-for="link in info.links">{{ link.name }}</li>
</div>
<!--导入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<!--导入axios-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
var vm = new Vue({
el: "#app",
/*自带方法*/
data(){
return{
info:{
name:null,
url:null,
address:{
street:null
},
links:[
{
name:null,
},
{
name:null
},{
name:null
}
]
}
}
},
// 钩子函数,一般会做一些请求数据
mounted(){
axios.get('../data.json').then(response=>{
// console.log(response.data);
this.info = response.data;
// this.name = response.data.name
// this.url = response.data.links[2].url
})
}
})
</script>
</body>
</html>理解声明周期,为什么在mounted方法请求数据?

?在mounted钩子函数中 ,已经把虚拟dom的结构渲染到了浏览器中,可以把请求赋值,在下一步钩子函数进行更新
axios.get('api').then(response=>{this.info=response.data})
然后再data方法中return里面值与数据类型一一对应?