登录组件
创建一个component
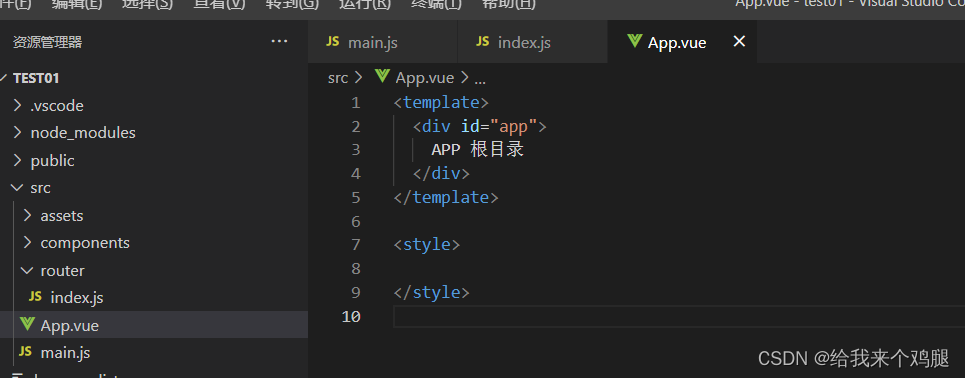
<template>
<script>
<style>
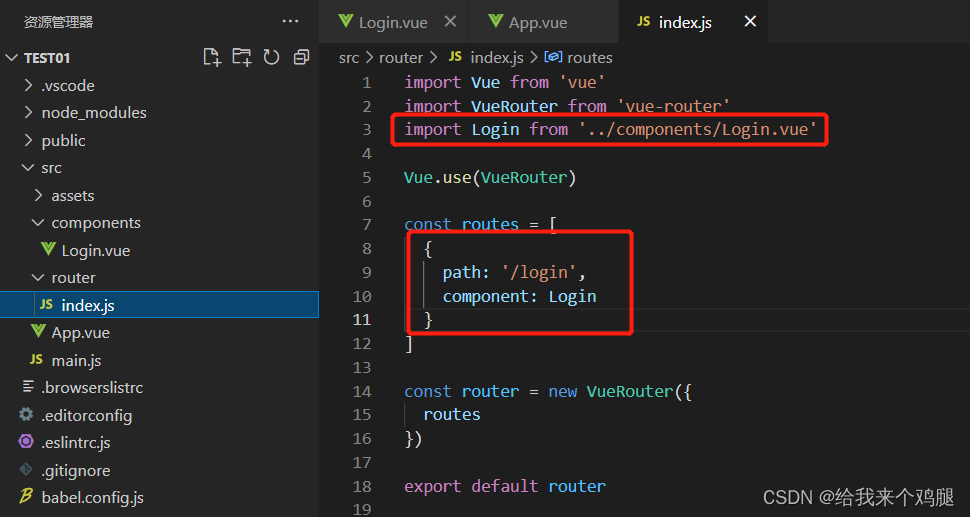
router

App.vue

?由重定向
// 路由重定向
{
? path: '/',
? redirect: '/login'
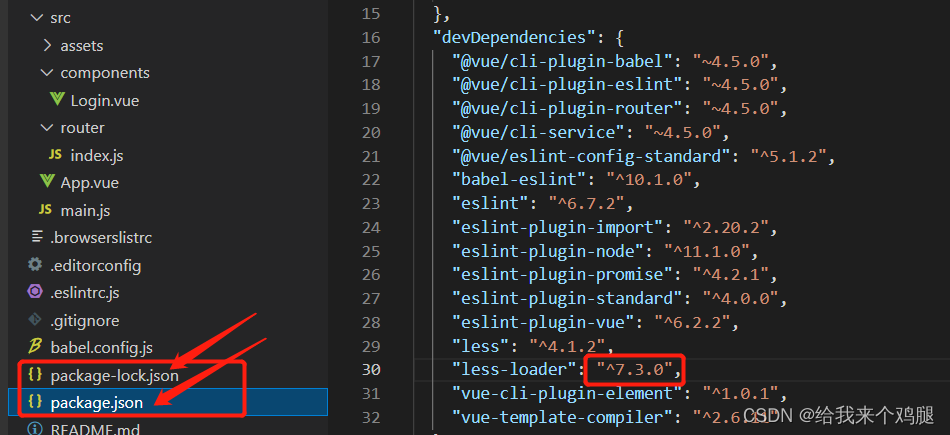
},lang="less" 错误,less-load版本过高
<style lang="less" scoped>
.login_container {
? ?background-color: rgb(83, 164, 167);
}
</style>
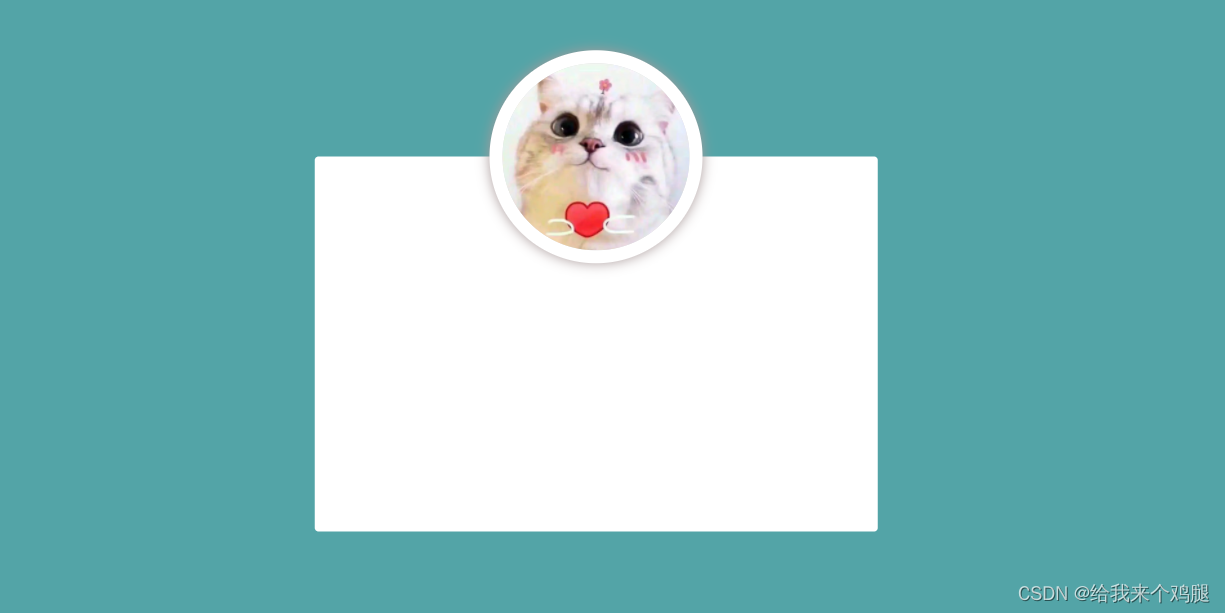
登录界面
<template>
?<div class="login_container">
? ?<div class="login_box">
? ? ?<div class="login_avatar">
? ? ? ?<img src="../assets/cat.png"
? ? ? ? ? ? alt="">
? ? ?</div>
? ?</div>
?</div>
</template>
?
<script>
export default {
?
}
</script>
?
<style lang="less" scoped>
.login_container {
?background-color: rgb(83, 164, 167);
?height: 100%;
}
.login_box {
?background-color: rgb(255, 255, 255);
?border-radius: 3px;
?width: 450px;
?height: 300px;
?position: absolute;
?top: 50%;
?left: 50%;
?transform: translate(-50%, -50%);
?
?.login_avatar {
? ?background-color: rgb(255, 255, 255);
? ?padding: 10px;
? ?border: 1px, solid, rgb(0, 0, 0);
? ?border-radius: 50%;
? ?width: 150px;
? ?height: 150px;
? ?position: absolute;
? ?left: 50%;
? ?transform: translate(-50%, -50%);
? ?box-shadow: 0 0 10px rgb(170, 155, 155);
? ? ?
? ?img {
? ? ?background-color: rgb(223, 223, 223);
? ? ?border-radius: 50%;
? ? ?width: 100%;
? ? ?height: 100%;
? }
}
}