简介
在同一个挂载点,可以切换显示不同组件
动态组件 - 创建
效果

代码

<template>
<div>
<button @click="comName = 'UserName'">账号密码填写</button>
<button @click="comName = 'UserInfo'">个人信息填写</button>
<p>下面显示注册组件 - 动态切换:</p>
<div style="border: 1px solid red;">
<component :is="comName"></component>
</div>
</div>
</template>
<script>
import UserName from '../components/01/UserName.vue'
import UserInfo from '../components/01/UserInfo.vue'
export default {
data () {
return {
comName: "UserName",
}
},
components: {
UserName,
UserInfo
}
}
</script>
动态组件 - 缓存
避免组件频繁切换 - 造成的创建和销毁,提高性能
语法
Vu e内置的 keep-alive 组件包起来要频繁切换的组件
BUG效果

正确效果

代码

<template>
<div>
<button @click="comName = 'UserName'">账号密码填写</button>
<button @click="comName = 'UserInfo'">个人信息填写</button>
<p>下面显示注册组件 - 动态切换:</p>
<div style="border: 1px solid red;">
<!-- Vue 内置 keep-alive 组件,把包起来的组件缓存起来 -->
<keep-alive>
<component :is="comName"></component>
</keep-alive>
</div>
</div>
</template>
动态组件 - 激活、非激活
扩展:2个新的生命周期方法(钩子函数)
- activated - 激活时触发
- deactivated - 失去激活状态触发
效果

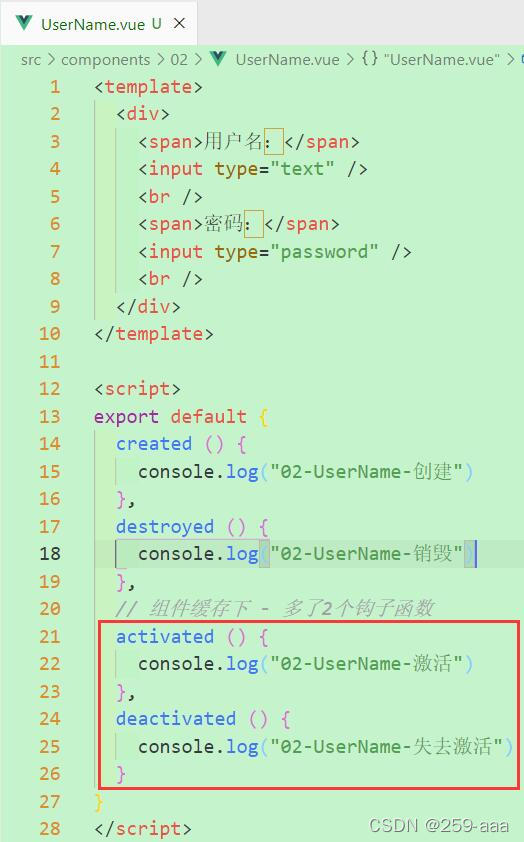
代码

<script>
export default {
created () {
console.log("02-UserName-创建")
},
destroyed () {
console.log("02-UserName-销毁")
},
// 组件缓存下 - 多了2个钩子函数
activated () {
console.log("02-UserName-激活")
},
deactivated () {
console.log("02-UserName-失去激活")
}
}
</script>